2008-06-03[n年前へ]
■「GPUを使った物理計算プログラム」と「スクリプト言語」 
 日経エレクトロニクスを読んでいると、「GPUを使った並列計算で物理シミュレーションを高速化」という記事があった。PC用のグラフィックボードに搭載されている描画処理LSI(GPU)での物理計算の解説記事で、流体などの挙動を粒子群として計算するプロメテック・ソフトウェアの計算ソフトウェアを題材に、GPUで物理計算をする効果や注意点などを解説したものだった。そういえば、つい最近、「NVIDAがGPUベースのレンダリングソフトNVIDIA Gelato Proを無償提供開始」というニュースもあった。
日経エレクトロニクスを読んでいると、「GPUを使った並列計算で物理シミュレーションを高速化」という記事があった。PC用のグラフィックボードに搭載されている描画処理LSI(GPU)での物理計算の解説記事で、流体などの挙動を粒子群として計算するプロメテック・ソフトウェアの計算ソフトウェアを題材に、GPUで物理計算をする効果や注意点などを解説したものだった。そういえば、つい最近、「NVIDAがGPUベースのレンダリングソフトNVIDIA Gelato Proを無償提供開始」というニュースもあった。
 ところで、GPUを使ったシェーダプログラム言語であるGLSL (OpenGL Shading Language)に触れたときに感じた新鮮さは、「GLSLで書かれたプログラムは、実行時にコンパイルされる」ということだった。シェーダのソースコードを書き換えると、そのシェーダを使ったアプリケーション実行すると、その実行時にシェーダプログラムがコンパイルされ動くのである。
ところで、GPUを使ったシェーダプログラム言語であるGLSL (OpenGL Shading Language)に触れたときに感じた新鮮さは、「GLSLで書かれたプログラムは、実行時にコンパイルされる」ということだった。シェーダのソースコードを書き換えると、そのシェーダを使ったアプリケーション実行すると、その実行時にシェーダプログラムがコンパイルされ動くのである。
その感覚はとても新鮮で、「C言語のようでCでない変なスクリプト言語」をいじっているような面白い感覚を味わった。また、自然に並列計算される具合が、何だか非同期で動くアプリケーションをスクリプト言語で書く感じに似ているのだろうか、と感じたりもした。
JavascriptやRubyや…といったスクリプト言語を使うプログラマが、GPUを使ったプログラムをいじってみると、これが結構ハマったり楽しむことができたりするものかもしれない。
2010-03-13[n年前へ]
■Khronos,テッセレーションに対応した「OpenGL 4.0」を発表 
 Khronos,テッセレーションに対応した「OpenGL 4.0」を発表
Khronos,テッセレーションに対応した「OpenGL 4.0」を発表
Khronos Group (クロノス・グループ、以下: クロノス)は、パーソナル・コンピュータ及びワークステーションといったデスクトップ・クロスプラットフォームに対応し、業界で最も幅広く採用されているロイヤリティ無料の 2D/3D グラフィックス API「OpenGL」の最新バージョン「OpenGL 4.0」を発表しました。
OpenGL 4.0 には、デベロッパに最高レベルのグラフィックス品質や処理性能、プログラムのフレキシビリティをサポートする最新の GPU アクセラレーションを利用可能とする、OpenGL シェーディング言語「GLSL 4.0」が含まれます。
2010-08-10[n年前へ]
■グラフィックス・ライブラリ"Cinder" 
 新しいopenFrameworksライクなライブラリ「Cinder」
新しいopenFrameworksライクなライブラリ「Cinder」
openFrameworksやProcessingの様なメディアアートなどに最適なライブラリ「Cinder」というのが出ていたみたいです。
Features | Cinder
http://libcinder.org/features/
主な特徴は以下。
■GLSLを使用
■Boostを使用
■iPhone、iPad対応
Cinder provides a powerful, intuitive toolbox for programming graphics, audio, video, networking, image processing and computational geometry. Cinder is cross-platform, and in general the exact same code works under Mac OS X, Windows and a growing list of other platforms — most recently the iPhone and iPad.
2012-02-18[n年前へ]
■ベートーヴェンが(もしも)○×デニールの黒ストッキングを頭にかぶったら? 
 「シェーダ」と呼ばれるコンピュータグラフィックスで色や座標を計算させるための専用関数/プログラムがあります。日暮れ過ぎ、「特定用途向け」シェーダのアルゴリズム設計&効果確認をしていました。
「シェーダ」と呼ばれるコンピュータグラフィックスで色や座標を計算させるための専用関数/プログラムがあります。日暮れ過ぎ、「特定用途向け」シェーダのアルゴリズム設計&効果確認をしていました。
作っていたのは、「黒網タイツや黒ストッキング」の色や質感を再現表示するシェーダー・プログラムです。基本的には、黒色と肌色間の中間色に見えるけれど、視線ベクトルが法線ベクトルに近いような方角からは「肌色っぽく」見えるというオトコ・ゴコロ!?をくすぐるシェーダです。
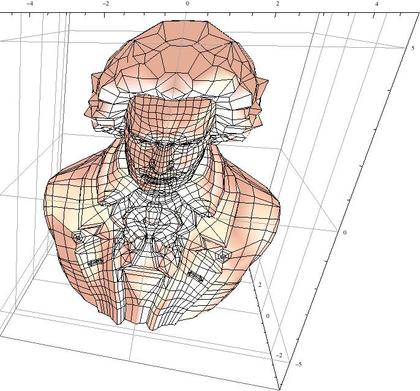
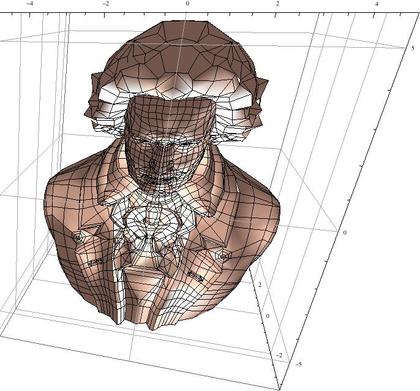
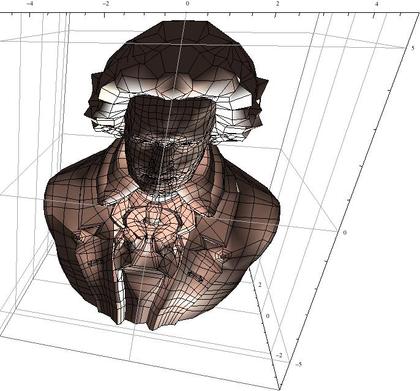
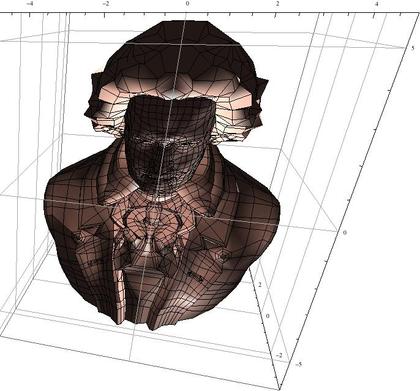
 シェーダのアルゴリズム設計&効果確認が終わったので、「黒網タイツ・黒ストッキング」シェーダーを使って、大作曲家ルートヴィヒ・ヴァン・ベートーヴェンを描いてみました。
シェーダのアルゴリズム設計&効果確認が終わったので、「黒網タイツ・黒ストッキング」シェーダーを使って、大作曲家ルートヴィヒ・ヴァン・ベートーヴェンを描いてみました。
題して「ベートーヴェンが(もしも)○×デニールの黒ストッキングを頭にかぶったら?」です。左から、5デニールの超薄黒ストッキング、10デニールの黒ストッキング、30デニールの黒タイツ、そして、60デニールの黒タイツ…をかぶった、お笑い芸人風・ちょっと変態風・ちょっとお茶目な…楽聖ベートーヴェンです。
あなたの心をくすぐるのは、何デニールのストッキング(タイツ)をかぶったベートーヴェンでしょうか?




2013-06-19[n年前へ]
■iOS 8のメニュー画面には「フロントカメラを使った環境光のリアルタイムマッピングレンダリング」くらいはして欲しい!? 
iOS 7のアイコン表示時の新機能として、画面の傾きに応じてアイコン位置を変えることで、画面の中に描かれたアイコンや背景に遠近感を与える、というものがあります。
 思い起こせば、「未来の立体ディスプレイ」を作る と称して、同様の遊びをしてみたのが8年前…それが今やスマホで実現できる時代になった、と考えると感慨深くもあり、同時に身の回りの世界というのは10年程度ではあまり変わり栄えしないのだな…とも思わされます。
思い起こせば、「未来の立体ディスプレイ」を作る と称して、同様の遊びをしてみたのが8年前…それが今やスマホで実現できる時代になった、と考えると感慨深くもあり、同時に身の回りの世界というのは10年程度ではあまり変わり栄えしないのだな…とも思わされます。
さて、今日は(iOS 7の先の未来で登場するはずの)iOS 8のアイコン表示では「これくらいはして欲しい!?」というものを、iPad miniで行ってみました。やってみたことは、iOS 7同様に加速度センサ値を使って背景とアイコンに遠近感を与えつつ、(ディスプレイ面を向く)フロントカメラから「ディスプレイ面にあたる光(色)分布」を取得して、その状況をリアルタイムに反映したアイコンや背景をレンダリングをする実験をしてみました。それが、下の動画です。動画前半でiPad miniを色々な向きで眺めた後に、その後「さまざまな色の光」をiPad miniに色んな方向からあてるさまを撮影したものです。
iPad miniの加速度センサとフロントカメラから得られる値・映像をもとにして、「(使用者が手に持つ)iPad miniは”こんな光”に囲まれていて」「使用者は”こんな風=向きに”iPad miniを持っていて」…そして、「画面内のオブジェクトはこんな風に光を受け・反射しているはず」…だから、使用者からは「こんな風に(リアルタイムに)見える」はず…というものをレンダリングしてみました。
 だから、傾ければ「オブジェクト面の反射光沢の状態」や「オブジェクトの間の距離感」も変わりますし、照明状態が変わると「画面中にある各種オブジェクトの色・見え方」も当然変わります。青い光に照らされている時には、青色波長に対応する光しか(背景もアイコンも)反射・返すことをしませんし、照明スペクトルが赤色ならば、赤色の反射光しか返しません(画面上に反映させません)。
だから、傾ければ「オブジェクト面の反射光沢の状態」や「オブジェクトの間の距離感」も変わりますし、照明状態が変わると「画面中にある各種オブジェクトの色・見え方」も当然変わります。青い光に照らされている時には、青色波長に対応する光しか(背景もアイコンも)反射・返すことをしませんし、照明スペクトルが赤色ならば、赤色の反射光しか返しません(画面上に反映させません)。
iOS 7はともかく…iOS 8くらいになった暁には「フロントカメラを使った環境光のリアルタイムマッピングレンダリング」くらいはして欲しい…と思いませんか?(…そんな過剰で不必要でつまりはムダなことには電流消費したくないぜ!という声がたくさん聞こえてきそう…)





