2006-08-16[n年前へ]
■(本文・サムネイルつき)ショートカット作成ソフト修正版 
 先日作った「眺めたWEBページ内容をすべて(本文つき)インターネットショートカットとして保存するアプリケーション」のバグをいくつか直し、インターフェースをちょっと変えて、ここに置き直しておきました。また、前回のLZHファイルは、使っていたLHA圧縮ソフトが「空ディレクトリ」を圧縮時に無視していて、必要なディレクトリがいくつか入っていませんでしたので、その点も直しておきました。
先日作った「眺めたWEBページ内容をすべて(本文つき)インターネットショートカットとして保存するアプリケーション」のバグをいくつか直し、インターフェースをちょっと変えて、ここに置き直しておきました。また、前回のLZHファイルは、使っていたLHA圧縮ソフトが「空ディレクトリ」を圧縮時に無視していて、必要なディレクトリがいくつか入っていませんでしたので、その点も直しておきました。
2006-11-02[n年前へ]
■「苦情ポストイット・システム」「サムネイルWEB」 
「苦情ポストイット・システム」「サムネイルWEB」 from n年前へ.
(誰かに何かを注意したいときには)いろんな文句を書いたシールがあったらいいのだ。それをそおっと背中に貼るのだ。…しかし、そうなると私の背中にもいろいろなシールが貼られることだろう。
拡大中の写真は隣り合う写真の大きさの3倍より小さくなければ操作性が良くない。それより大きいと、隣の写真を隠してしまうからである。
2007-03-24[n年前へ]
■Imagination You Make 
使い方

Imagination You Make で必要な作業は、「画像をマウスでつかんで動かす」「アイコンをクリックする」という2つだけです。たとえば、上・左右に配置されているアイコンをクリックすれば、"Processed Image"に対して、さまざまな画像効果がかかります。もちろん、処理を何回も次々と重ねていくことも可能です("Backup Image"として、処理を掛けている途中の画像を保存しておくこともできます。また、アップロードした画像に戻すこともできます)。
また、ログインしていて、なおかつ、自分がアップロードしたファイルの場合、画面下部のサムネイル画像を"Processed Image"にドラッグアンドドロップすることで、異なる画像間で処理を行うことができます。
"Processed Image"も"Backup Image"も自由にドラッグして移動できますから、机の上で絵を描いて遊ぶような感覚で操作することができます。また、他の画像を使って遊んでみたい場合には、画面下部からサムネイル画像を上の領域にドラッグ・アンド・ドロップして下さい。すると、その画像が画面に登場して、処理を行うことができるようになります。
アカウントを作る
画面右上部の"Create new account"をクリックすると
- 名前 "Name"
- パスワード "Passwd"
- パスワードの確認用 "Passwd"
ログインする
画面右上部の"Login your account"をクリックすると
- 名前 "Name"
- パスワード "Passwd"
画像をアップロードする
ログインしている際に、画面上部に表示されている "Upload new image!" という部分をクリックして下さい。すると、画像のタイトル"Title", 説明文"Description"の入力欄とともに画像をアップロードすることができるフォームが画面に現れます。 画像のタイトル"Title", 説明文"Description"は省略可能ですので、この段階で必ず入力しなければならないわけではありません。また、後で入力・修正をすることもできます。なお、画像のタイトル"Title"や 説明文"Description"を使う画像処理機能もあります(吹き出し作成・ポラロイド写真加工・タイトル合成など)。
吹き出しや効果線の位置を決める「ターゲット"Target"」
吹き出しや集中効果線は、画像中の顔や口を自動検出して自動配置させるようになっています。その位置を手動で決めたい場合には、"Processed Image"の上にある"Target"を好きな位置にドラッグして設定します。なお、Targetはログイン状態で、なおかつ、自分がアップロードした画像でないと見ることができません。
アイコンをクリックしてできること
画面の上・右・左に並んでいるアイコンをクリックするとさまざまな画像加工を行うことができます。アイコンの機能は大きく分類すると次のようになっています。通常は、画面右上部に配置されているアイコンを使い、(適時、画面の右部のアイコンを使いつつ)反時計回りに順にを追った処理をかけていくと良いでしょう。
- 画面右:行った処理を元に戻す機能といったヒストリ処理 / 画像間演算機能 / 動画作成機能
- 画面上部:画像強調・色処理 / マンガ処理 / 絵画処理 / 美人化処理 など
- 画面左部:写真フレーム・ジグソーパズル化 / 照明効果 / ミニチュア処理化など
それぞれのアイコンの機能は次のようになります。
上部アイコン
 画像を鮮明にします
画像を鮮明にします 明暗を強調します
明暗を強調します 色合いを強調します
色合いを強調します 画像中の「顔」をズームアップします
画像中の「顔」をズームアップします 画像中の「顔(瞳)」の化粧を落とします
画像中の「顔(瞳)」の化粧を落とします 画像中の「顔(瞳)」に化粧をします
画像中の「顔(瞳)」に化粧をします
 アメリカ版画風イラストにします
アメリカ版画風イラストにします
 カラー木版画風にします
カラー木版画風にします
 白黒木版画風にします
白黒木版画風にします 油絵絵画風にします
油絵絵画風にします
 鉛筆スケッチ風にします
鉛筆スケッチ風にします
 マンガの集中効果線を描きます。画像中の顔に自動的で効果線を集中させることもできますし、Targetを利用して位置を指定した上で、集中線を描かせることもできます
マンガの集中効果線を描きます。画像中の顔に自動的で効果線を集中させることもできますし、Targetを利用して位置を指定した上で、集中線を描かせることもできます
 マンガのような吹き出しを描きます。位置は画像中の「口」に自動配置することもできますし、Targetを利用して任意の位置に吹き出しを配置することもできます。吹き出しの内容は画像の説明"description"が使われます
マンガのような吹き出しを描きます。位置は画像中の「口」に自動配置することもできますし、Targetを利用して任意の位置に吹き出しを配置することもできます。吹き出しの内容は画像の説明"description"が使われます マンガの「タイトル」のように文字を描きます。内容は画像の題名"Title"が利用されます
マンガの「タイトル」のように文字を描きます。内容は画像の題名"Title"が利用されます
 画像を印象的なセピア風にします
画像を印象的なセピア風にします
 画像を白黒写真にします
画像を白黒写真にします
左部アイコン
 画像をミニチュア撮影風写真に加工します。ピント位置は"Target"を置いた位置になります
画像をミニチュア撮影風写真に加工します。ピント位置は"Target"を置いた位置になります
 画像をジグソーパズルにします
画像をジグソーパズルにします
 LOMOカメラで撮影した写真風にします
LOMOカメラで撮影した写真風にします 魚眼レンズで撮影したようにします
魚眼レンズで撮影したようにします
 ポラロイド写真風にします
ポラロイド写真風にします
 文字を書き入れたポラロイド写真風にします。文字は画像の説明"desciprion"が利用されます
文字を書き入れたポラロイド写真風にします。文字は画像の説明"desciprion"が利用されます
 画像を燃やします
画像を燃やします
 右上から照明が当たっているような効果をかけます
右上から照明が当たっているような効果をかけます
右部アイコン
 最後の処理をかけない状態に戻します
最後の処理をかけない状態に戻します "Processed Image"と"Backup Image"をアップロードした画像に戻します
"Processed Image"と"Backup Image"をアップロードした画像に戻します "Processed Image"の内容を"Backup Image"の内容で書き換えます
"Processed Image"の内容を"Backup Image"の内容で書き換えます "Processed Image"と"Backup Image"を入れ替えます(要ログイン)
"Processed Image"と"Backup Image"を入れ替えます(要ログイン) "Processed Image"と"Backup Image"を合成します
"Processed Image"と"Backup Image"を合成します 画像の左右反転させます
画像の左右反転させます 「顔」のズームアップがされた状態の"Processed Image"と"Backup Image"を合成します
「顔」のズームアップがされた状態の"Processed Image"と"Backup Image"を合成します "Processed Image"と"Backup Image"の間のモーフィング動画を作成します
"Processed Image"と"Backup Image"の間のモーフィング動画を作成します
サンプル画像
2008-04-01[n年前へ]
2008-04-18[n年前へ]
■「自分で作った道具」で「自分が作るもの」と「クラス分け」 
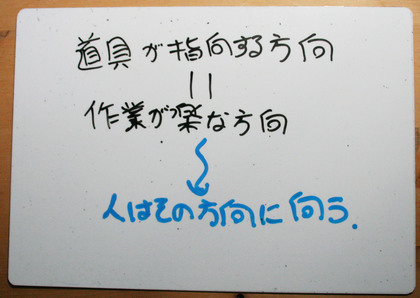
よく、「使う道具次第で、作る内容は違ってくる」と言われる。インターネット上の道具で言えば、ネット関連の日記ツールの「指向性」次第で、そのツールを使って書かれる内容は異なってくる、と言われる。もしも、繋がりを作るのが容易なツールであれば、繋がりを意識した内容になるだろうし、「意識して作業しなければ繋がりが作られないツール」を使うのであれば、あまり繋がりを意識した内容にはならない。コメントを重視した道具であればコメント主体になるし、コンテンツ志向の道具であれば、当然コンテンツが充実してくる。それは、自然なことだと思う。
 なぜそれが自然かと言うと、多くの場合、道具が指向する方向を、それを使う人は意識するからだろう。その道具が得意な方向に、つまり道具が導く流れの(一言で言ってしまえば楽に作業できる)方向に、人の努力は向かう。だから、「使う道具次第で、作る内容は違ってくる」のだと思っている。
なぜそれが自然かと言うと、多くの場合、道具が指向する方向を、それを使う人は意識するからだろう。その道具が得意な方向に、つまり道具が導く流れの(一言で言ってしまえば楽に作業できる)方向に、人の努力は向かう。だから、「使う道具次第で、作る内容は違ってくる」のだと思っている。
少し前に、サーバアプリを(静的HTML+hns(hyper nikki system)から自作ツールに変えた時、つまりWEBサーバ側のコンテンツ作成ツールを開発しようとした際には、WEBサーバに「どんな内容のことを書き連ね・どんなものを溜めている(溜めたい)のだろうか」ということを考えた。「使う道具次第で、作る内容は違ってくる」のが真実だとしたら、どんな「道具を作るべきなのか=どんなことを(その道具を使って)作りたいのか」を考え直す作業をした。
 「自分が何かを書くために、そのためのツールを作る」というのはとても新鮮な作業だった。なぜなら、結局のところ、それは「自分が何をしたいのか」ということを考える作業でもあったからだ。
「自分が何かを書くために、そのためのツールを作る」というのはとても新鮮な作業だった。なぜなら、結局のところ、それは「自分が何をしたいのか」ということを考える作業でもあったからだ。
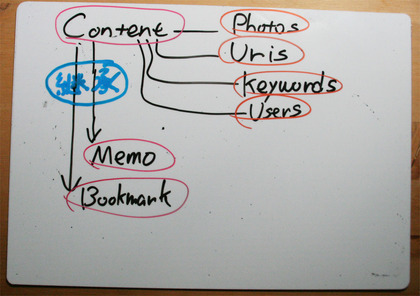
サーバアプリはRailsを使って適当に作った。その構造を大雑把に言えば、画像アップロード・他サイトリンク(リンク先サムネイル作成/全文キャッシュ)などの機能を備えたContentクラスを作り、Contentクラスを継承して、Articleクラス(できるかな?)とMemoクラス(inside out)とBookmarkクラス(現状Tech-logs)があり、それら全てのContentを継承したクラス間をKeywordクラスが(Keywordクラス自身も含め)繋いでいる、という具合である。そういったクラス継承に頼った道具の造り・構造は、Ruby on Railsという道具をさらに使ったためである。(また、デザイン/CSSはtDiary系互換にし、自分でそういった作業をすることは止めた。)
 Article(できるかな?)とMemo(inside out)とBookmark(現状Tech-logs)
という各クラス分けされた道具に影響され、それまでとは書く位置づけ・方向性はやはり異なってきたように思う。inside outからは、コメント程度のBookmark的要素(現状Tech-logs)が消え、その分、Articleクラス(できるかな?)に近づき、Articleクラスからは、Memoクラス(inside out)的に書いた小品は消える、という具合だ。
Article(できるかな?)とMemo(inside out)とBookmark(現状Tech-logs)
という各クラス分けされた道具に影響され、それまでとは書く位置づけ・方向性はやはり異なってきたように思う。inside outからは、コメント程度のBookmark的要素(現状Tech-logs)が消え、その分、Articleクラス(できるかな?)に近づき、Articleクラスからは、Memoクラス(inside out)的に書いた小品は消える、という具合だ。
とりあえず、自分のために作ったツールだから、自分が使うためには一番いい。けれど、クラス分けし過ぎたような気にもなる。本来、曖昧な境界線しかないものを、別なものとしてクラス分けしたことの弊害が、きっとどこかに出てくるに違いない。キーワードでその分離を補うことを狙ったのだけれど、キーワード連携ではどうやら力不足のようだ。







