2010-06-09[n年前へ]
■3D AVS Player+YouTubeでお手軽三次元可視化をしてみよう 
 AVS/Expressを使い、通常は見ることができない物理現象を三次元表示したものを眺めながら議論をするワークショップの開催準備をしている時に、自分のノートPCでも簡単にそんな三次元ビジュアリゼーションを楽しむことができたら良いな、と考えました。個人で楽しむことができるようにしたい…と考えたなら、安く・簡単にできる、ということが必要です。
AVS/Expressを使い、通常は見ることができない物理現象を三次元表示したものを眺めながら議論をするワークショップの開催準備をしている時に、自分のノートPCでも簡単にそんな三次元ビジュアリゼーションを楽しむことができたら良いな、と考えました。個人で楽しむことができるようにしたい…と考えたなら、安く・簡単にできる、ということが必要です。
そこで、今日はこんなことをしてみました。「AVS/Express や MicroAVS の可視化結果を再生しながら自由に視点変更をしつつ再生できる」無料のソフトウェア"3D AVS Player"を使い専用ディスプレイ用の立体表示を行い、3D AVS Playerの機能を使い表示過程をAVIファイルとして保存し、その動画をYouTubeに"yt3d:enable=true yt3d:swap=true"というタグをつけ立体動画としてアップロードすることで、(3D AVS Player単体では不可能な)さまざまな方法で立体画像として眺めることができるようにしよう、という試みです。
実験例は下のような具合です。動画をクリックしてYouTubeに飛べば、赤青メガネを使ったアナグリフでフルカラーで眺めたり、見やすく白黒アナグリフで眺めたり・・・と色々な見方ができる、という仕組みです。他にも、(再生時間はごく短いですが)分子構造や太陽系も眺めることができます。
2010-06-17[n年前へ]
■エクセルのグラフを立体(赤青メガネ)出力してみよう!? 
 先日、「3D AVS Player用アナグリフ・ビュアー」を作りました。それは、左右の視差画像出力を行っているアプリケーションのウィンドウを勝手にコピー&画像合成することで、アナグリフ(赤青メガネ)出力を行うだけのソフトウェアです。つまり、左右の視差画像出力を行っていさえいれば、3D AVS Playerでなくても良いわけです。
先日、「3D AVS Player用アナグリフ・ビュアー」を作りました。それは、左右の視差画像出力を行っているアプリケーションのウィンドウを勝手にコピー&画像合成することで、アナグリフ(赤青メガネ)出力を行うだけのソフトウェアです。つまり、左右の視差画像出力を行っていさえいれば、3D AVS Playerでなくても良いわけです。
そこで、今日は同じデータに対して異なる視点から描画した2つのグラフを並べたMicrosoft Excelのウィンドウを、前回作ったソフトウェアで強引にアナグリフ立体画像にしてみることにしました。そのようすが、下(と右上)のスクリーンショットになります。

そろそろ、表計算ソフトのエクセルも立体動画表示機能を備えても良い頃合いであるような気もします。そういうわけで、そんなアドインソフトウェアを作るために、今日はこんなラフスケッチをしてみた、というわけです。近く、エクセルお気楽簡単三次元アドインを作ることができたらいいな、と思っています。
2012-09-16[n年前へ]
■「錯覚立体円グラフに(さらに)データ配置マジック」が混ぜられた「Appleが見せたiPadシェア」 
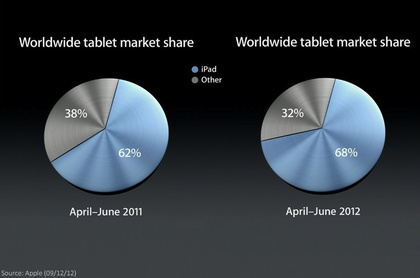
 Appleが9月12日に示した「タブレット市場におけるiPadのシェア推移」のグラフ(参考:CHART OF THE DAY: Tim Cook Used These Charts To Make Fun Of Amazon And Google's Tablet Sales)が何だか少し奇妙です(右図)。何がどのように奇妙かというと、円グラフに描かれている「データ系列」が12時の位置からではない、ということが奇妙なのです。
Appleが9月12日に示した「タブレット市場におけるiPadのシェア推移」のグラフ(参考:CHART OF THE DAY: Tim Cook Used These Charts To Make Fun Of Amazon And Google's Tablet Sales)が何だか少し奇妙です(右図)。何がどのように奇妙かというと、円グラフに描かれている「データ系列」が12時の位置からではない、ということが奇妙なのです。
 円グラフを立体的に描き・その立体円グラフを手前から眺めさせることで(遠近感を利用して)、手前にあるデータ系列を大きく(多く)見せる「誇張円グラフ」はよく見かけます。そういった円グラフは(好ましいものではないかもしれませんが)過半数を遙かに超えるものを示す時など、少なからず使われます。しかし、こうした「データ系列」が12時の位置からではなく、1時くらいの位置から始まっている(いるように見せる)グラフは珍しいように思います。
円グラフを立体的に描き・その立体円グラフを手前から眺めさせることで(遠近感を利用して)、手前にあるデータ系列を大きく(多く)見せる「誇張円グラフ」はよく見かけます。そういった円グラフは(好ましいものではないかもしれませんが)過半数を遙かに超えるものを示す時など、少なからず使われます。しかし、こうした「データ系列」が12時の位置からではなく、1時くらいの位置から始まっている(いるように見せる)グラフは珍しいように思います。
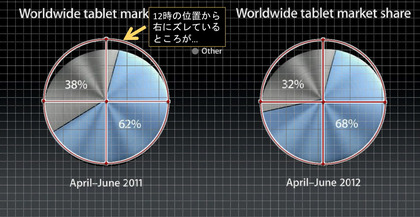
ためしに、Appleが使ったスライドの「円グラフ」に真円 と格子線を重ね描いてみたのが下の図です。そうしてみると、この円グラフは、(近くに描かれた)「iPadのシェアを大きく見せる一方で、(遠くに描かれた)「その他」のシェアを小さく見せていることが実感できると思います。さらに、それだけでなく、「データ系列が12時の位置からではなく、1時くらいの位置から始まっている」ことが、「その他」を視点から遠い位置(小さく描かれる領域)へと持って行き、遠近感による(データ比率の)錯覚でiPadのシェアを大きく(2011年から2012年にかけて「その他」が大きく減少しているように)見せることに寄与している、ということがわかります。「自分の視点に近いものを大きく見せ、自分とは遠いものを小さく見せる、という錯覚立体円グラフを最大限に"活用"しているグラフです。

このような「データ配置マジック」を混ぜたプレゼンテーション・グラフは、何というか、”少し新鮮”だったので、「錯覚立体円グラフ」と「データ配置マジック」の効果がわかりやすいよう「図示・可視化」してみました。
2014-08-29[n年前へ]
■「おしっこの匂い」の拡散を防ぐにはどうしたら良いか!? 
 太平洋と日本海の分水嶺に立ち、二手に分かれていくおしっこをしながら考えました。おしっこをすると、その匂いをすぐに感じ取ることができます。…言い換えれば、おしっこから揮発したアンモニア等の分子が鼻の中に侵入してきているわけです。自分が排出したものとはいえ、それほど心地良い香りではありませんから、アンモニア分子などが鼻孔に押し寄せてくるのは少し避けたいところです。
太平洋と日本海の分水嶺に立ち、二手に分かれていくおしっこをしながら考えました。おしっこをすると、その匂いをすぐに感じ取ることができます。…言い換えれば、おしっこから揮発したアンモニア等の分子が鼻の中に侵入してきているわけです。自分が排出したものとはいえ、それほど心地良い香りではありませんから、アンモニア分子などが鼻孔に押し寄せてくるのは少し避けたいところです。
空気中におけるアンモニア分子の拡散は、「気体の拡散速度は、分子量の平方根に逆比例する」というグレアムの法則にもしたがうかもしれませんが、こと立ちションの場合には、空気中に「(暖かい)おしっこが放たれることにより、空気が掻き乱されたり・上に立ち上る空気流が生み出されたりしそうです。実際、下に貼り付けた「(シュリーレン光学系で可視化した)カップに注がれるお湯が作り出す空気の流れ」を眺めてみても、上に立ち上る暖かな空気の流れが見て取れます。

立ちションをして、下からアンモニアの湯気が立ち上ってくれば、当然のごとく、すぐに鼻の中に侵入してくるに違いありません。そうした下腹部から立ち上り攻めてくるアンモニア分子たちから逃げる方法はないのだろうか?そんなの無理なことなのだろうか?…さらには、立ちションする人体周辺の空気流を可視化したら、きっと恐ろしい姿が映し出されるに違いない…などと考え悩む夏の終わり、です。
2018-07-29[n年前へ]
■リアルタイム気象状況を反映した「(仮称)ビル風☆どこでも見えるマップ」 
 街を歩くとき、見えない「空気の流れ」を眺めたい!と思うことがあります。たとえば、風が強く傘の骨が折れそうな時、たとえばビル風による衣服の乱れが気になるとき…その原因となる風の動きを見てみたくなります。
街を歩くとき、見えない「空気の流れ」を眺めたい!と思うことがあります。たとえば、風が強く傘の骨が折れそうな時、たとえばビル風による衣服の乱れが気になるとき…その原因となる風の動きを見てみたくなります。
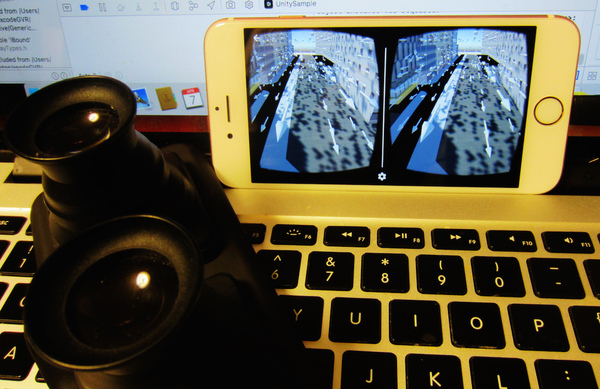
何年か前、秋葉原に吹く風を(事前の流体計算をした上で)Oculus RiftやGoogle Cardboadで3D でVR可視化したことがあります。…けれど、「地域限定」とか「事前の計算」といった制限があると、言い換えると自由度が低いものであると、何だか新鮮さに欠けるのもまた事実です。
 そこで、リアルタイムの気象状況を反映した「(仮称)ビル風☆どこでも見えるマップ」を作ってみることにしました。具体的には、自分のいる場所(や指定した場所)の、地表近く風速をOpenWeatherMapサービスから取得した上で、地図情報を構築しているOpenStreeMapから建物情報を得た上で、さらに非圧縮流体計算を行って、自分が知りたい街並み周りの空気流を可視化するサービスです。…下に貼り付けた動画は、秋葉原から神田にかけての場所で計算させた結果をブラウザで眺めたビジュアリゼーション例です。
そこで、リアルタイムの気象状況を反映した「(仮称)ビル風☆どこでも見えるマップ」を作ってみることにしました。具体的には、自分のいる場所(や指定した場所)の、地表近く風速をOpenWeatherMapサービスから取得した上で、地図情報を構築しているOpenStreeMapから建物情報を得た上で、さらに非圧縮流体計算を行って、自分が知りたい街並み周りの空気流を可視化するサービスです。…下に貼り付けた動画は、秋葉原から神田にかけての場所で計算させた結果をブラウザで眺めたビジュアリゼーション例です。
あと数日の間に、誰でもどこからでもスマホなどから使えるようにした上で、来週末8月4〜5日(土日)に東京ビッグサイト西ホールで開催されるMaker Faire Tokyo 2018 で展示してみようと思います。会場のA-08-10ブース 「ををつか屋」に(多分?)いると思います。…「予定と書いて未定と読む」生活をしているので、必ずしも確実というわけではないですが、とりあえずその予定です。
 何年か前、編微分方程式ソルバーのOpenFOAMの勉強会(という名前の飲み会)を若者たちとした時、参加した優秀な若人の一人が「某所の3次元風解析による経験的傘破損エリアの要因説明」をして、それは傘破損エリアと3次元空気流非定常解析の結果が一致して、それがとても面白かった記憶があります。そんな体験を、手にするスマホ上でさせてみたい…と思っています。ちなみに、その「作り方・コード解説」記事は(9月発売くらいの)Software Designに書いてみる予定です。
何年か前、編微分方程式ソルバーのOpenFOAMの勉強会(という名前の飲み会)を若者たちとした時、参加した優秀な若人の一人が「某所の3次元風解析による経験的傘破損エリアの要因説明」をして、それは傘破損エリアと3次元空気流非定常解析の結果が一致して、それがとても面白かった記憶があります。そんな体験を、手にするスマホ上でさせてみたい…と思っています。ちなみに、その「作り方・コード解説」記事は(9月発売くらいの)Software Designに書いてみる予定です。





