2008-08-02[n年前へ]
■画像処理WEBアプリを簡単作成用「ビジュアル言語」を作る 
 「ビジュアル言語」風の画像処理WEBアプリの叩き台を作ってみました。
いえ、正確に言えば、そんな「ビジュアル言語」環境を作ってみました。つまり、画像処理WEBアプリを簡単に作れる!?「ビジュアル言語」を作ってみた、ということになります。
「ビジュアル言語」風の画像処理WEBアプリの叩き台を作ってみました。
いえ、正確に言えば、そんな「ビジュアル言語」環境を作ってみました。つまり、画像処理WEBアプリを簡単に作れる!?「ビジュアル言語」を作ってみた、ということになります。
ここで言う「ビジュアル言語」という言葉には、3つの意味合い・特徴があります。
- 処理構造をグラフィカルな部品・ワイヤーで表現・作成すること
- 各場所で処理されている「データが見える」こと
- 部品・ワイヤーを並べ終わった画面そのものが「アプリケーション」のGUI画面となっていること
ブラウザ上の操作感は(UI周りはWireItライブラリを使っていて)YahooPipesを模範にしています。また、処理データ構造は(YahooPipesを意識した)ImagePipesに準拠するようになっていて(つまりある程度緩い規約にもとづいたJSONになっていて)、 「オブジェクト」に対してユーザが何かしたり、あるいは、入力部に他の部品からメッセージを受けた時に、Javascriptでクライアント内部で処理をしたり、あるいは、サーバに対して同期リクエストを送ることで、出力結果を生成し、そして出力ポートの先にある他部品に結果メッセージを送信する、という作りになっています。
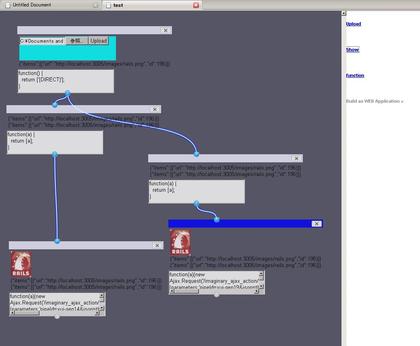
下の動画がその「叩き台」アプリケーションの動作動画です(高解像度画像もここに置いておきます)。この動画が「何をしているか」を箇条書きすると、
- 「画像をアップロードするフォームパーツ」を作り(出力はアップロードされた画像情報を示すJSON)
- 入力を2出力に分岐する(JavaScriptで書いた)部品を配置し
- 入力された(JSONで表現されている)画像を表示する部品を置いて
- 部品間をワイヤーをつなぐ
WireItがYahooUIライブラリに実装された折にでも、適当にサービスを立ち上げてみたいな、と思っています。
2008-08-03[n年前へ]
■続 WEBベース「ビジュアル言語」を作る 
 『画像処理WEBアプリを簡単作成用「ビジュアル言語」を作る』で作成した叩き台のイメージは、「データ処理フローを並べ終わった瞬間に、基本的にはアプリケーション作成(と簡単なテスト)が終わっている」というものです。「並べること」が「
プログラミング」「画面デザイン」「初期テスト」のすべてを兼ねていること、が大切で、そういう「ビジュアル言語」を作ってみたかったのです。「アイコンを並べたあとに "RUN" ボタンを押してプログラムを走らせる」とか「アイコンを並べコーディングをした後に、今度は画面デザインを別画面で設定する」なんて面倒なことはしたくない、と思ったのです。
『画像処理WEBアプリを簡単作成用「ビジュアル言語」を作る』で作成した叩き台のイメージは、「データ処理フローを並べ終わった瞬間に、基本的にはアプリケーション作成(と簡単なテスト)が終わっている」というものです。「並べること」が「
プログラミング」「画面デザイン」「初期テスト」のすべてを兼ねていること、が大切で、そういう「ビジュアル言語」を作ってみたかったのです。「アイコンを並べたあとに "RUN" ボタンを押してプログラムを走らせる」とか「アイコンを並べコーディングをした後に、今度は画面デザインを別画面で設定する」なんて面倒なことはしたくない、と思ったのです。
そういう作りをイメージした理由の一つは、画像処理アプリケーション(おそらく多くのデータ処理アプリケーション)は、「画像アップロード(データ入力)部」「スライダーやテキスト入力による数値入力部」「データ選択」「フィルタ(演算)処理」「種々の特性の表示部」といったせいぜい数種の比較的限られた機能を並べることで作られていることが多い、ということです。その並べ方にアプリケーションの特徴があったりするわけです。
また、それぞれの基本パーツはどれもJavaScriptで覆われていることで機能拡張を楽にしたい、という構想設計ならぬ妄想設計に基づいています。5,6種類の数少ない機能を持つ基本パーツを作ってしまえば、あとはいかようにでもできるだろう、というイメージです。
たとえば、「フィルタ(演算)処理」なんかは、JavaScript中のSJAX先アドレスを変えるだけで(それらアドレスに応じたサーバ側コードは当然用意するとして)、色んな画像処理フィルタを自由に作ることができるわけです。そういう風に基本パーツを継承した派生パーツを作っても良いし、あるいはパーツの組み合わせでさらに新しいパーツ(関数)を作っても良いわけです。以前 Imagenerator でもやったように、いくつかの簡単な機能を組み合わせたものを、さらに一個のパーツ(関数)として保存できるようにしておけば、機能を増やすことも簡単にできるだろう、ということになります。
……と書くより、ひとことで言ってしまえば「何だかそれって面白いな」と自分で思えるものを作って遊んでみたかった、ということですね。
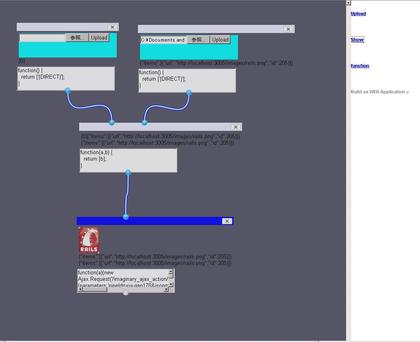
データの送受信が、(下の動画(高解像度版)のように)グニュグニュと揺れ動く振動や画像の変化で実感・体感できたり、それがJavaScriptでラップされている設計構造とか「何だかそれって面白い・楽しいかも」と遊んでみたかっただけ、なんですよね。ひとことで書いてしまえば。
2012-06-14[n年前へ]
■アップルの「Retina ディスプレイ誇大広告」がホントかどうか科学しよう! 
 『アップルの「Retina ディスプレイ誇大広告」がホントかどうか科学しよう!』を書きました。
『アップルの「Retina ディスプレイ誇大広告」がホントかどうか科学しよう!』を書きました。
アップルが「Retina画面」と呼ぶMacbook Pro Retina・New iPad・iPhone4の画面の画素サイズを「このくらいの視力の人なら識別することができる」という「視力換算」したものが右のグラフです。
アップルお得意の「誇大広告」は、それにダマされず、けれど(それを)楽しむべき、なのかもしれません。 嘘を丸呑みに信じダマされるのはただのアホですが、それを冷静に眺めていてもアホな(同じ)人間であることに変わりはありません。 だとしたら、「踊るアホウに見るアホウ、同じアホウなら踊らな損々~」という阿波踊りのように、ダマされず、けれど楽しむ、というのが風流なのかもしれない、と思います。
2012-11-23[n年前へ]
■日本語を読むための「必要最低解像度」は少なくとも200PPI以上です 
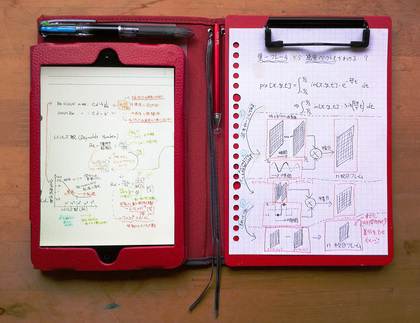
 「iPad mini用「究極・至高のノート」キットを作ってみた!」と書きましたが、それは「今手に入る・かつ安く手に入る道具でできる限りの範囲で最善」だというだけの意味で、決して「それでもう十分・満足だ」という意味ではありません。
「iPad mini用「究極・至高のノート」キットを作ってみた!」と書きましたが、それは「今手に入る・かつ安く手に入る道具でできる限りの範囲で最善」だというだけの意味で、決して「それでもう十分・満足だ」という意味ではありません。
たとえば、iPad mini の解像度は、日本語書籍を読むには不十分です。ここでいう「不十分」は主観的な感想の話ではありません。なぜなら、iPad miniのディスプレイ解像度163PPI程度という数字は、日本語の書籍を表示するのは原理的に不十分なものだからです。
 日本語の書籍には、おおよそ6ポイント(あるいは8級程度)よりも大きい文字が使われます。たとえば、6ポイント文字なら縦横が2mmより少し大きいくらいの文字サイズです。9ポイントなら文字サイズは3mm四方程度となります。
日本語の書籍には、おおよそ6ポイント(あるいは8級程度)よりも大きい文字が使われます。たとえば、6ポイント文字なら縦横が2mmより少し大きいくらいの文字サイズです。9ポイントなら文字サイズは3mm四方程度となります。
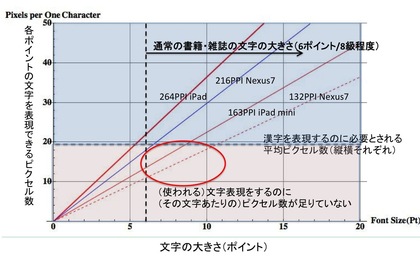
そんな大きさの文字をディスプレイで表示したとき、一体「何ピクセル四方になるのか?」を示したのが下のグラフです。言い換えれば、ディスプレイの解像度に応じて「所定の大きさの文字をどのくらいのピクセルで表示することができるのか」を示したグラフです。

日本語の漢字は、平均すると12画程度の画数になります。そして、「(人が読む)文字」は(しかも文字の中でも特に漢字という文字は)、線が縦横同じように・等間隔に並ぶことが多いという性質があります。なぜなら、そういう状態が一番「人が読みやすい」状態だからです。その結果、大雑把に言うと、平均12画なら、縦横の線はそれぞれ約6本程度存在する、ということになります。
 すると、2次元平面上において、縦横各軸に対して(1文字の大きさの中に)6本程度の線が等間隔に存在するということは、それらの線を表現するためには、1文字を縦横が最低12ピクセル以上で構成されていなければなりません。もちろん、それは「最低必要とされるピクセル」の話であって、文字の中で線が引かれる場所(位相)・幅によっては、最低20~数十ピクセルが必要とされることになります。
すると、2次元平面上において、縦横各軸に対して(1文字の大きさの中に)6本程度の線が等間隔に存在するということは、それらの線を表現するためには、1文字を縦横が最低12ピクセル以上で構成されていなければなりません。もちろん、それは「最低必要とされるピクセル」の話であって、文字の中で線が引かれる場所(位相)・幅によっては、最低20~数十ピクセルが必要とされることになります。
そこで、冒頭に示したグラフ「(ディスプレイの解像度に依存して)所定の大きさの文字をどのくらいのピクセルで表示することができるのか」を眺めると、200PPI以下の解像度の場合には、日本語書籍で使われる大きさの文字を表現するには解像度が不足している(1文字をたかだか十数ピクセル四方で表現することになってしまう)ことがわかります。
つまり、たとえばiPad miniの163PPIといった解像度程度では、日本語の書籍に使われる文字を(日本語の書籍で使われるのと同じような大きさで)表現することはできないのです。アルファベット文化圏であればともかく、漢字を使う日本語書籍を読む限りにおいては、200PPIといった解像度では「最低解像度(にまだ足りない程度の解像度)」と読み替えなければならない数字なのです。
解像度が足りているか・不足しているのかを考える時は、「出力しなければならないパターン」を原理的に出しうるかを、まずは考えてみると良いような気がします。その上で、日本語書籍で使われる「パターン」を再現するためには、200PPI程度では不十分だ…というのが現実です。




