2014-09-14[n年前へ]
■巨匠が描いた絵画の「鮮やかな絵具自身の色」や「絵具の表面が作り出す輝き」を感じてみよう!? 
 巨匠が描いた絵画の「鮮やかな絵具自身の色」や「絵具の表面が作り出す輝き」を感じてみよう!? を書きました。
巨匠が描いた絵画の「鮮やかな絵具自身の色」や「絵具の表面が作り出す輝き」を感じてみよう!? を書きました。
鮮やかな絵具自身の色を眺めれば、普通に撮影・印刷されたカタログではわかりづらい絵画の色使いがわかるかもしれないですし、絵具の表面が作り出す輝きからは、表面の反射特性を作り出した巨匠の筆使い(のかすかなさまを)を感じることができるかもしれません。
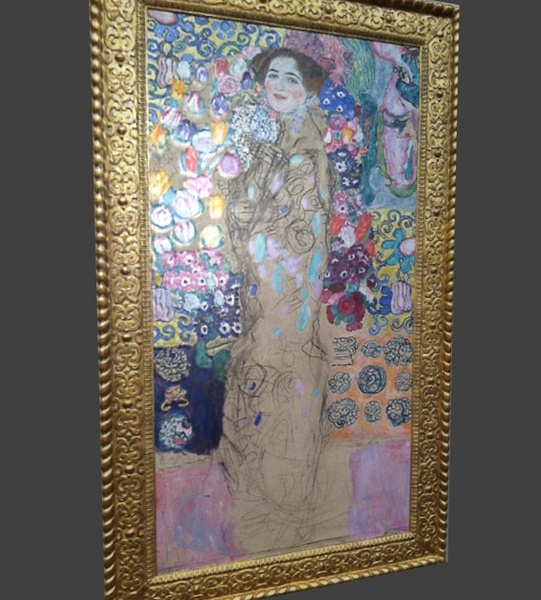
ちなみに、この記事に書いた方法でクリムトの"Frauenbildnis"もVR表示してみましたが、これなどは特に本物を観た時の印象にかなり近いかと思います。
2014-09-21[n年前へ]
■手の上に乗る「クリムトの絵画」を作ってみよう!? 
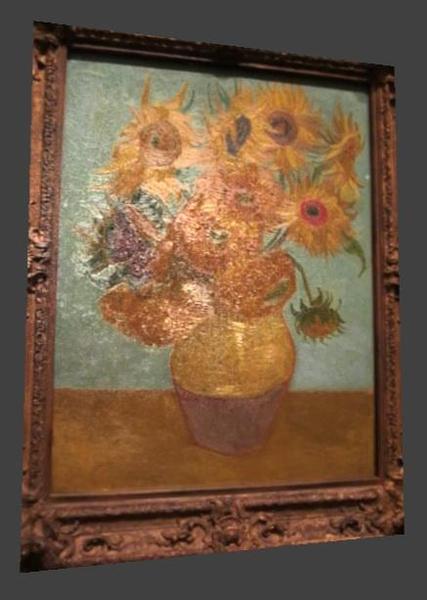
フィラデルフィア美術館所蔵のゴッホ「ひまわり」をタブレット上で再現してみよう!?と同じく、手作りの自動回転偏光フィルタ付きデジカメで撮影したフィラデルフィア美術館所蔵のクリムト(Klimto )"Frauenbildnis"を、iPad mini上で作り出してみました。実物は高さ2メートルを超えるような大きな絵画ですが、それを掌の上で小さくミニチュアで再現して眺めてみるのも、結構楽しいものです。
2014-09-24[n年前へ]
■フィラデルフィア美術館所蔵のクリムト絵画を高解像度でリアルなVR表示にしてみよう!? 
 手作り感満載の(行き当たりばったりで作ったまさに手作りの)マブチモータ的な自動回転偏光フィルタカメラを使い、フィラデルフィア美術館で撮影した巨匠名画をリアルに写し取るシリーズ、クリムトの女性ポートレート(超巨大)のVR表示を、もう少し高解像度にしてみました。…手作りカメラで撮影した特殊画像データは比較的低解像度なので、普通のカメラで高解像度に撮影された画像と組み合わせることで、視覚的には結構高解像度に見えるリアルなVR画像の作成を狙ってみたというわけです。それはちょうど、JPEG画像が、色情報は低解像度でも明暗情報の解像度が高ければ自然に見える…ということと少し同じような「狙い」のもとに作ってみたVR画像表示です。
手作り感満載の(行き当たりばったりで作ったまさに手作りの)マブチモータ的な自動回転偏光フィルタカメラを使い、フィラデルフィア美術館で撮影した巨匠名画をリアルに写し取るシリーズ、クリムトの女性ポートレート(超巨大)のVR表示を、もう少し高解像度にしてみました。…手作りカメラで撮影した特殊画像データは比較的低解像度なので、普通のカメラで高解像度に撮影された画像と組み合わせることで、視覚的には結構高解像度に見えるリアルなVR画像の作成を狙ってみたというわけです。それはちょうど、JPEG画像が、色情報は低解像度でも明暗情報の解像度が高ければ自然に見える…ということと少し同じような「狙い」のもとに作ってみたVR画像表示です。
2014-12-29[n年前へ]
■世界3大ガッカリ展示のダヴィンチ「モナリザ」をブラウザ上で眺めてみよう!? 
 ルーブル美術館で眺めたレオナルド・ダヴィンチの「モナリザ」が世界三大ガッカリでした。薄暗い間接照明の下で遠巻きに眺めるだけならTVで眺める方がよっぽどリアルだ!と感じました。…そこで、今日は自分用に「モナリザ」リアル展示を作ってみました。
ルーブル美術館で眺めたレオナルド・ダヴィンチの「モナリザ」が世界三大ガッカリでした。薄暗い間接照明の下で遠巻きに眺めるだけならTVで眺める方がよっぽどリアルだ!と感じました。…そこで、今日は自分用に「モナリザ」リアル展示を作ってみました。
形状情報をX線撮影画像から生成します。なぜなら、X線画像はある種の”積分"画像なので、積分=高さとして解釈するわけです。そして、さらに微細な形状(凹凸)は色撮影画像の高周波情報から周波数フィルタ的に作り出し、光沢情報は…とりあえず、(巨視的に変化が大きい箇所は微視的な変化構造も大きいと仮定して)形状の微分に依存するものとして作り出してみます。…という具合で作ってみたのが、このWebGL表示です。
 データ処理が上手くなかったり、ネット転送用にデータを圧縮していたり、WebGLでのレンダリングがとても疎だったりするせいか、あんまりリアルじゃない気もしますが…それでも、ルーブル美術館の本物モナリザよりは、まだしもリアルに眺めることができるかもしれない…というわけで、今日は世界3大ガッカリ展示のダヴィンチ「モナリザ」をブラウザ上で眺めてみました。
データ処理が上手くなかったり、ネット転送用にデータを圧縮していたり、WebGLでのレンダリングがとても疎だったりするせいか、あんまりリアルじゃない気もしますが…それでも、ルーブル美術館の本物モナリザよりは、まだしもリアルに眺めることができるかもしれない…というわけで、今日は世界3大ガッカリ展示のダヴィンチ「モナリザ」をブラウザ上で眺めてみました。
2015-01-03[n年前へ]
■ルーブル美術館所蔵の16世紀油絵をリアルに色々眺めてみよう!? 
ルーブル美術館に所蔵されている16世紀の油絵"Lady Praying"の特殊撮影データ群が公開されていました。可視光で撮影した高解像度写真・X線で撮影した写真・赤外線で撮影した写真・紫外線で撮影した写真・側面から光を当てた測光線写真(Raking photograpgh)…という具合で、さまざまな眺め方ができる情報が公開されていました。
そこで、それらのデータを使って3D復元してみました。たとえば、紫外線データから復元部と元画像部の表面微細構造情報を生成してみたり、測光線データから3D形状を作り…という具合にして、WebGL対応ブラウザで眺めることができるルーブル美術館所蔵"Lady Praying"を作ってみました。
ちなみに、試しにタブレット(iPad mini)で3D表示をしてみるとこんな感じです。たとえば、側光線写真(Raking Light Photograph)っぽく横から光をあてつつ眺めてみたりすると(その照明状態に応じた表示になっています)、美術館ではなかなか感じることが難しい立体形状を感じとることができたりするかもしれません。





