2013-03-27[n年前へ]
■ブラウザ上で動く心拍数センサで「自分の好み」を把握する!? 
 スマホを使って脈拍検知をしたり、ノートPC付属のWebCamで「脈拍検出」をしたならば、次にしたくなるのは、当然ブラウザ上での脈拍(心拍数)検知です。そこで、そういったものがあるかどうか、まずは検索してみると、そのものズバリ、リアルタイム脈拍非接触センシングのブラウザ上(HTML5+JavaScript)実装がすでにありました。その実装を(おそらく開発者の方が)動かしているさまを写したのが、下の動画です。ブラウザからWEBカメラをキャプチャして、赤い矩形領域の色変化から脈拍を検知する…というHTML5+JavaScriptなコードです。
スマホを使って脈拍検知をしたり、ノートPC付属のWebCamで「脈拍検出」をしたならば、次にしたくなるのは、当然ブラウザ上での脈拍(心拍数)検知です。そこで、そういったものがあるかどうか、まずは検索してみると、そのものズバリ、リアルタイム脈拍非接触センシングのブラウザ上(HTML5+JavaScript)実装がすでにありました。その実装を(おそらく開発者の方が)動かしているさまを写したのが、下の動画です。ブラウザからWEBカメラをキャプチャして、赤い矩形領域の色変化から脈拍を検知する…というHTML5+JavaScriptなコードです。
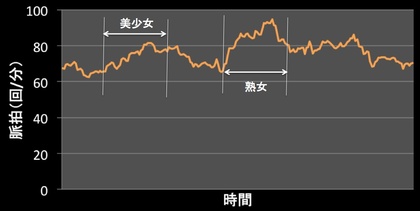
そこで、上記コードに手を入れて「ブラウザ上で心拍数の検知をしつつ・心拍数履歴を保存できる」ようにした上で、画面左に心拍数検知用ブラウザを開き、画面右にはアダルトサイト散策用ブラウザを広げ、心拍数をモニタリングしながら(もちろん100%研究目的で)AV予告編を2本眺めてみました。…その結果が下の折れ線グラフです。

ジャンル「美少女」を閲覧し始めると心臓がドキドキして心拍数は80ほどになります。そして、さらにジャンル「熟女」のAV予告編を(あくまで研究目的で)見ていると、なぜだかもっと心臓がドキドキし始め…ついには心拍数の正常範囲(上限)の90を超えてしまいました。…つまり、心拍数をもとに定量的に言うならば、私は「美少女」より「熟女」に心(…じゃなかった心臓が)動かされるようです。
 ブラウザ上で動く心拍数センサを使えば、「自分の好み」を把握することができます。…もしかしたら、未来のAVサイトは、ユーザの興奮度合いをWEBカメラ(あるいは他センサ)経由で120%把握して、本人も気づかない「好み」に応じたレコメンド(お勧め)をしたりするのかもしれませんね。
ブラウザ上で動く心拍数センサを使えば、「自分の好み」を把握することができます。…もしかしたら、未来のAVサイトは、ユーザの興奮度合いをWEBカメラ(あるいは他センサ)経由で120%把握して、本人も気づかない「好み」に応じたレコメンド(お勧め)をしたりするのかもしれませんね。
