2012-11-01[n年前へ]
■iPadプログラミング環境Codea(Codify)がネイティブアプリを作れるようになっていた 
Lua言語を使いiPadアプリをとてもお手軽に作成することができるCodea(Codify)がランタイムライブラリを使うことでApp Storeに出せるネイティブアプリを作成できるようになっていました。
物理シミュレーションエンジンも積み、(かつてのCocoaを彷彿させるような)お手軽プログラミング環境は、とても魅力的ですね。
■iPad上で使うLua言語プログラミング環境Codeaでネイティブ・アプリを作ってみよう!? 
 Lua言語を使いiPadアプリをとてもお手軽に作成することができるCodea(Codify)がランタイムライブラリを使うことでApp Storeに出せるネイティブアプリを作成できるようになったということで、その手順を確認してみました。
Lua言語を使いiPadアプリをとてもお手軽に作成することができるCodea(Codify)がランタイムライブラリを使うことでApp Storeに出せるネイティブアプリを作成できるようになったということで、その手順を確認してみました。
Codeaのランタイム・ライブラリをダウンロードすると、その中にXcodeプロジェクトを作成するシェルスクリプト(make_project.sh)があります。そこで、
make_project.sh hogeとタイプして、Xcodeプロジェクトと必要なファイル群を生成します。エミュレータで動かすのなら関係ありませんが、このhogeはアプリケーションのBundle Identifier にも使われます。
その後、Xcodeプロジェクトを開き、ClassesからProject.codeaを削除した上で、(iExploerなどで)iPad内のCodeaディレクトリ内から(ネイティブ・ビルドしたい)プロジェクトファイルをOSX側にコピーした上で、プロジェクトファイルをProject.codeaとリネームして、XcodeのClasessフォルダに(フォルダー・リファレンスを行わせた上で)コピーします。つまり、単にデフォルトのProject.cocoaを(ネイティブ・ビルドしたい)プロジェクトファイルで入れ替えます。
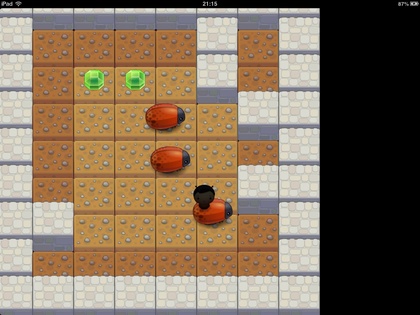
 あとは、ターゲットを選んだ上でビルドすると…ターゲット上でCodeaネイティブ・アプリが転送され、走り始めます。たとえば、右のスクリーンショットはiPad2でサンプルのゲーム・コードをネイティブビルド&実行してみたところです。
あとは、ターゲットを選んだ上でビルドすると…ターゲット上でCodeaネイティブ・アプリが転送され、走り始めます。たとえば、右のスクリーンショットはiPad2でサンプルのゲーム・コードをネイティブビルド&実行してみたところです。
Lua言語でproce55ingのAPIを参考にして作られている…というCodea環境をいじってみたくなる人も多いに違いない…というわけで、Codeaでネイティブ・アプリを作る手順を実際に追いかけてみました。
2013-06-19[n年前へ]
■iOS 8のメニュー画面には「フロントカメラを使った環境光のリアルタイムマッピングレンダリング」くらいはして欲しい!? 
iOS 7のアイコン表示時の新機能として、画面の傾きに応じてアイコン位置を変えることで、画面の中に描かれたアイコンや背景に遠近感を与える、というものがあります。
 思い起こせば、「未来の立体ディスプレイ」を作る と称して、同様の遊びをしてみたのが8年前…それが今やスマホで実現できる時代になった、と考えると感慨深くもあり、同時に身の回りの世界というのは10年程度ではあまり変わり栄えしないのだな…とも思わされます。
思い起こせば、「未来の立体ディスプレイ」を作る と称して、同様の遊びをしてみたのが8年前…それが今やスマホで実現できる時代になった、と考えると感慨深くもあり、同時に身の回りの世界というのは10年程度ではあまり変わり栄えしないのだな…とも思わされます。
さて、今日は(iOS 7の先の未来で登場するはずの)iOS 8のアイコン表示では「これくらいはして欲しい!?」というものを、iPad miniで行ってみました。やってみたことは、iOS 7同様に加速度センサ値を使って背景とアイコンに遠近感を与えつつ、(ディスプレイ面を向く)フロントカメラから「ディスプレイ面にあたる光(色)分布」を取得して、その状況をリアルタイムに反映したアイコンや背景をレンダリングをする実験をしてみました。それが、下の動画です。動画前半でiPad miniを色々な向きで眺めた後に、その後「さまざまな色の光」をiPad miniに色んな方向からあてるさまを撮影したものです。
iPad miniの加速度センサとフロントカメラから得られる値・映像をもとにして、「(使用者が手に持つ)iPad miniは”こんな光”に囲まれていて」「使用者は”こんな風=向きに”iPad miniを持っていて」…そして、「画面内のオブジェクトはこんな風に光を受け・反射しているはず」…だから、使用者からは「こんな風に(リアルタイムに)見える」はず…というものをレンダリングしてみました。
 だから、傾ければ「オブジェクト面の反射光沢の状態」や「オブジェクトの間の距離感」も変わりますし、照明状態が変わると「画面中にある各種オブジェクトの色・見え方」も当然変わります。青い光に照らされている時には、青色波長に対応する光しか(背景もアイコンも)反射・返すことをしませんし、照明スペクトルが赤色ならば、赤色の反射光しか返しません(画面上に反映させません)。
だから、傾ければ「オブジェクト面の反射光沢の状態」や「オブジェクトの間の距離感」も変わりますし、照明状態が変わると「画面中にある各種オブジェクトの色・見え方」も当然変わります。青い光に照らされている時には、青色波長に対応する光しか(背景もアイコンも)反射・返すことをしませんし、照明スペクトルが赤色ならば、赤色の反射光しか返しません(画面上に反映させません)。
iOS 7はともかく…iOS 8くらいになった暁には「フロントカメラを使った環境光のリアルタイムマッピングレンダリング」くらいはして欲しい…と思いませんか?(…そんな過剰で不必要でつまりはムダなことには電流消費したくないぜ!という声がたくさん聞こえてきそう…)
2017-04-30[n年前へ]
■スマホ(BLE)から動かせる街中スナップ用の(Ricoh Theta S用)2軸自動制御アームを作ってみる。 
 先週、Ricoh Theta用の極座標自動アームを作った。それを旅先で持ち歩き・街中で2軸アームを
動かしつつ気軽なスナップ写真を撮るために、今日は「ステージ制御をスマホ(iPhone)からできる」ようにしてみました。作戦は、iPhoneとアーム制御ボード間をBluetooth(BLE)で繋ぎ、iPhone上で動くPython環境(Pythonista)から制御アームとRicoh Theta Sを同期制御するという仕組みです。
先週、Ricoh Theta用の極座標自動アームを作った。それを旅先で持ち歩き・街中で2軸アームを
動かしつつ気軽なスナップ写真を撮るために、今日は「ステージ制御をスマホ(iPhone)からできる」ようにしてみました。作戦は、iPhoneとアーム制御ボード間をBluetooth(BLE)で繋ぎ、iPhone上で動くPython環境(Pythonista)から制御アームとRicoh Theta Sを同期制御するという仕組みです。
 先週組んだアームはMakeblockのパーツを使っているので、その制御に使ってる(Makeblock製の)ArduinoボードにBluetooth I/Fを繋ぎ、ドキュメントとiOSアプリのLightBlue Explorerで制御ボードにアクセスしてみると、servicesのFFE1中にあるcharacteristics FFE3 に書き込みを行えば、制御ボードに情報を渡すことができることがわかります。…というわけで、「iPad + Pythonista(iOSで動くPython) + BLEで、Genuino101のLチカをしてみた。」を参考に、Makeblock(Arduino UNO)ボードに(適当に俺ルールで決めた5byte一組の)コマンドをiPhone(Pythonista)から送りつけ、そのコマンドをもとに2軸アームを動かしてみることにしました。
先週組んだアームはMakeblockのパーツを使っているので、その制御に使ってる(Makeblock製の)ArduinoボードにBluetooth I/Fを繋ぎ、ドキュメントとiOSアプリのLightBlue Explorerで制御ボードにアクセスしてみると、servicesのFFE1中にあるcharacteristics FFE3 に書き込みを行えば、制御ボードに情報を渡すことができることがわかります。…というわけで、「iPad + Pythonista(iOSで動くPython) + BLEで、Genuino101のLチカをしてみた。」を参考に、Makeblock(Arduino UNO)ボードに(適当に俺ルールで決めた5byte一組の)コマンドをiPhone(Pythonista)から送りつけ、そのコマンドをもとに2軸アームを動かしてみることにしました。
 というわけで、スマホから制御できる「Ricoh Theta S+制御アーム」を持ち歩き、山道で撮影した(円筒表面上の48枚の)画像から、試しに生成してみたた3次元風景が下の動画です。Ricoh Theta S自体は、全天周撮影を行うカメラですが、それを閉曲面状の複数点で撮影することで、3次元な全天周世界を復元したり、周囲の見た目を再現したり(ライトフィールド)することができます。
というわけで、スマホから制御できる「Ricoh Theta S+制御アーム」を持ち歩き、山道で撮影した(円筒表面上の48枚の)画像から、試しに生成してみたた3次元風景が下の動画です。Ricoh Theta S自体は、全天周撮影を行うカメラですが、それを閉曲面状の複数点で撮影することで、3次元な全天周世界を復元したり、周囲の見た目を再現したり(ライトフィールド)することができます。
ちなみに、iOS Pythonista ( Python ) からの制御コードは、上記参考コードをもとにして、たとえば下のような感じにしています。
def did_discover_services(self, p, error):
for s in p.services:
print(s.uuid)
if 'FFE1' in s.uuid:
p.discover_characteristics(s)
def did_discover_characteristics(self, s, error):
if 'FFE1' in s.uuid:
for c in s.characteristics:
if 'FFE3' in c.uuid:
self.myProcedureWithTheta(c)
その上で、(上記コードのmyProcedureWithThetaとしたような部分で)適当なコマンドや値をMakeblock Arduinoボードに渡す(そしてその情報をもとにアームのモータなどを動かす)ことで、持ち歩き用の自動制御アーム付き三脚のできあがり!というわけです。
self.peripheral.write_characteristic_value(
c, cmd, False)
self.peripheral.write_characteristic_value(
c, bytes([step]), False)
2017-05-28[n年前へ]
■ディープラーニング姿勢推定openposeで「妄撮カメラ iOS版」を作ってみる!? 
 ディープラーニングによる姿勢推定openposeで「男子の夢な(衣服の下を透視する)妄撮カメラ」を作ってみよう!?で書いたコードを元にして、画像をhttpでPOSTすると(httpサーバ側で)姿勢推定を行い、画像に写る人の「服の下が透けて見える妄想映像」を自動生成する画像処理を行って、httpクライアントに妄想撮影画像を返すサーバ側コードを書き、さらに(iOS上でPythonを使うことができるようにするPythonistaを使い)iPhone上でカメラ撮影をすると、自動的に妄撮画像を生成するアプリコードを書くことで、手元のiPhoneを「妄撮カメラ」に仕立ててみました。
ディープラーニングによる姿勢推定openposeで「男子の夢な(衣服の下を透視する)妄撮カメラ」を作ってみよう!?で書いたコードを元にして、画像をhttpでPOSTすると(httpサーバ側で)姿勢推定を行い、画像に写る人の「服の下が透けて見える妄想映像」を自動生成する画像処理を行って、httpクライアントに妄想撮影画像を返すサーバ側コードを書き、さらに(iOS上でPythonを使うことができるようにするPythonistaを使い)iPhone上でカメラ撮影をすると、自動的に妄撮画像を生成するアプリコードを書くことで、手元のiPhoneを「妄撮カメラ」に仕立ててみました。
試しに、妄撮カメラ(iPhone Pythonista版)を動かしてみたようすが、下に貼り付けた動画です。こういうカメラ、20世紀後半に中2くらいだった男子には需要がありそうな気がするのですが、草食男子化とコンプライアンスという言葉が流行る21世紀の今日この頃には、全く需要も無い気がする今日この頃です。
ちなみに、今や一人一台持ち歩くスマホでなく、現代の化石たるコンパクトデジカメを(メーカ・機種問わず)全て妄撮カメラしてしまう無線LAN SDカードPQI Air内部で動くRubyコードも書いてみたのですが、なぜか思ったように動かなくて悩んでいます。
何はともあれ、勢いで書いたサーバ側コードとPythonistaコードは、中2男子以外の誰の役に立つことも120%無い気がしますが、明日にでもダウンロードできるようにしておこうと思います。
機械学習/ディープラーニングによる姿勢推定アルゴリズム/コードのopenposeを使った「妄撮カメラ」について、 サーバ/クライアントPythonコードをダウンロード可能にして、iOS用ネイティブアプリ作成方法も書いて起きました。( 機械学習による姿勢推定openposeで「妄撮カメラ iOS版(ネイティブアプリ)」を作ってみる!? )




