2014-09-19[n年前へ]
■フィラデルフィア美術館所蔵のゴッホ「ひまわり」をタブレット上で再現してみよう!? 
 先日、手作りの自動回転偏光フィルタ付きデジカメを使い、ゴッホ「ひまわり」をフィラデルフィア美術館で撮影した上で、WebGLでグリグリと3次元的に眺めてみました(巨匠が描いた絵画の「鮮やかな絵具自身の色」や「絵具の表面が作り出す輝き」を感じてみよう!? )。今日は、ゴッホの「ひまわり」を自分の手元で眺めてみよう!というわけで、「月岡芳年の浮世絵をタブレットでリアルに手にしてみよう!?」でやったのと同じように、iPad miniで、フィラデルフィア美術館所蔵のゴッホ「ひまわり」を再現してみました。この小さな「ひまわり」は、絵を照らす光や眺める角度を反映した色や光を返します。
先日、手作りの自動回転偏光フィルタ付きデジカメを使い、ゴッホ「ひまわり」をフィラデルフィア美術館で撮影した上で、WebGLでグリグリと3次元的に眺めてみました(巨匠が描いた絵画の「鮮やかな絵具自身の色」や「絵具の表面が作り出す輝き」を感じてみよう!? )。今日は、ゴッホの「ひまわり」を自分の手元で眺めてみよう!というわけで、「月岡芳年の浮世絵をタブレットでリアルに手にしてみよう!?」でやったのと同じように、iPad miniで、フィラデルフィア美術館所蔵のゴッホ「ひまわり」を再現してみました。この小さな「ひまわり」は、絵を照らす光や眺める角度を反映した色や光を返します。
日本では美術館内撮影禁止が多いけれど、海外美術館ではフラッシュ・三脚を使わなければ撮影できる美術館が多いものです。気に入った絵画をスマホやタブレットで撮影し、その見た感じ・(受ける光をわたしたちの目に返すそのさま)アピアランスを手元に保存して、自分の部屋に飾って眺めてみるのも、少し心地良いかもしれないですね。
2014-09-21[n年前へ]
■手の上に乗る「クリムトの絵画」を作ってみよう!? 
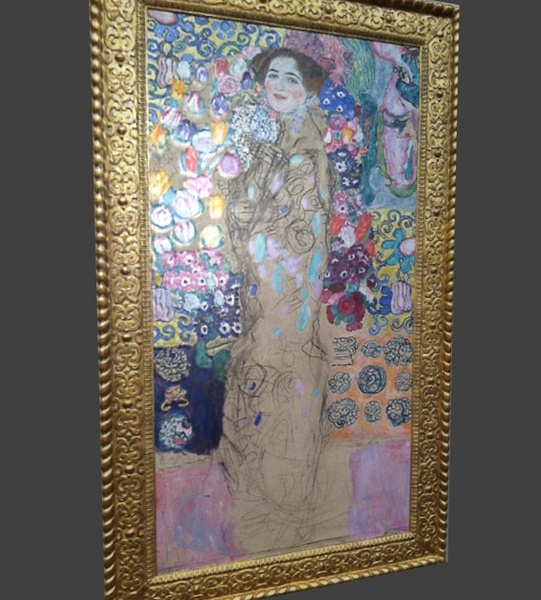
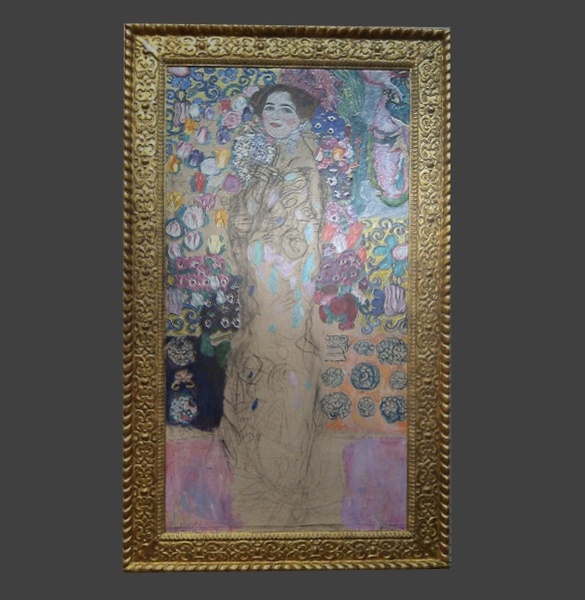
フィラデルフィア美術館所蔵のゴッホ「ひまわり」をタブレット上で再現してみよう!?と同じく、手作りの自動回転偏光フィルタ付きデジカメで撮影したフィラデルフィア美術館所蔵のクリムト(Klimto )"Frauenbildnis"を、iPad mini上で作り出してみました。実物は高さ2メートルを超えるような大きな絵画ですが、それを掌の上で小さくミニチュアで再現して眺めてみるのも、結構楽しいものです。
2014-09-24[n年前へ]
■フィラデルフィア美術館所蔵のクリムト絵画を高解像度でリアルなVR表示にしてみよう!? 
 手作り感満載の(行き当たりばったりで作ったまさに手作りの)マブチモータ的な自動回転偏光フィルタカメラを使い、フィラデルフィア美術館で撮影した巨匠名画をリアルに写し取るシリーズ、クリムトの女性ポートレート(超巨大)のVR表示を、もう少し高解像度にしてみました。…手作りカメラで撮影した特殊画像データは比較的低解像度なので、普通のカメラで高解像度に撮影された画像と組み合わせることで、視覚的には結構高解像度に見えるリアルなVR画像の作成を狙ってみたというわけです。それはちょうど、JPEG画像が、色情報は低解像度でも明暗情報の解像度が高ければ自然に見える…ということと少し同じような「狙い」のもとに作ってみたVR画像表示です。
手作り感満載の(行き当たりばったりで作ったまさに手作りの)マブチモータ的な自動回転偏光フィルタカメラを使い、フィラデルフィア美術館で撮影した巨匠名画をリアルに写し取るシリーズ、クリムトの女性ポートレート(超巨大)のVR表示を、もう少し高解像度にしてみました。…手作りカメラで撮影した特殊画像データは比較的低解像度なので、普通のカメラで高解像度に撮影された画像と組み合わせることで、視覚的には結構高解像度に見えるリアルなVR画像の作成を狙ってみたというわけです。それはちょうど、JPEG画像が、色情報は低解像度でも明暗情報の解像度が高ければ自然に見える…ということと少し同じような「狙い」のもとに作ってみたVR画像表示です。
2014-10-19[n年前へ]
■自動回転偏光カメラを作り直して、街角スナップをしてみよう!? 
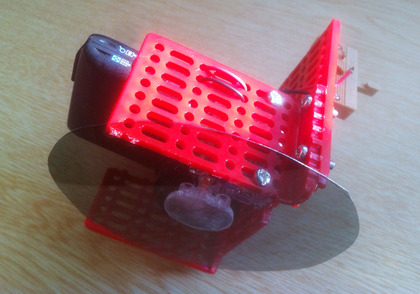
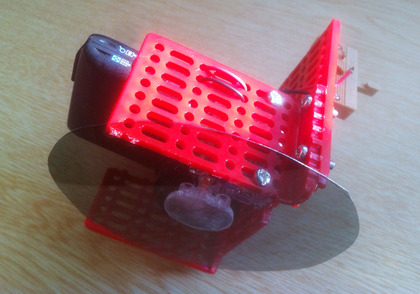
 夏休みの自由工作的(小学生低学年レベルの)偏光カメラを少しだけ作り直しました(参考:【夏休みの自由工作】昼間なのに「夜景風の写真」が撮れるカメラを作ってみよう!?、巨匠が描いた絵画の「鮮やかな絵具自身の色」や「絵具の表面が作り出す輝き」を感じてみよう!?)。そこで、偏光カメラを持ち歩き、街角スナップをしてみるとどんな具合になるだろう…?というわけで、路地で偏光成分だけ撮影してみたのが次の写真です。 向かって左から、「普通の撮影をした画像・無偏光成分画像・偏光成分画像」を並べてみました。 偏光成分画像が物体表面での反射光を反映していたり、物体内部に侵入した色を反映する無偏光成分が色鮮やかであったりするさまが見て取れます。
夏休みの自由工作的(小学生低学年レベルの)偏光カメラを少しだけ作り直しました(参考:【夏休みの自由工作】昼間なのに「夜景風の写真」が撮れるカメラを作ってみよう!?、巨匠が描いた絵画の「鮮やかな絵具自身の色」や「絵具の表面が作り出す輝き」を感じてみよう!?)。そこで、偏光カメラを持ち歩き、街角スナップをしてみるとどんな具合になるだろう…?というわけで、路地で偏光成分だけ撮影してみたのが次の写真です。 向かって左から、「普通の撮影をした画像・無偏光成分画像・偏光成分画像」を並べてみました。 偏光成分画像が物体表面での反射光を反映していたり、物体内部に侵入した色を反映する無偏光成分が色鮮やかであったりするさまが見て取れます。

 私たちの目は、実は偏光方向を知ることができます(参考:)。だから、自分たちの目の見え方と眺め方を把握すれば、上のような画像情報を頭の中で復元計算することもできるはず…と思いながら、街の景色を別の風景に変換しつつ、街角を歩いてみるのも面白いかもしれません。
私たちの目は、実は偏光方向を知ることができます(参考:)。だから、自分たちの目の見え方と眺め方を把握すれば、上のような画像情報を頭の中で復元計算することもできるはず…と思いながら、街の景色を別の風景に変換しつつ、街角を歩いてみるのも面白いかもしれません。
…ちなみに、今日気づいたことのひとつが青空バックにブツ撮り」すれば、サルでも誰でも"MAKE"っぽい写真を撮ることができる!ということでした(右画像)。
2014-11-27[n年前へ]
■美術館での「偏光カメラ撮影」から「VR表示」までに必要な作業の解説編 
 今夏、趣味で作った「偏光カメラ」で撮影した画像から、さまざまな「VR表示」を行ってみました。…そこで、特に美術館内で「巨匠の絵画を複製表示する仕組み」の作り方を書き留め・整理しておこうと思います。
今夏、趣味で作った「偏光カメラ」で撮影した画像から、さまざまな「VR表示」を行ってみました。…そこで、特に美術館内で「巨匠の絵画を複製表示する仕組み」の作り方を書き留め・整理しておこうと思います。
まずは、(たとえばカメラのレンズ前で偏光フィルムを回転させつつ動画撮影を行うなどして)撮影対象の表面で反射する反射光と物体内部で色づく光を区別する仕掛けを作ります。とても単純な仕組みとしては、カメラのレンズ前で偏光フィルムを回転させた際の動画輝度分布から、その際の輝度最小値を「内部拡散光」として、輝度最大値を「内部拡散光(色)+表面反射光(色)」として、内部拡散光(色)や表面反射光(色)を決める方法があります。
 そういった光反射の特性を(たとえばOpenGL Shading Languageなどで表現してやるなどして)、タブレットやスマホで(周りの環境光を感じ取りつつ)リアルな表示をしてみたり、WEBブラウザで周囲の環境光下で見えるさまをインタラクティブに表示させることができます。
そういった光反射の特性を(たとえばOpenGL Shading Languageなどで表現してやるなどして)、タブレットやスマホで(周りの環境光を感じ取りつつ)リアルな表示をしてみたり、WEBブラウザで周囲の環境光下で見えるさまをインタラクティブに表示させることができます。
ちなみに、美術館内での撮影は、(三脚使用が禁止されていることが多いので)手持ち動画撮影を行った上で、(偏光フィルムを回転しつつ撮影している動画に対して)手振れ補正を行う必要があります。…というわけで、「偏光カメラ撮影」から「VR表示」までの手順としては、偏光情報を記録しつつ動画撮影→動画を手振れ補正→(動画中の)画素機度の最小・最大値から内部拡散光(色)+表面反射光(色)の推定→反射特性の推定→お好みに応じてVR表示…という具合になります。また、美術館内の環境光分布は、リコーのThetaなどを利用して撮影しておくのが良いかもしれませんね。
次は、スマホ等をヘッドマウントディスプレイにするハコスコでも使って、美術館に行ったつもりになれるVRキットでも作ってみようと思います。




