2008-10-24[n年前へ]
■PowerPoint デザインテンプレート「だんだん」 
 PowerPointのデザインテンプレートを作ってみました。NHKの朝の連続テレビドラマ「だんだん」を意識したデザインテンプレートです。
PowerPointのデザインテンプレートを作ってみました。NHKの朝の連続テレビドラマ「だんだん」を意識したデザインテンプレートです。
複雑な色に染まった景色を見るたびに、何か感動するたび・後悔するたびに、つまり何か心に消化し難いものを抱えるたびに、その言葉にし難いものを何かの形で昇華したくなります。堅い固体を何か柔らかい気体に変えることができたなら、・・・と願うのです。
だから、今日は「だんだん」を意識したパワーポイントのスライド・デザイン・テンプレートを作ってみました。「だんだん」は、方言辞典を引くと、出雲弁で"Thank you"を意味するとともに、"Step by step"を意味するとも言います。そんな言葉が重ね合わされた色合いが「だんだん」です。そんな一つの言葉で表し難い言葉が、私たちの気持ちです。
だから・・・と書くのも変ですが、毎日、色々な"A small, tiny thing"なものを、だんだんと作っていこうと思います。
Keep it step by step,
not short and simple things.
2008-11-25[n年前へ]
■「範囲(スコープ)」が決まると「構図(レイアウト)」が決まる 
目の前にある景色を絵に描こうとすると、「構図(レイアウト)」を決めることがとても難しいことに気づかされます。少し見る方向を変えるだけで、その瞬間に姿を変えてしまう景色を、つまりはありとあらゆる方向に広がっている世界を長方形の平面に描くという作業はとても難しい、と思うのです。
 特に一番難しいと感じることは、ありとあらゆる方向に広がる目に見える世界を適当な「範囲」に切り取る、という作業です。もしも、写真機を手に持っていたならば(あるいはデッサンスケールといった道具を使うならば)ファインダーを覗くだけで「世界を切り取る範囲」を確認することができます。けれど、そういった道具がない場合、目の前の景色は本当にありとあらゆる方向に広がっていて、その限りない世界をどのように切り取るか・どんな範囲で描くかを、自分で決めるしかないわけです。
特に一番難しいと感じることは、ありとあらゆる方向に広がる目に見える世界を適当な「範囲」に切り取る、という作業です。もしも、写真機を手に持っていたならば(あるいはデッサンスケールといった道具を使うならば)ファインダーを覗くだけで「世界を切り取る範囲」を確認することができます。けれど、そういった道具がない場合、目の前の景色は本当にありとあらゆる方向に広がっていて、その限りない世界をどのように切り取るか・どんな範囲で描くかを、自分で決めるしかないわけです。
その切り取り方を決めるということ、言い換えると、「範囲(スコープ)」を決めるということをとても難しく感じてしまいます。「範囲(スコープ)」を一度決めてさえすれば、「構図(レイアウト)」はきっと自動的に決まると思うのですが、最初の「切り取る範囲・描く範囲」を決めるということが本当に難しくて、できなくて困ってしまうのです。
もしかしたら、画を描くということだけでなくて、技術的な題材も「範囲(スコープ)を決めれば構図(レイアウト)は自然と決まる」ことが多いのだろうか、とふと考えました。描く(作る)ものの範囲が決まれば、その時に使うことができる技法で描かれるものの配置・繋ぎ方・作り方が自然に決まるのかもしれない、とふと連想しました。さて、実際は一体どういうものなのでしょうか。
2009-02-26[n年前へ]
■リコー、Webサービス「quanp」専用アプリのデザインコンテストを開催 
リコー、Webサービス「quanp」専用アプリのデザインコンテストを開催
リコーは27日、 コンシューマー向けWebサービス「quanp(クオンプ)」の専用クライアントソフト「quanp.on」の背景画像のコンテスト「quanp Design Contest」を発表した。
「quanp.on」では背景画像を自由に設定して、オリジナルな空間にすることもできるようになっており、今回のコンテストは、そのオリジナル背景画像を募集するものとなる。
2009-09-09[n年前へ]
■「はてなスタイルシートを使えるJSLocalWiki」をダウンロードできるようにしました 
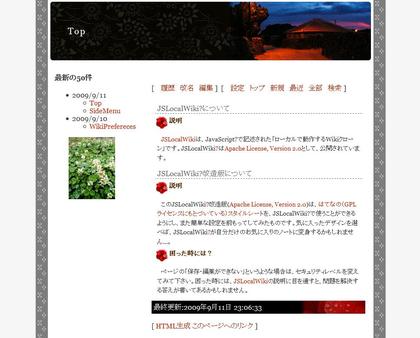
 「JSLocalWikiを改造し、綺麗なお気に入りノートを作ってみよう」で書いた、「はてなの(GPLライセンスにもとづいている)スタイルシートを使うことができるようにし、同時に、簡単な設定を前もってしたJSLocalWiki」をダウンロードできるようにしましたここにおいてあるJSLocalWiki_0_1_2_h.lzh(3.2MB)です。ダウンロードしたらフォルダを解凍し、”JSLocalWiki.html”をブラウザで開くだけで(あるいは、JSLocalWiki.htaを動かすだけで)、綺麗なWikiシステムが動き出します。デザインを変えたければ、CSSスタイルシートを指定している部分を「気に入ったスタイルシート」に変えてやれば、簡単に好きなデザインに変えることができます。右上の画像は、hatena_ryukyu-green.cssを適用した場合の動作画面例です(配布状態でのデフォルト設定)。
「JSLocalWikiを改造し、綺麗なお気に入りノートを作ってみよう」で書いた、「はてなの(GPLライセンスにもとづいている)スタイルシートを使うことができるようにし、同時に、簡単な設定を前もってしたJSLocalWiki」をダウンロードできるようにしましたここにおいてあるJSLocalWiki_0_1_2_h.lzh(3.2MB)です。ダウンロードしたらフォルダを解凍し、”JSLocalWiki.html”をブラウザで開くだけで(あるいは、JSLocalWiki.htaを動かすだけで)、綺麗なWikiシステムが動き出します。デザインを変えたければ、CSSスタイルシートを指定している部分を「気に入ったスタイルシート」に変えてやれば、簡単に好きなデザインに変えることができます。右上の画像は、hatena_ryukyu-green.cssを適用した場合の動作画面例です(配布状態でのデフォルト設定)。
 WindowsのFirefoxやInternetExplorer環境下で動きます。それ以外の環境では、パス指定文字や(IE対応のため)Shift-Jis指定にした部分を変えてやれば、多分、動くと思います(Windowsを使っていないような人は、別に「簡単」「綺麗」でなくてもいいもんね、と考えていたりもしそうですが)。
WindowsのFirefoxやInternetExplorer環境下で動きます。それ以外の環境では、パス指定文字や(IE対応のため)Shift-Jis指定にした部分を変えてやれば、多分、動くと思います(Windowsを使っていないような人は、別に「簡単」「綺麗」でなくてもいいもんね、と考えていたりもしそうですが)。
ライセンスは、添付スタイルシートはGPLライセンス、改造版JSLocalWiki.html・JSLocalWiki.htaは、ApacheライセンスVer2.0に従います。
2009-09-10[n年前へ]
■「はてなスタイルシートを使えるJSLocalWiki」の動作画面例 
「はてなスタイルシートを使えるJSLocalWiki」をダウンロードできるようにしたので、その動作画面、つまりCSSスタイルシートを切り替えた際の、JSLocalWiki改造版の動作画面をいくつか並べてみました。
並べて眺め、その時の「自分の好み・気分に合ったもの」を選んで使えば、小まめにWikiに記録をしてみようか、という気分になれそうに思えます。
そして、CSSを入れ替えたりしているうちに、JSLocalWikiにも手を入れ、動作も自分好みに変えていくようになったりするかもしれませんね。