2008-05-30[n年前へ]
■(加速度センサ対応)体感・実感バストシミュレータを作る 
体感・実感バストシミュレータを作ってみました。アプリケーションのウィンドーを揺らしたり、(もしThinkpadユーザなら)PCを揺らしたりすると、その振動に応じた変形を計算・表示するというシミュレータです。下の動画はその(Windows上で動作する)アプリケーションを動かしている例になります。マウスでウィンドーを動かすと、その力(加速度)に応じた複雑な変形が生じたりすることが見て取れると思います。
また、Thinkpadを持ち上げ、傾けてみたり・揺らしてみたりすると、その動きに対応する変形が生じるので、まるでバーチャルリアリティのようにその変形の因果関係を体感できるかもしれません。端的に言ってしまえば、このアプリケーションを動かしつつ胸の前でThinkpadを持って体を動かすと、その動きに応じた変形シミュレーション計算結果を刻々表示(レンダリング)する、なんていう遊びもできるわけです。
不可思議に見える動きでも、案外こんな実験をしているうちに、その因果関係を実感・納得できるかもれいません。それが、「体感バストシミュレータ」だったりすると、ナニな感じは漂いますが、そんなクダらなさがこのサイトの一つの特徴でもあるので、(色々な視点から眺めた下の動画でも)適当に流し見しつつ・楽しんで頂けたら幸いです。
このアプリケーション(バイナリ実行ファイル)はここに置いてあります。計算部はC++で適当・速攻で作り、(皮膚からの表面張力を働く)弾性・塑性的な性質を持つPartcleクラスを多数保持するBodyクラスにより、変形状態が計算される、という具合です。書き飛ばした部分を整理し、C++ Bodyクラスのソースも近々置いてくことにしようと思っています。
2008-06-01[n年前へ]
■(加速度センサ対応)体感・実感バストシミュレータのC++クラスソース 

 「(加速度センサ対応)体感・実感バストシミュレータを作る」のC++クラス・ソース(及びバイナリ)を置いておきました。本当に行き当たりばったりに書いたので、とても乱雑で汚く・遅い代物です。なお、使い方はこんな具合になります。
「(加速度センサ対応)体感・実感バストシミュレータを作る」のC++クラス・ソース(及びバイナリ)を置いておきました。本当に行き当たりばったりに書いたので、とても乱雑で汚く・遅い代物です。なお、使い方はこんな具合になります。
Body body;中身は、粒子郡を拘束力で適当に包むと同時に外力を与えているというようになっていて、金子さんの水粒子プログラムの単純版です。
body.move();
float *mesh=body.fMesh;
for(int y=-40;y<=40;y++)
for(int x=-40;x<=40;x++,mesh++)
//SurfacePlot(x, *mesh, y);
// この*meshに高さが入っている
2008-06-06[n年前へ]
■体感・実感バストシミュレータの内側(粒子群)を見る 
「GPUを使った物理計算プログラム」と「スクリプト言語」で読んだ日経エレクトロニクスの、「粒子が動いて流体を表現するさまを示した図」が見ていて綺麗だったので、先日作ったプログラム、粒子法を使った(加速度センサ対応)体感・実感バストシミュレータにも表面レンダリングだけでなく粒子レンダリングの機能を付けてみました(バイナリはここに置いておきます)。
アプリケーションを実行させて、「皮膚」=表面層の内側を眺めたさまは下の動画のようになります。
2008-07-28[n年前へ]
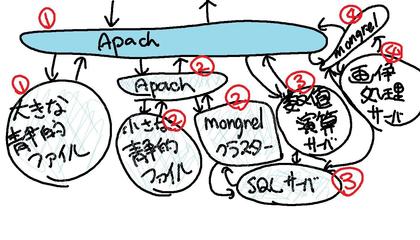
■ニッチなニッチな個人サーバ構成を図解する 
下の図は、「ニッチなニッチな個人サーバ」の構成を図解になります。何が「ニッチなニッチ」かというと、個人でサーバを動かしていて・ソフトウェアやネットワークとはほぼ無縁の生活をしていて(何しろApacheの綴りをすべてApachと間違えて書いているくらいです)・それでいて、コンテンツ提供のサーバソフトを自分でいじったりしている・・・という状況を、とりあえず「ニッチ」としてみたのです。
hirax.netはそんな「ニッチなニッチな個人サーバ」であるわけですが、そのサーバ構成をふと図解してみました。というのは、あまりにサーバ構成がツギハギだらけになってきて、自サーバを整理するために、サーバ間の繋がり・関係を(自分のために)図解してみたのです。

hirax.netは現状4台のサーバで動いています。「大容量ファイル配信」「小さな静的ファイル配信」「メインコンテンツ配信用のRailsアプリを動かす mongrelクラスタ」「いくつかの実験サービスを動かすRails アプリを動かすmongrelクラスタ」「SQLサーバ」「各種数値演算用サーバ」「画像処理サーバ」といったもを、それぞれのPCに役割分散することで動いています。役割分散させると管理が面倒なので、いずれは、まったく同じ機能・同じ構成の仮想サーバにでも処理を分散させるようにしたいのですが、なかなか、そんな再構築作業ができないでいます。
そもそも、「ニッチなニッチな個人サーバ」ですから、そんな増改築は本来必要でないように思いますが、遊びがてら色々増改築を繰り返してきた結果、こんな古い温泉街の老舗ホテルのような、あるいは、四国かどこかにあるという「軍艦島マンション」のような入り組んだ手作りサーバ構成になってしまいました。
「Rails入門書を読んだ勢いで、個人サーバ用のアプリをRailsで書いて、自アプリでサーバ運用する人」も少なくないだろう、と思います。便利なブログツールやサーバもたくさんあるわけですが、(素人ながらも)自分で何か作ってみたくなり、適当に動かしている人もチラホラいるだろう、と思います。そんな「素人が手軽に動かすことができるお手軽・気軽なサーバ構成」は、一体どういうものなんでしょうか。他の方々のサーバは「軍艦島マンション」構成にはなってはいないものなのでしょうか……。
2008-08-01[n年前へ]
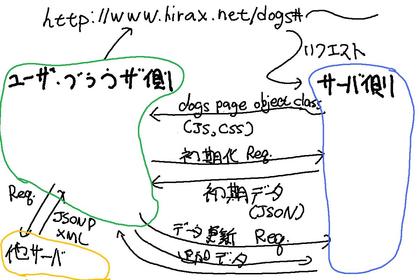
■ページオブジェクト指向プログラミング 
簡単な書籍整理アプリをRailsで作ろうとして、「ページオブジェクト指向プログラミング」をしたくなった。
「ページオブジェクト指向プログラミング」というのはどういうものかといえば、最初に「クライアント側へページをつかさどるJavaScriptのクラスソースを送りつけ」「インスタンスを作成」したあとは、勝手にクライアント側で「初期化をしたり」「初期・逐次データを集めたり」「データ書き換えをしたり」といった作業を適当にしてくれる、というスタイルである。サーバー側はデータベース操作の仲介役と、数種のページオブジェクトをクライアントに送信するだけ、という役割だ。
こういうスタイルだと、サーバー側は楽になるし、ユーザから見たレスポンスも速くてチープな個人サーバには都合が良いように思える。…しかし、広く全体を眺めてみればユーザ間での重複作業が多くて、何だか無駄が多いようにも思えてくる。
…とりあえず、「ページオブジェクト指向プログラミング」をして、どういう具合になるのか試してみよう。