2006-05-21[n年前へ]
■Paul Grahamは「ポール・グレアム」と表記しようキャンペーン 
「Paul Grahamはポール・グレアムと表記しようキャンペーン」
ちょっとお勧め!?Ajax的「平林メソッド」_ から。平林さんにも賛同してもらいたいところ。ありがとうございます、助かりました。スライドの方は、直しておきます。(本文中に注釈を入れておきました)
2007-03-24[n年前へ]
■Imagination You Make 
使い方

Imagination You Make で必要な作業は、「画像をマウスでつかんで動かす」「アイコンをクリックする」という2つだけです。たとえば、上・左右に配置されているアイコンをクリックすれば、"Processed Image"に対して、さまざまな画像効果がかかります。もちろん、処理を何回も次々と重ねていくことも可能です("Backup Image"として、処理を掛けている途中の画像を保存しておくこともできます。また、アップロードした画像に戻すこともできます)。
また、ログインしていて、なおかつ、自分がアップロードしたファイルの場合、画面下部のサムネイル画像を"Processed Image"にドラッグアンドドロップすることで、異なる画像間で処理を行うことができます。
"Processed Image"も"Backup Image"も自由にドラッグして移動できますから、机の上で絵を描いて遊ぶような感覚で操作することができます。また、他の画像を使って遊んでみたい場合には、画面下部からサムネイル画像を上の領域にドラッグ・アンド・ドロップして下さい。すると、その画像が画面に登場して、処理を行うことができるようになります。
アカウントを作る
画面右上部の"Create new account"をクリックすると
- 名前 "Name"
- パスワード "Passwd"
- パスワードの確認用 "Passwd"
ログインする
画面右上部の"Login your account"をクリックすると
- 名前 "Name"
- パスワード "Passwd"
画像をアップロードする
ログインしている際に、画面上部に表示されている "Upload new image!" という部分をクリックして下さい。すると、画像のタイトル"Title", 説明文"Description"の入力欄とともに画像をアップロードすることができるフォームが画面に現れます。 画像のタイトル"Title", 説明文"Description"は省略可能ですので、この段階で必ず入力しなければならないわけではありません。また、後で入力・修正をすることもできます。なお、画像のタイトル"Title"や 説明文"Description"を使う画像処理機能もあります(吹き出し作成・ポラロイド写真加工・タイトル合成など)。
吹き出しや効果線の位置を決める「ターゲット"Target"」
吹き出しや集中効果線は、画像中の顔や口を自動検出して自動配置させるようになっています。その位置を手動で決めたい場合には、"Processed Image"の上にある"Target"を好きな位置にドラッグして設定します。なお、Targetはログイン状態で、なおかつ、自分がアップロードした画像でないと見ることができません。
アイコンをクリックしてできること
画面の上・右・左に並んでいるアイコンをクリックするとさまざまな画像加工を行うことができます。アイコンの機能は大きく分類すると次のようになっています。通常は、画面右上部に配置されているアイコンを使い、(適時、画面の右部のアイコンを使いつつ)反時計回りに順にを追った処理をかけていくと良いでしょう。
- 画面右:行った処理を元に戻す機能といったヒストリ処理 / 画像間演算機能 / 動画作成機能
- 画面上部:画像強調・色処理 / マンガ処理 / 絵画処理 / 美人化処理 など
- 画面左部:写真フレーム・ジグソーパズル化 / 照明効果 / ミニチュア処理化など
それぞれのアイコンの機能は次のようになります。
上部アイコン
 画像を鮮明にします
画像を鮮明にします 明暗を強調します
明暗を強調します 色合いを強調します
色合いを強調します 画像中の「顔」をズームアップします
画像中の「顔」をズームアップします 画像中の「顔(瞳)」の化粧を落とします
画像中の「顔(瞳)」の化粧を落とします 画像中の「顔(瞳)」に化粧をします
画像中の「顔(瞳)」に化粧をします
 アメリカ版画風イラストにします
アメリカ版画風イラストにします
 カラー木版画風にします
カラー木版画風にします
 白黒木版画風にします
白黒木版画風にします 油絵絵画風にします
油絵絵画風にします
 鉛筆スケッチ風にします
鉛筆スケッチ風にします
 マンガの集中効果線を描きます。画像中の顔に自動的で効果線を集中させることもできますし、Targetを利用して位置を指定した上で、集中線を描かせることもできます
マンガの集中効果線を描きます。画像中の顔に自動的で効果線を集中させることもできますし、Targetを利用して位置を指定した上で、集中線を描かせることもできます
 マンガのような吹き出しを描きます。位置は画像中の「口」に自動配置することもできますし、Targetを利用して任意の位置に吹き出しを配置することもできます。吹き出しの内容は画像の説明"description"が使われます
マンガのような吹き出しを描きます。位置は画像中の「口」に自動配置することもできますし、Targetを利用して任意の位置に吹き出しを配置することもできます。吹き出しの内容は画像の説明"description"が使われます マンガの「タイトル」のように文字を描きます。内容は画像の題名"Title"が利用されます
マンガの「タイトル」のように文字を描きます。内容は画像の題名"Title"が利用されます
 画像を印象的なセピア風にします
画像を印象的なセピア風にします
 画像を白黒写真にします
画像を白黒写真にします
左部アイコン
 画像をミニチュア撮影風写真に加工します。ピント位置は"Target"を置いた位置になります
画像をミニチュア撮影風写真に加工します。ピント位置は"Target"を置いた位置になります
 画像をジグソーパズルにします
画像をジグソーパズルにします
 LOMOカメラで撮影した写真風にします
LOMOカメラで撮影した写真風にします 魚眼レンズで撮影したようにします
魚眼レンズで撮影したようにします
 ポラロイド写真風にします
ポラロイド写真風にします
 文字を書き入れたポラロイド写真風にします。文字は画像の説明"desciprion"が利用されます
文字を書き入れたポラロイド写真風にします。文字は画像の説明"desciprion"が利用されます
 画像を燃やします
画像を燃やします
 右上から照明が当たっているような効果をかけます
右上から照明が当たっているような効果をかけます
右部アイコン
 最後の処理をかけない状態に戻します
最後の処理をかけない状態に戻します "Processed Image"と"Backup Image"をアップロードした画像に戻します
"Processed Image"と"Backup Image"をアップロードした画像に戻します "Processed Image"の内容を"Backup Image"の内容で書き換えます
"Processed Image"の内容を"Backup Image"の内容で書き換えます "Processed Image"と"Backup Image"を入れ替えます(要ログイン)
"Processed Image"と"Backup Image"を入れ替えます(要ログイン) "Processed Image"と"Backup Image"を合成します
"Processed Image"と"Backup Image"を合成します 画像の左右反転させます
画像の左右反転させます 「顔」のズームアップがされた状態の"Processed Image"と"Backup Image"を合成します
「顔」のズームアップがされた状態の"Processed Image"と"Backup Image"を合成します "Processed Image"と"Backup Image"の間のモーフィング動画を作成します
"Processed Image"と"Backup Image"の間のモーフィング動画を作成します
サンプル画像
2007-11-17[n年前へ]
■A dream is a wish your heart makes. 
"Rail is draw"というURLにマッピングした「線路を描く」「自分が進みたいイメージ、けれどよくわからないイメージを自分で描く手伝いをする」というWEBアプリケーション。 作っているときに気づいたことは、自分が作りたいものは「定型作業をするアプリケーションでないもの」だということだ。目的・したいことが明確に決まっているものでなく、曖昧なイメージを形にする手伝いソフトウェアを作るのが好きだ、ということがわかった。だから、曖昧なイメージが「具体的なイメージ」として目の前に集められていくこのRailisdrawは、結構気持ち良く気に入っている。
システム手帳に"Cinderella Magick"とラクガキし、そして、このラクガキWEBアプリを作り始めました。だから、「シンデレラの魔法」がこのWEBアプリで作りたかったテーマです。ブラウザ上で、誰もがシンデレラになれるといいな、というのが本WEBサービスの"wish"です。
When you can dream, then you can start.
A dream is a wish you make with your heart.
A dream is a wish your heart makes.
If you keep on believing,
The dream that you wish will come true.
2007-12-16[n年前へ]
2009-10-27[n年前へ]
■「無料MathematicaPlayer+IronRuby+AJAX」で数式処理フロントエンドを作ってみよう 
3行で書ける(WEBブラウザ・インターフェースの)数式処理フロントエンド
 ウルフラム・リサーチから無料で配布されているMathematica Playerには、最高に高度な数式処理プログラムである Mathematicaのエンジンが内蔵されています。そこで、そのMathematicaのエンジン部である MathKernel(Mathematica Playerと一緒に配布されている)を.NETのインターフェースを用いて操作し、(.NETによるRuby実装である)IronRubyで自由自在に数式処理をすることに挑戦してきました。その準備作業や使い方は、「無料配布のMathematicaカーネルをIronRubyから自由自在に使ってみよう」から始まる、いくつもの(ラクガキ)記事を読めばわかると思います。
ウルフラム・リサーチから無料で配布されているMathematica Playerには、最高に高度な数式処理プログラムである Mathematicaのエンジンが内蔵されています。そこで、そのMathematicaのエンジン部である MathKernel(Mathematica Playerと一緒に配布されている)を.NETのインターフェースを用いて操作し、(.NETによるRuby実装である)IronRubyで自由自在に数式処理をすることに挑戦してきました。その準備作業や使い方は、「無料配布のMathematicaカーネルをIronRubyから自由自在に使ってみよう」から始まる、いくつもの(ラクガキ)記事を読めばわかると思います。
今日は、以前書いたコードを少し書き直してみました。ひとつは、Mathematicaで数式処理をするノード(サーバ)を書くためのIronRubyクラスです(mathnode2.rb)。128行ほどの短いコードですが、さすがにここにそのまま引用するには少し長いので、リンクするにとどめておきます(IronRubyのコードは、ここに置いておきました)。

 といっても、以前のバージョンから実際にはほとんど変わっていません。httpを介したWEB I/Fに関して、いくつか修正をしたことと、せっかく(速度や機能を犠牲にして)httpを介したI/F仕様にしたのだから、ユーザー・インターフェースを介しても計算環境を簡単に使うことができる(AJAXによる)コマンド&結果表示機能を実装してみた、ということくらいです。もちろん、httpを通信プロトコルに採用しているからといって、「人間が操作することありき」で作成したわけではありません。単に、(たとえば「MathematicaPlayer+IronRubyでMathematica風AJAX WEBアプリ」の動作動画 のように)色々と流用可能だから、実装コードの行数が短くて済みそうだったから、という理由です。
といっても、以前のバージョンから実際にはほとんど変わっていません。httpを介したWEB I/Fに関して、いくつか修正をしたことと、せっかく(速度や機能を犠牲にして)httpを介したI/F仕様にしたのだから、ユーザー・インターフェースを介しても計算環境を簡単に使うことができる(AJAXによる)コマンド&結果表示機能を実装してみた、ということくらいです。もちろん、httpを通信プロトコルに採用しているからといって、「人間が操作することありき」で作成したわけではありません。単に、(たとえば「MathematicaPlayer+IronRubyでMathematica風AJAX WEBアプリ」の動作動画 のように)色々と流用可能だから、実装コードの行数が短くて済みそうだったから、という理由です。
「ユーザー・インターフェースを介しても計算環境を簡単に使うことができる機能」というのを具体的に書けば、AJAXを使ったMathematica Player フロントエンドもIronRubyコード中に実装してみたのです。CSSなどは使わず1ファイルで計算&WEBサーバの機能を実装していますので、色々カスタマイズしがいのあるサンプルではないか、と思います。
たとえば、今日書いた'mathnode2.rb'を使い(利用して)、たとえばこんなIronRubyコードを書いてみます(Mathematica Playerや.NET/LINK、あるいは、IronRubyの準備は前もってしておいてください)。
require 'mathnode2.rb' mathnode=Mathnode.new mathnode.start(ARGV[0].to_i) mathnode.server.joinこのコードを、"freeMathAlpha.rb"という名前でもつけ(このサンプルスクリプトも先のリンク先に置いてあります)、そのスクリプトを起動してみます。
ir.rb freeMathAlpha.rb 80ここで、引数の80は(コマンド受信用として)httpで使うポート番号です。もちろん、80番である必要はありません。
さて、こうすると、Mathematica計算用のノード(サーバ)が起動します。また、これまでに書いてきたように、異なるポートで複数立ち上げることもできます。
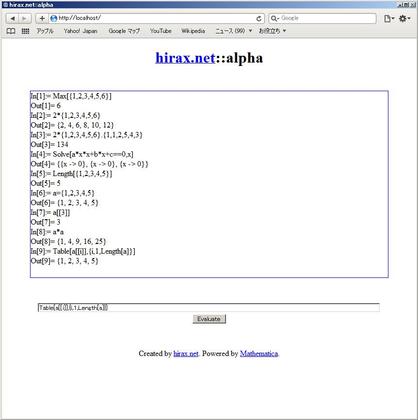
この状態で、ためしにブラウザを立ち上げてhttp://localhost/にアクセスしてみましょう(たとえば、80番ポートで立ち上げたのでなく、81番ポートで立ち上げたのであれば、http://localhost:81/にアクセスしてみましょう。すると、ブラウザ上で下のスクリーンショットのような画面が現れ、あなたのブラウザ上でMathematicaを使うことができるようになります。入力も出力も、通常のMathematicaと同じような(似たような)画面構成ですから、Mathematicaを使ったことがある方であれば、簡単に使うことができると思います。

さて、実際に使ってみると、有料版Mathematicaでは使うことができても、Mathematica Player付属のカーネルでは使うことができない関数がいくつもあることに気づかされます。けれど、その一方で、方程式を解いたり・数値処理をする分には、実にたくさんの機能を使うことができることにも、同時に気付かされます。本家 "WolframAlpha"ほどではないにしても、WEBベースの数式演算処理サーバが稼働し始めるのは、なかなかに楽しいものです。
Matheatica Player、Ironruby、.NET/LINK、ブラウザ…どれも無料で使うことができるものばかりです。せっかくですから、一度は遊んでみると面白いのではないでしょうか。WEBブラウザ・インターフェースの数式処理フロントエンドもあることですし、ね。




