2011-12-15[n年前へ]
■米Microsoftの「Excelによるマッシュアップ技術公開」 
 「米Microsoft、Excelによるマッシュアップ技術を公開」
「米Microsoft、Excelによるマッシュアップ技術を公開」
米MicrosoftのExcel開発チームは15日、ExcelとExcel Web Appを使用したマッシュアップ開発技術を公開した。Excelのワークシートと簡単なJavaScriptを使用することによって、マッシュアップウェブアプリケーションを開発できる。
(中略)
Excel公式ブログでは例として、カロリー計算機や地図上の町情報の表示ツールを公開している。カロリー計算機では、食べたい食べ物を検索ボックスに入力すると、ワークシートに保存されている栄養成分等の情報を呼び出し、Excel Web Appを使って計算を行い、カロリー計算の結果をExcelのグラフ機能を使用してウェブに表示してくれる。
2011-12-21[n年前へ]
■Mathematicaから外部Javascriptの出力結果を使う 
Mathematica から外部Javascriptが出力する内容を使いたい、という話題がMathematicaのメーリングリストで流れていたので、やってみました。それが下のコードです。メーリングリストへの新規登録ができないようなので、ここに書いてみました。
準備:
Mozilla Foundation 謹製のJavascriptインタラクティブシェルである
SpiderMonkey
http://www.mozilla-japan.org/js/spidermonkey/
をインストール。
(下記コードで読み込む短縮URL先)Javascript サンプル:
function times(a, b){
return a * b;
}
print(2*3);
Mathematicaコード:
js = Import["http://bit.ly/silGkP", "Table"];
Export["a.js",Prepend[js,"#!/opt/local/bin/js\n"],"Table"];
Run["chmod 755 a.js"];
Run["./a.js > out.txt"];
result = Import["out.txt"]
結果:
Out[]= "6"
後はサンプルJavascriptの最末尾にある"print(2*3);"を
使いたい関数などに応じて自動生成してやれば、
Mathematicaから外部Javascript出力を使うことが
できる、という具合でしょうか。
処理手順は、Javascriptをダウンロードした上で、
必要構文を追加することでシェルスクリプト化して、
実行結果をファイル経由で受け取る、という具合です。
上記コードはOSX上で動作確認をしていますが、
このJavascriptファイルをシェルスクリプト化する
といった辺りの処理は、他環境では不要なのかも
しれません。
2012-12-03[n年前へ]
■「JavaScriptでおっぱいを動かす」 
僕は、なんですか?あなたは、なんですか?
そう、エンジニアです。
無いものは作ればいい。世界なんて変えてしまえばいい。
2013-03-27[n年前へ]
■ブラウザ上で動く心拍数センサで「自分の好み」を把握する!? 
 スマホを使って脈拍検知をしたり、ノートPC付属のWebCamで「脈拍検出」をしたならば、次にしたくなるのは、当然ブラウザ上での脈拍(心拍数)検知です。そこで、そういったものがあるかどうか、まずは検索してみると、そのものズバリ、リアルタイム脈拍非接触センシングのブラウザ上(HTML5+JavaScript)実装がすでにありました。その実装を(おそらく開発者の方が)動かしているさまを写したのが、下の動画です。ブラウザからWEBカメラをキャプチャして、赤い矩形領域の色変化から脈拍を検知する…というHTML5+JavaScriptなコードです。
スマホを使って脈拍検知をしたり、ノートPC付属のWebCamで「脈拍検出」をしたならば、次にしたくなるのは、当然ブラウザ上での脈拍(心拍数)検知です。そこで、そういったものがあるかどうか、まずは検索してみると、そのものズバリ、リアルタイム脈拍非接触センシングのブラウザ上(HTML5+JavaScript)実装がすでにありました。その実装を(おそらく開発者の方が)動かしているさまを写したのが、下の動画です。ブラウザからWEBカメラをキャプチャして、赤い矩形領域の色変化から脈拍を検知する…というHTML5+JavaScriptなコードです。
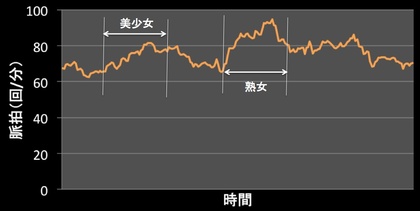
そこで、上記コードに手を入れて「ブラウザ上で心拍数の検知をしつつ・心拍数履歴を保存できる」ようにした上で、画面左に心拍数検知用ブラウザを開き、画面右にはアダルトサイト散策用ブラウザを広げ、心拍数をモニタリングしながら(もちろん100%研究目的で)AV予告編を2本眺めてみました。…その結果が下の折れ線グラフです。

ジャンル「美少女」を閲覧し始めると心臓がドキドキして心拍数は80ほどになります。そして、さらにジャンル「熟女」のAV予告編を(あくまで研究目的で)見ていると、なぜだかもっと心臓がドキドキし始め…ついには心拍数の正常範囲(上限)の90を超えてしまいました。…つまり、心拍数をもとに定量的に言うならば、私は「美少女」より「熟女」に心(…じゃなかった心臓が)動かされるようです。
 ブラウザ上で動く心拍数センサを使えば、「自分の好み」を把握することができます。…もしかしたら、未来のAVサイトは、ユーザの興奮度合いをWEBカメラ(あるいは他センサ)経由で120%把握して、本人も気づかない「好み」に応じたレコメンド(お勧め)をしたりするのかもしれませんね。
ブラウザ上で動く心拍数センサを使えば、「自分の好み」を把握することができます。…もしかしたら、未来のAVサイトは、ユーザの興奮度合いをWEBカメラ(あるいは他センサ)経由で120%把握して、本人も気づかない「好み」に応じたレコメンド(お勧め)をしたりするのかもしれませんね。
