2010-08-12[n年前へ]
■JavaScript/HTML5で画像フィルタリングをしてみる 
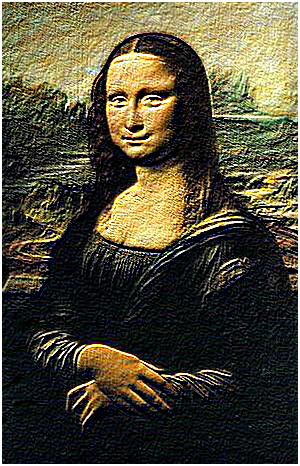
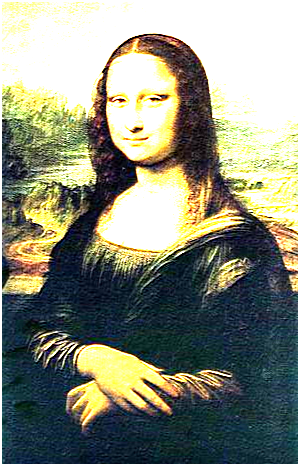
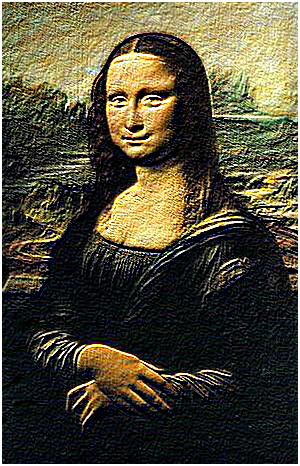
 「「HTML5のcanvasで作る画像フィルター」は自分ならこう書く」を参考して、「JavaScript/HTML5で画像フィルタリングをしてみる」ページを作ってみました。まずは、「JavaScript/HTML5で画像フィルタリングをしてみる」で処理された画像を眺め、そして、その処理に用いられたカーネルやパラメータを自分で変えてみて、さらに処理を行ってみると面白いかもしれません。あるいは、自分の好きな画像ファイルを選び、その画像ファイルに対して処理を行ってみても面白いかもしれません。
「「HTML5のcanvasで作る画像フィルター」は自分ならこう書く」を参考して、「JavaScript/HTML5で画像フィルタリングをしてみる」ページを作ってみました。まずは、「JavaScript/HTML5で画像フィルタリングをしてみる」で処理された画像を眺め、そして、その処理に用いられたカーネルやパラメータを自分で変えてみて、さらに処理を行ってみると面白いかもしれません。あるいは、自分の好きな画像ファイルを選び、その画像ファイルに対して処理を行ってみても面白いかもしれません。
 作ってみたのは、任意の画像を(Scaleで”割った”)Kernelで畳み込み、さらにOffsetを足す、という処理をJavaScript/HTML5を使うことで、ブラウザ上のみで行うものになります。空間フィルタリングのカーネル(Kernel)は5×5のサイズです。また、Kernel・Scale・Offsetいずれも整数入力で、Offsetの値域は0~255の範囲になります。なお、Kernelの各数値間は”半角スペース1個”で区切って入力を行います。
作ってみたのは、任意の画像を(Scaleで”割った”)Kernelで畳み込み、さらにOffsetを足す、という処理をJavaScript/HTML5を使うことで、ブラウザ上のみで行うものになります。空間フィルタリングのカーネル(Kernel)は5×5のサイズです。また、Kernel・Scale・Offsetいずれも整数入力で、Offsetの値域は0~255の範囲になります。なお、Kernelの各数値間は”半角スペース1個”で区切って入力を行います。
さまざまな空間フィルタがありますが、それらを知らない方のために、各種フィルタをプリセットとして持たせてみるようにも、いずれしてみようかと思います。とりあえず今は、”エンボス調”の処理を行うカーネルをデフォルト値にしてあります。5×5くらいのカーネルであれば、処理時間も気にならなそうですね。


2010-08-13[n年前へ]
■JavaScript/HTML5 で画像フィルタリング遊びをするときのTips 
 「JavaScript/HTML5 で画像フィルタリングをしてみる」ページで遊ぶときに、カーネル・スケール・オフセットなどの作り方のコツを少し整理しておいた方が良いような気がしてきました。そこで、そのコツを簡単に箇条書きにしておくことにしました。
「JavaScript/HTML5 で画像フィルタリングをしてみる」ページで遊ぶときに、カーネル・スケール・オフセットなどの作り方のコツを少し整理しておいた方が良いような気がしてきました。そこで、そのコツを簡単に箇条書きにしておくことにしました。
- 畳み込んだ結果をスケール値で割るため、カーネルの各値の合計値とスケールが等しければ、画像の明るさが保たれる。
- 上の場合の例として、Scaleが1ならカーネルの各値の合計値が1なら画像の明るさが保たれる。1より大きいと明るくなり(中央が1,1,1の場合など)、1未満だと暗くなる(中央が-1,2,-1の場合など)。
- 畳み込んだ結果をスケール値で割るため、(カーネルの各値の合計値が正なら)スケール大きくなると暗くなる。(カーネルの中央のみを1に他を0にして、スケールを1より大きくしてみればわかりやすい)
- オフセットが正値なら画像が明るくなり、負値なら暗くなる。(カーネルの中央のみ1で、スケールを1にした上で、オフセット値のみ変えてみるとわかりやすい)
- オフセットを255にして、スケールを-1にしたり、あるいは、カーネルの値を負値にすると、明暗が反転した画像になる。(オフセットを255にした上で、カーネルの中央のみ1でスケールを-1にしたり、スケールを-1でカーネルの中央のみ-1にしてみるとわかりやすい。あるいは、スケールを-1でカーネルの各値の合計値を負値にしてみるなど。)
- エンボス効果などをしたければ、微分フィルタになるカーネルを作る。たとえば、(一般的には中央に対称的に)正値と負値を配置する。スケールはカーネルの各値の合計値にしておく。また、たとえば、原画に対するエンボス効果の程度を小さくしたければ、カーネル中央の値を大きくする、など。
- ボカシ効果を得たければ、カーネルに正の値を適当に入れて、スケールをカーネルの各値の合計値と同じにすればいい。カーネル中央の値が大きく・周囲が小さい値のカーネルにすれば、ガウシアン・フィルタのようなぼかし処理をさせることができる。もしも、カーネル周辺部の値を大きくしたり、大きい値をカーネルの中央から離れた点に設定すれば、より強いぼかし効果を得ることができる。(たとえば、カーネルの四隅に2があり中央部が1で、スケールが9の場合など)
- 上記で、カーネルの値(もしくは値を入れる箇所)に方向性を持たせれば、ブレや動きを感じさせるようなフィルタになる。(たとえば、カーネル中央部横方向に3,2,1,2,3が入り、スケールが11の場合など。また、その方向性を変えてみるのも面白い)
- 適度なエッジ強調・輪郭抽出をしたければ、たとえば、ラプラシアン・フィルタを作ればいい。つまり、横方向の2次微分(1,-2,1が中央部で横に並ぶ)と縦方向の2次微分(1,-2,1が中央部で縦に並ぶ)を加算してやればよい。 つまり、たとえば、中央が-4でその上下左右の4点に1を入れてやればよい。これも、スケールが1で、中央が-3で斜め左右上下の4点に1が入れるなど、方向性を変えても面白い。効果の度合いは、中央値と周囲値の比を変えたり、どのくらい中央から離れた周辺部に値を入れるかによって変わる。
- シャープ化(鮮鋭化)には、入力画像からラプラシアン・フィルタを引けばよい。つまり、カーネル中央が正値の値で、周囲に負値を(一般的には対称的に)置く。スケールはカーネルの各値の合計値と同じにしておく。(たとえば、カーネル中央が10でその周囲8点が-1で、スケールが2など。あるいは、周囲8点でなく中央の上下左右を-1にして、スケールを6にするなど)
- 上記で、スケール値を1にして、カーネル各値の合計値が1になるように調整すると、鮮鋭化の効果が強いものになる(たとえば、カーネル中央が9でその周囲の8点が-1の場合など)。
- 上記の鮮鋭化フィルタで、負値を入れる点を中央から離せば、より強い鮮鋭化がかかる。
- 階調数を大幅に減らしたポシスタリゼーション(減色)効果を得たければ、たとえば、カーネル中央に100を入れ、オフセットを-10000とする。
- 上記の鮮鋭化フィルタで、負値を入れる点を中央から離せば、より強い鮮鋭化がかかる。
- 上記の色々なカーネルを、互いに組み合わせた(足し合わせた)ものを作れば、さらにさまざまな効果をさせるフィルタを作ることができる


2011-03-25[n年前へ]
■「カーテンを重ねるのは非効率」の法則 
 「窓とカーテンのサイズが合っていない」ということもあると思います。引っ越しをした時、以前買ったカーテンを使い続けていたりしようとすると、そういうことが頻繁に起きてしまいます。
「窓とカーテンのサイズが合っていない」ということもあると思います。引っ越しをした時、以前買ったカーテンを使い続けていたりしようとすると、そういうことが頻繁に起きてしまいます。
「窓よりカーテンが大きい」「窓をカーテンがすべて覆うことができる」ような場合は、カーテンの余った部分を折りたたむだけですみます。しかし、「窓の方がカーテンより大きい」「カーテンが窓の全てを覆うことができない」場合、(外から部屋の中を見えないようにするという)不透過性や(外から差し込む太陽の光を遮るという)遮光性が低下することになります。
今朝、窓より小さな面積しかないカーテンの隙間から、朝の太陽の光が差し込んできました。その光で夢の世界から覚めつつ、『もしも一片の「布切れ」があるならば、窓のどの部分に配置すれば、一番部屋を暗くすることができるだろう?』と、ふと考えました。
「カーテンが覆っていない部分」を布で覆うと部屋を効果的に暗くすることができるわけです。しかし、時に「カーテンは光を100%遮ることができるわけではないので、カーテンの部分に(さらに)布で防御しても、やはり十分に暗くなるのではないか、という考え方もあるかもしれません。
その考え方は、もちろん間違っています。カーテンや布が光を50%減らすことができるとしたら「何かに覆われていない部分を布やカーテンで覆えば、光を100%から50%まで減らすことができる」(つまり窓から差し込む光の半分を減らすことができる)のに対して「すでにカーテンで遮られている部分を、さらに布で覆ったとしても、(すでに100%の半分にまで減っている)50%の光を25%にする」ことしかできません。窓から差し込もうとする光の4分の1しか減らすことができないわけです。カーテンを重ねるのは非効率なのです。

光を遮るときでも、花粉症緩和のために空気フィルタを取り付けるときでも、この「カーテンを重ねるのは非効率」の法則は成り立ちます。「○×%減らすことができる」というものがあれば、なるべく重ならないよう、それを言い換えるならば、覆われていない「穴」の部分をできるだけ覆うようにすれば、一番効率的に遮ることができます。
窓から差し込む太陽の光と、窓ガラスの表面で光る黄色い粉体を眺めつつ、寝ぼけた頭でそんなことをムニャムニャ考えたのでした…。
2015-10-18[n年前へ]
■紫外線カメラで花の写真を撮ってみよう! 
人間が見ることができるのは波長400〜800ナノメートルの可視光、それよりも短波長の光を見ることができる昆虫などが多いといいます。自分が見ることができない世界があるのなら、そんなものこそ眺めてみたい!というわけで、紫外線カメラを仕立ててみました。
ちなみに、可視光を完全にカットして紫外線のみ通過させるような波長特性フィルタは高いので、(青色が若干通過する)FUJIFILM 特性波長透過フィルター BPB 42を使ったので、制作費は1000円ちょっとの紫外線カメラとなりました。
紫外線カメラで眺めるなら、せっかくなので「昆虫が普段眺めていそうなもの」として、川沿いに咲いていた花を摘んで撮影してみたのが下の写真です。左の写真がが可視光のカラー画像、右が紫外線撮影したものです。紫外線で眺めてみると、同じような色に見えても、花びらと花の中心部の明るさが全く異なっていたりして面白くなります。またあるいは、可視光では暗く沈んだ赤色に見えていた花が紫外線の世界では明るく輝いていたり、生き生きとした明るい橙色の花が紫外線では全く見えない暗黒のような花だったり…と意外で面白く感じます。






