2007-10-14[n年前へ]
■imageneratorPipe! 
「テキストを操作するYahoo Pipesの画像版を作ろう!」「 画像処理機能をwebサービスとして公開し、YahooPipesを使ってシーケンシャルにつなげられるようにwebサービスのI/Fを揃えよう!」というImagePipesに「画像ジェネレータ"ジェネレータ"」の Imagenerator を対応させてみました。といっても、今は動作未確認で「ただコードを書き、サーバに置いただけ状態」です。
「仕様」上の使い方は、たとえば imagenerator で ComicPolaroid というタイトルで「ジェネレータ」を作った上で、下記のようなJSON
{"items"{"title":"sample","generatortitle":"ComicPolaroid","url":"http://blog.koukokukaigisitsu.info/images/au_1-thumb.jpg"}}を"/imagenerator/generatorPipe"というというアドレスにPOSTすると、指定「ジェネレータ」の"ComicPolaroid"を使い画像処理をした上で、その結果を
{"items":{"url":"/devart/image/9697/img3174631-processd.jpg"}}というJSONとして得ることができる、という感じです。「面白ラボ BM11(ブッコミイレブン)」が書くフレーズに感銘を受けたので、ちょっとこんな感じで作ってみました。
2007-12-27[n年前へ]
■年表形式のinside out::timeline 
 inside out コンテンツを年表形式で眺めることができるページを公開しました。マウスで年表を左へ右へ動かせば、タイムマシンのように過去と未来の間を行き来することができます。こういった「年表」は個人日記用途がもっとも相応しい、のかもしれません。
inside out コンテンツを年表形式で眺めることができるページを公開しました。マウスで年表を左へ右へ動かせば、タイムマシンのように過去と未来の間を行き来することができます。こういった「年表」は個人日記用途がもっとも相応しい、のかもしれません。
SimpleのTimelineで、スクロールイベントに追加したリスナーがサーバからJSONを読み込んで、スクロールに合わせて記事を逐次追加していくという具合になっています。
2008-08-02[n年前へ]
■画像処理WEBアプリを簡単作成用「ビジュアル言語」を作る 
 「ビジュアル言語」風の画像処理WEBアプリの叩き台を作ってみました。
いえ、正確に言えば、そんな「ビジュアル言語」環境を作ってみました。つまり、画像処理WEBアプリを簡単に作れる!?「ビジュアル言語」を作ってみた、ということになります。
「ビジュアル言語」風の画像処理WEBアプリの叩き台を作ってみました。
いえ、正確に言えば、そんな「ビジュアル言語」環境を作ってみました。つまり、画像処理WEBアプリを簡単に作れる!?「ビジュアル言語」を作ってみた、ということになります。
ここで言う「ビジュアル言語」という言葉には、3つの意味合い・特徴があります。
- 処理構造をグラフィカルな部品・ワイヤーで表現・作成すること
- 各場所で処理されている「データが見える」こと
- 部品・ワイヤーを並べ終わった画面そのものが「アプリケーション」のGUI画面となっていること
ブラウザ上の操作感は(UI周りはWireItライブラリを使っていて)YahooPipesを模範にしています。また、処理データ構造は(YahooPipesを意識した)ImagePipesに準拠するようになっていて(つまりある程度緩い規約にもとづいたJSONになっていて)、 「オブジェクト」に対してユーザが何かしたり、あるいは、入力部に他の部品からメッセージを受けた時に、Javascriptでクライアント内部で処理をしたり、あるいは、サーバに対して同期リクエストを送ることで、出力結果を生成し、そして出力ポートの先にある他部品に結果メッセージを送信する、という作りになっています。
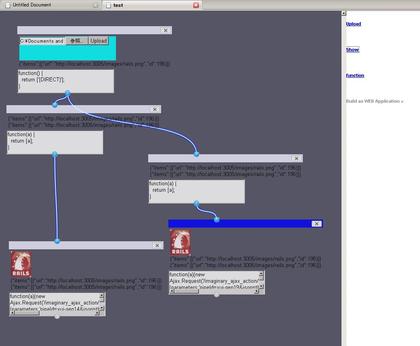
下の動画がその「叩き台」アプリケーションの動作動画です(高解像度画像もここに置いておきます)。この動画が「何をしているか」を箇条書きすると、
- 「画像をアップロードするフォームパーツ」を作り(出力はアップロードされた画像情報を示すJSON)
- 入力を2出力に分岐する(JavaScriptで書いた)部品を配置し
- 入力された(JSONで表現されている)画像を表示する部品を置いて
- 部品間をワイヤーをつなぐ
WireItがYahooUIライブラリに実装された折にでも、適当にサービスを立ち上げてみたいな、と思っています。
2008-08-03[n年前へ]
■続 WEBベース「ビジュアル言語」を作る 
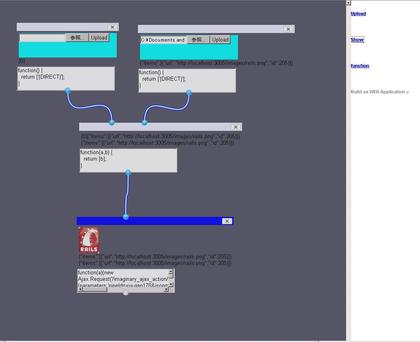
 『画像処理WEBアプリを簡単作成用「ビジュアル言語」を作る』で作成した叩き台のイメージは、「データ処理フローを並べ終わった瞬間に、基本的にはアプリケーション作成(と簡単なテスト)が終わっている」というものです。「並べること」が「
プログラミング」「画面デザイン」「初期テスト」のすべてを兼ねていること、が大切で、そういう「ビジュアル言語」を作ってみたかったのです。「アイコンを並べたあとに "RUN" ボタンを押してプログラムを走らせる」とか「アイコンを並べコーディングをした後に、今度は画面デザインを別画面で設定する」なんて面倒なことはしたくない、と思ったのです。
『画像処理WEBアプリを簡単作成用「ビジュアル言語」を作る』で作成した叩き台のイメージは、「データ処理フローを並べ終わった瞬間に、基本的にはアプリケーション作成(と簡単なテスト)が終わっている」というものです。「並べること」が「
プログラミング」「画面デザイン」「初期テスト」のすべてを兼ねていること、が大切で、そういう「ビジュアル言語」を作ってみたかったのです。「アイコンを並べたあとに "RUN" ボタンを押してプログラムを走らせる」とか「アイコンを並べコーディングをした後に、今度は画面デザインを別画面で設定する」なんて面倒なことはしたくない、と思ったのです。
そういう作りをイメージした理由の一つは、画像処理アプリケーション(おそらく多くのデータ処理アプリケーション)は、「画像アップロード(データ入力)部」「スライダーやテキスト入力による数値入力部」「データ選択」「フィルタ(演算)処理」「種々の特性の表示部」といったせいぜい数種の比較的限られた機能を並べることで作られていることが多い、ということです。その並べ方にアプリケーションの特徴があったりするわけです。
また、それぞれの基本パーツはどれもJavaScriptで覆われていることで機能拡張を楽にしたい、という構想設計ならぬ妄想設計に基づいています。5,6種類の数少ない機能を持つ基本パーツを作ってしまえば、あとはいかようにでもできるだろう、というイメージです。
たとえば、「フィルタ(演算)処理」なんかは、JavaScript中のSJAX先アドレスを変えるだけで(それらアドレスに応じたサーバ側コードは当然用意するとして)、色んな画像処理フィルタを自由に作ることができるわけです。そういう風に基本パーツを継承した派生パーツを作っても良いし、あるいはパーツの組み合わせでさらに新しいパーツ(関数)を作っても良いわけです。以前 Imagenerator でもやったように、いくつかの簡単な機能を組み合わせたものを、さらに一個のパーツ(関数)として保存できるようにしておけば、機能を増やすことも簡単にできるだろう、ということになります。
……と書くより、ひとことで言ってしまえば「何だかそれって面白いな」と自分で思えるものを作って遊んでみたかった、ということですね。
データの送受信が、(下の動画(高解像度版)のように)グニュグニュと揺れ動く振動や画像の変化で実感・体感できたり、それがJavaScriptでラップされている設計構造とか「何だかそれって面白い・楽しいかも」と遊んでみたかっただけ、なんですよね。ひとことで書いてしまえば。
2010-05-13[n年前へ]
■続 オブジェクト指向のRubyに、数式処理ソフトウェアMathematicaの機能を自然な形で取り入れてみよう!? 
「オブジェクト指向のRubyに、数式処理ソフトウェアMathematicaの機能を自然な形で取り入れてみよう!?」で書いたコードに、Mathematicaの「リスト」をRubyの配列に変換するメソッドTo_aを追加しておきました。たとえば、
pp ('i'.Table '{i,1,3}').To_a.join('-')
というようなコードを書くと、
"1-2-3"という結果が出力されます。'i'.Table '{i,1,3}'という部分はMathematicaのコードで、Table[i,{i,1,3}]に相当します。その結果をTo_aで、RubyのArrayに変換した上で、RubyのArrayのメソッドjoinで要素を結合している、という具合です。(To_aを明示的に書かずに、暗黙的に変換を行ってしまっても良いのですが、今は明示的にTo_aを書くようにしています)
MathematicaのリストからRubyの配列に変換する部分は、下のようなコードになっています(全体像は先日の記事を参照ください)。
def Mathematica.to_a str
require "JSONParser"
jsonParser=JSONParser.new
s=str.gsub(/, ([^{]{1})/,',"\1')
s=s.gsub(/([^}]{1}),/,'\1",')
s.gsub!(/\{([^{]{1})/,'["\1')
s.gsub!(/([^}]{1})\}/,'\1"]')
jsonParser.parse s
end
 require "JSONParser" という記述があることでわかるように、Mathematicaのリスト(を文字列にしたもの)がJSON(JavaScript Object Notation)の配列と同じ構造になっていることから、JSONをIronRubyで使うライブラリ、JSONParserを利用して「Mathematicaリスト→Ruby配列」の変換を行っています(なお、このJSONParserを使うには、require 'strscan'の追加、および、IronRubyのbinディレクトリ内にあるMicrosoft.Scripting.dllを使うことができるようにパスを追加する必要がありました)。
require "JSONParser" という記述があることでわかるように、Mathematicaのリスト(を文字列にしたもの)がJSON(JavaScript Object Notation)の配列と同じ構造になっていることから、JSONをIronRubyで使うライブラリ、JSONParserを利用して「Mathematicaリスト→Ruby配列」の変換を行っています(なお、このJSONParserを使うには、require 'strscan'の追加、および、IronRubyのbinディレクトリ内にあるMicrosoft.Scripting.dllを使うことができるようにパスを追加する必要がありました)。
こんなことをしてみると、MathematicaとRubyを繋ぐために、JavaScriptで使うJSONを利用してみたりすると…何だか言語間が繋がってくるような気がして、何だか少し楽しいですね。
なお、今回使用したJSONParserが文字列内にカッコ([])があるときに、JSON配列のパースを行えないため、今回のコードでは、Mathematicaの出力結果リスト中に[]があるときには、たとえばSin[x]といったものがある場合には、このTo_aメソッドは利用できません。それが、暗黙に自動で型変換を行わせていない理由です。


