2008-02-22[n年前へ]
■「圧力センサ」アクセサリを買う 
 「圧力センサ」アクセサリを、ひとつ買った。直径2cmほどの半球に液体と粒子が封入されていて、半球断面に圧力をかけるとその圧力に応じて色が変わる、というアクセサリである。深い青色や、碧がかったマゼンタや…いくつかのタイプがあったけれど、そのどれもとても綺麗なアクセサリに見えた。
「圧力センサ」アクセサリを、ひとつ買った。直径2cmほどの半球に液体と粒子が封入されていて、半球断面に圧力をかけるとその圧力に応じて色が変わる、というアクセサリである。深い青色や、碧がかったマゼンタや…いくつかのタイプがあったけれど、そのどれもとても綺麗なアクセサリに見えた。
小さな半球状のアクセサリを、手首にあてて眺めていると、ドクンドクンと自分の脈拍が色づきとても綺麗な模様に見える。血管中の血液の圧力が、「圧力センサ」アクセサリの平面部分を変形させ、そして、アクセサリの色味を変える。そして、その光りかたを変える。
アクセサリの製造過程での材料ブレ・組み立て精度ブレなどもとても大きいことだろう。したがって、おそらく、アクセサリの固体ごとに「見え方」はずいぶんと違っているはずだ。そして、脈拍の出方だってずいぶんと人によって異なっていると思う。
だから、このアクセサリで眺める人の脈拍は、どれ一つとして同じ色はないに違いない。色の変わり方も、みんなそれぞれ違うだろうと思う。人それぞれ違う色を、人それぞれ違う脈拍を、そんなものを眺めることができそうで、直径2cmほどの「圧力センサ」アクセサリを、ひとつ買った。
2013-03-24[n年前へ]
■テレビ画面に映るアイドルの「胸のドキドキ」がわかる未来!? 
 テレビ画面に映るアイドルの「胸のドキドキ」がわかる未来!? を書きました。
テレビ画面に映るアイドルの「胸のドキドキ」がわかる未来!? を書きました。
スマホカメラで写した顔画像で脈拍を検出することができるなら、テレビに写された顔の画像からも、もしかしたら(写っている人の)脈拍を検知することができるかもしれない?と思いつきました。そこで、前田敦子がTV画面に向かって話す映像をコンピュータで明るさ・緑/赤方向の色変化・黄青方向の色変化に分解し、顔に相当する部分だけの緑/赤方向の色変化だけを抜き出してグラフにしてみました。
2013-03-25[n年前へ]
■ノートPC付属のWebCamで「脈拍検出」をしてみよう!? 
 テレビ画面に映るアイドルの「胸のドキドキ」がわかる未来!?で書いた「カメラ画像からの脈拍推定」を、MacBook AirのFaceTimeカメラ(Webカメラ)を使い・Mathematicaでコードを書いて試してみました。
テレビ画面に映るアイドルの「胸のドキドキ」がわかる未来!?で書いた「カメラ画像からの脈拍推定」を、MacBook AirのFaceTimeカメラ(Webカメラ)を使い・Mathematicaでコードを書いて試してみました。
まずは、下のようなMathematicaコードを書き、1秒に10回のペースで10秒間にわたりカメラから画像を取り込み(カメラにかざした手のひらを撮影し)、そして、撮影画像の「緑←→赤」方向の色成分を抽出し、10秒間の色変化をグラフにしてみたのです。
Pause[5]; (* 手をかざすまでの待ち時間 *)
img = Table[ Pause[0.1]; CurrentImage[], {100}];
lab = ImageData@(ColorConvert[#, "LAB"]) & /@ img;
bImg = Table[ Map[(#[[2]]) &, data[[i]], {2, 2}],
{i, 1, Length@data}];
ListPlot[ (Apply[Plus, Flatten[#] ]) & /@ bImg ]
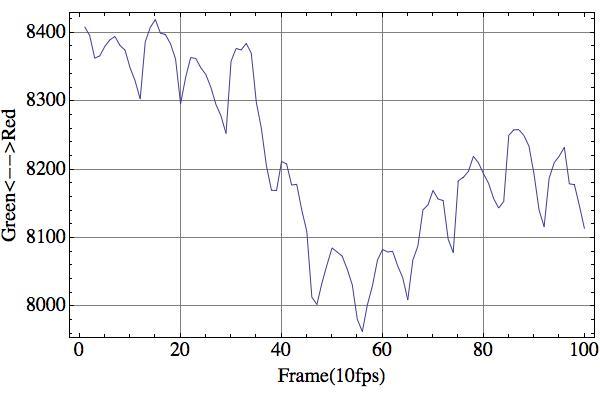
(Webカメラに手をかざしつつ)このコードを実行した結果が、下に貼り付けたグラフです。横軸がフレーム数(10フレームで約1秒です)で、縦軸が「緑←→赤」方向の色成分量です。

10秒間に12間程度の色変化が見て取れます。…ということは、1分間あたりに換算すると70回程度の「色振動」が生じています。
 …なるほど、これが脈拍を反映した肌の色変化なのかもしれません。今この時点のわたしの脈拍は70(回/分)程度のようです(点滅を高速に繰り返す照明周期と撮影周期のビートが生じていないか?という点は気にかかりますが)。
…なるほど、これが脈拍を反映した肌の色変化なのかもしれません。今この時点のわたしの脈拍は70(回/分)程度のようです(点滅を高速に繰り返す照明周期と撮影周期のビートが生じていないか?という点は気にかかりますが)。
ノートPC付属のWebCamがユーザの脈拍検出も容易にできるようになると…「やってみたい面白いこと」がたくさん頭に浮かんできますね。
2013-03-27[n年前へ]
■ブラウザ上で動く心拍数センサで「自分の好み」を把握する!? 
 スマホを使って脈拍検知をしたり、ノートPC付属のWebCamで「脈拍検出」をしたならば、次にしたくなるのは、当然ブラウザ上での脈拍(心拍数)検知です。そこで、そういったものがあるかどうか、まずは検索してみると、そのものズバリ、リアルタイム脈拍非接触センシングのブラウザ上(HTML5+JavaScript)実装がすでにありました。その実装を(おそらく開発者の方が)動かしているさまを写したのが、下の動画です。ブラウザからWEBカメラをキャプチャして、赤い矩形領域の色変化から脈拍を検知する…というHTML5+JavaScriptなコードです。
スマホを使って脈拍検知をしたり、ノートPC付属のWebCamで「脈拍検出」をしたならば、次にしたくなるのは、当然ブラウザ上での脈拍(心拍数)検知です。そこで、そういったものがあるかどうか、まずは検索してみると、そのものズバリ、リアルタイム脈拍非接触センシングのブラウザ上(HTML5+JavaScript)実装がすでにありました。その実装を(おそらく開発者の方が)動かしているさまを写したのが、下の動画です。ブラウザからWEBカメラをキャプチャして、赤い矩形領域の色変化から脈拍を検知する…というHTML5+JavaScriptなコードです。
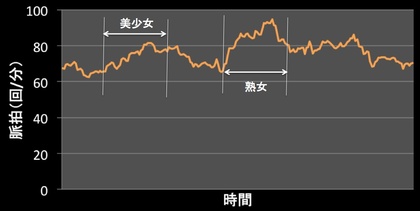
そこで、上記コードに手を入れて「ブラウザ上で心拍数の検知をしつつ・心拍数履歴を保存できる」ようにした上で、画面左に心拍数検知用ブラウザを開き、画面右にはアダルトサイト散策用ブラウザを広げ、心拍数をモニタリングしながら(もちろん100%研究目的で)AV予告編を2本眺めてみました。…その結果が下の折れ線グラフです。

ジャンル「美少女」を閲覧し始めると心臓がドキドキして心拍数は80ほどになります。そして、さらにジャンル「熟女」のAV予告編を(あくまで研究目的で)見ていると、なぜだかもっと心臓がドキドキし始め…ついには心拍数の正常範囲(上限)の90を超えてしまいました。…つまり、心拍数をもとに定量的に言うならば、私は「美少女」より「熟女」に心(…じゃなかった心臓が)動かされるようです。
 ブラウザ上で動く心拍数センサを使えば、「自分の好み」を把握することができます。…もしかしたら、未来のAVサイトは、ユーザの興奮度合いをWEBカメラ(あるいは他センサ)経由で120%把握して、本人も気づかない「好み」に応じたレコメンド(お勧め)をしたりするのかもしれませんね。
ブラウザ上で動く心拍数センサを使えば、「自分の好み」を把握することができます。…もしかしたら、未来のAVサイトは、ユーザの興奮度合いをWEBカメラ(あるいは他センサ)経由で120%把握して、本人も気づかない「好み」に応じたレコメンド(お勧め)をしたりするのかもしれませんね。




