2013-06-02[n年前へ]
■「楕円上のブラカップ」「黒棒人間を集めるRubyスクリプト」「自転車の消費カロリーを計算しよう!」 
今日、06月02日の「n 年前へ」は、「楕円上を動くふたつの円」で考える「ブラのカップサイズ」・Microsoft オフィスの「黒い人」画像をかき集めるRubyスクリプト・「自転車で使うエネルギー」をパワー(ワット)とエネルギー(カロリー)で眺めてみる!?などです。
このモデルでは(トップバストとアンダーバストの長さの差から決まる)ブラジャーのカップサイズは、二つのバストが反対位置にあるときに最大の値をとる。つまり、ふたつの胸は離れていれば離れているほど、カップサイズは大きくなる。極端な話、たとえば、両脇の下に胸があったりしたら、ブラジャーのカップサイズが大きくなるのである
Microsoft オフィスの「黒い人」ベクトル画像をかき集めるRubyスクリプト…そんなニッチで役に立ちそうにないものを欲しかる人はいそうにありません。…けれど、世の中には奇妙奇天烈な趣味嗜好を持つ人がいるかもしれないので、ここに貼り付けておくことにします。
…「道の斜度」と「自転車の時速」から、必要なパワー(ワット=W)を大雑把に計算してみました。その結果が、下のグラフです。…斜度が付くと途端にスピードを出せなくなるということがわかります。Sin(サイン)と速度の1乗で効いてくる道の斜度や、速度の3乗で効いてくる空気抵抗や、そんな影響がグラフに示されています。
2013-06-04[n年前へ]
■麻雀マンガの科学ー「バード 雀界天使vs天才魔術師」 ”偏光マーキング”は可能か!? 編 
 麻雀マンガの科学ー「バード 雀界天使vs天才魔術師」 ”偏光マーキング”は可能か!? 編 を書きました。
麻雀マンガの科学ー「バード 雀界天使vs天才魔術師」 ”偏光マーキング”は可能か!? 編 を書きました。
麻雀マンガ「バード」第2巻「雀界天使vs天才魔術師編」で、主人公の対戦相手である雀界天使 美人姉妹が、麻雀牌の背面(白い無模様の側)に「反射光が偏光するような塗料」で模様を付けておき・相手の麻雀牌の手を透視してしまう!というワザを使っていました。

さて、問題は「バード」で雀界天使 美人姉妹が使ったワザ、麻雀牌の背面(白い無模様の側)に「反射光が偏光するような塗料」で描いた模様を識別するというテクニック、…それは一体可能なのか?ということです。
ハイディンガーのブラシは、網膜黄斑部の繊維組織および色素が配列方向性があり、直線偏光に対して異方性(偏光方向成分に応じた光吸収差)を持つことによって生じます。…生じるのは、 網膜黄斑部の中心窩を中心とした2.5°程度(視角にすると1°程度)の範囲です。…
2013-06-05[n年前へ]
■明日は絶対ブラジャーするぞ!(インドネシア語で”勉強する”は"ブラジャー"という) 
 かつて、オウム真理教が「修行するぞ!修行するぞ!修行するぞ!」と唱えていたけれど、どこかの世界に「修行=ブラジャー」と発音する言語はないんだろうか?…もしも、そんな言語があったなら、24時間365日、日々「ブラジャーするぞ!」と唱える一派がいて・面白かったかもしれないのに…。
かつて、オウム真理教が「修行するぞ!修行するぞ!修行するぞ!」と唱えていたけれど、どこかの世界に「修行=ブラジャー」と発音する言語はないんだろうか?…もしも、そんな言語があったなら、24時間365日、日々「ブラジャーするぞ!」と唱える一派がいて・面白かったかもしれないのに…。
「インドネシア語で”勉強する”は、ブラジャー」というtweetを見て、辞書を調べてみた。…ほんとだ、ブラジャーにしか聞こえない。いいぞ!インドネシア語!
@hirax 2:57 AM - 4 Jun 13
インドネシア語で「勉強する」が「ブラジャー」だから、それを使えば、「今日の昼間はブラジャーするぞ!」って感じだ!
@hirax 4:44 AM - 4 Jun 13
「ブラジャー」って 日本語 ですか ?
@zep_nurdiana 4:58 PM - 5 Jun 13
ブラジャーは日本語じゃないでしょうか。英語ならブラで、フランス語ならブラデデュウゥ〜な感じで、日本語ならブラジャーという感じで!
@hirax 5:05 PM - 5 Jun 13
2013-06-10[n年前へ]
■「目の色が違っても、眺める世界は同じ」は本当か!? 
 アジア人(黄色人種)の瞳は茶色を強く帯びていて、コーカソイド(いわゆる白色人種)は色差の大小に依存して茶〜灰〜青といった色になります。そんな「目の色が違う人」たちが見ている世界の色や明るさは、果たして同じなのか…それとも違うか?という議論があります。
アジア人(黄色人種)の瞳は茶色を強く帯びていて、コーカソイド(いわゆる白色人種)は色差の大小に依存して茶〜灰〜青といった色になります。そんな「目の色が違う人」たちが見ている世界の色や明るさは、果たして同じなのか…それとも違うか?という議論があります。
 そんな時、よく言われる「答え」は「目の色が違うといっても、それは瞳中央の「瞳孔」の色が違うわけではなくて(瞳孔はほぼ透明で)、その周囲にある虹彩(あるいは周辺組織を含んだぶどう膜)の色が違うだけだから、見えている明るさや色は同じだよ!というものです。…この「答え」は「目の色≠瞳孔の色」という(ミステリーの種明かしのような)意外性があるがゆえに「納得感」「落ち」を与えます。
そんな時、よく言われる「答え」は「目の色が違うといっても、それは瞳中央の「瞳孔」の色が違うわけではなくて(瞳孔はほぼ透明で)、その周囲にある虹彩(あるいは周辺組織を含んだぶどう膜)の色が違うだけだから、見えている明るさや色は同じだよ!というものです。…この「答え」は「目の色≠瞳孔の色」という(ミステリーの種明かしのような)意外性があるがゆえに「納得感」「落ち」を与えます。
しかし、その一方で、たとえば「私たちがほぼ瞳孔を通して眺めるにしても、虹彩を透過して瞳中に入ってくる光もあるよね?その光の影響は果たして無視できるものなの?」というツッコミがされたりします。…そこで、今日は「目の色が違っても」と「眺める世界は同じ」は本当か!?ということについて(日常生活にもとづくアプローチで)考えてみることにします。
 虹彩の厚みはおよそ0.5ミリメートル程度です。これはシャーペンの芯直径と同じくらいの厚みですが、(同じ”肉”で例えると)しゃぶしゃぶ・すき焼き肉の1/3〜1/4くらいの厚みです。そこで、しゃぶしゃぶ・すき焼き肉の光透過具合を思い浮かべてみると、結構向こう側の光が透けて見える気がします(参考:右写真)。…そこで約2ミリメートル弱の(滅多に口に出来ない…涙)しゃぶしゃぶ・すき焼き肉の透過具合を基準にして、0.5ミリメートルの虹彩が(メラニン色差が少なかった場合)仮に約0.1%程度の光が透過するものとしてみます。
虹彩の厚みはおよそ0.5ミリメートル程度です。これはシャーペンの芯直径と同じくらいの厚みですが、(同じ”肉”で例えると)しゃぶしゃぶ・すき焼き肉の1/3〜1/4くらいの厚みです。そこで、しゃぶしゃぶ・すき焼き肉の光透過具合を思い浮かべてみると、結構向こう側の光が透けて見える気がします(参考:右写真)。…そこで約2ミリメートル弱の(滅多に口に出来ない…涙)しゃぶしゃぶ・すき焼き肉の透過具合を基準にして、0.5ミリメートルの虹彩が(メラニン色差が少なかった場合)仮に約0.1%程度の光が透過するものとしてみます。
 光が強い眩しい条件下では、瞳孔の直径は約2mmほどになります。一方、虹彩の直径は12mm 程度です。すると、瞳孔部分と虹彩部分に当たる光量比は(面積に比例するものとして)は π(2/2)^2とπ(12/2)^2-π(2/2)^2となりますから、約3:110となります。つまり、虹彩部分に当たる光量は、瞳孔部分に当たる光を基準にすると35倍程度になります。
光が強い眩しい条件下では、瞳孔の直径は約2mmほどになります。一方、虹彩の直径は12mm 程度です。すると、瞳孔部分と虹彩部分に当たる光量比は(面積に比例するものとして)は π(2/2)^2とπ(12/2)^2-π(2/2)^2となりますから、約3:110となります。つまり、虹彩部分に当たる光量は、瞳孔部分に当たる光を基準にすると35倍程度になります。
瞳孔部分が光を100%素通しにして、0.5ミリメートル厚の虹彩が0.1パーセントの光を透過してしまうとすると、「虹彩部分に当たる光量は、瞳孔部分に当たる光を基準にすると35倍程度」ということは「瞳孔を通る光量を基準にすると3.5パーセントの光が(瞳孔でなく)虹彩から目の中に入ってくる」という計算になります。…これは、決して無視できる大きさではないような気もします。
 「虹彩の色が違っても、眺める色は変わらない」と言われる一方で、「メラニン色素が不足するアルビノの人々は虹彩で眼球入光量の調節ができずに眩しさを感じる(羞明)」と言われたり「(灰色や青色といった)虹彩の色が薄い人は虹彩が褐色の人より”明るい”と感じやすい」と言われたりもします。
「虹彩の色が違っても、眺める色は変わらない」と言われる一方で、「メラニン色素が不足するアルビノの人々は虹彩で眼球入光量の調節ができずに眩しさを感じる(羞明)」と言われたり「(灰色や青色といった)虹彩の色が薄い人は虹彩が褐色の人より”明るい”と感じやすい」と言われたりもします。
「目の色が違ってもと「眺める世界は同じ」は果たして本当なのでしょうか!? …このナゾ、あなたならどう考えますか?
2013-06-12[n年前へ]
■「リコー短焦点プロジェクタ」による並列合成処理「パノラマ動画」が面白い! 
 東工大すずかけ台キャンパス(旧 長津田キャンパス)に行くと、横浜みなとみらいのパノラマ夜景が、壁に横に長〜く映し出されていました。リコーの短焦点プロジェクタが3台横に並び、それらが合わさり単一の動画(けれど横に非常に長い)を映し出しています。
東工大すずかけ台キャンパス(旧 長津田キャンパス)に行くと、横浜みなとみらいのパノラマ夜景が、壁に横に長〜く映し出されていました。リコーの短焦点プロジェクタが3台横に並び、それらが合わさり単一の動画(けれど横に非常に長い)を映し出しています。

 (そういえば、Ruby Kaigiでこのプロジェクタが活躍していたらしいな…と思いつつ)尋ねてみると、「プロジェクタは複数だけれども、出力はPC1台だけで行っている」と答えが返ってきました。机の下には段ボール箱があって、そこからディスプレイケーブルが出ていました。…へぇ〜こんな小さな段ボール箱の中に入るようなPCが
、数台のディスプレイに表示を行っているのかぁ…と感心していると、いつの間にかプロジェクタは4台に増え、そして(無闇に横に長い)Windowsデスクロップ画面が映し出され、調整作業が行われていました(普通に動いている状態では、プロジェクタ間の繋ぎ目が視認されることはありません)。
(そういえば、Ruby Kaigiでこのプロジェクタが活躍していたらしいな…と思いつつ)尋ねてみると、「プロジェクタは複数だけれども、出力はPC1台だけで行っている」と答えが返ってきました。机の下には段ボール箱があって、そこからディスプレイケーブルが出ていました。…へぇ〜こんな小さな段ボール箱の中に入るようなPCが
、数台のディスプレイに表示を行っているのかぁ…と感心していると、いつの間にかプロジェクタは4台に増え、そして(無闇に横に長い)Windowsデスクロップ画面が映し出され、調整作業が行われていました(普通に動いている状態では、プロジェクタ間の繋ぎ目が視認されることはありません)。

「リコー短焦点プロジェクタ」による並列合成処理「パノラマ動画」…とても面白いですね! (参考:「リコー短焦点プロジェクタ」による並列合成表示のキャリブレーション風景)
2013-06-13[n年前へ]
■「リコー短焦点プロジェクタ」による並列合成表示のキャリブレーション風景 
 東工大すずかけ台キャンパスで、リコーの短焦点プロジェクタが横に複数台並んで、壁に横に長〜い(けれどひとつに綺麗に合成された)パノラマ画像を映し出していました(「リコー短焦点プロジェクタ」による並列合成処理「パノラマ動画」が面白い!)。そこを通りかかった東工大の学生さんたちも、その映像を眺めると、誰もが「これは面白い!」と口にしています。
東工大すずかけ台キャンパスで、リコーの短焦点プロジェクタが横に複数台並んで、壁に横に長〜い(けれどひとつに綺麗に合成された)パノラマ画像を映し出していました(「リコー短焦点プロジェクタ」による並列合成処理「パノラマ動画」が面白い!)。そこを通りかかった東工大の学生さんたちも、その映像を眺めると、誰もが「これは面白い!」と口にしています。
(カタログを眺めると最大4台まで可能な)複数プロジェクタ合成処理の「キャリブレーション」風景が下に貼り付けた動画です。
プロジェクタに繋がれていたのは1台のMac miniで、そのMac miniとプロジェクタ群間はUSBケーブルで繋がれていました。
そんな風にキャリブレーションされた横に長〜いパノラマ画面で、超横長の動画が表示されているのを眺めていると、何だか新しいインラーフェースを手に入れたような心地になってきます。
2013-06-16[n年前へ]
■プロ野球の統一球「わずかな反発係数の差」が「ホームラン数では一目超然」になるヒミツ!? 
 プロ野球の統一球「わずかな反発係数の差」が「ホームラン数では一目超然」になるヒミツ!?を書きました。
プロ野球の統一球「わずかな反発係数の差」が「ホームラン数では一目超然」になるヒミツ!?を書きました。
ほんの1.5パーセント程度の反発係数の違いが本塁打数にして900本強と1300本弱の違いを生む…と聞くと、ちょっと不思議に感じられるのではないでしょうか?この「わずかな反発係数の差」が「ホームラン数では一目超然」になるヒミツを考えてみることにします。

ちなみに、上の2つのグラフは、一昨年・昨年・今年のホームラン数から連立方程式を作り・解くことで打球飛距離の正規分布を求めてみたもので、球統一球は平均飛距離が68.0メートル・標準偏差は19.6メートルというものでした(新統一球はこの1.02倍です)。「打球の平均飛距離がセカンドとセンターの間くらいに相当する 」なんていう「答え」が旧統一球と新統一球のホームラン数差から浮かび上がる…というのも面白いと思いませんか?
2013-06-19[n年前へ]
■iOS 8のメニュー画面には「フロントカメラを使った環境光のリアルタイムマッピングレンダリング」くらいはして欲しい!? 
iOS 7のアイコン表示時の新機能として、画面の傾きに応じてアイコン位置を変えることで、画面の中に描かれたアイコンや背景に遠近感を与える、というものがあります。
 思い起こせば、「未来の立体ディスプレイ」を作る と称して、同様の遊びをしてみたのが8年前…それが今やスマホで実現できる時代になった、と考えると感慨深くもあり、同時に身の回りの世界というのは10年程度ではあまり変わり栄えしないのだな…とも思わされます。
思い起こせば、「未来の立体ディスプレイ」を作る と称して、同様の遊びをしてみたのが8年前…それが今やスマホで実現できる時代になった、と考えると感慨深くもあり、同時に身の回りの世界というのは10年程度ではあまり変わり栄えしないのだな…とも思わされます。
さて、今日は(iOS 7の先の未来で登場するはずの)iOS 8のアイコン表示では「これくらいはして欲しい!?」というものを、iPad miniで行ってみました。やってみたことは、iOS 7同様に加速度センサ値を使って背景とアイコンに遠近感を与えつつ、(ディスプレイ面を向く)フロントカメラから「ディスプレイ面にあたる光(色)分布」を取得して、その状況をリアルタイムに反映したアイコンや背景をレンダリングをする実験をしてみました。それが、下の動画です。動画前半でiPad miniを色々な向きで眺めた後に、その後「さまざまな色の光」をiPad miniに色んな方向からあてるさまを撮影したものです。
iPad miniの加速度センサとフロントカメラから得られる値・映像をもとにして、「(使用者が手に持つ)iPad miniは”こんな光”に囲まれていて」「使用者は”こんな風=向きに”iPad miniを持っていて」…そして、「画面内のオブジェクトはこんな風に光を受け・反射しているはず」…だから、使用者からは「こんな風に(リアルタイムに)見える」はず…というものをレンダリングしてみました。
 だから、傾ければ「オブジェクト面の反射光沢の状態」や「オブジェクトの間の距離感」も変わりますし、照明状態が変わると「画面中にある各種オブジェクトの色・見え方」も当然変わります。青い光に照らされている時には、青色波長に対応する光しか(背景もアイコンも)反射・返すことをしませんし、照明スペクトルが赤色ならば、赤色の反射光しか返しません(画面上に反映させません)。
だから、傾ければ「オブジェクト面の反射光沢の状態」や「オブジェクトの間の距離感」も変わりますし、照明状態が変わると「画面中にある各種オブジェクトの色・見え方」も当然変わります。青い光に照らされている時には、青色波長に対応する光しか(背景もアイコンも)反射・返すことをしませんし、照明スペクトルが赤色ならば、赤色の反射光しか返しません(画面上に反映させません)。
iOS 7はともかく…iOS 8くらいになった暁には「フロントカメラを使った環境光のリアルタイムマッピングレンダリング」くらいはして欲しい…と思いませんか?(…そんな過剰で不必要でつまりはムダなことには電流消費したくないぜ!という声がたくさん聞こえてきそう…)
2013-06-20[n年前へ]
■「たった3行で書けた」もの…「それ全然ガウシアンフィルタじゃないです」 
「たった3行で書ける、iPhoneでお手軽ガウシアンフィルタ」という記事を読みました。
特別なライブラリやカテゴリを使わなくても、iOS標準のフレームワークだけで、超簡単にガウシアンフィルタ(ぼかし効果)をかけるテクニックを紹介します。…記事を眺めながら、違和感を2つ感じます。
たった3行で書ける、iPhoneでお手軽ガウシアンフィルタ(iPhoneアプリ開発トピックス)
 まず1番目の違和感は、記事中に貼り付けられているボカし画像(たとえば右に貼り付けた画像)が、「どう見てもガウシアンフィルタじゃない」ということです。「滑らか」じゃなくて、近傍線形補間特有のテクスチャが自己主張激しく現れています。
まず1番目の違和感は、記事中に貼り付けられているボカし画像(たとえば右に貼り付けた画像)が、「どう見てもガウシアンフィルタじゃない」ということです。「滑らか」じゃなくて、近傍線形補間特有のテクスチャが自己主張激しく現れています。
そして2番目の違和感は、「画面上で拡大補完をするという状況でガウシアンフィルタを掛けたのと同等のことを実現するようなコードなんて(ライブラリを実装するのに)書かないよね、書けないよね。…計算量と効果を考えれば開発者には当たり前の話だけど…」というものです。
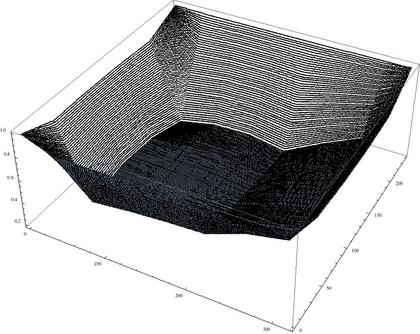
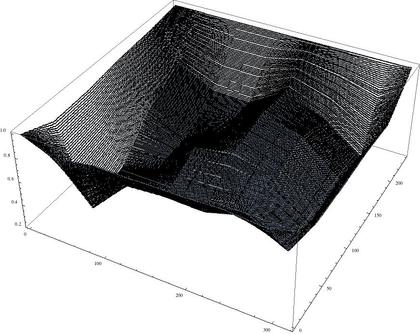
というわけで、記事に貼り付けられていた「ガウシアンフィルタ(ぼかし)」画像のRed・Greenチャンネルの数値を、3次元グラフにしてみました。それが下の2枚のグラフです。


こうしてみれば、この画像には「ガウシアンフィルタを掛けたような滑らかさ」なんてなくて、見事なまでに近隣4画素からの線形補間がされた画像であることが見てとれます(ガウシアンフィルタはNxNでも計算コストが2Nで済む…とはいえ近傍4点線形補間に比べれば多いですから、”開発者”からすれば当たり前のことだと思いますが…)。
2013-06-23[n年前へ]
■”賭博黙示録カイジ”の顔数式曲線…それは、人間、いや生物の進化・退化の歴史だった!? 
 ”賭博黙示録カイジ”の顔数式曲線…それは、人間、いや生物の進化・退化の歴史だった!?を書きました。
”賭博黙示録カイジ”の顔数式曲線…それは、人間、いや生物の進化・退化の歴史だった!?を書きました。
…こんな風に、マンガの図柄を数式で表された曲線にしてみると、マンガ化の絵柄の違いがわかって面白いかもしれません。たとえば、カイジは180次まで必要だけど、丸っこい絵柄の手塚治虫は10次までで十分だとか、ドラえもんは3次で十分だけど、スネ夫は(特に頭部は)80次の高次の項まで必要だとか…そんなマンガ図柄の特徴が見えてくるかも?…しれませんね。
2013-06-26[n年前へ]
■向きを変える古代エジプト「死の神像」の秘密!? 
 マンチェスター・ミュージアムに置かれた、エジプト像「死の神像」が何故か独(ひと)りでに回転していた!?という記事(”The turn of the mummy: God of death statue starts SPINNING on its own in Manchester museum... but is this a sign that there really is a curse of the Pharaohs?”)を読みました。そして、ガラス陳列棚の上に置かれたエジプト像が数日の間に回転していくさまを写した動画を見ました。
マンチェスター・ミュージアムに置かれた、エジプト像「死の神像」が何故か独(ひと)りでに回転していた!?という記事(”The turn of the mummy: God of death statue starts SPINNING on its own in Manchester museum... but is this a sign that there really is a curse of the Pharaohs?”)を読みました。そして、ガラス陳列棚の上に置かれたエジプト像が数日の間に回転していくさまを写した動画を見ました。
まず疑いたくなる「理由・原因」は、何らかの震動源がガラス棚の表面が微振動させ、エジプト像の重心バランスや底面形状などに起因して回転するに至った…というところでしょうか。
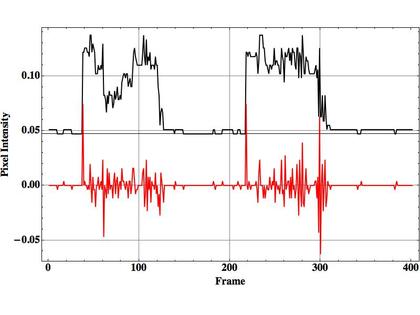
試しに、監視カメラで撮影された動画を解析して、エジプト像部分の「輝度」と「時間的な差分(フレーム間の差分)」をグラフにしてみると次のようになります。このグラフは、横軸が(ほぼ2昼夜の)時間を示し、縦軸は輝度(および輝度の時間差分)で、黒線で描いた線が輝度つまり構内の明るさで、赤線で示した線は「時間的な差分(フレーム間の差分)つまり像の動きの量を簡易的に示したもの」です。黒線が(縦軸で)上部に位置する時=「構内が明るい時」で、下部に位置する時が「構内が暗い時」です。そして、赤線の上下動がない時は、エジプト像が止まっている時です。

動画を見てもわかりますが、上のグラフを眺めてみても、「構内が暗くなくなり・人が訪れない時間が訪れても」、しばらくの間、エジプト像が回転し続けていることがわかります。そして、しばらく停止し続けた像が構内が明るくなると同時にまた回転を始めています。
 これは、照明が点けられると同時に動き出し、照明が消されてしばらくすると動作が停止するようにスケジューリングされた何らかの震動源、たとえば、空調などがあるのかもしれません。そして、そういったものが生じさせる振動が、古代エジプトの「死の神像」を回転させているのかも…と想像したりします。
これは、照明が点けられると同時に動き出し、照明が消されてしばらくすると動作が停止するようにスケジューリングされた何らかの震動源、たとえば、空調などがあるのかもしれません。そして、そういったものが生じさせる振動が、古代エジプトの「死の神像」を回転させているのかも…と想像したりします。
…あるいは、この建物のどこかに欠陥があって、些細な振動を増幅させていて、その建物の危険性を古代エジプトのフォラオが「死の神像」を介し私たちに伝えているのかも!?
2013-06-29[n年前へ]
■500円で作る「Oculus Rift動画観賞用メガネ」 
 Oculus VR社のバーチャルリアリティ用ヘッドマウントディスプレイ Oculus Rift が「没入感が凄い!」と評判になっています。そんなOculus Rift で遊んでる(持ってる)人たちが羨ましくて、Oculus Rift動画用メガネを500円で作ってみました。それが、右の「特殊メガネ」です。ちなみに500円の内訳は、100円ショップで買ったスタンドルーペ(×4個)、仮装用メガネ(×1個)です。
Oculus VR社のバーチャルリアリティ用ヘッドマウントディスプレイ Oculus Rift が「没入感が凄い!」と評判になっています。そんなOculus Rift で遊んでる(持ってる)人たちが羨ましくて、Oculus Rift動画用メガネを500円で作ってみました。それが、右の「特殊メガネ」です。ちなみに500円の内訳は、100円ショップで買ったスタンドルーペ(×4個)、仮装用メガネ(×1個)です。
 スタンドルーペのレンズを取り出し、仮装用メガネに片側あたり2個ずつ取り付けると、数cm先の液晶画面を超拡大して眺めることができる「Oculus Rift動画観賞用メガネ」のできあがり、です。
スタンドルーペのレンズを取り出し、仮装用メガネに片側あたり2個ずつ取り付けると、数cm先の液晶画面を超拡大して眺めることができる「Oculus Rift動画観賞用メガネ」のできあがり、です。
完成したメガネを掛けると、右の写真のような具合です。鼻カバーがあるおかげで、顔へのフィッティング度合いはバツグンです。このメガネを掛けて、iPad mini等でOculus Rift動画を眺めると、結構なパノラマ感覚を味わうことができます。
こんなメガネを掛け・iPad miniを顔の前に貼り付けて、Oculus Google Street Viewerみたいなコンテンツをipadの加速度センサにでも連動させてグリグリ動かせば、ちょっと面白そうです。ビンボーな感じが満ちあふれていることは、否めませんが…。
2013-06-30[n年前へ]
■暑中お見舞いに「論理的にプレゼンする技術」はいかがでしょうか!? 
 「論理的にプレゼンする技術」がありがたいことに増刷(8刷)されるようです。
「論理的にプレゼンする技術」がありがたいことに増刷(8刷)されるようです。
こんな本を、本屋さんの棚の中で見かけることがあったなら、優しく抱き上げて頂ければ(そしてレジまで運んで頂けたら)何より幸いです。
ですから、あなたが誰かの目の前でなにかを見せ(プレゼントして)、その存在を相手に心から実感してもらうこと、それが「プレゼン」なのです。(中略)本書があなたのプレゼン、あなたの"present"をより確かにする手助けができたなら、心よりうれしく思います。
「あとがき」から











