2010-12-24[n年前へ]
■iPhone リアルタイム動画像処理コーディング 
 自分が欲しいと思えるデジタルカメラが欲しくて、iPhoneプログラミングの勉強がてらiPhoneで動画像処理を行うプログラムのスケルトンを作ってみました。そんな「1.カメラ映像→(電子ズーム使用時は解像度変換)→2.OpenCVを使った画像処理→3.処理動画保存→4.画面描画」という処理を行わせるコードを書くときにメモしたことを、忘れないように書いておきます。
自分が欲しいと思えるデジタルカメラが欲しくて、iPhoneプログラミングの勉強がてらiPhoneで動画像処理を行うプログラムのスケルトンを作ってみました。そんな「1.カメラ映像→(電子ズーム使用時は解像度変換)→2.OpenCVを使った画像処理→3.処理動画保存→4.画面描画」という処理を行わせるコードを書くときにメモしたことを、忘れないように書いておきます。
特に時間のかかる画像処理を行うのでなければ、AVCaptureSessionPreset640x480、つまり、VGA(640x480)の撮影でも15FPS弱で処理をさせることができます。それを逆に言えば、iPhone4では、リアルタイムVGA動画処理&ファイル保存を15FPSで処理しようと思うと「機械の気持ちにならないとダメ」という感触です(動画保存処理を同時にさせるのでなければ、処理落ちはしないと思います)。
 何より一番処理に時間がかかるのは、「3.処理動画保存」の部分でした。この部分は「コードを変えることで処理速度を改善させる」ということがなかなかできないようなので(速く処理を行わせる方法があれば知りたいです)、もしも処理動画をスムースに保存させようと思うなら、それ以外の部分を「機械の気持ち」に沿って地道なダイエットをしないといけないように思われます。
何より一番処理に時間がかかるのは、「3.処理動画保存」の部分でした。この部分は「コードを変えることで処理速度を改善させる」ということがなかなかできないようなので(速く処理を行わせる方法があれば知りたいです)、もしも処理動画をスムースに保存させようと思うなら、それ以外の部分を「機械の気持ち」に沿って地道なダイエットをしないといけないように思われます。
「2.画像処理」部分(とその前段)で「電子ズーム+色変換」を実装&動画保存させてみたのが、下の動画になります(撮影された動画を眺めてみると、「解像度変換・切り出し」における”中央部での丸め処理”が上手くないようですね)。「機械の気持ち」がわかり、自然に話すことができるようになるまでには、まだまだずいぶんと距離がありそうです。
(「テストチャート」のページを映し出しているコンピュータ画面を撮影した動画です)
2011-04-07[n年前へ]
■VisualStudio2010でOpenCV 2.1 with Kinectを使うサンプル 
 VisualStudio2010でOpenCV 2.1 with Kinectを使うサンプル。
VisualStudio2010でOpenCV 2.1 with Kinectを使うサンプル。
動作には、VisualStudio2010が必要で、OpenCVは2.1。すでに、kinectが使えるようになっていること前提。また、そのまま、画面を見て遊ぶのはいいけれど、処理結果をつかうなら、Output関数をRootStateにvirtualで追加する必要がある。
2011-04-09[n年前へ]
■FlashとHTML5 Canvasそれぞれで、OpenCVと連携するコード実装例 
前回はWSGIアプリケーションからOpenCVを利用する例を挙げましたが、今回はクライアントをFlashとHTML5の両方で試してみます。といっても特別なことをする必要はなくて、公開されたURIからリソースを取得すればいいだけです。
今回のようにWebアプリケーションとして作る場合、 サーバ側では「いかにI/Oを発生させないか」ということに集中し、画像処理のロジックはOpenCVを便利に使う感じでいいかと。基本的にはRESTful APIを提供する形で作ると綺麗になります
2016-12-12[n年前へ]
■「君の名は。」画風変換アプリをPython/OpenCVで書いてみよう! 〜意外に空変換は簡単? 編〜 
 先月下旬頃、映画「君の名は。」画風変換アプリEverfilterが流行っていた。軽く遊んでみた印象は、「空領域抽出処理に破綻が少なく(適切で)、その処理はおそらく普通の枯れた方法を使って、画面の4端辺から領域判定を独立にかけてる」ように感じられた。
先月下旬頃、映画「君の名は。」画風変換アプリEverfilterが流行っていた。軽く遊んでみた印象は、「空領域抽出処理に破綻が少なく(適切で)、その処理はおそらく普通の枯れた方法を使って、画面の4端辺から領域判定を独立にかけてる」ように感じられた。
そこで、普通にやりそうなコードを書いてみたら、空領域抽出がどのくらいの品質が得られるか、確かめてみることにした。手っ取り早く試してみたいというわけで、Python/OpenCVコードを書いてみた。このコードは、入力画像と(入れ替え用の)空画像を読み込んで、グラフカットアルゴリズムが実装されたOpenCVのGrabCut関数を使い、(空がある程度の面積を占めていそうな)画面上半分の領域を対象として空領域を抽出し、その領域に空を合成するという処理を行うものだ。その処理例が、たとえば下に貼り付けた「バンコクの昼風景を夜空の下の街に入れ替えた画像」のようになる(上が入力画像、下が出力画像)。
コードを書いて・試してみた印象は、OpenCVのGrabCut関数を使う程度でも、十分破綻の少ない空領域抽出を行うことができそうで、枯れた(枯れつつある)技術は便利だ!というものだ。実際のところ、「君の名は。」画風変換アプリ程度であれば、使用データ群(入れ替え用画像群)抽出処理も含めて、数日掛からず作ってしまいそうな気がする。


import cv2
import numpy as np
img = cv2.imread("bangkok1s.jpg")
mask = np.zeros(img.shape[:2],np.uint8)
skyimg = cv2.resize(cv2.imread("Starsinthesky.jpg"),
img.shape[1::-1])
bgdModel = np.zeros((1,65),np.float64)
fgdModel = np.zeros((1,65),np.float64)
rect = (0,0,img.shape[1],round(img.shape[0]*0.7))
cv2.grabCut(img,mask,rect,bgdModel,fgdModel,
50,cv2.GC_INIT_WITH_RECT)
mask2 = np.where((mask==2)|(mask==0),0,1).astype('uint8')
mask2 = cv2.blur(mask2,(5,5))
img2 = img*(1-mask2[:,:,np.newaxis])
skyimg = skyimg*mask2[:,:,np.newaxis]
img3 = cv2.addWeighted(skyimg, 1, img2, 1, 2.5)
cv2.imwrite("out.jpg",img3)
cv2.imshow("preview",img3)
cv2.waitKey()
2016-12-23[n年前へ]
■Python/OpenCVで画像多重解像度解析コードを書いてみる 
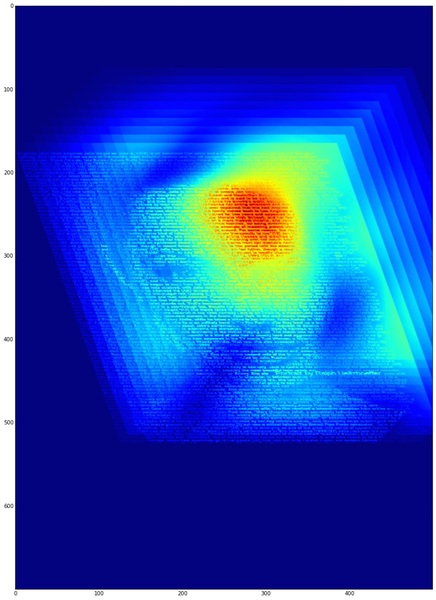
 多重解像度解析…といっても直交基底に分解するというような話ではなくて、単に各周波数帯の特性がどの程度含まれるかを眺めるといった用途なら(つまり、ガボール変換やSTFTを掛ける感じの程度の用途なら)、Python/OpenCVを使って十数行で書けるかも?と思い書いてみました。もちろん、実装は簡単第一最優先!というわけで、ガウシアンフィルタ差分で2次元のバンドパスを作成し、それを周波数軸で重ねて眺めてみるというくらいの話です。
多重解像度解析…といっても直交基底に分解するというような話ではなくて、単に各周波数帯の特性がどの程度含まれるかを眺めるといった用途なら(つまり、ガボール変換やSTFTを掛ける感じの程度の用途なら)、Python/OpenCVを使って十数行で書けるかも?と思い書いてみました。もちろん、実装は簡単第一最優先!というわけで、ガウシアンフィルタ差分で2次元のバンドパスを作成し、それを周波数軸で重ねて眺めてみるというくらいの話です。
実際に書いてみたら、ポスト処理含めて約20行くらいになりました。超入門的な画像処理コードですが、1次元〜2次元の多重解像度解析や周波数解析を行うことは意外に多いような気もするので、適当に貼り付けておくことにします。*
*画像処理クラスタからのコメント:
・マルチスケールで眺めるなら、DCゲイン1同士のガウシアン差分をとり、そのL2ノルムを1に正規化しすべし。
・周波数軸は等比的にした上で、ボリューム的表示も等比的比率で重ねたい。
import numpy as np
import cv2
from matplotlib import pyplot as plt
def DOG(img, s, r):
img2=img.astype('uint16')
img2=img2*128+32767
gs = cv2.GaussianBlur(img2,(0, 0), s)
gl = cv2.GaussianBlur(img2,(0, 0), s*r)
return cv2.absdiff(gs, gl)
img = cv2.imread("sample2.jpg",0 )
(h,w)=img.shape
pts1 = np.float32([[0,0],[w,0],[w,h],[0,h]])
pts2 = np.float32([[0,h*1/4],[w*3/4,h*1/4],
[w,h*3/4],[w*1/4,h*3/4]])
M = cv2.getPerspectiveTransform(pts1,pts2)
baseImg = cv2.warpPerspective(
img.astype('uint16'),M,(w,h))
for i in range(100,5,-10):
pts1 = np.float32([[0,0],[w,0],[w,h],[0,h]])
pts2 = np.float32([[0+i,h*1/4-i],
[w*3/4+i,h*1/4-i],[w+i,h*3/4-i],[w*1/4+i,h*3/4-i]])
M = cv2.getPerspectiveTransform(pts1,pts2)
img2 = cv2.warpPerspective(DOG(img, i, 1.05),M,(w,h))
baseImg = cv2.addWeighted(baseImg, 0.9, img2, 0.3, 0)
plt.figure(figsize=(6,6))
plt.imshow(np.array(baseImg))
plt.autoscale(False)



