2010-08-12[n年前へ]
■JavaScript/HTML5で画像フィルタリングをしてみる 
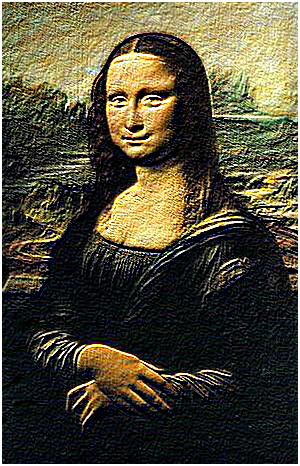
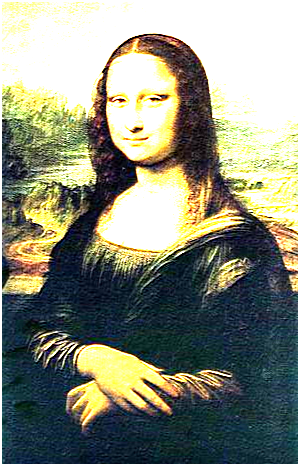
 「「HTML5のcanvasで作る画像フィルター」は自分ならこう書く」を参考して、「JavaScript/HTML5で画像フィルタリングをしてみる」ページを作ってみました。まずは、「JavaScript/HTML5で画像フィルタリングをしてみる」で処理された画像を眺め、そして、その処理に用いられたカーネルやパラメータを自分で変えてみて、さらに処理を行ってみると面白いかもしれません。あるいは、自分の好きな画像ファイルを選び、その画像ファイルに対して処理を行ってみても面白いかもしれません。
「「HTML5のcanvasで作る画像フィルター」は自分ならこう書く」を参考して、「JavaScript/HTML5で画像フィルタリングをしてみる」ページを作ってみました。まずは、「JavaScript/HTML5で画像フィルタリングをしてみる」で処理された画像を眺め、そして、その処理に用いられたカーネルやパラメータを自分で変えてみて、さらに処理を行ってみると面白いかもしれません。あるいは、自分の好きな画像ファイルを選び、その画像ファイルに対して処理を行ってみても面白いかもしれません。
 作ってみたのは、任意の画像を(Scaleで”割った”)Kernelで畳み込み、さらにOffsetを足す、という処理をJavaScript/HTML5を使うことで、ブラウザ上のみで行うものになります。空間フィルタリングのカーネル(Kernel)は5×5のサイズです。また、Kernel・Scale・Offsetいずれも整数入力で、Offsetの値域は0~255の範囲になります。なお、Kernelの各数値間は”半角スペース1個”で区切って入力を行います。
作ってみたのは、任意の画像を(Scaleで”割った”)Kernelで畳み込み、さらにOffsetを足す、という処理をJavaScript/HTML5を使うことで、ブラウザ上のみで行うものになります。空間フィルタリングのカーネル(Kernel)は5×5のサイズです。また、Kernel・Scale・Offsetいずれも整数入力で、Offsetの値域は0~255の範囲になります。なお、Kernelの各数値間は”半角スペース1個”で区切って入力を行います。
さまざまな空間フィルタがありますが、それらを知らない方のために、各種フィルタをプリセットとして持たせてみるようにも、いずれしてみようかと思います。とりあえず今は、”エンボス調”の処理を行うカーネルをデフォルト値にしてあります。5×5くらいのカーネルであれば、処理時間も気にならなそうですね。