2008-08-03[n年前へ]
■続 WEBベース「ビジュアル言語」を作る 
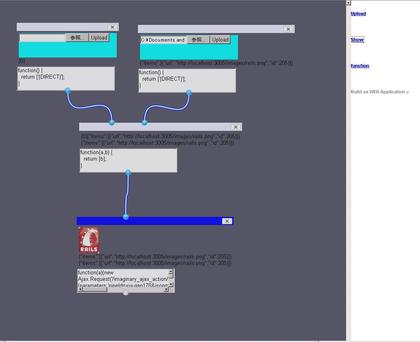
 『画像処理WEBアプリを簡単作成用「ビジュアル言語」を作る』で作成した叩き台のイメージは、「データ処理フローを並べ終わった瞬間に、基本的にはアプリケーション作成(と簡単なテスト)が終わっている」というものです。「並べること」が「
プログラミング」「画面デザイン」「初期テスト」のすべてを兼ねていること、が大切で、そういう「ビジュアル言語」を作ってみたかったのです。「アイコンを並べたあとに "RUN" ボタンを押してプログラムを走らせる」とか「アイコンを並べコーディングをした後に、今度は画面デザインを別画面で設定する」なんて面倒なことはしたくない、と思ったのです。
『画像処理WEBアプリを簡単作成用「ビジュアル言語」を作る』で作成した叩き台のイメージは、「データ処理フローを並べ終わった瞬間に、基本的にはアプリケーション作成(と簡単なテスト)が終わっている」というものです。「並べること」が「
プログラミング」「画面デザイン」「初期テスト」のすべてを兼ねていること、が大切で、そういう「ビジュアル言語」を作ってみたかったのです。「アイコンを並べたあとに "RUN" ボタンを押してプログラムを走らせる」とか「アイコンを並べコーディングをした後に、今度は画面デザインを別画面で設定する」なんて面倒なことはしたくない、と思ったのです。
そういう作りをイメージした理由の一つは、画像処理アプリケーション(おそらく多くのデータ処理アプリケーション)は、「画像アップロード(データ入力)部」「スライダーやテキスト入力による数値入力部」「データ選択」「フィルタ(演算)処理」「種々の特性の表示部」といったせいぜい数種の比較的限られた機能を並べることで作られていることが多い、ということです。その並べ方にアプリケーションの特徴があったりするわけです。
また、それぞれの基本パーツはどれもJavaScriptで覆われていることで機能拡張を楽にしたい、という構想設計ならぬ妄想設計に基づいています。5,6種類の数少ない機能を持つ基本パーツを作ってしまえば、あとはいかようにでもできるだろう、というイメージです。
たとえば、「フィルタ(演算)処理」なんかは、JavaScript中のSJAX先アドレスを変えるだけで(それらアドレスに応じたサーバ側コードは当然用意するとして)、色んな画像処理フィルタを自由に作ることができるわけです。そういう風に基本パーツを継承した派生パーツを作っても良いし、あるいはパーツの組み合わせでさらに新しいパーツ(関数)を作っても良いわけです。以前 Imagenerator でもやったように、いくつかの簡単な機能を組み合わせたものを、さらに一個のパーツ(関数)として保存できるようにしておけば、機能を増やすことも簡単にできるだろう、ということになります。
……と書くより、ひとことで言ってしまえば「何だかそれって面白いな」と自分で思えるものを作って遊んでみたかった、ということですね。
データの送受信が、(下の動画(高解像度版)のように)グニュグニュと揺れ動く振動や画像の変化で実感・体感できたり、それがJavaScriptでラップされている設計構造とか「何だかそれって面白い・楽しいかも」と遊んでみたかっただけ、なんですよね。ひとことで書いてしまえば。
2008-11-14[n年前へ]
■「色を変える"宝石"ガーネット」と「"変化"するMathematica」 
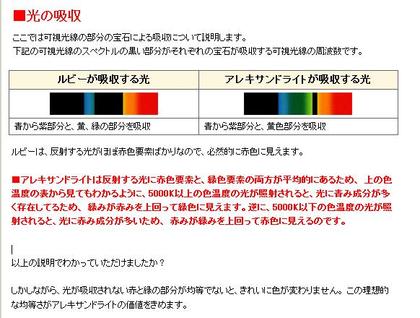
 「色を変える"宝石"ガーネット」の光吸収スペクトルを探すうちに、こんなページやこういったページに出会いました。こういうページを眺めていると、単純な色名では表現できない宝石の光吸収スペクトルを(数式処理プログラムの)Mathematicaで関数にして、さまざまな照明の中で、宝石が外に見せる色を計算するライブラリを作りたい、と思ったりします。
「色を変える"宝石"ガーネット」の光吸収スペクトルを探すうちに、こんなページやこういったページに出会いました。こういうページを眺めていると、単純な色名では表現できない宝石の光吸収スペクトルを(数式処理プログラムの)Mathematicaで関数にして、さまざまな照明の中で、宝石が外に見せる色を計算するライブラリを作りたい、と思ったりします。
光吸収スペクトルは変わらなくても、照明光スペクトルや視覚スペクトルに依存して「見た感じ」が変わるようすをMathematicaで描いてみたいと思ったわけです。
 そんなことを思いながら、もうすぐ公開される Mathematica の新バージョン、バージョン7を見ました。そのMathematicaが"変化"し続けるさまは、なぜか「色を変える"宝石"ガーネット」を連想させました。さまざまな機能が追加され、姿・見た目が大きく変わっているように見えても、少しその新たな装いを脱がしてみると、その下にはこれまで同じ「HEADで表現される構造が組み合わさったオブジェクト」が見えてきて、そこに色を変える宝石と同じさまを感じたのです。
そんなことを思いながら、もうすぐ公開される Mathematica の新バージョン、バージョン7を見ました。そのMathematicaが"変化"し続けるさまは、なぜか「色を変える"宝石"ガーネット」を連想させました。さまざまな機能が追加され、姿・見た目が大きく変わっているように見えても、少しその新たな装いを脱がしてみると、その下にはこれまで同じ「HEADで表現される構造が組み合わさったオブジェクト」が見えてきて、そこに色を変える宝石と同じさまを感じたのです。
色鮮やかに映える機能をとても魅力的に感じる人は、多いことでしょう。その一方で、特に変化するわけでもない内部の光吸収スペクトルや基本オブジェクト構造に不思議に心惹かれる人もいるように思います。「さまざまな機能を使って何かをしたい」と思う人もいれば、「基本構造を組み合わせて何かを作ってみたい」と思う人もいそうな気がします。
もちろん、その時の気分で「どっちが好き」かは変わることも多いかもしれません。このページを読む人は技術系の人が多いと思いますが、(この瞬間の)あなたなら「どちら」を好むのでしょう。どちらを選ぶのでしょうか?
2008-11-15[n年前へ]
■Ruby版 Win32GuiTest クラスを作りました。 
(この記事の続きが「続:Ruby版 Win32GuiTest クラスを作りました。」)になります。
Ruby版 Win32GuiTest クラスを作りました。PerlのPerlのWin32-GuiTestと同じような機能を集めたものです。つまり、MoonWolf さんのWin32::GuiTestと同じようなものです。
夕方からPerlのWin32::GuiTestの関数リストを見て、それと同じようなものををつらつら書いていき、私自身が使いそうにない関数・機能が続き始めた辺りでやる気が下がってきたので、とりあえずソースコード(guiTest.rb)をここに置いておくことにします。
(コードにも入っていますが)サンプルコードは下記のようになります。これは、「ワードパッドを立ち上げて、ウィンドーを全面に持ってきて、適当に文字を入力して、その文字をコピーして数回ペーストした後に、保存せずに終了する」という具合に動きます('RichEdit20W'の部分は、クラス名からの子ウィンドゥ検索を示すために入れたので、実際にはなくても構わない部分だと思います)。
gui=Win32GuiTest.new
gui.run('wordpad.exe')
sleep 2
gui.setForegroundWindow(
gui.findWindowLikeName('ワードパッド').first[0] )
gui.setFocus(
gui.findWindowLikeClass('RichEdit20W').first[0] )
gui.sendKeys('This is a sample.{ENTER}',1)
gui.sendKeys('^a^c')
5.times do |i|
gui.sendKeys("#{i} ...{ENTER}")
gui.sendKeys('^v')
end
gui.sendKeys('%f',2)
gui.sendKeys('x',1)
gui.sendKeys('n',1)
VMware上で作業をしていることもあり、動作未確認の部分(マウス操作・ホイール操作)もあるのですが、「キーボード・マウス・ウィンドウを操作する」というGUIの基本三点セット処理にはそこそこ使える・・・と良いな、と思っています。
2008-11-16[n年前へ]
■続:Ruby版 Win32GuiTest クラスを作りました。 
(この記事は「Ruby版 Win32GuiTest クラスを作りました。」)の続きです。
Ruby版 Win32GuiTest に関数・機能を追加しました。下の動画は「ペイントを立ち上げて、ウィンドウの場所を動かし、絵を描いた上で、ビットマップファイルを保存する」という作業をRuby版 Win32GuiTestを使ってRubyで自動で行ったものになります。
実際のコードはソースコード(guiTest.rb)に入っているように、下記のようになります。次はリサージュ図形でも書いてみることにしましょうか。
gui=Win32GuiTest.new
gui.run('mspaint.exe')
sleep 1
w=gui.findWindowLikeName('ペイント').first[0]
gui.setForegroundWindow(w)
gui.moveWindow(w)
r=gui.getWindowRect(gui.getForegroundWindow)
sleep 1
360.times do |i|
rad=i*2*3.14/360.0
x=r[0]+200+100*Math.cos(rad)
y=r[1]+200+100*Math.sin(rad)
gui.mouseMoveAbsPix(x.to_i,y.to_i)
gui.sendLButtonDown if i==0
end
gui.sendLButtonUp
gui.sendKeys('%f',2)
gui.sendKeys('x',1)
gui.sendKeys('y',1)
gui.sendKeys('TestBitmap.bmp',2)
gui.sendKeys('{ENTER}',2)
2008-12-02[n年前へ]
■"Win32GuiTest.exe"で「Windows操作を再現するRubyスクリプト」を自動で作る 

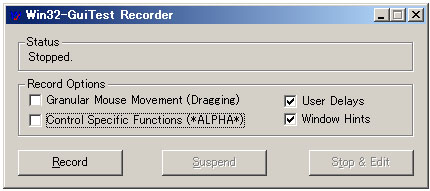
そして、もう一つが「マウスイベントとキーボードイベントをフックし、得られたマウス操作やキーボード操作を Perlのソースコードとして保存してくれる」"Win32-GuiTest Recorder"(ここに Recorder.lzh としてコピーを置いておきます)が出力したPerlのソースコードをRubyスクリプトに変更する処理を、クラスメソッドとして実装したことです。たとえば、
require 'win32GuiTest'
Win32GuiTest.convertPerlScript("pl.pl")
といったコードを書けば、"Win32-GuiTest Recorder"が出力したPerlスクリプト"pl.pl"をもとに、Rubyスクリプトが出力されます。(たとえば、pl.plを変換した結果がpl2rb.rbになります)。
これで、PerlユーザだけでなくRubyユーザも(とはいえ、きっとPerlを使うことができる人はRubyも使うことができるだろうし、Rubyを使うことができる人はPerlも使えるだろう・・・と思っているのですが)、"Win32-GuiTest Recorder"を使ったWindows 操作のスクリプト自動生成のありがたみを味わえる、ということになります。
ちなみに、"Win32-GuiTest Recorder"の設定は、ダイアログのチェックボタンを下に示したスクリーンショットのように(とりあえずは)ユーザが処理した待ち時間やウィンドー情報を保持しておくのと、後で便利でお勧めです。