2009-04-18[n年前へ]
■RubyのArrayクラスに法線・法線角度・ヒストグラム算出メソッドを追加する 
体を使った運動では、運動をしない期間が続くと、必ず体を思うように動かすことができなくなります。それと同じように、頭を使った運動でも、(自分自身の頭と”手を”動かすような)運動をしない期間が生じると、悲しいほどに「頭の運動能力・バランス感覚」が劣化してしまうものです。逆にいえば、「頭の運動能力・バランス感覚」を保てるかどうかは、自分自身の頭と”手を”動かし続けているか否か、だと思っています。
ふと気づくと、Rubyのコードを1月くらい書いていません。そこで、RubyのArrayクラスで法線・法線角度・ヒストグラムを算出することができるメソッド・コードを書いてみました。たとえば、下のようなコードを書くと、二次元配列を表面形状と考えた上で(XYのメッシュ間隔は horizontal_resolution により定義します)、その法線が天頂となす角度を計算し、さらに0~90度までのヒストグラムを作成し、出力することができます。Rubyで法線算出などをしたいという人は少ない(というよりほとんどいない)とは思いますが、ニッチということは希少ということでもあるわけで、参考までにここに書いておきます。
require 'pp'
a=[[0,0,0],
[0,1,0],
[0,0,0]]
pp a.normalVector(1).slopeDegree.histogram
ソースコードは下のようになります。不具合などありましたら、教えて頂ければ幸いです。
class Array
# jun hirabayashi jun@hirax.net
# http://www.hirax.net/
# 2009.04.19
include Math
def normalVector(horizontal_resolution)
# horizontal_resolution=size of xy mesh
normal_vector=[]
ysize=self.length
xsize=self[1].length
(ysize-1).times{|y|
normal_vects_line=[]
(xsize-1).times{|x|
v1=[0,horizontal_resolution,
self[y+1][x].to_f-self[y][x].to_f]
v2=[horizontal_resolution,0,
self[y][x+1].to_f-self[y][x].to_f]
a_norml_vec=[(v1[1]*v2[2]-v1[2]*v2[1]),
(v1[2]*v2[0]-v1[0]*v2[2]),
-(v1[0]*v2[1]-v1[1]*v2[0])]
length=sqrt(a_norml_vec[0]*a_norml_vec[0]+
a_norml_vec[1]*a_norml_vec[1]+
a_norml_vec[2]*a_norml_vec[2])
a_norml_vec=[a_norml_vec[0]/length,
a_norml_vec[1]/length,
a_norml_vec[2]/length]
normal_vects_line<<a_norml_vec
}
normal_vector<<normal_vects_line
}
return normal_vector
end
def slopeDegree
slope_degrees=[]
self.each{|line|
slope_degrees_line=[]
line.each{|val|
theta=1.0*val[2]*360.0/(2.0*PI)
slope_degrees_line<<theta
}
slope_degrees<<slope_degrees_line
}
return slope_degrees
end
def histogram
histo=Array.new(90){0}
self.each{|line|
line.each{|val|
deg=val.to_i
if 0<=val && val<90
histo[deg]+=1
end
}
}
return histo
end
end
2014-08-25[n年前へ]
■回転する偏光フィルタ越しに撮影するカメラで表面法線分布を算出してみよう!? 
 昨日は、回転する偏光フィルタ越しに撮影するデジカメを作り、表面反射光と(比較的等方に広がる)拡散色を識別する装置を作ってみました(夏休みの自由工作・自由研究「超テカリ・超サラサラな画像を作ってみよう!?」)。…というわけで、今日は、そんな回転する偏光フィルタ越しに撮影するカメラを使って、表面反射による偏光方向の偏りをもとに表面法線分布を算出するコードを書いてみました。その結果が、下に貼り付けた画像です。左から「撮影画像」「表面反射画像」「主偏光方向(≒法線方向)」です。
昨日は、回転する偏光フィルタ越しに撮影するデジカメを作り、表面反射光と(比較的等方に広がる)拡散色を識別する装置を作ってみました(夏休みの自由工作・自由研究「超テカリ・超サラサラな画像を作ってみよう!?」)。…というわけで、今日は、そんな回転する偏光フィルタ越しに撮影するカメラを使って、表面反射による偏光方向の偏りをもとに表面法線分布を算出するコードを書いてみました。その結果が、下に貼り付けた画像です。左から「撮影画像」「表面反射画像」「主偏光方向(≒法線方向)」です。

2014-10-03[n年前へ]
■アニメ絵の法線分布を擬似的に算出し、”リアルな”アニメ絵を作り出してみよう!? 
tweetで流れてきたアニメ絵を眺め、「アニメ絵の法線分布を擬似的に算出した上で、その法線分布を使ってハイライトや陰影を合成した”リアルな”アニメ絵」を作り出してみたら面白いかも…と思作業を始めました。そんな作業をしているうちに、ふと気がつくと、まるで「服脱がしゲーム」みたいな作業になっていました。…というわけで、ここら辺で「こ・これは、もう止めよう」と思った最後の瞬間が次の画像になります。

2014-10-06[n年前へ]
■アニメ画像を「リアル」にする本末転倒な画像処理を考えてみよう!? 
というわけで、アニメ画像を「リアル」にする本末転倒な画像処理を考えてみよう!?を書きました。
とはいえ、普通の画像や風景やリアル3次元の人物ポートレートだけでなく、アニメ画に対する画像処理って少し面白いような気もします。色んな絵描きさんの手癖や好みを真似た画像処理・レンダリングを行うことで、雰囲気ある2次元アニメ画を作り出すのも、かなり面白いような気がします。
2017-04-18[n年前へ]
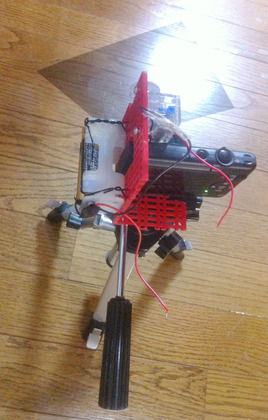
■たった2枚のスマホ写真から、自動でリアルなCG素材を作ってみよう!? 
スマホを使って、(スマホ付属のライト点灯有無による)2枚の撮影画像から対象物の素材情報(反射特性や凹凸分布)をキャプチャする研究があります。原理は単純で、一般的に照明光が方向性を持つ普通の環境下で撮影した写真からは、同じ方向を向く領域が抽出できるし、照明ライトを点けた写真からは、(撮影画像内の各領域に対する)照明方向と撮影方向がわかるので、それらを組み合わせると、色んな情報がわかるよね!という内容です。…その研究内容が、最近NVIDIAサイトで最近WEBサービス(Photo To Material: 2shot)化されました。
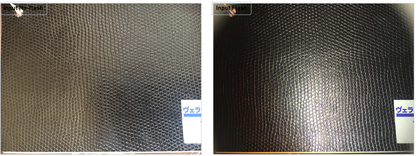
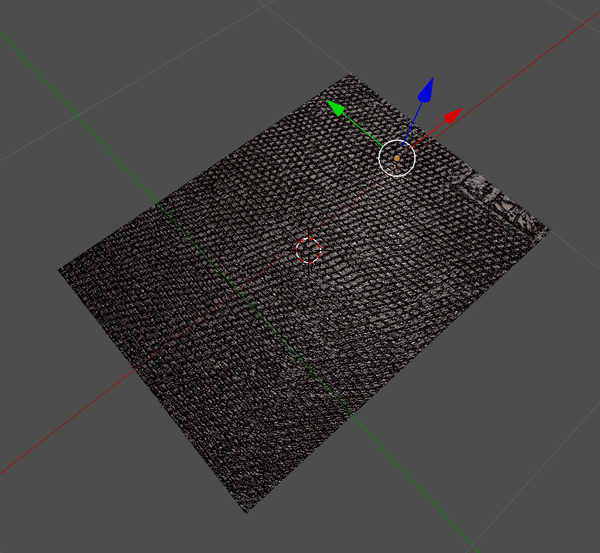
これは面白そう!というわけで、使ってみた結果が下のようになります。左2枚の写真が、黒皮的な素材をスマホで撮影した画像で、右の画像がWEBサービス(Photo To Material: 2shot)で生成された素材データを使ってCGレンダリングした画像です。…わかりにくいかもしれませんが、たった2枚のスマホ撮影画像から、対象物の色や3次元形状などが得られていることがわかります。


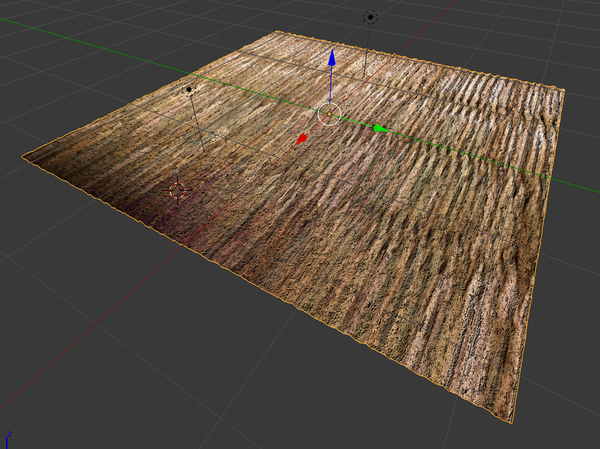
ためしに、畳をスマホで撮影して・その撮影画像から生成した素材データを使ってCGレンダリングを行ってみると、下の画像のようになります。…わかりにくいかもしれませんが、3次元情報や色やさまざまな情報が得られていることがわかります。
処理可能な撮影対象は、(規則的である必要は無いのですが)似たような模様が繰り返されているパターンに限られます。けれど、目の前にある素材を「記録」して「CGなどで使ってみたくなる」ことも多い…かもしれません。そんな時、このNVIDIAのサービスはとても役立つに違いない!というわけで、もう少し遊んでみようと思います。