2001-09-23[n年前へ]
■岡谷光学 
「岡谷光学」が「第2精工舎」傘下に入ったため、エプソンとして写真は扱っていなかったが、写真技術者自体はエプソン社内に確かに居た、と教えてもらう。
なるほど、それを踏まえて、静的な「写真」をひきずってしまっては「動的なプリンター」は作りこめない説、をさらに考えてみたいのだけれど。
2003-05-04[n年前へ]
■ビジュアル・はてなダイアリ 
WWWCと連携してWEBページのサムネールを集めるソフトを作ろうと考えて、まずはこんな感じのアンテナ・ページを作ってみました。サンプルには300ページほどの「はてなダイアリ」ページを使ってみたのです。適当につらつらと眺めてみるのも結構面白いです。
この後ももちろん色々加工して遊んでみたいと思う。今日のサンプルは静的な見本でまだ「アンテナ」にはなっていないけれど、すぐにビジュアルアンテナとして動き始めるようにするのだ。
2004-09-04[n年前へ]
■「男」と「女」の「性的型付け言語(例外処理編)」 
静的と静的のタイプミスは結構あるし、そんなオヤジギャグもよく耳にする。例えばこんなメールがその一例だ。
> 画像処理部を作るのが面倒だったので、トリアエズ、> 性的に(いや違った)静的に配列を宣言しています。これはオヤジギャグ以外の何ものでもない。
そんな「静的(いや違った)性的」な男性達の行動を、プログラミングの例外処理を例に挙げながら男の視点から考察し、さらにそれを女性の視点から添削を加えた解説が素晴らしい。特に女性により、「デート時にキスを迫り、さらにもっとスゴイことを迫る男性」の行動に対して女性から「ダメよ=例外」が発生した場合の行動原理(ソースコード)が
try { if (we.passionatelykissed()) { we.sex() } } catch (Java.Sex.Exception jse) { woman.beatAsMuchAsPossible(man);; // ぐーで殴れるとなお良し System.exit(); }と添削されているのを眺めれば、例外を発生させてしまった男性は思わず「ぐーで殴られた気分」を楽しめて良いかもしれない。ちなみに、男性側はこの例外処理部分は
// man.doNothing();; // 何をしたら良いかわからないという感じらしい。これには、「runtime errorをcatchするかもしれないけどとりあえず動かしとこーって設計はもーほんっとに迷惑なので止めてもらいたいもんです」、もう一回繰り返すと「ほんっとに迷惑」とキツイ添削が入っている。
そして、
if (we.passionatelykissed()) { if (we.granted(Java.Sex.Sex)) { we.sex() } }というコードには、「grantの中身は結構大変で、踏んじゃいけない地雷を全部クリアしなきゃダメ」というツッコミも入っている。というわけで、これは今日の必見(特に男性は)情報化も。そして、例えばテレビドラマや俳優達を、こんなソースコードで例えて考えてみるのも面白いかも。
2008-04-18[n年前へ]
■「自分で作った道具」で「自分が作るもの」と「クラス分け」 
よく、「使う道具次第で、作る内容は違ってくる」と言われる。インターネット上の道具で言えば、ネット関連の日記ツールの「指向性」次第で、そのツールを使って書かれる内容は異なってくる、と言われる。もしも、繋がりを作るのが容易なツールであれば、繋がりを意識した内容になるだろうし、「意識して作業しなければ繋がりが作られないツール」を使うのであれば、あまり繋がりを意識した内容にはならない。コメントを重視した道具であればコメント主体になるし、コンテンツ志向の道具であれば、当然コンテンツが充実してくる。それは、自然なことだと思う。
 なぜそれが自然かと言うと、多くの場合、道具が指向する方向を、それを使う人は意識するからだろう。その道具が得意な方向に、つまり道具が導く流れの(一言で言ってしまえば楽に作業できる)方向に、人の努力は向かう。だから、「使う道具次第で、作る内容は違ってくる」のだと思っている。
なぜそれが自然かと言うと、多くの場合、道具が指向する方向を、それを使う人は意識するからだろう。その道具が得意な方向に、つまり道具が導く流れの(一言で言ってしまえば楽に作業できる)方向に、人の努力は向かう。だから、「使う道具次第で、作る内容は違ってくる」のだと思っている。
少し前に、サーバアプリを(静的HTML+hns(hyper nikki system)から自作ツールに変えた時、つまりWEBサーバ側のコンテンツ作成ツールを開発しようとした際には、WEBサーバに「どんな内容のことを書き連ね・どんなものを溜めている(溜めたい)のだろうか」ということを考えた。「使う道具次第で、作る内容は違ってくる」のが真実だとしたら、どんな「道具を作るべきなのか=どんなことを(その道具を使って)作りたいのか」を考え直す作業をした。
 「自分が何かを書くために、そのためのツールを作る」というのはとても新鮮な作業だった。なぜなら、結局のところ、それは「自分が何をしたいのか」ということを考える作業でもあったからだ。
「自分が何かを書くために、そのためのツールを作る」というのはとても新鮮な作業だった。なぜなら、結局のところ、それは「自分が何をしたいのか」ということを考える作業でもあったからだ。
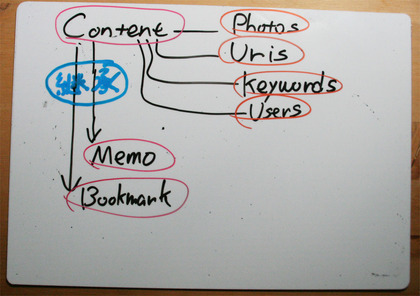
サーバアプリはRailsを使って適当に作った。その構造を大雑把に言えば、画像アップロード・他サイトリンク(リンク先サムネイル作成/全文キャッシュ)などの機能を備えたContentクラスを作り、Contentクラスを継承して、Articleクラス(できるかな?)とMemoクラス(inside out)とBookmarkクラス(現状Tech-logs)があり、それら全てのContentを継承したクラス間をKeywordクラスが(Keywordクラス自身も含め)繋いでいる、という具合である。そういったクラス継承に頼った道具の造り・構造は、Ruby on Railsという道具をさらに使ったためである。(また、デザイン/CSSはtDiary系互換にし、自分でそういった作業をすることは止めた。)
 Article(できるかな?)とMemo(inside out)とBookmark(現状Tech-logs)
という各クラス分けされた道具に影響され、それまでとは書く位置づけ・方向性はやはり異なってきたように思う。inside outからは、コメント程度のBookmark的要素(現状Tech-logs)が消え、その分、Articleクラス(できるかな?)に近づき、Articleクラスからは、Memoクラス(inside out)的に書いた小品は消える、という具合だ。
Article(できるかな?)とMemo(inside out)とBookmark(現状Tech-logs)
という各クラス分けされた道具に影響され、それまでとは書く位置づけ・方向性はやはり異なってきたように思う。inside outからは、コメント程度のBookmark的要素(現状Tech-logs)が消え、その分、Articleクラス(できるかな?)に近づき、Articleクラスからは、Memoクラス(inside out)的に書いた小品は消える、という具合だ。
とりあえず、自分のために作ったツールだから、自分が使うためには一番いい。けれど、クラス分けし過ぎたような気にもなる。本来、曖昧な境界線しかないものを、別なものとしてクラス分けしたことの弊害が、きっとどこかに出てくるに違いない。キーワードでその分離を補うことを狙ったのだけれど、キーワード連携ではどうやら力不足のようだ。
2008-07-28[n年前へ]
■ニッチなニッチな個人サーバ構成を図解する 
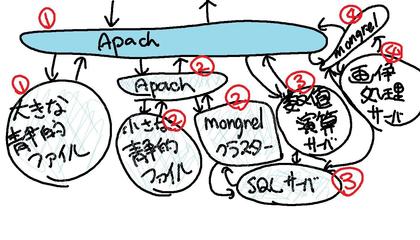
下の図は、「ニッチなニッチな個人サーバ」の構成を図解になります。何が「ニッチなニッチ」かというと、個人でサーバを動かしていて・ソフトウェアやネットワークとはほぼ無縁の生活をしていて(何しろApacheの綴りをすべてApachと間違えて書いているくらいです)・それでいて、コンテンツ提供のサーバソフトを自分でいじったりしている・・・という状況を、とりあえず「ニッチ」としてみたのです。
hirax.netはそんな「ニッチなニッチな個人サーバ」であるわけですが、そのサーバ構成をふと図解してみました。というのは、あまりにサーバ構成がツギハギだらけになってきて、自サーバを整理するために、サーバ間の繋がり・関係を(自分のために)図解してみたのです。

hirax.netは現状4台のサーバで動いています。「大容量ファイル配信」「小さな静的ファイル配信」「メインコンテンツ配信用のRailsアプリを動かす mongrelクラスタ」「いくつかの実験サービスを動かすRails アプリを動かすmongrelクラスタ」「SQLサーバ」「各種数値演算用サーバ」「画像処理サーバ」といったもを、それぞれのPCに役割分散することで動いています。役割分散させると管理が面倒なので、いずれは、まったく同じ機能・同じ構成の仮想サーバにでも処理を分散させるようにしたいのですが、なかなか、そんな再構築作業ができないでいます。
そもそも、「ニッチなニッチな個人サーバ」ですから、そんな増改築は本来必要でないように思いますが、遊びがてら色々増改築を繰り返してきた結果、こんな古い温泉街の老舗ホテルのような、あるいは、四国かどこかにあるという「軍艦島マンション」のような入り組んだ手作りサーバ構成になってしまいました。
「Rails入門書を読んだ勢いで、個人サーバ用のアプリをRailsで書いて、自アプリでサーバ運用する人」も少なくないだろう、と思います。便利なブログツールやサーバもたくさんあるわけですが、(素人ながらも)自分で何か作ってみたくなり、適当に動かしている人もチラホラいるだろう、と思います。そんな「素人が手軽に動かすことができるお手軽・気軽なサーバ構成」は、一体どういうものなんでしょうか。他の方々のサーバは「軍艦島マンション」構成にはなってはいないものなのでしょうか……。




