2000-08-13[n年前へ]
2001-08-13[n年前へ]
■二年ぶり?の山小屋 
謎のリスが布団から飛び出してきたり、大量に買ったビールと食べ物があっという間になくなって、結局店まで三往復したり、小屋ではNTTドコモはOKなのに、CdmaOneは圏外で悔しかったりの一日。
こんなみどりに囲まれた生活(最低限のネットワーク環境付きで…)もしてみたいなぁ。(リンク)(リンク)(リンク)
2003-08-13[n年前へ]
■昨日は台風一過、今日はどんな日? 
昨日から今日にかけて、今日見た景色に送られてきた景色は「空」が大きく入っているものが多いような気がしました。そんな空に惹かれるような一日だったのかもしれません。
そういえば、Ishikawaさんから
昔、岩波写真文庫「日本 −1955年10月8日」という本がありました。上記の日に撮影した写真を公募して、その日の新聞記事などとまとめて、日本の1日を切り取った本です。(何故か、京都大学湯川記念館の午後という写真に将棋の見物をしている湯川秀樹が写っていたりする)なんていう話も、「今日見た景色」宛に送って頂きました。その現代版が、2001年10月6日の「瞬間写真コレクション」のようなものなのかもしれません。
さて、今日はどんな一日だったでしょうか? 綺麗な景色を見た「瞬間」だけでなくて、つまらないような景色の方が「連続」するような今日でも、「ふと眺めた景色」をp@hirax.netでお待ちしています。
■スキャナー・ロール譜・シーケンサー 
スキャナーを使って、ロール譜を物理的にせっせと作って音楽を演奏するシーケンサー。
■Googleで関数電卓 
スラッシュドット経由でGoogleで5+2*2は?のように数式計算ができることを知る。Googleツールバーを入れてる人にとって、ツールバーが自動的に関数電卓になるとは、しかも単位換算もできるというなんてとても便利かも。
■Random Personal Picture Finder 
「デジカメが記録するファイル名の適当に作ってGoogleイメージ検索をする」というRandom Personal Picture Finder。これはさらに何か面白いアイデアの素になりそうな「面白いこと」に見える。 from void GraphicWizardsLair( void ); //。
2004-08-13[n年前へ]
■ウィング上大岡 
今日は12km。一昨日の白楽駅近くのモスバーガから、横浜・桜木町を経て上大岡駅前のウィング上大岡で一休み。
■ラブレターを書くのに一番適したツール 
「パソコンで文章を書こうとするとたくさんツールがあります。ラブレターを書くのに一番適したツールは何でしょうか?」
「やはりWordじゃないでしょうか?」という答もある。しかし、Microsoft Wordの*.docファイルが"Love Letter"なんてタイトルで送られてきたら、そんなものは即削除されてしまうに違いない。だって、どう見ても典型的なウィルスメールだもの。そんなメールを、もしも削除せずに開きまくっていたら、病気が蔓延してしまうだろうし。
というわけで、最近のメールの自動削除キーワードには「Viagra「Mortgage」というようなものだけでなくて、「Love」も追加してしまいました。「愛」という言葉が自動削除されてしまうというのも何だか…とも思いますが、それでも特に困らない…というわけで自動削除です。うぅ。
それはさておき、本題に戻ると個人的にはMicrosoft Wordのユーザーというだけで、ラブレターの内容に関わらずNGだと思う。しかし、それはMicrosoft Wordを使えない1ユーザーの偏見なのかも。
■ファミコン互換機「魑魅魍魎」 
非常に小型のファミコン互換機「魑魅魍魎」999円ナリ。これを使えば、こんな超コンパクトなファミパチマシンができる。
2005-08-13[n年前へ]
■麹町 
数字がバラバラに書いてあって、その数字を順番になぞっていくと最後に絵ができるヤツってあるじゃない?ふと、気づくと目の「ほんのすぐ」前で女子大生のミニ・スカートが風でめくれ上がっている。そんなヘンな景色と、ツー・ショットで撮影されたのなんか始めての経験だ。そして、ゴースト・バスターズが抱えている掃除機みたいな送風機を私は抱えていたりもする。もちろん、バズーカ送風機の先にはその女子大生がいる…。また時には、さらに大きい送風機とも戯れていたりする。今日は、何回スカートがめくれあがる景色を見たことだろうか。どのくらい、そんなことを続けていただろうか?(答えは…3時間)
夏の暑い盛りに納得したのは、「スカートはめくれ上がらないようにできているんだなぁ」ということ。あと、送風機と風速計を抱えて、ミニ・スカートの女子大生に風を(街中で)炸裂させたら犯罪以外の何ものでもないよなぁ、ということ。
バラバラだったりしても、途中で間違っているように思えたりしても、色々と続けていたら最後に何か浮かび上がってきたりしたら最後に、一体どんな絵が浮かび上がってくることでしょうか? なんだか、とてもクダらないものしか浮かび上がってこないような気も…する。けれど、それがどんなものでも、浮かび上がってくれば良いのかも。
それで良いじゃないのかな?って時々思ったりするの。
■「自分を正当化してくれるもの」を好む 
「自分がおぼろげに感じていることを上手く説明できるものを、好んで読む」人が多いような気がする。そう書くのは、「この本は面白い」と人が本を薦めるときには、「自分の考えや行動を正当化してくれるもの」が多いのだろうかと、先日ふと感じたからだ。
例えば、「○×△する上手い方法」というような本を読んで、「この本に書いてあることって、前から私が感じていたり、あるいは既にやっていたことじゃないか(もちろん、「自分がおぼろげに感じていた」ということと「文章として書き、形あるものとして表す」こととは大違いだが)」というような風に感じるときに、「この本はとても面白い」という人も多いように思う。

 「自分の感じていたこと」をはっきりとした言葉にしたものを、つまりは、「自分と同じ考えや行動を言葉にしたもの」を好んで読み、「自分がおぼろげに考えていたことや、やろうとしていたことは適切なことなんだよ」と言ってくれるような文章を好む具体例を挙げると、「ハッカーと画家」とか「ピーターの法則」とか、そんな感じの本を好むようなことである。もしかしたら、多くの人にブックマークされるような文章もそうなのかもしれない。そんな、「自分を正当化してくれるもの」を好む傾向が見えるような気がする。
「自分の感じていたこと」をはっきりとした言葉にしたものを、つまりは、「自分と同じ考えや行動を言葉にしたもの」を好んで読み、「自分がおぼろげに考えていたことや、やろうとしていたことは適切なことなんだよ」と言ってくれるような文章を好む具体例を挙げると、「ハッカーと画家」とか「ピーターの法則」とか、そんな感じの本を好むようなことである。もしかしたら、多くの人にブックマークされるような文章もそうなのかもしれない。そんな、「自分を正当化してくれるもの」を好む傾向が見えるような気がする。
逆に言えば、「おまえがおぼろげに考えていることや、やろうとしていることは間違ってるぞ」と指摘するような本や文章はほとんど好まれることがない、ということになる。「アンタのやり方は良くないよ」という言葉は読まれない、という感じだろうか。
■「オリオナエの道標」 
「総選挙はてな」を筆頭とする、はてなの考え方や機能、ユーザー対応に関して、私自身の考え方と相容れない違いがあることが分かったので、はてなから別システムへ移行することにしました。
2006-08-13[n年前へ]
■眺めたWEBページ内容をすべて(本文つき)ショートカットとして保存するアプリ 

 『訪問したURLはすべてブックマーク』や 『「あとで読む」じゃなくて「あとで読んだところ全部から探す」をPlaggerでやる方法 』などに影響されて、自分が眺めたWEBページの内容・履歴を全取得してみることにしたのです。そのために、まずはアプリケーションを作ってみました( UrlTracking.20060813.lzh 507kB Windows用)。
『訪問したURLはすべてブックマーク』や 『「あとで読む」じゃなくて「あとで読んだところ全部から探す」をPlaggerでやる方法 』などに影響されて、自分が眺めたWEBページの内容・履歴を全取得してみることにしたのです。そのために、まずはアプリケーションを作ってみました( UrlTracking.20060813.lzh 507kB Windows用)。

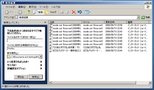
 このソフトウェア(UrlTracking.exe)は、Internet ExplorerやMozilla FirefoxやOperaや…といった各自のブラウザで読んでるページを調べ、WEBページ内容(およびショートカットのアイコン表示用サムネイル)を取得した上で、すべて(WEBページの本文が埋め込まれた)インターネットショートカットとして"histories"ディレクトリに保存していくアプリケーションです。ソフトの動作状況、例えば、WEBページ記録を一時的に中止したり、ソフトウェアを非表示にしたり…という設定は、タスクバーのアイコントレイの"UrlTrack"アイコンから変更することができます。
このソフトウェア(UrlTracking.exe)は、Internet ExplorerやMozilla FirefoxやOperaや…といった各自のブラウザで読んでるページを調べ、WEBページ内容(およびショートカットのアイコン表示用サムネイル)を取得した上で、すべて(WEBページの本文が埋め込まれた)インターネットショートカットとして"histories"ディレクトリに保存していくアプリケーションです。ソフトの動作状況、例えば、WEBページ記録を一時的に中止したり、ソフトウェアを非表示にしたり…という設定は、タスクバーのアイコントレイの"UrlTrack"アイコンから変更することができます。 WEBページの内容はSJISで変換してありますから、後でWindowsの検索機能やらGoogle Desktopやらの適当な手段で検索をかけてやれば、眺めたページの検索が簡単にできるはず、というわけです。 また、インターネットショートカットにはサムネイル画像も付けられているので、イメージ的な検索も(現時点では)人力検索で、直感的にできるかもしれません。
WEBページの内容はSJISで変換してありますから、後でWindowsの検索機能やらGoogle Desktopやらの適当な手段で検索をかけてやれば、眺めたページの検索が簡単にできるはず、というわけです。 また、インターネットショートカットにはサムネイル画像も付けられているので、イメージ的な検索も(現時点では)人力検索で、直感的にできるかもしれません。
 「ブックマーク」ボタンは、今眺めているページ内容の保存と、今眺めている「ブラウザ画面」を"bookmarks"にJPEG画像ファイルとして保存します。また、「ブラウザ画面をコピー/保存」は、アプリケーションがあるディレクトリに「ブラウザ画面」を保存するようにしてあります。一つ面白い特徴は、ブックマーク時に保存されるサムネイル画像が「(ページ中の)今眺めている場所」で、「URLで示されたページのトップ(もしくはアンカー部)のサムネイル画像」ではない、というところでしょうか。
「ブックマーク」ボタンは、今眺めているページ内容の保存と、今眺めている「ブラウザ画面」を"bookmarks"にJPEG画像ファイルとして保存します。また、「ブラウザ画面をコピー/保存」は、アプリケーションがあるディレクトリに「ブラウザ画面」を保存するようにしてあります。一つ面白い特徴は、ブックマーク時に保存されるサムネイル画像が「(ページ中の)今眺めている場所」で、「URLで示されたページのトップ(もしくはアンカー部)のサムネイル画像」ではない、というところでしょうか。
■「とりあえずググる」を卒業!できないヘッポコ・エンジニアの検索術 

 Tech総研ブログ 平林 純@「hirax.net」の科学と技術と男と女に、「とりあえずググる」を卒業!できないヘッポコ・エンジニアの検索術を書きました。一言で書いてしまえば、あなたの検索術は、「自分や他人が生み出した情報に関して、どの程度の範囲の情報を、どのような場所に保管しておき、どのような手順で検索をかけるもの」なのでしょうか?という「問いかけ」です。自分の生活パターンや性格に合った検索(情報保管)術があると良いのですけれど、ね。
Tech総研ブログ 平林 純@「hirax.net」の科学と技術と男と女に、「とりあえずググる」を卒業!できないヘッポコ・エンジニアの検索術を書きました。一言で書いてしまえば、あなたの検索術は、「自分や他人が生み出した情報に関して、どの程度の範囲の情報を、どのような場所に保管しておき、どのような手順で検索をかけるもの」なのでしょうか?という「問いかけ」です。自分の生活パターンや性格に合った検索(情報保管)術があると良いのですけれど、ね。
いずれの方も「(自分が知らない)新たな情報を検索する技術の話」ではなく、「自分が眺めたことがある情報、あるいは自分が作り出した情報を、必要なときに取り出す技術」の話をされています。 古くは、互いに求め合う主人公二人が不幸にもすれ違い続けるドラマ「君の名は」ではありませんが、出会うことよりも(必要なときに)再会することの方が困難だ、というのはよくありそうなことです。
2007-08-13[n年前へ]
■夏の日 
数字がバラバラに書いてあって、その数字を順番になぞっていくと最後に絵ができるヤツってあるじゃない?
「自分がおぼろげに感じていることを上手く説明できるものを、好んで読む」人が多いような気がする。 「自分を正当化してくれるもの」を好む
出会うことよりも(必要なときに)再会することの方が困難だ、というのはよくありそうなことです。「とりあえずググる」を卒業!できない…
バラバラだったりしても、途中で間違っているように思えたりしても、色々と続けていたら最後に何か浮かび上がってきたりしたら
逆に言えば、「おまえがおぼろげに考えていることや、やろうとしていることは間違ってるぞ」と指摘するような本や文章はほとんど好まれることがない、ということになる。
それで良いじゃないのかな?って時々思ったりするの。
2008-08-13[n年前へ]
■しりあがり寿の絵の上手さに驚く 
 しりあがり寿というと、西原理恵子との「画力対決」が面白かった。西原理恵子も「絵が下手で汚い」を「売り文句」にしつつ、とても上手く絵を描く。しりあがり寿も、西原理恵子と「画力対決」をするくらいなので、実にテキトーに絵を描くような印象が先行するマンガ家であるように思う。
しりあがり寿というと、西原理恵子との「画力対決」が面白かった。西原理恵子も「絵が下手で汚い」を「売り文句」にしつつ、とても上手く絵を描く。しりあがり寿も、西原理恵子と「画力対決」をするくらいなので、実にテキトーに絵を描くような印象が先行するマンガ家であるように思う。
しりあがり寿の原画展に行った。紙の上の隅から隅までが、本当に見事にレイアウトされ、さらに緻密に線が描かれていてびっくりした。プロなのだから上手いのは当たり前としても、それにしても上手すぎる。小さく縮小された雑誌あるいはコミックで見るのと、原画とは本当に大違いだ。しりあがり寿は、実に細かな計算をしながら絵を描いていたことに驚かされた。
2009-08-13[n年前へ]
■一日一歩、三日で三歩、三歩進んで二歩下がる。 
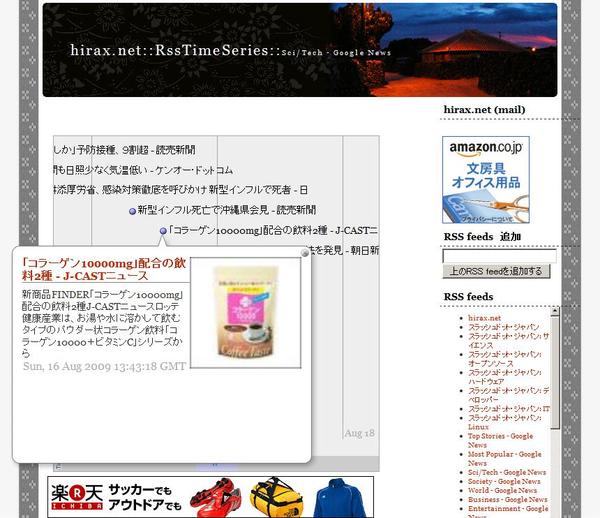
 RSSを時系列的に眺めるためのhirax.net::RssTimeSeriesを作るのに、結構時間がかかりました。作業自体は大した内容ではないのにも関わらず、12時間くらいの時間をかけてしまったと思います。なぜ、そんなに時間がかかってしまったかというと、ライブラリやフレームワークや、それどころか、言語自体の使い方を忘れてしまったからです。そして、それに加えて、ものを作る時の順序・コツというものも、まったく忘れてしまっていたからです。
RSSを時系列的に眺めるためのhirax.net::RssTimeSeriesを作るのに、結構時間がかかりました。作業自体は大した内容ではないのにも関わらず、12時間くらいの時間をかけてしまったと思います。なぜ、そんなに時間がかかってしまったかというと、ライブラリやフレームワークや、それどころか、言語自体の使い方を忘れてしまったからです。そして、それに加えて、ものを作る時の順序・コツというものも、まったく忘れてしまっていたからです。
 定期的に、何かを作っていないと、どんなものであっても「造ること」ができなくなってしまうものだ、と今更ながら実感させられて、恐ろしくなりました。手と体と頭を全部動かすということをを止めたらダメだよ、とお世話になった人に言われたことがあります。その言葉のあまりの正しさに、「一日一歩何かを作ろう」と、誓い直した昨日・今日でした。
定期的に、何かを作っていないと、どんなものであっても「造ること」ができなくなってしまうものだ、と今更ながら実感させられて、恐ろしくなりました。手と体と頭を全部動かすということをを止めたらダメだよ、とお世話になった人に言われたことがあります。その言葉のあまりの正しさに、「一日一歩何かを作ろう」と、誓い直した昨日・今日でした。
と、そういった反省はともかく、こんなRSSフィード(R20)もあったりすること、そして、それを時系列で眺めてみると、何だか意外でビックリ感心してしまいますね。また、Amazon.co.jp: 家電・カメラの新着ニューリリースなどは、家電芸人にお勧めかもしれませんね。
2010-08-13[n年前へ]
■JavaScript/HTML5 で画像フィルタリング遊びをするときのTips 
 「JavaScript/HTML5 で画像フィルタリングをしてみる」ページで遊ぶときに、カーネル・スケール・オフセットなどの作り方のコツを少し整理しておいた方が良いような気がしてきました。そこで、そのコツを簡単に箇条書きにしておくことにしました。
「JavaScript/HTML5 で画像フィルタリングをしてみる」ページで遊ぶときに、カーネル・スケール・オフセットなどの作り方のコツを少し整理しておいた方が良いような気がしてきました。そこで、そのコツを簡単に箇条書きにしておくことにしました。
- 畳み込んだ結果をスケール値で割るため、カーネルの各値の合計値とスケールが等しければ、画像の明るさが保たれる。
- 上の場合の例として、Scaleが1ならカーネルの各値の合計値が1なら画像の明るさが保たれる。1より大きいと明るくなり(中央が1,1,1の場合など)、1未満だと暗くなる(中央が-1,2,-1の場合など)。
- 畳み込んだ結果をスケール値で割るため、(カーネルの各値の合計値が正なら)スケール大きくなると暗くなる。(カーネルの中央のみを1に他を0にして、スケールを1より大きくしてみればわかりやすい)
- オフセットが正値なら画像が明るくなり、負値なら暗くなる。(カーネルの中央のみ1で、スケールを1にした上で、オフセット値のみ変えてみるとわかりやすい)
- オフセットを255にして、スケールを-1にしたり、あるいは、カーネルの値を負値にすると、明暗が反転した画像になる。(オフセットを255にした上で、カーネルの中央のみ1でスケールを-1にしたり、スケールを-1でカーネルの中央のみ-1にしてみるとわかりやすい。あるいは、スケールを-1でカーネルの各値の合計値を負値にしてみるなど。)
- エンボス効果などをしたければ、微分フィルタになるカーネルを作る。たとえば、(一般的には中央に対称的に)正値と負値を配置する。スケールはカーネルの各値の合計値にしておく。また、たとえば、原画に対するエンボス効果の程度を小さくしたければ、カーネル中央の値を大きくする、など。
- ボカシ効果を得たければ、カーネルに正の値を適当に入れて、スケールをカーネルの各値の合計値と同じにすればいい。カーネル中央の値が大きく・周囲が小さい値のカーネルにすれば、ガウシアン・フィルタのようなぼかし処理をさせることができる。もしも、カーネル周辺部の値を大きくしたり、大きい値をカーネルの中央から離れた点に設定すれば、より強いぼかし効果を得ることができる。(たとえば、カーネルの四隅に2があり中央部が1で、スケールが9の場合など)
- 上記で、カーネルの値(もしくは値を入れる箇所)に方向性を持たせれば、ブレや動きを感じさせるようなフィルタになる。(たとえば、カーネル中央部横方向に3,2,1,2,3が入り、スケールが11の場合など。また、その方向性を変えてみるのも面白い)
- 適度なエッジ強調・輪郭抽出をしたければ、たとえば、ラプラシアン・フィルタを作ればいい。つまり、横方向の2次微分(1,-2,1が中央部で横に並ぶ)と縦方向の2次微分(1,-2,1が中央部で縦に並ぶ)を加算してやればよい。 つまり、たとえば、中央が-4でその上下左右の4点に1を入れてやればよい。これも、スケールが1で、中央が-3で斜め左右上下の4点に1が入れるなど、方向性を変えても面白い。効果の度合いは、中央値と周囲値の比を変えたり、どのくらい中央から離れた周辺部に値を入れるかによって変わる。
- シャープ化(鮮鋭化)には、入力画像からラプラシアン・フィルタを引けばよい。つまり、カーネル中央が正値の値で、周囲に負値を(一般的には対称的に)置く。スケールはカーネルの各値の合計値と同じにしておく。(たとえば、カーネル中央が10でその周囲8点が-1で、スケールが2など。あるいは、周囲8点でなく中央の上下左右を-1にして、スケールを6にするなど)
- 上記で、スケール値を1にして、カーネル各値の合計値が1になるように調整すると、鮮鋭化の効果が強いものになる(たとえば、カーネル中央が9でその周囲の8点が-1の場合など)。
- 上記の鮮鋭化フィルタで、負値を入れる点を中央から離せば、より強い鮮鋭化がかかる。
- 階調数を大幅に減らしたポシスタリゼーション(減色)効果を得たければ、たとえば、カーネル中央に100を入れ、オフセットを-10000とする。
- 上記の鮮鋭化フィルタで、負値を入れる点を中央から離せば、より強い鮮鋭化がかかる。
- 上記の色々なカーネルを、互いに組み合わせた(足し合わせた)ものを作れば、さらにさまざまな効果をさせるフィルタを作ることができる


2013-08-13[n年前へ]
■「時速60kmの風を受ける感触」を真面目に計算しても、やはり「ウィダーゼリー1パック」と同じくらい!? 
 「時速60kmの風」は「アンダー85cm Cカップを1.3mm押し込む感触」で「ウィダーゼリーの重さ」とほぼ同じ!?という法則で書いたように、非粘性流体のエネルギー保存則であるベルヌーイの定理を使うと、「掌(てのひら)が時速60kmの風を受ける時、掌にはおよそ170 Pa 程度の圧力がかかる」ということを解析近似式から得ることができます(参考:計算方法は「風でめくれるスカート」の科学!「涼しく晴れた朝の地下鉄駅をドジっ娘が走る」とスカートは必ずめくれる!?の法則にあります)
「時速60kmの風」は「アンダー85cm Cカップを1.3mm押し込む感触」で「ウィダーゼリーの重さ」とほぼ同じ!?という法則で書いたように、非粘性流体のエネルギー保存則であるベルヌーイの定理を使うと、「掌(てのひら)が時速60kmの風を受ける時、掌にはおよそ170 Pa 程度の圧力がかかる」ということを解析近似式から得ることができます(参考:計算方法は「風でめくれるスカート」の科学!「涼しく晴れた朝の地下鉄駅をドジっ娘が走る」とスカートは必ずめくれる!?の法則にあります)
ちなみに、掌の大きさが10cm四方…つまり0.01m^2だとすると、170 Paの圧力を受ける掌は1.7 N = 0.170kg重の力を受けます。つまり、時速60kmの風を掌に受ける時、あるいは、アンダー85cmCカップのおっぱいを1.3mmほど押し縮める時、掌はウィダーゼリー(1パック180gです)を載せた時と同じ程度の力を受けるのです。…それを逆に言うならば、「ウィダーゼリーの重さ」がわからなかったら、アンダー85cmCカップのおっぱいを1.3mmほど押し縮める時の感触を思い出せば良い、というわけです。
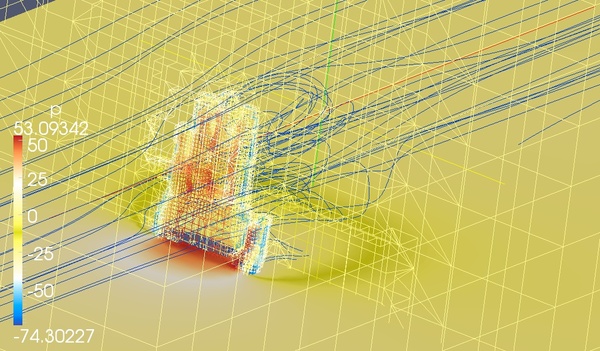
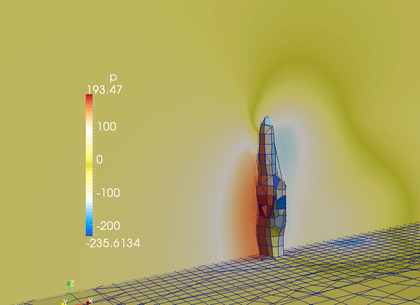
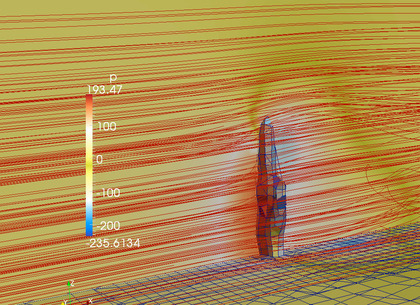
今日は、風を受ける掌の周りの空気流の動きを真面目に計算し、「掌の感触」を(以前行った)解析近似解と比べてみることにしました。…というわけで、下の一連の画像が、掌モデルに風を当ててみたところです(ちなみに、今回の計算は時速60kmで行うつもりが、間違えて時速73kmで行っていました)。


空気流の圧力を表示してみた結果(たとえば左の画像)を眺めれば、掌の前後にはおよそ300パスカルの圧力差があることがわかります。時速60kmの風速を計算するつもりが間違えて時速70kmで行っていたことを考えれば、(これを時速60kmの時に換算すると)ざっくり300パスカル × (時速60km/時速72km ≒ 250パスカル というところでしょうか。
 解析近似により見積もった掌前後の圧力差が170パスカルで、数値シミュレーションによる圧力差が250パスカル程度…どちらも大雑把な計算であることを考えれば「どちらも大体同じ」と言って良いくらいかもしれません。
解析近似により見積もった掌前後の圧力差が170パスカルで、数値シミュレーションによる圧力差が250パスカル程度…どちらも大雑把な計算であることを考えれば「どちらも大体同じ」と言って良いくらいかもしれません。
というわけで、今日行った「掌周りの空気流の真面目な計算」からも、「時速60kmの風を受ける感触」を真面目に計算しても、やはり「ウィダーゼリー1パック」と同じくらい、という結果が得られたようです!?
2014-08-13[n年前へ]
■神田無線電機モバイルプロジェクタとスマホ魚眼レンズで全球ディスプレイを作ってみよう!?(第2回) 
 (昨年Maker Faire Tokyo 2014 で眺めた湯村さんのPersonal Cosmosが面白く・ハマったたので)神田無線電機モバイルプロジェクタとスマホ魚眼レンズで全球ディスプレイを作ってみよう!?(第1回) …というわけで、湯村さん@yumu19のPersonal Cosmosモドキを仕立ててみました。1万円ちょっとで買った神田無線電機のモバイルプロジェクタと東急ハンズとダイソーで買った300円くらいの小物と、家に転がっていたいくつかのレンズの組み合わせで作ってみた超個人的な「全球儀」です。ほぼ球面上の地球表面や上空に流れる流体の動きや、太陽からの放射熱や熱放出のバランスで決まる温度分布をグリグリ眺めてみると、何だかとても楽しく思えます。
(昨年Maker Faire Tokyo 2014 で眺めた湯村さんのPersonal Cosmosが面白く・ハマったたので)神田無線電機モバイルプロジェクタとスマホ魚眼レンズで全球ディスプレイを作ってみよう!?(第1回) …というわけで、湯村さん@yumu19のPersonal Cosmosモドキを仕立ててみました。1万円ちょっとで買った神田無線電機のモバイルプロジェクタと東急ハンズとダイソーで買った300円くらいの小物と、家に転がっていたいくつかのレンズの組み合わせで作ってみた超個人的な「全球儀」です。ほぼ球面上の地球表面や上空に流れる流体の動きや、太陽からの放射熱や熱放出のバランスで決まる温度分布をグリグリ眺めてみると、何だかとても楽しく思えます。
ちなみに、ほぼ全球状のマッピングができたのは、すべて(じゃないけど)OPIE 2014で、堀田光学工業株式会社が無料で配布していた「プラレンズ多量詰め合わせセット」のおかげです。堀田光学工業素晴らしいぞ!

OPIE@パシフィコ横浜で、最高に好きになった会社が堀田光学工業株式会社。だって、プラレンズの詰め合わせ(たくさん)セットを無料で配ってる。欲しいレンズが入ってるかを選べばもう数万円相当。
4:40 PM - 25 Apr 2014
OPIE(≠おっぱい)@パシフィコ横浜で、(最高な)堀田光学工業株式会社が配布していたプラレンズの多量詰め合わせを使えば何本ものミニチュア天体望遠鏡や超ウルトラ魚眼レンズが作れそう。
5:16 PM - 25 Apr 2014
2016-08-13[n年前へ]
■続 自作ライトフィールドカメラ撮影画像をライトフィールド印刷してみよう!? 
 今日は、自作ライトフィールドカメラ撮影画像をライトフィールド印刷してみよう!?でシミュレーションを使って確認してみた、薄層(多層)的・CT的なテクニックで3Dな世界を通常プリンタで表現するライトフィールド印刷を、実際に試してみました。「ライトフィールド」という言葉は一般的ではありませんが、ここでは「観る方向によってどんな色・明るさが見えるか」という程度の意味だと考えておいて下さい。つまり、「観る方向に応じて、見える景色が変わるさまを撮影したり再現したりする」という程度の意味です。
今日は、自作ライトフィールドカメラ撮影画像をライトフィールド印刷してみよう!?でシミュレーションを使って確認してみた、薄層(多層)的・CT的なテクニックで3Dな世界を通常プリンタで表現するライトフィールド印刷を、実際に試してみました。「ライトフィールド」という言葉は一般的ではありませんが、ここでは「観る方向によってどんな色・明るさが見えるか」という程度の意味だと考えておいて下さい。つまり、「観る方向に応じて、見える景色が変わるさまを撮影したり再現したりする」という程度の意味です。

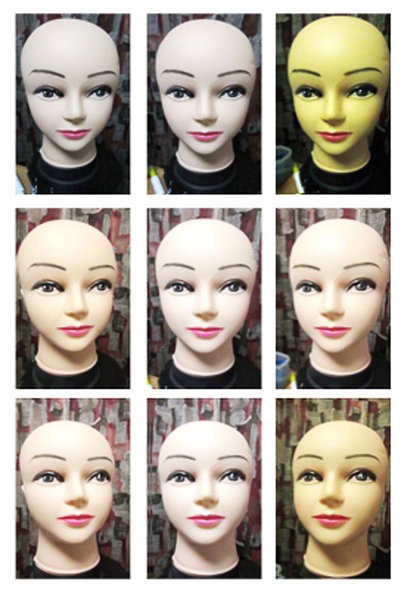
 まずは、上右図のような多視点ライトフィールド撮影をしてみます。この例では、作業の簡単のために(つまりは手を抜くために)、3×3=9位置での撮影を行います。そして、これを試しにCT的に2層に分解処理すると、右図のようになります。それを(少しの距離をおいて)2枚重ねにした上で、方向を変えつつ眺めると下に貼り付けた動画のようになります。プリント物の重ね方が大雑把だったり、ライトフィールド撮影が3x3位置の大雑把なものだったりすることを考えれば、その割には立体感が感じられる面白い効果があるように思えます。
まずは、上右図のような多視点ライトフィールド撮影をしてみます。この例では、作業の簡単のために(つまりは手を抜くために)、3×3=9位置での撮影を行います。そして、これを試しにCT的に2層に分解処理すると、右図のようになります。それを(少しの距離をおいて)2枚重ねにした上で、方向を変えつつ眺めると下に貼り付けた動画のようになります。プリント物の重ね方が大雑把だったり、ライトフィールド撮影が3x3位置の大雑把なものだったりすることを考えれば、その割には立体感が感じられる面白い効果があるように思えます。
実はこの印刷は、2010年くらい前の研究報告をベースにして、今年ローンチされたサービスを参考に遊んでみたものです。スマホが多視点(ライトフィールド)撮影機能を備え、コンビニプリントがこんな立体プリント機能を備え、あるいは、スマホ画面が立体表示機能を備える…のももう1,2年の間かもしれません。
2019-08-13[n年前へ]
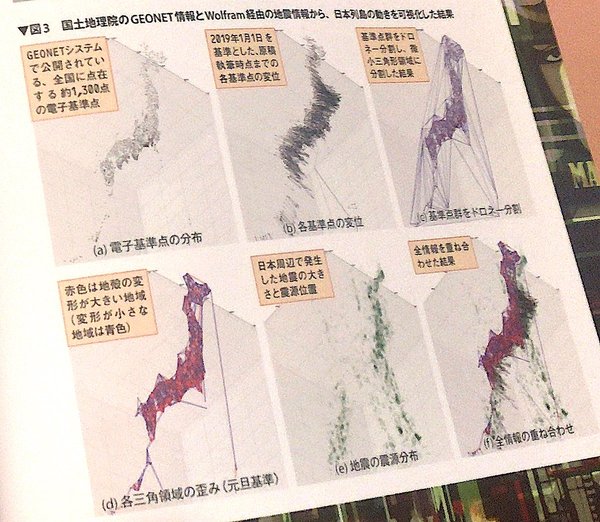
■プレート境界で揺れ動く!日本列島の動きを可視化せよ! 
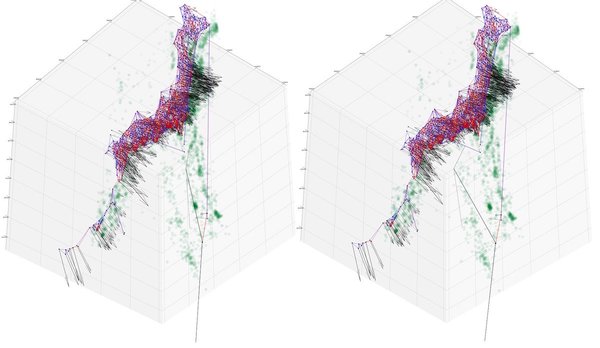
 ソフトウェアデザイン 2019年9月号に『プレート境界で揺れ動く!日本列島の動きを可視化せよ!』を書きました。測地データをダウンロードした上で、Python / Jupyterを使い、変位解析・簡易歪み解析をとても簡単に遊んでみたりする記事です。
ソフトウェアデザイン 2019年9月号に『プレート境界で揺れ動く!日本列島の動きを可視化せよ!』を書きました。測地データをダウンロードした上で、Python / Jupyterを使い、変位解析・簡易歪み解析をとても簡単に遊んでみたりする記事です。
日本列島近くの地震発生分布や地殻変動の変位分布、あるいは、地殻変動から推定される歪み分布…そんなものを眺めてみると、色んな解析をしてみたくなるはずです。
 たとえば、右にあるのは、そんな解析を行った結果の数例。こんな日本列島が刻々と形を変えるさまを眺めてみると、きっと、地震予知とかそんな無理目の挑戦をしたくなる人も多いかもしれません。
たとえば、右にあるのは、そんな解析を行った結果の数例。こんな日本列島が刻々と形を変えるさまを眺めてみると、きっと、地震予知とかそんな無理目の挑戦をしたくなる人も多いかもしれません。
また、記事中の解説コードや処理はすべてフル3Dです。つまり、たとえば、The Looking Glass をお持ちなら、日本の地殻変動をリアルに立体的に眺めることができる…ということになります。プレート境界で揺れ動く日本列島の動きを、立体的に眺めてみるのも面白いのではないでしょうか。