2010-06-04[n年前へ]
■赤青メガネをかけて、iPhoneを立体ディスプレイにしよう 
 iPhoneやiPad(もちろん、いつも使っているタブレットPCも)を物体が画面から飛び出す立体ディスプレイにしたくなり、赤青メガネをかけて立体を表示できるプログラムを作ってみることにしました。共通のソースで動くようにしたいということで、OpenGL ES をいじってみることにしました。
iPhoneやiPad(もちろん、いつも使っているタブレットPCも)を物体が画面から飛び出す立体ディスプレイにしたくなり、赤青メガネをかけて立体を表示できるプログラムを作ってみることにしました。共通のソースで動くようにしたいということで、OpenGL ES をいじってみることにしました。
まずは、地球を回転表示するOpenGL ESのサンプル・プログラムを、glFrustumを使うことで左右の目から液晶表面を介して見える画像を自然な見え方にした上で、両眼分の画像を作成し、さらに、アナグリフ(赤青メガネ)用画像として色変換をした上で、iPhone画面にアニメーション描写するようにしてみたののが、下の動作画面になります。

 コードを書き、そして、ビルドしたアプリケーション走らせ、赤青メガネをかけて画面から飛び出す「立体的な地球」を眺めていると、何度もビルド&実行をさせたい欲望にかられます。
コードを書き、そして、ビルドしたアプリケーション走らせ、赤青メガネをかけて画面から飛び出す「立体的な地球」を眺めていると、何度もビルド&実行をさせたい欲望にかられます。
OpenGL ESでのプログラミングに慣れたなら、以前作った、「(加速度センサ対応)体感・実感バストシミュレータ」のC++ソースを流用し、モバイル用(加速度センサ対応)体感・実感"3D"バストシミュレータでも作ってみることにしましょうか。
2010-06-10[n年前へ]
■3D AVS Player用アナグリフ・ビュアーを作ろう 
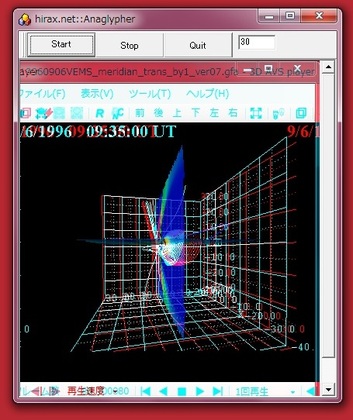
 「3D AVS Player+YouTubeでお手軽三次元可視化をしてみよう」の続きとして、今日は、3D AVS Player"で視差画像を左右表示させているWindowを、アナグリフ(赤青メガネ)表示で時々刻々と眺めることができるようなソフトを作ってみることにしました。そのソフトウェアの動作画面が下になります。動作の仕組みはとても単純で、「選んだウィンドーの左半分と右半分を視差画像であるとして、アナグリフ用画像として合成したものをWindowに(20msに一回の割合で繰り返し)表示する」というだけのものです。
「3D AVS Player+YouTubeでお手軽三次元可視化をしてみよう」の続きとして、今日は、3D AVS Player"で視差画像を左右表示させているWindowを、アナグリフ(赤青メガネ)表示で時々刻々と眺めることができるようなソフトを作ってみることにしました。そのソフトウェアの動作画面が下になります。動作の仕組みはとても単純で、「選んだウィンドーの左半分と右半分を視差画像であるとして、アナグリフ用画像として合成したものをWindowに(20msに一回の割合で繰り返し)表示する」というだけのものです。


ところで、良く見ると、上の動作画面ではAVS Playerでなく、ペイントのWindowに対して処理を行っていることがわかります。これは、OpenGLをハードウェア・レンダリングされると、Window描画内容を取得する方法が(私にはわからないのに)AVS Playerはステレオ表示しようとするとOpenGLレンダリングが必須となっていて、私のノートPCではOpenGLのレンダリングをソフトウェアで行うように切り替えることが(スイッチひとつで簡単に、という具合には)できなかったからです。
この問題に対しては…明日にでも対応してみることにしましょうか。これから作るソフトウェアは、ひとまずここに置いておいていくことにします。スタートボタンを押した後、(3秒以内に)任意のウィンドウをアクティブにしてやれば、そのウィンドウの描画内容に対してアナグリフ化を行います。
2010-06-11[n年前へ]
■続 3D AVS Player用アナグリフ・ビュアーを作ろう 
 「3D AVS Player用アナグリフ・ビュアーを作ろう」の続きです。3D AVS Player"でステレオ表示をした際の画面を常時アナグリフ画像として合成表示するソフトウェアを作りました。
「3D AVS Player用アナグリフ・ビュアーを作ろう」の続きです。3D AVS Player"でステレオ表示をした際の画面を常時アナグリフ画像として合成表示するソフトウェアを作りました。
3D AVS Player"では、ステレオ表示をOpenGLレンダリング・モードでないと行うことができません。そこで、ウィンドウ描画内容を3D AVS PlayerのWindowのデバイスコンテキストからではなく、デスクトップウィンドウのデバイスコンテキストから引っ張ってくることで、描画内容コピー&加工を行うようにしました。私の二世代くらい前のB5ノートPCでも50Hzで処理を行うことができていますから、処理速度についても問題なさそうです。動作画面は下のようになります。


作ったソフトウェアは、ここに置いておいておきます。スタートボタンを押した後、(3秒以内に)3D AVS Playerのウィンドウをアクティブにしてやれば、そのウィンドウの描画内容に対してアナグリフ化を行います。
赤青メガネはひとつ持っておくと便利だと思います。できれば、複数個用意して、自分のノートPCを使って他の人にも立体画像を楽しんでもらうのも良いかもしれません。
2010-06-13[n年前へ]
■続々 3D AVS Player用アナグリフ・ビュアーを作ろう 
 「続 3D AVS Player用アナグリフ・ビュアーを作ろう」で作ったソフトウェアを動かしているようすを
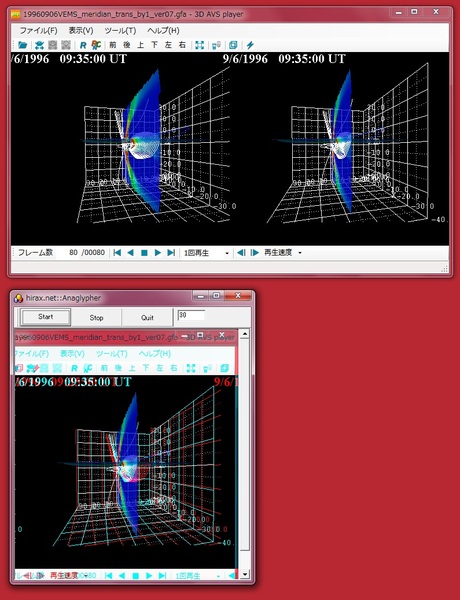
VMware workstationでムービーキャプチャしてみました。それが下に貼り付けた動画になります。画面上半分を占めているWindowが3D AVS Playerのもので、画面左下に位置しているのが、3D AVS Player用アナグリフ・ビュアーのWindowになります。残念なことに、VMwareのムービーキャプチャ動画では、カクカクした動きになってしまっていたり、オリジナルのWindowのキャプチャがあまりできていなかったりしますが、およそどんな動作をするかがわかるかと思います。
「続 3D AVS Player用アナグリフ・ビュアーを作ろう」で作ったソフトウェアを動かしているようすを
VMware workstationでムービーキャプチャしてみました。それが下に貼り付けた動画になります。画面上半分を占めているWindowが3D AVS Playerのもので、画面左下に位置しているのが、3D AVS Player用アナグリフ・ビュアーのWindowになります。残念なことに、VMwareのムービーキャプチャ動画では、カクカクした動きになってしまっていたり、オリジナルのWindowのキャプチャがあまりできていなかったりしますが、およそどんな動作をするかがわかるかと思います。
これまでにも何度もやってきて、そして、いつもポシャり続けている「立体テレビ・立体ディスプレイの波」がまた訪れています。今回の波の行方がどうなるかはわかりませんが、とりあえず、古くからある技術を使いこなして色々と遊ぶことができたら良いな、と思います。
2010-06-18[n年前へ]
■立体表示のブログシステム始めました!? 
立体表示のブログシステムをやってみたい、と時折思います。バナー画像も、使われているイラストも、もちろん、文章も適切に立体処理されている、というものです。イメージ図を適当に描いてみると、下のような具合です。右目にシアン(青+緑)・右目に赤色の赤青メガネをかけて眺めてみれば、立体的に見えることがわかると思います(この画像-記事-はRSSリーダーでなく、ブログ本体から眺めると面白いと思います)。

もちろん、立体の表示方法と言ってもさまざまなやり方があるわけですから、たとえば赤青メガネ用に処理されたアナグリフのデータを格納しておくのではなく、データは使いまわしし易いフォーマットとして格納した上で、アクセスがあった段階で(相手の環境に合わせて)適切なレンダリングを行った上で、データを送信する、という具合です。
一番好ましいのは、送信するデータ自体も汎用的なフォーマットで行い、クライアント側で自身の環境に合わせてレンダリングを行うというものでしょう。胸を張って「立体表示のブログシステム始めました。」と言うことができるような日は、一体いつ頃訪れるのでしょうか?
未来を予測する最善の方法は、それを発明することだ。
未来は我々が決めるものであり、宇宙の既知の法則に違反しない範囲で望んだ方向に向かわせることができる。
アラン・ケイ
ところで、送料込み120円ほどなら、赤青メガネを欲しいと思われる人はどのくらいいるものでしょう?そんなことが知りたい今日この頃です。






