2014-05-03[n年前へ]
■ダ・ヴィンチが描いた「モナ・リザ」の3Dマップを作ってみよう!? 
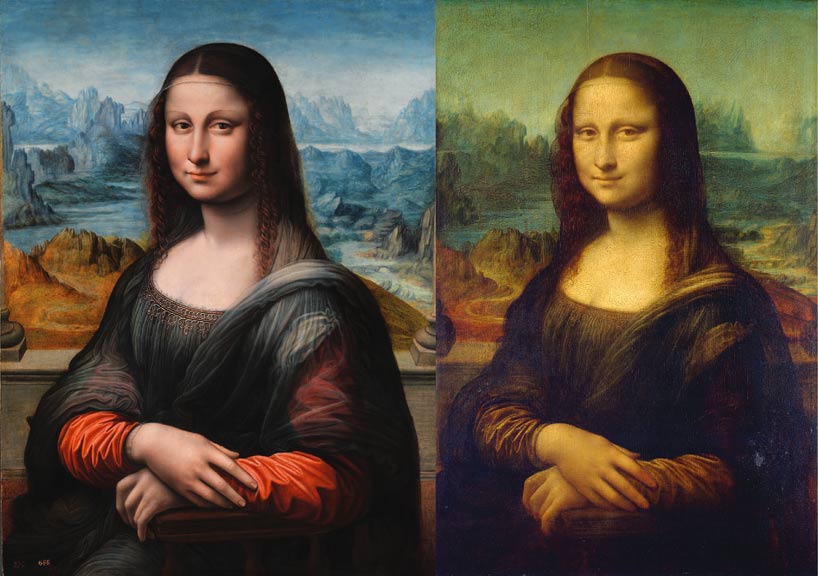
 マドリードのプラド美術館が「レオナルドと非常に近い弟子が描いた『モナ・リザ」の模写を発見した」と発表したのは2012年。その後、プラド美術館にある『モナ・リザ」は、ルーブル美術館にある『モナ・リザ」と同じ時に、ダ・ヴィンチが描く「モナ・リザ」を参考にしながら、近い位置から描かれたのではないか?だとすると、さながら「左右の異なる視点から描かれた立体写真のようじゃないか!」という話を読みました(Leonardo da Vinci may have invented 3-D image with ‘Mona Lisa’)。
マドリードのプラド美術館が「レオナルドと非常に近い弟子が描いた『モナ・リザ」の模写を発見した」と発表したのは2012年。その後、プラド美術館にある『モナ・リザ」は、ルーブル美術館にある『モナ・リザ」と同じ時に、ダ・ヴィンチが描く「モナ・リザ」を参考にしながら、近い位置から描かれたのではないか?だとすると、さながら「左右の異なる視点から描かれた立体写真のようじゃないか!」という話を読みました(Leonardo da Vinci may have invented 3-D image with ‘Mona Lisa’)。
“This points to the possibility that the two [paintings] together might represent the first stereoscopic image in world history,” the researchers wrote in their initial report on the phenomenon last year in Perception.
 これは面白い!ということで、プラド美術館にある『モナ・リザ」とルーブル美術館にある『モナ・リザ」という「2枚の視差画像」から深度マップ(奥行きを示す画像)を作ってみたくなり、画像間の局所相関を用いて挑戦してみた結果が右の画像です。といっても、トライしてみたけれど、上手く・自然な「深度マップ」を作成することはできなかった…という具合です。
これは面白い!ということで、プラド美術館にある『モナ・リザ」とルーブル美術館にある『モナ・リザ」という「2枚の視差画像」から深度マップ(奥行きを示す画像)を作ってみたくなり、画像間の局所相関を用いて挑戦してみた結果が右の画像です。といっても、トライしてみたけれど、上手く・自然な「深度マップ」を作成することはできなかった…という具合です。
というわけで、いつか「ダ・ヴィンチが描いたモナ・リザの3D復元画像を作るぞ!」と誓う五月初旬の土曜日です。
2014-12-29[n年前へ]
■世界3大ガッカリ展示のダヴィンチ「モナリザ」をブラウザ上で眺めてみよう!? 
 ルーブル美術館で眺めたレオナルド・ダヴィンチの「モナリザ」が世界三大ガッカリでした。薄暗い間接照明の下で遠巻きに眺めるだけならTVで眺める方がよっぽどリアルだ!と感じました。…そこで、今日は自分用に「モナリザ」リアル展示を作ってみました。
ルーブル美術館で眺めたレオナルド・ダヴィンチの「モナリザ」が世界三大ガッカリでした。薄暗い間接照明の下で遠巻きに眺めるだけならTVで眺める方がよっぽどリアルだ!と感じました。…そこで、今日は自分用に「モナリザ」リアル展示を作ってみました。
形状情報をX線撮影画像から生成します。なぜなら、X線画像はある種の”積分"画像なので、積分=高さとして解釈するわけです。そして、さらに微細な形状(凹凸)は色撮影画像の高周波情報から周波数フィルタ的に作り出し、光沢情報は…とりあえず、(巨視的に変化が大きい箇所は微視的な変化構造も大きいと仮定して)形状の微分に依存するものとして作り出してみます。…という具合で作ってみたのが、このWebGL表示です。
 データ処理が上手くなかったり、ネット転送用にデータを圧縮していたり、WebGLでのレンダリングがとても疎だったりするせいか、あんまりリアルじゃない気もしますが…それでも、ルーブル美術館の本物モナリザよりは、まだしもリアルに眺めることができるかもしれない…というわけで、今日は世界3大ガッカリ展示のダヴィンチ「モナリザ」をブラウザ上で眺めてみました。
データ処理が上手くなかったり、ネット転送用にデータを圧縮していたり、WebGLでのレンダリングがとても疎だったりするせいか、あんまりリアルじゃない気もしますが…それでも、ルーブル美術館の本物モナリザよりは、まだしもリアルに眺めることができるかもしれない…というわけで、今日は世界3大ガッカリ展示のダヴィンチ「モナリザ」をブラウザ上で眺めてみました。


