2010-05-27[n年前へ]
■iPadで眺めるHTML5 Youtube 
 iPadでYouTubeを眺めようとする場合、Flashが搭載されていないために、試験的に提供されているHTML5を介してを眺めることになる。そうすれば、レンダリングのバランスが崩れている部分もあったりするけれども、普通にYouTubeを楽しむことができる。YouTubeに格納されている膨大な動画群は、ネットが持つ大きな資産なのだから、それらをiPadで楽しむためにはこのHTML5経由のYouTubeは欠かせない。もしも、HTML5経由でYouTubeを眺めることができなかったとしたら、iPadを使ってみようとも思えないくらいである。
iPadでYouTubeを眺めようとする場合、Flashが搭載されていないために、試験的に提供されているHTML5を介してを眺めることになる。そうすれば、レンダリングのバランスが崩れている部分もあったりするけれども、普通にYouTubeを楽しむことができる。YouTubeに格納されている膨大な動画群は、ネットが持つ大きな資産なのだから、それらをiPadで楽しむためにはこのHTML5経由のYouTubeは欠かせない。もしも、HTML5経由でYouTubeを眺めることができなかったとしたら、iPadを使ってみようとも思えないくらいである。
ところで、iPadはどれだけ売れるのだろう。どのようなコンテンツが提供され、どんな用途に使われ、そんな風に楽しむためには一体どのくらいの維持費がかかるものだろうか。iPadは、生活の中にどんな姿をして入ってくるのだろう?

2010-08-12[n年前へ]
■JavaScript/HTML5で画像フィルタリングをしてみる 
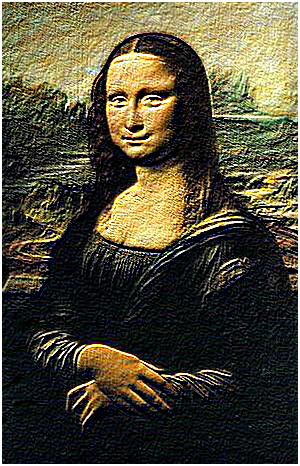
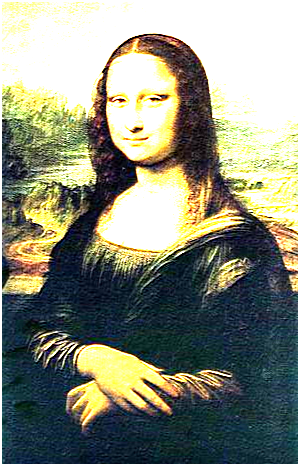
 「「HTML5のcanvasで作る画像フィルター」は自分ならこう書く」を参考して、「JavaScript/HTML5で画像フィルタリングをしてみる」ページを作ってみました。まずは、「JavaScript/HTML5で画像フィルタリングをしてみる」で処理された画像を眺め、そして、その処理に用いられたカーネルやパラメータを自分で変えてみて、さらに処理を行ってみると面白いかもしれません。あるいは、自分の好きな画像ファイルを選び、その画像ファイルに対して処理を行ってみても面白いかもしれません。
「「HTML5のcanvasで作る画像フィルター」は自分ならこう書く」を参考して、「JavaScript/HTML5で画像フィルタリングをしてみる」ページを作ってみました。まずは、「JavaScript/HTML5で画像フィルタリングをしてみる」で処理された画像を眺め、そして、その処理に用いられたカーネルやパラメータを自分で変えてみて、さらに処理を行ってみると面白いかもしれません。あるいは、自分の好きな画像ファイルを選び、その画像ファイルに対して処理を行ってみても面白いかもしれません。
 作ってみたのは、任意の画像を(Scaleで”割った”)Kernelで畳み込み、さらにOffsetを足す、という処理をJavaScript/HTML5を使うことで、ブラウザ上のみで行うものになります。空間フィルタリングのカーネル(Kernel)は5×5のサイズです。また、Kernel・Scale・Offsetいずれも整数入力で、Offsetの値域は0~255の範囲になります。なお、Kernelの各数値間は”半角スペース1個”で区切って入力を行います。
作ってみたのは、任意の画像を(Scaleで”割った”)Kernelで畳み込み、さらにOffsetを足す、という処理をJavaScript/HTML5を使うことで、ブラウザ上のみで行うものになります。空間フィルタリングのカーネル(Kernel)は5×5のサイズです。また、Kernel・Scale・Offsetいずれも整数入力で、Offsetの値域は0~255の範囲になります。なお、Kernelの各数値間は”半角スペース1個”で区切って入力を行います。
さまざまな空間フィルタがありますが、それらを知らない方のために、各種フィルタをプリセットとして持たせてみるようにも、いずれしてみようかと思います。とりあえず今は、”エンボス調”の処理を行うカーネルをデフォルト値にしてあります。5×5くらいのカーネルであれば、処理時間も気にならなそうですね。


2011-04-09[n年前へ]
■FlashとHTML5 Canvasそれぞれで、OpenCVと連携するコード実装例 
前回はWSGIアプリケーションからOpenCVを利用する例を挙げましたが、今回はクライアントをFlashとHTML5の両方で試してみます。といっても特別なことをする必要はなくて、公開されたURIからリソースを取得すればいいだけです。
今回のようにWebアプリケーションとして作る場合、 サーバ側では「いかにI/Oを発生させないか」ということに集中し、画像処理のロジックはOpenCVを便利に使う感じでいいかと。基本的にはRESTful APIを提供する形で作ると綺麗になります
2013-03-27[n年前へ]
■ブラウザ上で動く心拍数センサで「自分の好み」を把握する!? 
 スマホを使って脈拍検知をしたり、ノートPC付属のWebCamで「脈拍検出」をしたならば、次にしたくなるのは、当然ブラウザ上での脈拍(心拍数)検知です。そこで、そういったものがあるかどうか、まずは検索してみると、そのものズバリ、リアルタイム脈拍非接触センシングのブラウザ上(HTML5+JavaScript)実装がすでにありました。その実装を(おそらく開発者の方が)動かしているさまを写したのが、下の動画です。ブラウザからWEBカメラをキャプチャして、赤い矩形領域の色変化から脈拍を検知する…というHTML5+JavaScriptなコードです。
スマホを使って脈拍検知をしたり、ノートPC付属のWebCamで「脈拍検出」をしたならば、次にしたくなるのは、当然ブラウザ上での脈拍(心拍数)検知です。そこで、そういったものがあるかどうか、まずは検索してみると、そのものズバリ、リアルタイム脈拍非接触センシングのブラウザ上(HTML5+JavaScript)実装がすでにありました。その実装を(おそらく開発者の方が)動かしているさまを写したのが、下の動画です。ブラウザからWEBカメラをキャプチャして、赤い矩形領域の色変化から脈拍を検知する…というHTML5+JavaScriptなコードです。
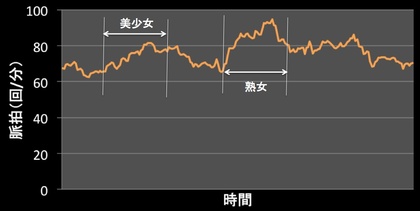
そこで、上記コードに手を入れて「ブラウザ上で心拍数の検知をしつつ・心拍数履歴を保存できる」ようにした上で、画面左に心拍数検知用ブラウザを開き、画面右にはアダルトサイト散策用ブラウザを広げ、心拍数をモニタリングしながら(もちろん100%研究目的で)AV予告編を2本眺めてみました。…その結果が下の折れ線グラフです。

ジャンル「美少女」を閲覧し始めると心臓がドキドキして心拍数は80ほどになります。そして、さらにジャンル「熟女」のAV予告編を(あくまで研究目的で)見ていると、なぜだかもっと心臓がドキドキし始め…ついには心拍数の正常範囲(上限)の90を超えてしまいました。…つまり、心拍数をもとに定量的に言うならば、私は「美少女」より「熟女」に心(…じゃなかった心臓が)動かされるようです。
 ブラウザ上で動く心拍数センサを使えば、「自分の好み」を把握することができます。…もしかしたら、未来のAVサイトは、ユーザの興奮度合いをWEBカメラ(あるいは他センサ)経由で120%把握して、本人も気づかない「好み」に応じたレコメンド(お勧め)をしたりするのかもしれませんね。
ブラウザ上で動く心拍数センサを使えば、「自分の好み」を把握することができます。…もしかしたら、未来のAVサイトは、ユーザの興奮度合いをWEBカメラ(あるいは他センサ)経由で120%把握して、本人も気づかない「好み」に応じたレコメンド(お勧め)をしたりするのかもしれませんね。


