2005-06-17[n年前へ]
■スクロールバーに見る「未来の予感」 その1 
このページのレイアウトは、左側に本文、右側にタイトル一覧や種々のメニュー類が配置されています。こういうレイアウト(を出力するモジュール)を選んだのは、「タイトル一覧や種々のメニュー類」はマウスで操作されることが多く、マウスが右手で使われることが多い以上、右側に配置されている方が自然だと考えたからです。もちろん、同様の発想で右側に配置されているスクロールバーの近くに配置されていることがその自然さを増している、とも考えてもいます。

 しかし、その一方で「スクロールバー」や「タイトル一覧や種々のメニュー類」が左側に配置されている方が自然だという考え方もあります。先日、NeXTのGUIの話をかつてNeXT内でNeXT STEPの日本語化作業をされていた方と、そんなGUIの話をしていました。ご存じの通り、NeXT STEPでは「スクロールバー」は左に配置されています。「全体の内のどの場所なのか」というアウトライン的な内容を示すものは「上手に配置すべき」という考え方も、やはりとても自然です。英語では上手は眺める側から言って「左側」ですから、左に「スクロールバー」や「タイトル一覧や種々のメニュー類」を配置すべきだ、と言うわけです。
しかし、その一方で「スクロールバー」や「タイトル一覧や種々のメニュー類」が左側に配置されている方が自然だという考え方もあります。先日、NeXTのGUIの話をかつてNeXT内でNeXT STEPの日本語化作業をされていた方と、そんなGUIの話をしていました。ご存じの通り、NeXT STEPでは「スクロールバー」は左に配置されています。「全体の内のどの場所なのか」というアウトライン的な内容を示すものは「上手に配置すべき」という考え方も、やはりとても自然です。英語では上手は眺める側から言って「左側」ですから、左に「スクロールバー」や「タイトル一覧や種々のメニュー類」を配置すべきだ、と言うわけです。
また、そんな「左手=上手」の言葉で書かれた文章を読む人は、左側から視点を移動させていきます。そして、文字を左から右に書く言語においては、文字はウィンドウの左端に偏って配置されています。ユーザの目は左側に注目しているのに、ウィンドウをスクロールするためだけにマウスポインタを(何も書かれていない空白地帯を越えた先にある)右端に移動させなければならないなんて不便だ、というのも至って自然な考え方です。
「どういうものが自然か?」ということを考えるとき、対象物を広く一般化してしまうと、話が単純に見えやすくなることが多いようにも思います。「論じたいモノ以外のモノたち」にも視野を向けることで、とても単純にその「自然」が見えてくることがあります。(続く)
2005-08-24[n年前へ]
■Tech総研ブログ・スタート 
 というわけで、平林 純@「hirax.net」の科学技術と男と女スタートしてみました。編集者というフィルタがないのが、ちょっと書き手側としては寂しいところです。自分の感覚だけで書くのなら、ここで書けば一番良いわけですから。
というわけで、平林 純@「hirax.net」の科学技術と男と女スタートしてみました。編集者というフィルタがないのが、ちょっと書き手側としては寂しいところです。自分の感覚だけで書くのなら、ここで書けば一番良いわけですから。
何はともあれ、一番最初に書いてみた記事(それとも日記?それとも備忘録?)は、TI 関数電卓がGUI PCや映画プレーヤに大変身! - 関数電卓にUSB機器を繋ぎまくろう -です。関数電卓がHackされ、何ともすごい変身をとげています。
2007-12-30[n年前へ]
2008-05-20[n年前へ]
■「ネイティブ言語」の意外性 
「DAPDNA」は、IP Flexのダイナミック・リコンフィギュラブル・プロセッサ「DAPDNA」だ。ダイナミック・リコンフィギュラブル(動的再構成)技術、つまり、チップの処理内容をns(ナノ秒)単位で切替えることで、多種機能を自由度高く比較的小規模なチップで実現することができるチップである。
私は去年、日本ですごい異世界を発見してしまいました。手話です。ネーティブの人、つまり「ろう者」の先生から直接手話を習っているんです。福祉に目覚めたわけでは全然なく、それが言語だと知ったからなんです。
高野秀行

 このDAPDNAの統合開発環境には2種類ある。一つは、C言語のような「高級言語」を使う DFC Compiler で、もう一つが演算器をドラッグ・アンド・ドロップで繫げるGUI 形式の開発環境 DNA Designer だ。
このDAPDNAの統合開発環境には2種類ある。一つは、C言語のような「高級言語」を使う DFC Compiler で、もう一つが演算器をドラッグ・アンド・ドロップで繫げるGUI 形式の開発環境 DNA Designer だ。
DAPDNAの紹介文書を眺めていると、”DFC Compiler ではC(風)言語で手軽・簡単に記述することができます””DNA DesignerはGUIを使った開発環境で、ハードウェアの能力を最大限に活用した細かなチューニングをすることができます”というようなことが書いてあった。一瞬、「おやっ?」と不思議に感じた。「C言語なら簡単・手軽で、GUIプログラミングではハードウェアの能力を活かしきるチューニングが可能だ」というフレーズに意外性を感じた。たとえば、「Windowsのアプリケーションを作るのに、APIゴリゴリのプログラミングより、GUI開発環境でプログラミングする方が、チューニングできる」と聞いて、「あれっ?」と感じるような意外性を感じたのである。
言語が違うということは世界の見え方が違うということです。
高野秀行
 しかし、これは少し考えれば当然のことだ。行いたい処理を、「C言語」で記述した内容から演算器群を用いて自動生成するのと、演算器を回路図として記述するのでは、後者の方が「ハードウェアの能力を最大限に活用した細かなチューニングをすることができる」のは当たり前である。GUI開発環境上でドラッグ・アンド・ドロップされ、それらの繋がりが描かれた演算器群こそが、こういったチップの動きを一番素直に記述する「ネイティブ言語」なのである。並列化が進んだシステム上で動くものを作るときには、GUI言語こそがネイティブ言語と言えるのかもしれない。
しかし、これは少し考えれば当然のことだ。行いたい処理を、「C言語」で記述した内容から演算器群を用いて自動生成するのと、演算器を回路図として記述するのでは、後者の方が「ハードウェアの能力を最大限に活用した細かなチューニングをすることができる」のは当たり前である。GUI開発環境上でドラッグ・アンド・ドロップされ、それらの繋がりが描かれた演算器群こそが、こういったチップの動きを一番素直に記述する「ネイティブ言語」なのである。並列化が進んだシステム上で動くものを作るときには、GUI言語こそがネイティブ言語と言えるのかもしれない。
手話も、手話ネーティブもほんとに面白い。福祉の話題にしておくのはもったいなさすぎます。こんなに文字かなところに異世界があるんだから、一人でも多くの人に楽しんでほしい。
高野秀行
2008-08-02[n年前へ]
■画像処理WEBアプリを簡単作成用「ビジュアル言語」を作る 
 「ビジュアル言語」風の画像処理WEBアプリの叩き台を作ってみました。
いえ、正確に言えば、そんな「ビジュアル言語」環境を作ってみました。つまり、画像処理WEBアプリを簡単に作れる!?「ビジュアル言語」を作ってみた、ということになります。
「ビジュアル言語」風の画像処理WEBアプリの叩き台を作ってみました。
いえ、正確に言えば、そんな「ビジュアル言語」環境を作ってみました。つまり、画像処理WEBアプリを簡単に作れる!?「ビジュアル言語」を作ってみた、ということになります。
ここで言う「ビジュアル言語」という言葉には、3つの意味合い・特徴があります。
- 処理構造をグラフィカルな部品・ワイヤーで表現・作成すること
- 各場所で処理されている「データが見える」こと
- 部品・ワイヤーを並べ終わった画面そのものが「アプリケーション」のGUI画面となっていること
ブラウザ上の操作感は(UI周りはWireItライブラリを使っていて)YahooPipesを模範にしています。また、処理データ構造は(YahooPipesを意識した)ImagePipesに準拠するようになっていて(つまりある程度緩い規約にもとづいたJSONになっていて)、 「オブジェクト」に対してユーザが何かしたり、あるいは、入力部に他の部品からメッセージを受けた時に、Javascriptでクライアント内部で処理をしたり、あるいは、サーバに対して同期リクエストを送ることで、出力結果を生成し、そして出力ポートの先にある他部品に結果メッセージを送信する、という作りになっています。
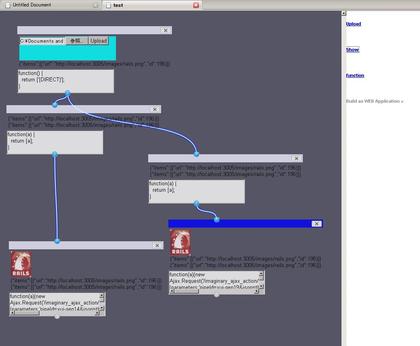
下の動画がその「叩き台」アプリケーションの動作動画です(高解像度画像もここに置いておきます)。この動画が「何をしているか」を箇条書きすると、
- 「画像をアップロードするフォームパーツ」を作り(出力はアップロードされた画像情報を示すJSON)
- 入力を2出力に分岐する(JavaScriptで書いた)部品を配置し
- 入力された(JSONで表現されている)画像を表示する部品を置いて
- 部品間をワイヤーをつなぐ
WireItがYahooUIライブラリに実装された折にでも、適当にサービスを立ち上げてみたいな、と思っています。



