2008-01-26[n年前へ]
2009-09-10[n年前へ]
■「はてなスタイルシートを使えるJSLocalWiki」の動作画面例 
「はてなスタイルシートを使えるJSLocalWiki」をダウンロードできるようにしたので、その動作画面、つまりCSSスタイルシートを切り替えた際の、JSLocalWiki改造版の動作画面をいくつか並べてみました。
並べて眺め、その時の「自分の好み・気分に合ったもの」を選んで使えば、小まめにWikiに記録をしてみようか、という気分になれそうに思えます。
そして、CSSを入れ替えたりしているうちに、JSLocalWikiにも手を入れ、動作も自分好みに変えていくようになったりするかもしれませんね。




2009-09-15[n年前へ]
■JSLocalWiki でローカルファイル(ディレクトリ)へのリンクを張る 
 最近、インストール作業不要で動かすことができるJSLocalWikiを、はてなのスタイルシートを使えるようにした上で使っています。何か作業をするときには、たとえば、自宅サーバの環境設定をする時などは、その作業記録をJSLocalWikiを使って書くようにしています。
最近、インストール作業不要で動かすことができるJSLocalWikiを、はてなのスタイルシートを使えるようにした上で使っています。何か作業をするときには、たとえば、自宅サーバの環境設定をする時などは、その作業記録をJSLocalWikiを使って書くようにしています。
また、その準備過程・作業内容をメモ書きするだけでなく、その作業ディレクトリへのリンクを張っておくようにもしています。こうしておくと、JSLocalWiki自体が(ほとんどのWikiクローンがそうであるように)更新履歴を管理しているので、結局のところ「いつ」「どのディレクトリで」「どんな作業を」「何のために」「どのようにしたか」といった5W1H的なことを記録することができるのです。
逆に言えば、「いつ」「どのディレクトリで」「どんな作業を」「何のために」「どのようにしたか」といったことを、記録なしでは思い出せなくなってしまうのです。情けない話です。
 JSLocalWikiは、自分が使うどのノートPCでもデスクトップPCでも使えるように、USBメモリに入れてあります。そして、小さく細かな作業、つまりすぐに忘れてしまいそうな作業をする際には、その作業をJSLocalWikiのディレクトリ内に配置した「作業用ディレクトリ」で行うようにし、さらに作業内容を記録する際に、たとえば下のような具合にWikiに書き込みをして、
JSLocalWikiは、自分が使うどのノートPCでもデスクトップPCでも使えるように、USBメモリに入れてあります。そして、小さく細かな作業、つまりすぐに忘れてしまいそうな作業をする際には、その作業をJSLocalWikiのディレクトリ内に配置した「作業用ディレクトリ」で行うようにし、さらに作業内容を記録する際に、たとえば下のような具合にWikiに書き込みをして、
[[この作業を行ったディレクトリ:root\]]Wikiからリンクを張っておくようにしています(ここでは、JSLocalWiki内の作業ディレクトリを"root"という名付けています)。こうしておけば、「その作業を行ったディレクトリ」を忘れてしまい、「どこで何をしたか」を忘れずに済むというわけです。
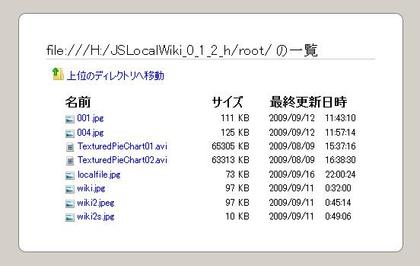
 たとえば、右の画像はFirefoxでローカルファイルにリンクを張り、そのリンクをクリックすることで(ブラウザ内で)ローカルディレクトリを開いた例です。こんな風にJSLocalWikiを使っていると、まるでそれが「USBで持ち歩くことができる道具箱」のような感じがしてきます。
たとえば、右の画像はFirefoxでローカルファイルにリンクを張り、そのリンクをクリックすることで(ブラウザ内で)ローカルディレクトリを開いた例です。こんな風にJSLocalWikiを使っていると、まるでそれが「USBで持ち歩くことができる道具箱」のような感じがしてきます。
人それぞれの道具箱があると思います。あなたの道具箱は、どんな道具箱でしょうか。






