2008-08-24[n年前へ]
■雑誌のポジショニングマップ 
 最近、雑誌のポジショニングマップに関する話を多くしました。そんなこんなで、Ruby on Rails の復習も兼ねて、「雑誌のポジショニングマップ」のWEBアプリケーションを作ってみたのです。夕方、スケルトンができたので、mongrelサーバをhirax.net上で数個投げてみました。
最近、雑誌のポジショニングマップに関する話を多くしました。そんなこんなで、Ruby on Rails の復習も兼ねて、「雑誌のポジショニングマップ」のWEBアプリケーションを作ってみたのです。夕方、スケルトンができたので、mongrelサーバをhirax.net上で数個投げてみました。
サーバを起動した後に、"about"画面用に走り書きをしました。
雑誌は、私たちのライフスタイル・ファッションスタイルといったものを写し出す媒体です。毎号、同じ雑誌を必ず買って読む人がいる一方で、内容に応じて「つまみ食い」のように雑誌を買う人もいます。
「どんな雑誌のどの号にどんな情報が載っているのかを、表・グラフ・ポジショニングマップ・身の回りの地図…さまざまな視点から眺めることができる」のがこのサービスです。 私たち自身のライフ・ファッションスタイルといったものを、小さな画面を通して眺めることができる、…つまり、小さな私たち自身の姿を透かし見ることができるようにしたい、というのがこのWEBアプリケーションです。
私たち自身が変化しつづけるように、ファッションすなわち流行も変化し続けています。私たち自身が生きているように、ファッションやライフスタイルも生きているのです。…と、そんな思いつきから作られたのが、このサービス「ファッションL!ves」です。
αテストを数日した後、適当に一般公開することができれば、少し楽しんで頂けたら良いなと思っています。
2008-08-30[n年前へ]
■雑誌流行L!ves 
 「雑誌のポジショニングマップ」で書いた雑誌を題材にしたWEBアプリケーションをα公開しました。とりあえず、現状のαコード名は「雑誌流行L!ves」です。アクセス毎に関連データが作成されていきますので、最初のうちは表示データが少ないかもしれません。
「雑誌のポジショニングマップ」で書いた雑誌を題材にしたWEBアプリケーションをα公開しました。とりあえず、現状のαコード名は「雑誌流行L!ves」です。アクセス毎に関連データが作成されていきますので、最初のうちは表示データが少ないかもしれません。
InternetExplorerでアクセスした場合には、機能が大幅に制限されてしまいますから、Firefox辺りでアクセスしてみるのがお勧めです。現状では、不具合など多々あるだろうと思いますが、その際は適当に教えて頂ければ幸いです。
私たち自身が変化し続けるように、ファッションすなわち流行も変化し続けています。私たち自身が生きていることと同じく、ファッションやライフスタイルもまた生きています。…そんな思いつきから作ってみたのが、このサービス「雑誌流行L!ves」です。
2008-08-31[n年前へ]
■雑誌流行L!ves 「年齢 v.s. 購買力」散布図 
ファッション(流行)といったものを映し出しているに違いない…と思い作ってみた「雑誌流行L!ve」では、(どの画面でも)視点=Viewをさまざまに変えることができます。それが、一番の特徴かもしれなせん。たとえば、トップページ「雑誌流行L!ves » 雑誌 » 一覧(最新号)」で視点を「読者年齢 vs. 購買額」にしてみた例が下の画像になります。

何かを表現するのに2つの軸を作るなら、どんな軸があると思いますか?と色々な人たちに繰り返し尋ねてみました。出てきた答えは「自分と他人」「満足と不満足」など…さまざまな軸がありました。そういった中で出てくることが多かったのが、「年齢・世代」という軸です。その他の軸はなかなか上手く言葉にできないものが多かったように思います。そこで、「よくわからないもの」を値にするものの一つである「お金」という軸を使い、「年齢・世代」 v.s. 「お金(購買力)」という2次元散布図を描いてみたのが、上の画面になるわけです。ちなみに、雑誌読者の「購買力」は適当なアルゴリズムで推定しています。
「年齢・世代」(横軸) v.s. 「お金(購買力)」(縦軸)という散布図は、基本的に右上がりの分布になります。ちなみに、「ちょい悪オヤジ」のLEONは実は、このグラフの中では、とても標準的な場所に位置しています。この散布図で一番角度が急なのが、つまり年齢の割に購買力が高いのが「おしやれな小中学生のためのファッション誌 "nicola"」になっています。
2008-09-01[n年前へ]
■「流行マップ」と「蝸牛考」 
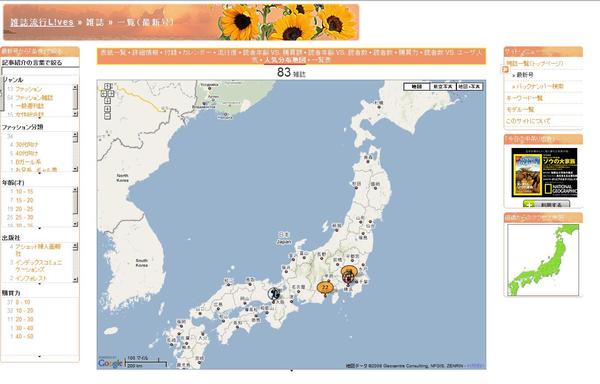
雑誌から流行・ファッションをマッピングするα版ネーム「雑誌流行L!ves」は、地図表示もすることができます。たとえば、トップページで「人気分布地図」表示を選ぶと下のような画面になります。「雑誌流行L!ves」では、アクセスした人がどの地域からアクセスし、どんな雑誌・どんなキーワード・どんなモデル…に興味を持ったかを記録することで、そんな「人気分布地図」を作り出そうとしています。

毎日、300kmくらいの移動をし続け、車窓の外を眺めていると、都会と田舎の生活・流行は違うよなぁと感じます。柳田國男の
文化が中心から周辺へと伝播する過程で、周辺にかえって古い文化が残っているという「蝸牛考」ではないですが、流行にはきっと地域ごとの違い、興味の地域分布があるに違いない、と思うのです。そんなことを考えていた時に、そんな地図・分布を眺めてみることができたら少し面白いな、とふと思ったのです。
そこで、こんな風な表示画面・機能をつけてみました。動かし始めたばかりですからデータは全然蓄積していない状態ですが、現代の流行にもきっと「蝸牛考」で描かれたような波の広がりがあるんだろうな、と思います。300kmくらいの距離の間に波の凹凸が一個くらいあったりしたら面白いな、と想像したりします。飛行機なら数十分で通り過ぎる300kmの空間的な距離を、流行はどのくらいの時間をかけて伝わっていくのだろうか?と疑問に思います。テレビや電話が伝える電磁波のような速度で伝わっていくのか、それとももっと遅い速度で伝わっていくのか、そんなことを眺め知ってみたい、とは思いませんか?
もうひとつ、中心と周辺とどちらが「豊か」なのだろうか?ということをその地図の上で眺めてみたい、ともふと思うのです。そして、どんな場所にいたいか、ということをその地図上で想像してみたい、と考えるのです。
2008-09-13[n年前へ]
■「雑誌DE流行マップ」始めました 
先日作ったWEBアプリケーションに少し手を入れたアップデート版を動かし始めました。下の動画は、WEBアプリを操作している時の画面をキャプチャしてみたものです。
ファッション・ライフスタイル雑誌は、私たちの毎日を映し出したり、作り出したりする媒体のひとつです。同じ雑誌を毎号必ず買って読む人もいれば、特集記事・掲載モデル・付録など内容に応じて、「つまみ食い」のように時によって違う雑誌を買う人もいます。どんな雑誌を選ぶかということの積み重ねが、私たち自身や私たちの毎日を作り出していきます。
「どんな雑誌のどの号にどんな情報が載っているのかを、特集記事・キーワード・掲載モデル・流行度比較・読者年齢や読者層といったポジショニングマップ・読者分布地図…といったさまざまな視点から眺めることができる」のが「雑誌DE流行マップ」です。あなたが「知りたいこと」「なりたいもの」「手に入れたいもの」が載っている雑誌を「雑誌DE流行マップ」を使えば楽しく見つけ出す・眺めることができます。


