2009-11-05[n年前へ]
■無料のMathematica Player + IronRuby でグラフィック出力 
 無料のWolfram Mathematica Playerに付属のMathematicaカーネルではグラフィック出力ができず、グラフ描画や各種グラフィック機能を有効利用するための方法を試行錯誤していました。そんな中、「Mathematica Player+IronPython関連記事」中の、無料のMathematica Playerで画像を出力してみた(IronPythonで)」で実に技術を駆使した方法で、その問題が解決されていました。
無料のWolfram Mathematica Playerに付属のMathematicaカーネルではグラフィック出力ができず、グラフ描画や各種グラフィック機能を有効利用するための方法を試行錯誤していました。そんな中、「Mathematica Player+IronPython関連記事」中の、無料のMathematica Playerで画像を出力してみた(IronPythonで)」で実に技術を駆使した方法で、その問題が解決されていました。
基本的な計算は、Mathematica Playerに付属するMathematicaカーネルにやらせ、その結果を画像にするRasterize部分を、Mathematica Playerにやらせる、そしてその結果を.NET/LINKで「操作スクリプト」に送りつける(スクリプト側はデータを受け取る)という、具合です。こういったスクリプトをさらりと書けるようになりたいものです…。
さて、というわけで、IronRubyで同様のことをしてみました。まずは、クラスなどは作らず、ただ単に「(ネットワークからの)データ取得→計算・画像作成→Windows上でフォーム上に描画」ということを順を追って行うスクリプトを書いてみました。それが、下になります。
# c.f. http://boxheadroom.com/2009/10/30/mathematica_ipy_image
# c.f. http://d.hatena.ne.jp/arikui/20070918/1190050541
com='ExampleData[{"Geometry3D","Beethoven"}] '
width=1000
include System
require 'System.Windows.Forms'
require 'System.Drawing'
require 'mscorlib'
require 'Wolfram.NETLink'
include Wolfram::NETLink
kernelLink=MathLinkFactory.CreateKernelLink()
kernelLink.WaitAndDiscardAnswer()
kernelLink.EvaluateToInputForm(
'$ct={{0,0,1},{0,1,0},{1,0,0}};',0)
tmpl='$im=Rasterize['+com+
', ImageSize->'+width.to_s+',Background->Black];'
kernelLink.EvaluateToInputForm(tmpl,0)
k=kernelLink.EvaluateToInputForm(
'$im=ImageData[$im,"Byte"];',0)
k=kernelLink.EvaluateToInputForm(
'$im2=$ct.#&[#]&/@#&/@$im;',0)
kernelLink.PutFunction(
"EvaluatePacket",1)
kernelLink.PutSymbol("$im2")
kernelLink.EndPacket()
kernelLink.WaitForAnswer()
ret=kernelLink.GetObject()
height=ret.length/width/3
form=System::Windows::Forms::Form.new()
form.width = width
form.height = height
graph=System::Windows::Forms::PictureBox.new()
graph.width=width
graph.height=height
graph.top=0
graph.left=0
graph.image=System::Drawing::Bitmap.new(
width, height)
height.times{|y|
width.times{|x|
color=System::Drawing::Color.FromArgb(
255,ret[y,x,0],
ret[y,x,1], ret[y,x,2])
graph.image.SetPixel(x, y, color)
}
}
graph.Refresh
form.controls.add(graph)
form.ShowDialog()
このスクリプトを流すと、まずMathKernel.exeのパス(場所)を尋ねるダイアログが現れ、次にMathematicaPlayer.exeのパスを尋ねるダイアログが現われます。そして、Mathematica Playerが起動した後に、下の画像のような「ルートヴィヒ・ヴァン・ベートーヴェンの三次元像」が作成され、Windows上にダイアログとして現れます。

…数式処理ソフトウェアで眺めるベートーベンも(そのデータがネットワーク上から取得できることも合わせて)面白いですが、ここまで色々できてしまうということが、とても楽しいものです。つまりは、結果よりも、過程を楽しんでいるような感じです。
ところで、Pythonのコードを読むのは初めてだったのですが、何だか知らない言語を読むというのは「違った視点」を感じるような気がして、新鮮なものですね。
2010-05-04[n年前へ]
■IronRubyとJavaScriptでMathematicaフロントエンドを書いてみる(修正してみる) 
 以前、IronRubyでMathematicaのフロントエンドを作ってみました。以前作成したコード(JavaScript部分)にバグがあったこともあり、今日は少し手直しをしてみました(Mathematica Playerでも動作するコードになっていますが、Mathematicaのライセンス上、PlayerでないMathematicaに付属するKernelとともに使うことを前提にしています)。今日書いたコード・ファイル類は、ここに置いておきます(mathnode.rbの6行目には、あなたの環境のMathematicaKernel.exeパスを記述してください)。また、(ファイルに添付してあるリンク先から)Wolfram.NETLink.dll をダウンロードし、スクリプトと同じフォルダに入れておく必要があります。
以前、IronRubyでMathematicaのフロントエンドを作ってみました。以前作成したコード(JavaScript部分)にバグがあったこともあり、今日は少し手直しをしてみました(Mathematica Playerでも動作するコードになっていますが、Mathematicaのライセンス上、PlayerでないMathematicaに付属するKernelとともに使うことを前提にしています)。今日書いたコード・ファイル類は、ここに置いておきます(mathnode.rbの6行目には、あなたの環境のMathematicaKernel.exeパスを記述してください)。また、(ファイルに添付してあるリンク先から)Wolfram.NETLink.dll をダウンロードし、スクリプトと同じフォルダに入れておく必要があります。
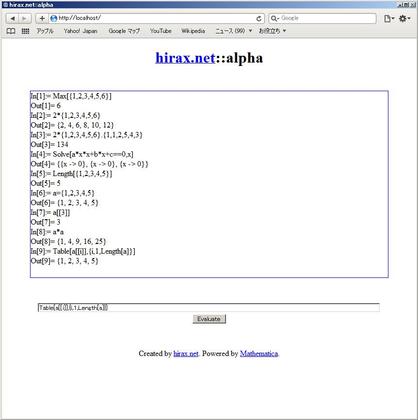
今日修正した部分は、「処理する数式をエンコードするJavaScriptコード(encodeURIComponent関数) を書き忘れていたこと」「WEBページのカスタマイズをしやすいように、RubyコードとHTMLコードを分離したこと」「(前述対応およびスレッドが1つしかないことによるデッド・ロックを防止するように)Webrickのコードを書き変えたこと」になります。ちなみに、前回作成したコードだと、処理する数式をきちんとエンコードしていないため、演算子などの処理に誤りが生じ、たとえば、3+2を解かせると、(恐ろしいことに)6という答えが返ってきてしまいます。
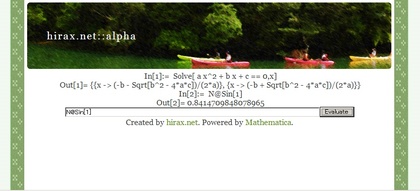
 また、今日作成したHTMLコード(index.html)の冒頭部分には、スタイルシート(css/hatena/hatena_ryukyu-green/hatena_ryukyu-green.css)読み込みの記述がありますが、これは、はてなの(GPLライセンスにもとづいている)スタイルシートを使うことができるようにしてあるためです。ですから、それらのスタイルシートをダウンロードしてない場合には、その部分をコメントアウトしておいて下さい。
また、今日作成したHTMLコード(index.html)の冒頭部分には、スタイルシート(css/hatena/hatena_ryukyu-green/hatena_ryukyu-green.css)読み込みの記述がありますが、これは、はてなの(GPLライセンスにもとづいている)スタイルシートを使うことができるようにしてあるためです。ですから、それらのスタイルシートをダウンロードしてない場合には、その部分をコメントアウトしておいて下さい。
このことを逆に言えば、(こんな風に)CSSとJavaScriptを使って自分の好きなようにカスタマイズできるMathematicaフロントエンドを作ることができる、ということになります。JavaScriptとCSS、そして、Mathematica(とRuby)を使い、自分好みのデザインや(外部サービスと連携させるような)各種機能を備えた数式処理環境を作成してみるのも、面白いかもしれません。
2010-05-05[n年前へ]
■続 IronRubyと JavaScriptでMathematicaフロントエンドを書いてみる(修正してみる) 
 IronRubyと JavaScriptでMathematicaフロントエンドを書いてみる(修正してみる)で書いたコードをさらに使いやすくしてみることにします。といっても、私が書いたコードの「使いにくい」部分を、もう少しまともに「使いやすくする」というわけです。
IronRubyと JavaScriptでMathematicaフロントエンドを書いてみる(修正してみる)で書いたコードをさらに使いやすくしてみることにします。といっても、私が書いたコードの「使いにくい」部分を、もう少しまともに「使いやすくする」というわけです。
自分で使ってみて、一番最初に「使いにくい」と感じた部分は、ボタンを押さない処理が行われない、というところです。そこで、昨日のコードに付属する"index.html"中の<input type="text">の部分を、
<input type="text" name="q" id='q' size=100 onChange="calc()">というようにしてみます。こうすると、テキスト入力部でEnterキーを押したときにも演算処理がされることになります。つまり、普通にMathematicaのフロントエンドを使うような感覚で数式処理をすることができるようになるわけです。
プリポストプログラムを作るのは、自分の書いたコードが「見た目」や「動き」に直接反映されるので、わかりやすく楽しいものです。…というわけで、(私と違い)JavaScriptを使い慣れている人、あるいは、(私と同じく)JavaScriptを使い慣れていない人でも、こんな具合で、色々いじってみると楽しいかもしれません。そして、斬新なフロントエンド環境を作ったりしたならば、その楽しさをおすそ分けして頂ければ幸いです。
2013-12-15[n年前へ]
■Mathematica搭載Raspberry Piで自分だけのWolfram Alphaを作ってみよう!? 
 Mathematica が搭載されたRaspberry Piを計算サーバにして、自分だけのWolfram Alphaを作ってみることにしました。手順はとても簡単で、
Mathematica が搭載されたRaspberry Piを計算サーバにして、自分だけのWolfram Alphaを作ってみることにしました。手順はとても簡単で、
- Raspberry Pi でMathematicaカーネルを起動し、接続待ち状態にする
- 外部PC上で、入出力フロントエンド&Raspberry Pi に接続を行うWEBサーバをIronRubyで動かす

必要な手順のうち、初めの「Raspberry Pi でMathematicaカーネルを起動し、接続待ち状態にする」のは、Raspberry Pi で /opt/Wolfram/WolframEngine/10.0/Executable/ にある math (もしくは wolfram )を起動し、
link = LinkCreate["1234", LinkProtocol->"TCPIP"]とでもして、適当な空ポート(上の例では1234ポート)で接続待ち状態にします。
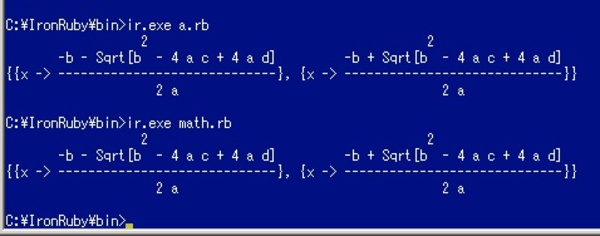
 その状態で、これまでに何回か書いたMathematicaに接続して計算処理や入出力処理を行う IronRuby のコード(参考:「MathematicaPlayer+IronRubyでMathematica風AJAX WEBアプリ」の動作動画 )から、Raspberry Pi 上で動くMathematica カーネルにリモート接続をさせます。必要なことは、(たとえばこんな)以前のコードでカーネルに接続する箇所(MathLinkFactory.CreateKernelLink)を下記のような引数として動かすだけです。-linkname オプションの後に並べるものは、ポート番号とRaspberry Pi のIPアドレスです。
その状態で、これまでに何回か書いたMathematicaに接続して計算処理や入出力処理を行う IronRuby のコード(参考:「MathematicaPlayer+IronRubyでMathematica風AJAX WEBアプリ」の動作動画 )から、Raspberry Pi 上で動くMathematica カーネルにリモート接続をさせます。必要なことは、(たとえばこんな)以前のコードでカーネルに接続する箇所(MathLinkFactory.CreateKernelLink)を下記のような引数として動かすだけです。-linkname オプションの後に並べるものは、ポート番号とRaspberry Pi のIPアドレスです。
kernelLink = MathLinkFactory.CreateKernelLink(
"-linkmode connect -linkprotocol TCPIP
-linkname 1234@192.168.0.1" )
こんな風にすると、Raspberry Pi を計算エンジンにしたWEB サーバなんかを簡単に作ることができます。スマホ等から色んな処理やデータ入出力をさせて遊んでみるのも面白そうですよね。



