2008-08-01[n年前へ]
■ページオブジェクト指向プログラミング 
簡単な書籍整理アプリをRailsで作ろうとして、「ページオブジェクト指向プログラミング」をしたくなった。
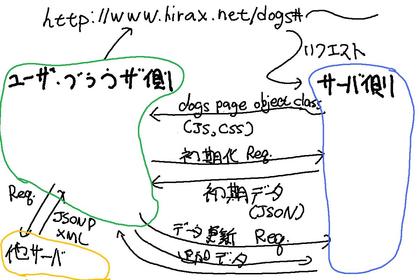
「ページオブジェクト指向プログラミング」というのはどういうものかといえば、最初に「クライアント側へページをつかさどるJavaScriptのクラスソースを送りつけ」「インスタンスを作成」したあとは、勝手にクライアント側で「初期化をしたり」「初期・逐次データを集めたり」「データ書き換えをしたり」といった作業を適当にしてくれる、というスタイルである。サーバー側はデータベース操作の仲介役と、数種のページオブジェクトをクライアントに送信するだけ、という役割だ。
こういうスタイルだと、サーバー側は楽になるし、ユーザから見たレスポンスも速くてチープな個人サーバには都合が良いように思える。…しかし、広く全体を眺めてみればユーザ間での重複作業が多くて、何だか無駄が多いようにも思えてくる。
…とりあえず、「ページオブジェクト指向プログラミング」をして、どういう具合になるのか試してみよう。

2008-08-02[n年前へ]
■画像処理WEBアプリを簡単作成用「ビジュアル言語」を作る 
 「ビジュアル言語」風の画像処理WEBアプリの叩き台を作ってみました。
いえ、正確に言えば、そんな「ビジュアル言語」環境を作ってみました。つまり、画像処理WEBアプリを簡単に作れる!?「ビジュアル言語」を作ってみた、ということになります。
「ビジュアル言語」風の画像処理WEBアプリの叩き台を作ってみました。
いえ、正確に言えば、そんな「ビジュアル言語」環境を作ってみました。つまり、画像処理WEBアプリを簡単に作れる!?「ビジュアル言語」を作ってみた、ということになります。
ここで言う「ビジュアル言語」という言葉には、3つの意味合い・特徴があります。
- 処理構造をグラフィカルな部品・ワイヤーで表現・作成すること
- 各場所で処理されている「データが見える」こと
- 部品・ワイヤーを並べ終わった画面そのものが「アプリケーション」のGUI画面となっていること
ブラウザ上の操作感は(UI周りはWireItライブラリを使っていて)YahooPipesを模範にしています。また、処理データ構造は(YahooPipesを意識した)ImagePipesに準拠するようになっていて(つまりある程度緩い規約にもとづいたJSONになっていて)、 「オブジェクト」に対してユーザが何かしたり、あるいは、入力部に他の部品からメッセージを受けた時に、Javascriptでクライアント内部で処理をしたり、あるいは、サーバに対して同期リクエストを送ることで、出力結果を生成し、そして出力ポートの先にある他部品に結果メッセージを送信する、という作りになっています。
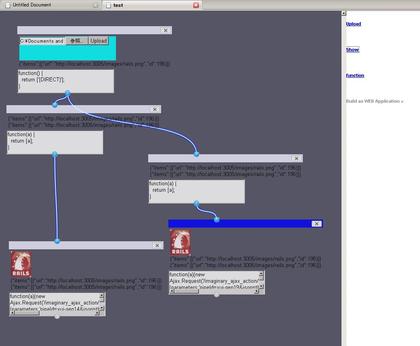
下の動画がその「叩き台」アプリケーションの動作動画です(高解像度画像もここに置いておきます)。この動画が「何をしているか」を箇条書きすると、
- 「画像をアップロードするフォームパーツ」を作り(出力はアップロードされた画像情報を示すJSON)
- 入力を2出力に分岐する(JavaScriptで書いた)部品を配置し
- 入力された(JSONで表現されている)画像を表示する部品を置いて
- 部品間をワイヤーをつなぐ
WireItがYahooUIライブラリに実装された折にでも、適当にサービスを立ち上げてみたいな、と思っています。
2008-08-03[n年前へ]
■続 WEBベース「ビジュアル言語」を作る 
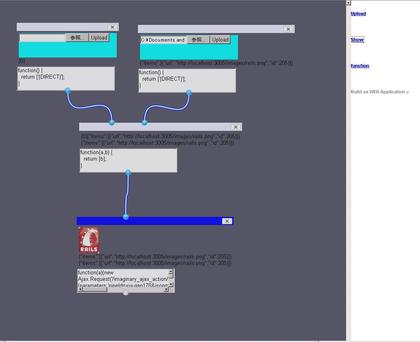
 『画像処理WEBアプリを簡単作成用「ビジュアル言語」を作る』で作成した叩き台のイメージは、「データ処理フローを並べ終わった瞬間に、基本的にはアプリケーション作成(と簡単なテスト)が終わっている」というものです。「並べること」が「
プログラミング」「画面デザイン」「初期テスト」のすべてを兼ねていること、が大切で、そういう「ビジュアル言語」を作ってみたかったのです。「アイコンを並べたあとに "RUN" ボタンを押してプログラムを走らせる」とか「アイコンを並べコーディングをした後に、今度は画面デザインを別画面で設定する」なんて面倒なことはしたくない、と思ったのです。
『画像処理WEBアプリを簡単作成用「ビジュアル言語」を作る』で作成した叩き台のイメージは、「データ処理フローを並べ終わった瞬間に、基本的にはアプリケーション作成(と簡単なテスト)が終わっている」というものです。「並べること」が「
プログラミング」「画面デザイン」「初期テスト」のすべてを兼ねていること、が大切で、そういう「ビジュアル言語」を作ってみたかったのです。「アイコンを並べたあとに "RUN" ボタンを押してプログラムを走らせる」とか「アイコンを並べコーディングをした後に、今度は画面デザインを別画面で設定する」なんて面倒なことはしたくない、と思ったのです。
そういう作りをイメージした理由の一つは、画像処理アプリケーション(おそらく多くのデータ処理アプリケーション)は、「画像アップロード(データ入力)部」「スライダーやテキスト入力による数値入力部」「データ選択」「フィルタ(演算)処理」「種々の特性の表示部」といったせいぜい数種の比較的限られた機能を並べることで作られていることが多い、ということです。その並べ方にアプリケーションの特徴があったりするわけです。
また、それぞれの基本パーツはどれもJavaScriptで覆われていることで機能拡張を楽にしたい、という構想設計ならぬ妄想設計に基づいています。5,6種類の数少ない機能を持つ基本パーツを作ってしまえば、あとはいかようにでもできるだろう、というイメージです。
たとえば、「フィルタ(演算)処理」なんかは、JavaScript中のSJAX先アドレスを変えるだけで(それらアドレスに応じたサーバ側コードは当然用意するとして)、色んな画像処理フィルタを自由に作ることができるわけです。そういう風に基本パーツを継承した派生パーツを作っても良いし、あるいはパーツの組み合わせでさらに新しいパーツ(関数)を作っても良いわけです。以前 Imagenerator でもやったように、いくつかの簡単な機能を組み合わせたものを、さらに一個のパーツ(関数)として保存できるようにしておけば、機能を増やすことも簡単にできるだろう、ということになります。
……と書くより、ひとことで言ってしまえば「何だかそれって面白いな」と自分で思えるものを作って遊んでみたかった、ということですね。
データの送受信が、(下の動画(高解像度版)のように)グニュグニュと揺れ動く振動や画像の変化で実感・体感できたり、それがJavaScriptでラップされている設計構造とか「何だかそれって面白い・楽しいかも」と遊んでみたかっただけ、なんですよね。ひとことで書いてしまえば。
2008-08-24[n年前へ]
■雑誌のポジショニングマップ 
 最近、雑誌のポジショニングマップに関する話を多くしました。そんなこんなで、Ruby on Rails の復習も兼ねて、「雑誌のポジショニングマップ」のWEBアプリケーションを作ってみたのです。夕方、スケルトンができたので、mongrelサーバをhirax.net上で数個投げてみました。
最近、雑誌のポジショニングマップに関する話を多くしました。そんなこんなで、Ruby on Rails の復習も兼ねて、「雑誌のポジショニングマップ」のWEBアプリケーションを作ってみたのです。夕方、スケルトンができたので、mongrelサーバをhirax.net上で数個投げてみました。
サーバを起動した後に、"about"画面用に走り書きをしました。
雑誌は、私たちのライフスタイル・ファッションスタイルといったものを写し出す媒体です。毎号、同じ雑誌を必ず買って読む人がいる一方で、内容に応じて「つまみ食い」のように雑誌を買う人もいます。
「どんな雑誌のどの号にどんな情報が載っているのかを、表・グラフ・ポジショニングマップ・身の回りの地図…さまざまな視点から眺めることができる」のがこのサービスです。 私たち自身のライフ・ファッションスタイルといったものを、小さな画面を通して眺めることができる、…つまり、小さな私たち自身の姿を透かし見ることができるようにしたい、というのがこのWEBアプリケーションです。
私たち自身が変化しつづけるように、ファッションすなわち流行も変化し続けています。私たち自身が生きているように、ファッションやライフスタイルも生きているのです。…と、そんな思いつきから作られたのが、このサービス「ファッションL!ves」です。
αテストを数日した後、適当に一般公開することができれば、少し楽しんで頂けたら良いなと思っています。



