2011-03-23[n年前へ]
■iPad/iPhone 4対応のHDMI出力/USBアダプタ− 
 「ハンファ、iPad/iPhone 4対応のHDMI出力/USBアダプタ−テレビへの映像出力や、デジカメからのコピーが可能」
「ハンファ、iPad/iPhone 4対応のHDMI出力/USBアダプタ−テレビへの映像出力や、デジカメからのコピーが可能」
ハンファ・ジャパンは、直販限定のUMAZONe(うまぞん)ブランドの新製品として、「iPad/iPhone 4用HDMI変換出力&デジカメリーダーアダプタ」(UMA-iOSHDMI)を3月25日より発売する。
iPad/iPhone 4/第4世代iPod touchの動画/静止画をテレビなどにHDMI出力できるほか、USBマスストレージ対応のデジタルカメラの写真を、iPadなどにコピーすることも可能。
2011-05-13[n年前へ]
■ネオジム磁石を片手に「静磁気」で物体検出をしてみる!? 
 iPadやiPhoneから特定物体がどの方向にあるかを検知したいと考えました。まず思いつくのは液晶側に配置されたカメラ画像で(対象物体に適当な色マーカーを取り付けたり顔検出などで)物体の検出を行って、カメラ座標から空間座標に変換するという方法です。…けれど、この方法ではカメラが搭載されていない初代iPadでは実現できないという問題や、計算量が多いというデメリットがあります。
iPadやiPhoneから特定物体がどの方向にあるかを検知したいと考えました。まず思いつくのは液晶側に配置されたカメラ画像で(対象物体に適当な色マーカーを取り付けたり顔検出などで)物体の検出を行って、カメラ座標から空間座標に変換するという方法です。…けれど、この方法ではカメラが搭載されていない初代iPadでは実現できないという問題や、計算量が多いというデメリットがあります。
そこで、次はこんなアイデアを思いつきました。まずは、検出したい物体に磁石を貼り付けます。そして、iPadやiPhoneに搭載された「方向検知のための磁気センサー」の値を頼りに磁石ならぬ検出対象物体の方向を見つけ出す、というわけです。(発想の手順は「計算量削減のために検出物体にカラーマーカを取り付ける?→それなら可視光という名前の電磁波でなく静磁界的に強力磁石で代用してもいいかもよ?、という流れです)
 さっそくガラクタ箱をあさり、強力極まりないネオジム磁石を見つけ出し、開発用のiPhone4の周りで色々な方向から近づけ・遠ざけ、実験にいそしんでみました(ソースはここに置いておきます)。実験をしながら、ふと6年ほど前のことを思い出しました。
さっそくガラクタ箱をあさり、強力極まりないネオジム磁石を見つけ出し、開発用のiPhone4の周りで色々な方向から近づけ・遠ざけ、実験にいそしんでみました(ソースはここに置いておきます)。実験をしながら、ふと6年ほど前のことを思い出しました。
6年前の今頃、デバイスを持つユーザの位置を検出するために、Thinkpadに搭載された(ハードディスク保護のための)加速度センサをハックするアプリケーションを書き、Thinkpadをひたすらシェイク(揺らしまくり)しつつデバッグ/テストをしていました。ハードディスク保護設定をアクティブにしてしまうと、シェイク(揺ら)している時にハードディスクにアクセスできなくなってしまうので、ハードディスク保護のオプションを切り、そんなテストを続けていた結果、…私のThinkpadのハードディスクは不良セクタだらけになりました。
 iPhone4に強力一番ネオジム磁石をこすりつけ・テストデータを取りながら、不良セクタだらけになったThinkpadを思いだし、「このiPhoneは壊れないと良いな。壊れないでいて欲しいな。お願いだから、壊れないでね」と願いつつ半泣き状態でテストを行っています。(以前、同じように願いながらテストを行ったThinkpadのハードディスクは不良セクタだらけになったわけですが…)
iPhone4に強力一番ネオジム磁石をこすりつけ・テストデータを取りながら、不良セクタだらけになったThinkpadを思いだし、「このiPhoneは壊れないと良いな。壊れないでいて欲しいな。お願いだから、壊れないでね」と願いつつ半泣き状態でテストを行っています。(以前、同じように願いながらテストを行ったThinkpadのハードディスクは不良セクタだらけになったわけですが…)
「下らないアイデア」は「軽く笑いながら」「賢く上手くやり抜く」ものだと奥田民生の歌から教えられました。…けれど、愚かに・泣き笑い状態で実験することが多い自分を振り返ると、頭を抱えたくなります。…その一方で、「崇高な考え」を遂行している気になるよりは「下らないアイデア」を実現している方がずっといい、と思ったりもするのです。
2012-05-10[n年前へ]
■日経BP『iPhone/iPadには”見えないデザイン”が込められてる』記事がホントかどうか検証してみた(エミュレータ編) 
 特許文献を根拠として書かれている『iPhone/iPadに込められた「見えないデザイン」』(日経BPネット)という記事を読みました。こうした「特許を根拠に書かれた」記事の真偽はとても怪しい(間違っていることの方が多い)と思っています。
特許文献を根拠として書かれている『iPhone/iPadに込められた「見えないデザイン」』(日経BPネット)という記事を読みました。こうした「特許を根拠に書かれた」記事の真偽はとても怪しい(間違っていることの方が多い)と思っています。
まず、特許(出願)書面に書かれたことは「そこに書いてあることが正しい」とは限りません。 たとえば、わかりやすいあたりで、特許公開平7-136207「感度が向上するコンドーム」を眺めてみることにしましょう。 発明者はドクター中松、発明の名称は「感度が向上するコンドーム」です。
「男性の抽送(ピストン)運動によりマグネットも抽送運動され、フレミング左手の法則により、女性性器内血管が発電し、その電流は女性のみならず導電性コンドームにより男性側にも流れ脳神経に達し、ベータードパーミンを脳内に発生させ、男女共に性感度が著しく増大する」
 フレミングもファラデーもビックリなこの超技術、特許出願書面に書かれているけれど「内容は(何だか)正しくなさそうだ」と思わざるを得ないのではないでしょうか。…もちろんドクター中松の例は「極端な例」ですが、特許(出願)書面に書かれていることは、別に正しいこととは限らないのです。
フレミングもファラデーもビックリなこの超技術、特許出願書面に書かれているけれど「内容は(何だか)正しくなさそうだ」と思わざるを得ないのではないでしょうか。…もちろんドクター中松の例は「極端な例」ですが、特許(出願)書面に書かれていることは、別に正しいこととは限らないのです。
さらに、その特許に書かれた技術が、実際に使われている・使われるとは限りません。 特許出願はしても「特許に記載された内容を製品には使っていない」ということの方が、実はずっと多いのです。
つまり、何か「ひとつの特許」を引っ張り出してきても、それは「こんな技術が使われている!」とか「こんな技術が近日登場する!」といった根拠にはならないのです。
 さて、『iPhone/iPadに込められた「見えないデザイン」』は、米国特許7844914を根拠に「iPhoneやiPadのタッチパネル上の文字入力では、キー検知領域は六角形になっている(ようだ)」と主張します。
さて、『iPhone/iPadに込められた「見えないデザイン」』は、米国特許7844914を根拠に「iPhoneやiPadのタッチパネル上の文字入力では、キー検知領域は六角形になっている(ようだ)」と主張します。
この場合、アップルは画面上に表示される「見せかけ」のキーボードとは別に、実際の入力のための別のキーボードを用意しているようだ。上記特許の場合、図Cが画面上の「見せかけ」のボタンは四角いが、実際のタッチセンサー上に配列されているボタンの配列や境界線は図Dのような6角形になっている。これならば指で触れるポイントが実際に狙っている位置から下ぶれしても、ある程度のミスを防げるというわけだ。しかし、実際にスタイラスを使いiPhoneのソフトキーボードを使ってみた感覚では、キーを判別するための領域分割は日経BPの記事のようにはなっていないように思われました。 (この”感覚”というものが、実にあてにならない、先入観や勘違いが入りやすいものなんですけど、ね)
 「いずれ、XYステージにスタイラスをとりつけて、実際にiPhone(もしくはiPad)のキー領域分割を調べてみることにしよう」と考えつつ、今日は「Apple 謹製 iOS Emuator 上で、iOSのUIKitが提供するソフトキーボードのキー領域分割状況を調べてみる」ことにしました。
Apple純正とはいえ、実機とシミュレータは完全に同じ動作をするわけではありませんが、「iOS emulator上ですら入力領域の分割が6角形になっていたとしたら、”特許に記載された内容が実際に使われている”と判断して(日経BP記事を信用しても)良いだろう」と考えたのです。
「いずれ、XYステージにスタイラスをとりつけて、実際にiPhone(もしくはiPad)のキー領域分割を調べてみることにしよう」と考えつつ、今日は「Apple 謹製 iOS Emuator 上で、iOSのUIKitが提供するソフトキーボードのキー領域分割状況を調べてみる」ことにしました。
Apple純正とはいえ、実機とシミュレータは完全に同じ動作をするわけではありませんが、「iOS emulator上ですら入力領域の分割が6角形になっていたとしたら、”特許に記載された内容が実際に使われている”と判断して(日経BP記事を信用しても)良いだろう」と考えたのです。
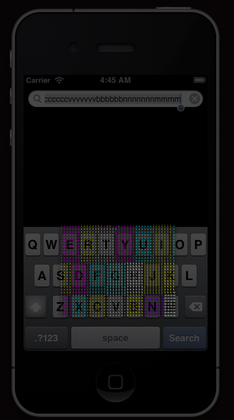
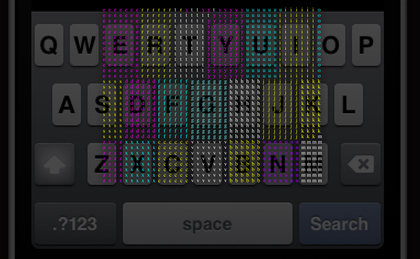
確認手順はとっても簡単、iOS emulator 上で画面をしらみつぶしにクリックさせ、iOS上で入力されたキーをXY座標上に配置するPostScriptコードを吐かせ、そして(ソフトキーボードを表示している)iPhone画面上に重ねてみた、というだけです。(作成した小物ツールはgituhubに置いてあります)
その結果、つまりiOS Emulator上でのキー領域分割状況、が下に貼り付けた画像です。 少なくとも、iOSエミュレータ上では、いたって普通の「矩形」分割がなされていました。

さて、実機で検証したら、UIKitの「キー領域分割状況」は一体どのようになっているのでしょう?・・・果たして、日経BP(日経デザイン)が書く『iPhone/iPadに込められている「見えないデザイン」』は実在するものなのでしょうか。それとも、記事中に登場する「見えないデザイン」は、「見えないもの」を(こうあって欲しいという)”思い込みパワー”が勝手に作り出した幻想なのでしょうか?
2012-11-01[n年前へ]
■iPadプログラミング環境Codea(Codify)がネイティブアプリを作れるようになっていた 
Lua言語を使いiPadアプリをとてもお手軽に作成することができるCodea(Codify)がランタイムライブラリを使うことでApp Storeに出せるネイティブアプリを作成できるようになっていました。
物理シミュレーションエンジンも積み、(かつてのCocoaを彷彿させるような)お手軽プログラミング環境は、とても魅力的ですね。
■iPad上で使うLua言語プログラミング環境Codeaでネイティブ・アプリを作ってみよう!? 
 Lua言語を使いiPadアプリをとてもお手軽に作成することができるCodea(Codify)がランタイムライブラリを使うことでApp Storeに出せるネイティブアプリを作成できるようになったということで、その手順を確認してみました。
Lua言語を使いiPadアプリをとてもお手軽に作成することができるCodea(Codify)がランタイムライブラリを使うことでApp Storeに出せるネイティブアプリを作成できるようになったということで、その手順を確認してみました。
Codeaのランタイム・ライブラリをダウンロードすると、その中にXcodeプロジェクトを作成するシェルスクリプト(make_project.sh)があります。そこで、
make_project.sh hogeとタイプして、Xcodeプロジェクトと必要なファイル群を生成します。エミュレータで動かすのなら関係ありませんが、このhogeはアプリケーションのBundle Identifier にも使われます。
その後、Xcodeプロジェクトを開き、ClassesからProject.codeaを削除した上で、(iExploerなどで)iPad内のCodeaディレクトリ内から(ネイティブ・ビルドしたい)プロジェクトファイルをOSX側にコピーした上で、プロジェクトファイルをProject.codeaとリネームして、XcodeのClasessフォルダに(フォルダー・リファレンスを行わせた上で)コピーします。つまり、単にデフォルトのProject.cocoaを(ネイティブ・ビルドしたい)プロジェクトファイルで入れ替えます。
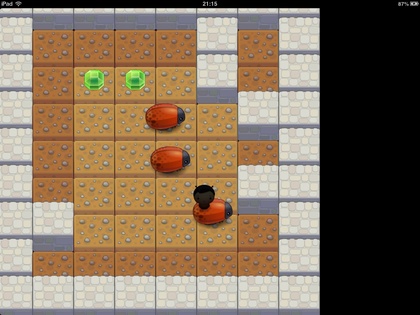
 あとは、ターゲットを選んだ上でビルドすると…ターゲット上でCodeaネイティブ・アプリが転送され、走り始めます。たとえば、右のスクリーンショットはiPad2でサンプルのゲーム・コードをネイティブビルド&実行してみたところです。
あとは、ターゲットを選んだ上でビルドすると…ターゲット上でCodeaネイティブ・アプリが転送され、走り始めます。たとえば、右のスクリーンショットはiPad2でサンプルのゲーム・コードをネイティブビルド&実行してみたところです。
Lua言語でproce55ingのAPIを参考にして作られている…というCodea環境をいじってみたくなる人も多いに違いない…というわけで、Codeaでネイティブ・アプリを作る手順を実際に追いかけてみました。



