2011-02-19[n年前へ]
■美人を作るための画像処理講座 
画像処理美人がサムネイル画像で不自然に見えるワケ
 瞳を大きくクッキリと見せると美人に見えます。だから、女性のお化粧でもアイラインを濃い色で描くことで目をクッキリと見せますし、瞳を大きくして美人になれるというコンタクトレンズだってあります。最近では、「美人化フィルタ」が搭載されたデジタルカメラも普通になりました。良く言えば「写真写りがいい」、悪く言えば「実物と写真が全然違うじゃねーか!」という写真のワナ・恐怖の落とし穴が巷にあふれています。
瞳を大きくクッキリと見せると美人に見えます。だから、女性のお化粧でもアイラインを濃い色で描くことで目をクッキリと見せますし、瞳を大きくして美人になれるというコンタクトレンズだってあります。最近では、「美人化フィルタ」が搭載されたデジタルカメラも普通になりました。良く言えば「写真写りがいい」、悪く言えば「実物と写真が全然違うじゃねーか!」という写真のワナ・恐怖の落とし穴が巷にあふれています。
 しかし、そんな美人(あるいはそういった画像レタッチ)も画像を縮小したサムネイル画像で眺めると、一目瞭然で不自然さがわかる、というウワサがあります。大きな画像で眺めても画像加工の跡に気づきづらいのに、小さなサムネイル画像を見ればなぜか顔をいじっていることが一目でわかる、というのです。つまり、いわゆる「韓国エステ式レタッチと画像縮小によるレタッチ跡強調の謎」です。
しかし、そんな美人(あるいはそういった画像レタッチ)も画像を縮小したサムネイル画像で眺めると、一目瞭然で不自然さがわかる、というウワサがあります。大きな画像で眺めても画像加工の跡に気づきづらいのに、小さなサムネイル画像を見ればなぜか顔をいじっていることが一目でわかる、というのです。つまり、いわゆる「韓国エステ式レタッチと画像縮小によるレタッチ跡強調の謎」です。
それにしても、画像検索のサムネールの羅列だとなおさらレタッチがよくわかるのは、なんでなんでしょうねえ。(中略) だれか(理系のひとに、ちゃんと合理的な説明で)、この韓国エステ式レタッチと縮小によるレタッチ跡強調の謎を解いてほしい。
Chamekanの日記
「サムネイル画像でのレタッチ跡強調の謎」を引き起こしそうな容疑者をまず挙げてみると、
1. 画像のサムネイル作成で「エッジ強調処理」がされることで「過度なアイライン強調効果が生じる」
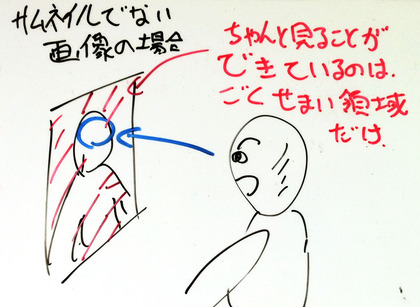
2.視力の視野依存性により、サムネイル画像では(大きな画像の場合には認識できない)顔全体を確認できてしまい、顔造形の不自然さが認識されてしまう
といったところでしょうか。
 画像のサムネイルを作成する場合、画像を小さくすると内容の判別がしづらくなるので、視認性向上のために画像に対してエッジ強調(画像の輪郭成分を強調する)をかけることが多いものです。しかし、「瞳をクッキリ見せる」美人化処理が自体がそもそも「瞳・目の輪郭を強調する」というエッジ強調処理ですから、処理の二重掛けにより過度なアイライン強調効果が生じる「不具合」が発生してしまう可能性が高いわけです。それはつまり、サムネイル画像を眺めた時に、「何か不自然だなぁ」という風に感じてしまう確率が高くなります。
画像のサムネイルを作成する場合、画像を小さくすると内容の判別がしづらくなるので、視認性向上のために画像に対してエッジ強調(画像の輪郭成分を強調する)をかけることが多いものです。しかし、「瞳をクッキリ見せる」美人化処理が自体がそもそも「瞳・目の輪郭を強調する」というエッジ強調処理ですから、処理の二重掛けにより過度なアイライン強調効果が生じる「不具合」が発生してしまう可能性が高いわけです。それはつまり、サムネイル画像を眺めた時に、「何か不自然だなぁ」という風に感じてしまう確率が高くなります。
 そして、もうひとつが「視力の視野依存性により、サムネイル画像では(大きな画像の場合には認識できない)顔全体を確認できてしまい、顔造形の不自然さが認識されてしまう」という要因です。人の視覚というのは、網膜中心では解像力が高いですが、そこから(角度にして)数度離れるだけで十分の一以下にまで低くなってしまいます。視野の中心では視力1.1であっても、中心から10度離れてしまえば視力は0.1以下になります。網膜にある光を感じる錐体の密度が高いのは、視角中心から2度程度までの領域だけなのです。
そして、もうひとつが「視力の視野依存性により、サムネイル画像では(大きな画像の場合には認識できない)顔全体を確認できてしまい、顔造形の不自然さが認識されてしまう」という要因です。人の視覚というのは、網膜中心では解像力が高いですが、そこから(角度にして)数度離れるだけで十分の一以下にまで低くなってしまいます。視野の中心では視力1.1であっても、中心から10度離れてしまえば視力は0.1以下になります。網膜にある光を感じる錐体の密度が高いのは、視角中心から2度程度までの領域だけなのです。
つまり、大きな画像を眺める時には、眺めている箇所はクッキリ見えていても、それ以外の箇所はボンヤリとしか見えていない、というわけです。

 サムネイル画像の場合、(ディスプレイの解像度やディスプレイをどの程度の距離から眺めるかによりますが)だいたい顔の大きさは1cm弱になります。この場合、視力が1.1の人であれば、顔全域を視力0.8以上で眺めているような状態になります。つまり、「画像レタッチで描かれた過大な瞳・目」をクッキリ・シャッキリと認識してしまうわけです。当然、それを人は「この顔、どーみても不自然ちゅーか、ヘンちゃうか?」と感じてしまうことになります。
サムネイル画像の場合、(ディスプレイの解像度やディスプレイをどの程度の距離から眺めるかによりますが)だいたい顔の大きさは1cm弱になります。この場合、視力が1.1の人であれば、顔全域を視力0.8以上で眺めているような状態になります。つまり、「画像レタッチで描かれた過大な瞳・目」をクッキリ・シャッキリと認識してしまうわけです。当然、それを人は「この顔、どーみても不自然ちゅーか、ヘンちゃうか?」と感じてしまうことになります。
 その一方、(たとえば顔の大きさが3cm程度になるような)もう少し大きな画像を眺めた場合には、顔の周辺部は視力で0.2を切るようなボケ状態で眺めていることになります。すると、ボケた部分を人間の頭は「自然な感じ」に勝手に補完しつつ認識するでしょうから、あまり不自然さを感じない、というわけです(逆に言えば、画像処理的美人をサムネイル画像でも不自然に感じさせないためには、サムネイル画像を生成する際に注視させたい瞳周辺部以外を多少ボケさせる必要がある、という感じでしょうか)。
人は、大きいものを眺める時には、自分が注目する部分とそれ以外の部分を同時に眺めることがないのです。
その一方、(たとえば顔の大きさが3cm程度になるような)もう少し大きな画像を眺めた場合には、顔の周辺部は視力で0.2を切るようなボケ状態で眺めていることになります。すると、ボケた部分を人間の頭は「自然な感じ」に勝手に補完しつつ認識するでしょうから、あまり不自然さを感じない、というわけです(逆に言えば、画像処理的美人をサムネイル画像でも不自然に感じさせないためには、サムネイル画像を生成する際に注視させたい瞳周辺部以外を多少ボケさせる必要がある、という感じでしょうか)。
人は、大きいものを眺める時には、自分が注目する部分とそれ以外の部分を同時に眺めることがないのです。
大きな画像でも美人に見えることはもちろん・サムネイル画像でも自然な美人に見えた方がいいに決まっています。 というわけで、大きな画像を眺めた時と同じ印象を与えるWEBアプリケーション(or 画像Proxy or 通常アプリケーション)「サムネイル美人」を次回はリリースしてみようと思います。
2011-04-09[n年前へ]
■FlashとHTML5 Canvasそれぞれで、OpenCVと連携するコード実装例 
前回はWSGIアプリケーションからOpenCVを利用する例を挙げましたが、今回はクライアントをFlashとHTML5の両方で試してみます。といっても特別なことをする必要はなくて、公開されたURIからリソースを取得すればいいだけです。
今回のようにWebアプリケーションとして作る場合、 サーバ側では「いかにI/Oを発生させないか」ということに集中し、画像処理のロジックはOpenCVを便利に使う感じでいいかと。基本的にはRESTful APIを提供する形で作ると綺麗になります
2011-08-08[n年前へ]
■コンピュータ技術で見つける幸せがあってもいいじゃないか。 
 見つけたら「幸せ」になれるという「四つ葉のクローバ探し」をスマートフォン・アプリとして実装する、という眞宮 啓さんの"Looking For The Happiness"("On the Green"をテーマに開催されたTokyo Midtown Award 2010 受賞作)。「幸せ探し」をコンピュータの画像処理でサポートするという「アイデア」が小気味よい。
見つけたら「幸せ」になれるという「四つ葉のクローバ探し」をスマートフォン・アプリとして実装する、という眞宮 啓さんの"Looking For The Happiness"("On the Green"をテーマに開催されたTokyo Midtown Award 2010 受賞作)。「幸せ探し」をコンピュータの画像処理でサポートするという「アイデア」が小気味よい。
子供の頃、誰もがやったことがある「四つ葉探し」をサポートするツールです。コンピュータ技術で見つける「幸せ」があってもいいじゃないか。
眞宮 啓
2012-04-02[n年前へ]
■「ウォーリーを探し出す」Mathematicaコードが「してること」 
 「Mathematicaでウォーリーを探せ!」("How do I find Waldo with Mathematica?")が面白かったので、Mathematicaのコードが何をしているかを眺めてみました。
「Mathematicaでウォーリーを探せ!」("How do I find Waldo with Mathematica?")が面白かったので、Mathematicaのコードが何をしているかを眺めてみました。
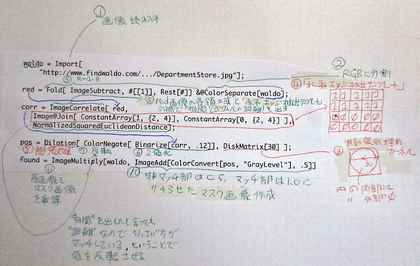
まずは、Mathematicaコードに簡単な注釈を書き加えてみました。それが下のラクガキです(エッジ検出のテンプレートを間違って4x5で描いてしまいました。正しくは4x4です)。

このMathematicaコードは、次のような処理を行います。ウォーリーを見つけるために用いられているのは、「(赤色に対する)横エッジ検出」です。

- 所定のURLから現画像(waldo)を読み込む(Import)
- 現画像(waldo)をRGBそれぞれの画像として分解
- RGB画像から(R-G-B)という演算を行い、赤色の量を示す赤画像(マトリクス)を作成
- 横(水平)エッジ検出用テンプレート(4x4)を作成。テンプレートは上半分=1、下半分=0
- 赤画像の各領域と横(水平)エッジ検出用テンプレート間で”相関”(実際にはベクトル間距離)を算出
- ”相関”画像を閾値をもとに2値化
- ”相関”画像は実際には”距離”を使っているので、「値が小さい方がマッチしている」ので、値を反転(ColorNegate)
- 膨張処理用に円形のカーネルを作成(DiskMatrix)
- 2値化された(マッチするほど値が大きい)”相関”画像を円形カーネルを使って膨張処理(Dilation)
- 非マッチ部は0.5・マッチ部は1.0にサチらせたマスク画像作成(ImageAdd部)
- 原画像(waldo)とマスク画像を乗算し、完成!
 ウォーリーを見つけ出すために使われた③④⑤あたりの「(赤色に対する)横エッジ検出」処理が、シンプルだけれどもなかなか上手く動いているようで、とても面白く感じられます。エッジ検出用のテンプレートのサイズも、4x4という大きさは「必要十分」で上手い…と感心させられます。
ウォーリーを見つけ出すために使われた③④⑤あたりの「(赤色に対する)横エッジ検出」処理が、シンプルだけれどもなかなか上手く動いているようで、とても面白く感じられます。エッジ検出用のテンプレートのサイズも、4x4という大きさは「必要十分」で上手い…と感心させられます。
ところで、このMathematicaコードでは、「赤白の横線部があると、ウォリーでなくともマッチしてしまう」でしょう。もしも、より確実にウォーリーだけを見つけ出そうとしたら、一体どんなコードを書けば良いのでしょうか?(この続きが『「ウォーリーを探す出す」多重解像度解析コードを書いてみる!?』です)






