1999-08-09[n年前へ]
■色を伝える時に、考え忘れていたこと(色弱と色空間 その1) 
We can work it out!
オプトニューズ (1999) No.4の光の話題に三楽病院の岡島修氏が「レーザポインタと色覚異常」という小文を書いている。色弱の人の感じ方とプレゼンテーション(特にレーザポインタの色)に関する提言である。それを読んであることを思い出した。何年か前、Labofinder(Macintoshを科学分野で使うユーザーグループ)でプレゼンテーションについて特集していた発表会だったと思う。どなたかが発表を行った後に、次のような質問があった。
「私は色弱なのですが、プレゼンテーションを行う際に使う色などについて、そのような人を意識して作成されているでしょうか?」
恥ずかしいことに、私はあまり考えたことがなかった。そして、本WEBを作るに際してもそういった点はおろそかになっていると思う。そういう自分自身への反省を込めて、色弱と色空間について考えてみたいと思う。
まずは、色弱に関する情報を調べよう。
- COLOR HANDICAP( http://www.sakuranet.or.jp/~tks/color/text/ )
- からーふぃくしょん( http://sun.endless.ne.jp/users/tanafic/ )
- Dr.MeMeの おめめ講座 (http://www.so-net.ne.jp/vivre/eye/ )
それでは、私なりの理解と考察を始めてみたい。
目に映る明るさって何ですか? - 君は天然色- (1999.07.05)
の回で触れたが、人間が光を感じる網膜内の光受容器には錐体と桿体がある。この内、色(すなわち光の波長方向に関する感じ方)を感じるのは、錐体の働きによるものである。錐体には3種類有り、
- L錐体 -> 赤
- M錐 -> 緑
- S錐体 -> 青
目に映る明るさって何ですか? - 君は天然色- (1999.07.05)
を参照のこと)。それらの錐体に異常がある時に、色弱もしくは色盲が発生する。
| L錐体 (赤) | M錐体 | S錐体 | 先天性色覚異常の分類 |
| O | O | O | 正常 |
| X | X | X | 桿体1色覚 (全色盲) |
| O | X | X | 錐体1色覚 (赤) |
| X | O | X | 錐体1色覚 (緑) |
| X | X | O | 錐体1色覚 (青) |
| X | O | O | 第1色盲 (赤色盲) |
| O | X | O | 第2色盲 (緑色盲) |
| O | O | X | 第3色盲 (青色盲) |
| OX | O | O | 第1色弱 (赤色弱) |
| O | OX | O | 第2色弱 (緑色弱) |
| O | O | OX | 第3色弱 (青色弱) |
この図中でOは正常、Xは欠損、OXは機能低下である。
M,L錐体に関する異常はX染色体劣勢遺伝をする。また、錐体1色覚、および、S錐体に異常がある第3色盲・第3色弱は比較的少ないという。
それでは、これらの錐体に異常があるとどのような色を識別できなくなるのだろうか? 私は先に挙げたようなWEBを読んだくらいの知識がないので、数学的な考察をおこなってみる。現実をよく知らないため、実際の症例とはかなりの違いがあるかもしれない、ということは先に断っておく。
現実の症例の参考としては、岡島修氏の「レーザポインタと色覚異常」中に挙げられているCIEXYZ表色系における強度色覚異常者(第1異常、および、第2異常)の混同色を用いる。その図を加工し、XY色度図を重ねたものを以下に示す。それぞれの図において、白い直線上の色を混同してしまうのである。
 |  |
今回は、通常の(Red,Green,Blue)データを基本として考える。PCなどで表示を行う際に一番よく使うからである。任意のRGBデータをCIEXYZ表色系に直すためには、
WEBページは会社の顔色 -WEBページの色空間を考える2- (1999.04.26)
で用いたハイビジョンTVの色空間を例に用いて、
- X= 0.412391R + 0.357584G + 0.180481B
- Y= 0.212639R + 0.715169G + 0.072192B
- Z= 0.019331R + 0.119195G + 0.950532B
- x=X/(X+Y+Z)
- y=Y/(X+Y+Z)
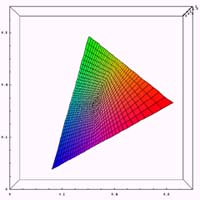
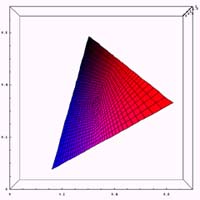
それでは、通常、第1色盲(赤色盲)、第2色盲(緑色盲)の3種類についてxy色度図の計算例を示してみる。ある錐体に異常が存在する場合に、どのような色空間が再現されるかの計算を行ってみる。通常のxy色度の位置において、ある錐体の刺激を無くした場合に色がどう変化するかを示したものである。であるから、第1色盲(赤色盲)、第2色盲(緑色盲)においては通常使われるxy色度図とは異なるものになる。また、ここで示した色が色弱の人が見ている色という意味でもない。
単純に、ある錐体が得るであろう情報を無くしたときに、情報の識別がどのように困難になるかを確認した、と言った方がいいかもしれない。
また、本来3錐体の波長感度特性はRed,Green,Blueの単波長というわけでもない。しかし、今回は簡単のために、3錐体の波長感度特性はRed,Green,Blueの単波長であるという仮定の元に計算を行っている。そのため、かなり現実とは違う結果になっている。近々、きちんとした計算をするつもりである。
 |  |  |
ここでは、Z方向(明るさ方向)に対して無視を行っているので、かなりの誤差が存在すると思う。また、計算の中で一つの錐体に異常があるときの、RGBデータの再配分を計算する部分に極めて大雑把な近似をおこなっているので、その部分でも誤差が大きいと思う。
また、Red,Green,Blueの三色により色空間を形成しているため、各点を頂点とする三角形内に色空間は収まることになる。
この計算結果を眺めながら、岡島修氏の「レーザポインタと色覚異常」中に記述されている色弱における混同しやすい色の例、
- 第1色盲
- 赤と黒
- ピンクと青
- 第2色盲
- 赤と緑
- オレンジと黄緑
- 緑と茶
- 青と紫
- ピンクと白
- 緑と灰色
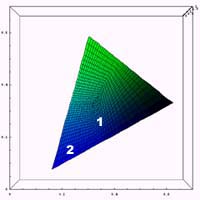
例えば、通常の色空間において赤(すなわち右上)の場所を第1色盲の色空間の中で見て欲しい。黒との識別が困難なのは一目瞭然だろう。また、下の図に示すように、通常の色空間でピンク(1)と青(2)が第1色盲の色空間の中でどうなっているかを見れば、
 |  |
これも1と2の識別が困難であることが容易に想像がつく。第2色盲でも同じように見てみて確認して欲しい。
なお、上の図中で中心部が暗くなっているが、それはグリッド線のためであり、本来の色はもっと白っぽい色である。また、今回は岡島修氏の「レーザポインタと色覚異常」中の図と比較するために、CIExy色度図を用いたが、もともとxy色度図は人間の感じ方とは結びつけにくい。いずれ、均等色空間における解析を行うつもりである。また、先に記述したようにきちんと錐体の波長感度特性を考慮に入れた計算をするつもりである。今回はあくまでごく簡単な実験である。
というわけで、今回は色弱の方がどのような色空間を感じているかを考察してみた。今回の話中には色々間違いもあると思う。なにか訂正すべき情報を見つけてくださったら、教えて欲しい。
画像出力に携わる方でこのWEBをご覧になっている人もいるはずだ。色を正しく伝えることを日夜考えている人もいるだろう。しかし、色を正しく伝えることを考えるときに、考え忘れていることはないだろうか? 「正しい伝え方」は、誰にとって「正しい」のだろうか?私達が当然のように感じている色についても、異なる感じ方をする人のことを考え忘れてはいないだろうか?
そういった人は少数だと言われる方もいるかもしれない。しかし、あなたが当然の権利のように享受しているものは果たして全ての人が得ているものだろうか? もしかしたら、その権利を享受している人の方が少数派であるものもあるのではないだろうか?
やることは至極簡単なことだ。技術的に言うならば、人の知覚も「デバイスの一部」として考えた際に、「人の知覚」が数種類あるものとして、異なるデバイス間のカラーマッチングを考えれば良いだけのことだ。もちろん、一筋縄ではいかないだろうが、得られるものの大きさからしたら、やってみる価値はあるだろう。
プレゼンテーションソフト、あるいは数多くのソフトウェアにそういったことをきちんと考えたテンプレートが現れ、WEBサイトの色、画像機器のカラーマネジメントにそういった「全ての人(健常者と呼ばれる人のモデルだけでない)の感じ方まで含めたカラーマッチング」が適用されていく日も必ず来るはずだ。もしかしたら、このWEBサイトに来ている人の中には、今すぐにでもそういうことを始めることが出来る人もいるかと思う。果たして、そんなことが「できるかな?」と思われる人もいるかもしれないが、きっとできる筈だ。
こういったことは色覚に限る話ではないと思う。考え忘れていることは数多くある。できることも数多くある、と私は思う。
1999-08-20[n年前へ]
■色空間の世界へ (色弱と色空間 その3) 
Someday
今回は、
色を伝える時に、考え忘れていたこと(色弱と色空間 その1) - We can work it out! - (1999.08.09)
で行った計算を少し改良し、なおかつ色空間の世界を自由自在に動かしてみたいと思う。今回のメインは「立体グリグリ」のテストである。
まずは、前回と今回の計算の違いは、
- 前回はL,M,Sの各錐体の波長感度特性はRed,Green,Blueの単波長であるという仮定の元の計算
- 今回はL,M,Sの各錐体の波長感度特性はRed,Green,Blueの単波長とは異なるという条件での計算
- X= 0.412391R + 0.357584G + 0.180481B
- Y= 0.212639R + 0.715169G + 0.072192B
- Z= 0.019331R + 0.119195G + 0.950532B
- l = 0.16*X + 0.54*Y - 0.033*Z
- m = -0.16*X + 0.46*Y+0.033*Z
- s = Z
それでは、通常のRGB色空間と第1色盲(赤色盲)のRGB色空間を以下に示してみる。今回はMathematicaの出力をJavaAppletで動かすことができるLiveGraphics3Dを使用している。そのため、RGB色空間をグリグリ動かすことができる。それどころか、ステレオ画像にしてグリグリ動かすこともできる。ステレオ画像の見方は交差法である。ぜひ、試してもらいたい。
下のグラフの操作方法は
- 操作 = 作用
- マウス左ボタンドラッグ = 回転
- シフトキー + 垂直ドラッグ = ズームイン・アウト
- シフトキー + 水平ドラッグ = 垂直軸についての回転
- コントロールキー + 垂直ドラッグ = 焦点距離の変更
- マウス右ボタン垂直ドラッグ = 部品除去
- "s"キー = ステレオ画像作成
PageLiveGraphics3D
( http://www.nikonet.or.jp/spring/sanae/LiveGraphic3D/LiveGraphic3D.htm)
を参考にして欲しい。それでは、RGB色空間(ハリボテバージョン)を自由自在に動かしてみよう。
|
|
どうだろうか? RGB色空間を自由自在に動かせただろうか? 立体グリグリはできただろうか? 「ハリボテでつまらない」なんていう文句がある人もいるかもしれないが、気が向けば立方体の全面について描画を行うよう変更するつもりである。
こういった、Javaなどを使用した立体表現は表現力が非常に高い。しかし、読み手によっては必ず見れるとは限らないところが難しいところである。読み手を限定してしまう可能性が有る。それは、まさに色覚異常に関する問題と同じである。
TVが白黒放送からカラー放送に移行する当時は、カラー放送においても白黒TVでもきちんと識別できる色を考慮しながら放送しようとしていた、と聞く。白黒TVで観ている人が困らないようにである。しかし、現在はどうだろうか? 白黒TVで観ている人のことを考慮したTVなどほとんど無いのではないのではないか?
TV放送に限らずWEB、プレゼンテーションなどにおいて、最新の可能性と広い互換性を両立させていくためには、他の人を配慮する力が必要だと思う。そういう点においても非常に優れ、私がとても好きなWEBサイトが今日から一時停止してしまった。非常にさみしい。
それでは、今回の色空間自由自在はこんな所で終わりにしたい。
2000-05-27[n年前へ]
■ささやかだけれど、役にたつこと 
メール紹介の小ネタ集
「できるかな?」の話題に関して色々と面白いメールを頂くことがある。その中には、私の知らない色々な面白いことが書いてあるものも多い。今回はそういったものの一部から小ネタ集(探偵ナイトスクープの桂小枝風)をやってみたい。メールは多少こちらで書き換えている部分もあるが、基本的には頂いたそのままである。
まずは、
の時のように計算間違いをしたりすると、さまざまな正解がメールで送られてくる。非常にありがたいことである。簡潔に間違いの個所を指摘してあるメールもあれば、私と同じように迷路にはまり込んでしまった答えが書いてあるメールもある。どちらにしても、私にはとても面白く、ありがたいものである。 例えば、最近で言うとこんな面白い「間違い指摘メール」を頂いた。
早速ではありますがにてどんぐりころころ、どんぐりこと記述されておりますが「どんぐりこ」ではなくて「どんぶりこ」が正しい歌詞だと記憶しております。真偽を確認の後、然るべき行動を取られることを切に願います。 |
「えっ」、と一瞬思うが、口ずさんで、後の歌詞のつながりを考えてみると、確かにそうかもしれない。どんぐりがお池にはまるなら、確かに「どんぶりこ」の方が自然である。桃太郎の桃が「どんぶりこ」と川を流れてきたように、どんぐりも「どんぶりこ」となるのが自然である。
そこで、WEB上で情報を探してみると、
- どんぐりの歌( http://www.jstudy.ne.jp/~donnguri/html/dongurisong.htm )
そして、同じ「どんぐりころころ」ネタと言えば、こんなものもある。
| にて、 - 「どんぐりころころ」と水戸黄門の主題歌の輪唱 - というものを書かれておりましたが、「赤とんぼ」と水戸黄門の主題歌(あぁ、人生に涙あり)も輪唱可能 です。 他に思いついたのが、 おたまじゃくしは、カエルの子。ナマズの孫ではないわいなぁ。も、「あぁ人生に涙あり」の節でいけそうです。 どうも、山田耕作系の曲は合うようですね。以前、「山田耕作の曲は日本語の音韻律に合わせてある。」という話を聞きましたがこれが関係しているのでしょうか? 他に、昔TVで見たものですが、
|
私には水戸黄門の主題歌の題名が「あぁ人生に涙あり」であると知れただけでも、うれしくてたまらない。いいタイトルだ。日本人の心にグッとくるタイトルである。
そして、その後の
- 山田耕作系の曲と「あぁ人生に涙あり」のカノンについての関係性
と、思いつつなかなか手をつけられないでいるので、今回ここに紹介してみた。もちろん、いつか挑戦しようという気持ちは変わっていない。いつか、必ず登場させるだろう。
そして、同じ「モナ・リザ」つながりでは、こういう面白い話を教えてくれるメールもある。
| の福田繁雄氏とモナリザの微笑みで思い出したのですが、トーストの焦げ目で描いた作品を見た記憶があります(これが福田氏の作品だったかどうかあいまいなのですが)。この時の作品は、焼け具合の違うトーストを並べてありましたが、展示が終わった後はどうしてしまったのでしょうか。 インドあたりでやってる砂で描いたマンダラに通じるものがあると思いました。(その場限りのものという意味で…) |
このメールを読んでから、「モナリザ」の自己相似形ソフト 料理材料編 に必ず挑戦したいと考えているのである。そのために写真満載の料理ブックも購入してしまった程である。
他にも色々な知識と言えば、こんな情報もとても勉強になった。
で、ところで、ドレミファソラシドの語源はどこにあるのだろう?SoundOfMusicがdoeの歌のイメージから"doa dear ..."と鼻歌を歌うことはあるが、語源は一体?次の宿題にしたいと思う。とありますが、これはなんと、ドレミ....も歌からとられたもので、<聖ヨハネ賛歌>という歌の歌詞から引用したものだそうです。聖ヨハネ賛歌は当時使われていた、6音音階の各音を正しく理解、視唱させるために各行の開始音が6音音階の各音になっていた曲です。 つまり、聖ヨハネ賛歌の各行のはじめの歌詞が、Ut,Re,Mi,Fa,Sol,Laだったので す。 Do Re Mi、は、もとはフランス語のUt Re Mi Fa Sol La Si Utでしたが、16世紀になってイタリアで呼びにくいUtが現在のDoに変わったのでした。 |
こういう言葉が変化していく様子というのは私のとても興味のあるところである。そういう話、「蝸牛考」、あるいは探偵ナイトスクープの「アホとバカの境界線」のような面白い話があったら、ぜひ私まで教えてもらえるとうれしい限りである。
さて、最後にこんなメールをご紹介したい。これは、さまざまな色空間の多様性について書いたものについて頂いた意見の一部である。
| 複数種類の蛍光色素を用いて動物組織を染色し顕微鏡観察した画像をコンピュータで解析する技術が一般的になっています。ここで使われている疑似カラーが緑と赤ですが、私は緑と紫にしました。2色が重なるところは白くなります。通常使用される疑似カラーで赤を暗く感じることも問題ですが、もっと問題なのは、赤と緑の重なったところを黄色に表示した場合、緑と黄色が区別できないのです。 自分が赤の変わりに紫を使って、緑と紫、重なったことろが白としたのは、これであれば健常者の人でも赤緑色盲の人でも余容易に区別がつくと思ったからです。色盲の人は日本で5%ですがアメリカではその倍以上います。学会の会場や雑誌の読者の中にこのプレゼンテーションが理解できない人が10ー20%いたら、発表している人にも損が生じます。 |
この考えには私もずいぶんと影響を受けた。そのせいで
つくった自作ソフトの色はその方式に合わせたし、では他のソフトの画面をWEB上では色調変換して表示している。 |  |
こういう「ささやか」なやり方ではあるが、私は緑-紫の疑似カラーの布教活動に勤めているのである。
今回は五通のメールを紹介してみた。その他にもたくさんの「面白いメール」を頂いている。別に技術的な話でもなんでもなくて、単に「こんな面白いことがあった」というメールを頂くこともあるが、それもまたとても私には役に立つのである。例え、現実的には「役立たなく」ても、それはとても「役に立つ」のである。
そんな「ささやかだけれど、役にたつこと」を今回はいくつか紹介してみた。そういうことは「どんなことでも」、こちら(jun@hirax.net )まで送ってもらえると、とてもうれしい。
2003-01-23[n年前へ]
■両手は聴衆の視線の地平線 
ご存じの方はご存じのアレとは少し違うかもしれないが、今日もいつものようにグリグリ〜としたプレゼンをしてみた。朝通勤途中の車の中でポリスのシンクロニシティコンサートのLIVE CDをガンガンにかけていたので気分はスティングで、相手が誰でもとりあえず関係ないのである。いつものように、頭の中で「ステージの上では私は女優(あっ、男優か)よ」と誰かが囁くのである。というより、性格的にそうでも思わないと大勢の人に喋るなんてやってられないのである。
で、まるでシンクロニシティのようにhardでloxseな日々経由で作品をよく見せるためのお手軽なテクニック集なんかを眺めてみた。これは、なかなか面白い。「個性的な人の顔写真を使うと安易に笑いが取れる」なんていう、一件クダラナそうに見えることこそ、特に参考になるような気がするのである。
そうえいば、これまでに受けたプレゼンの研修の中で一番心に残っているのがこんな言葉だ。「オマエの両手は聴衆の視線の地平線だ」「つまり、聴衆はオマエの両手より下は決して見ないものだ」「ということは、両手を肩の高さ辺りでキープしておけば、聴衆はオマエの顔から目をそらせなくなるし、聴衆の視線の位置だって自由自在にコントロールできる」「だから、腕は胸の高さより下げるな」「聴衆の視線をコントロールするる努力を惜しんではいけない、絶対に」
というわけで、私はこれ以降プレゼンの姿勢はスキーと同じだと思うことにしたのである。スキーで滑っているときに、腕が下がっているスキーヤーはスキーが下手なのと同じように、プレゼンテーションをしている時に腕を下げている発表者はプレゼンが下手なのだ。この「両手は聴衆の視線の地平線」という言葉には本当に目から鱗が落ちたのだった。
2003-04-26[n年前へ]
■PowerPoint擁護論 
「パワーポイントがプレゼンテーションをダメにする」を読んでいくつか思ったのである。
「パワーポイントで常にスライドを映しておくと」→ "W" もしくは "B"ボタンを使うべし。"W"、"B"ボタンを使わないPowerPointユーザーがPowerPointを語ってはイケナイ。
「喋り手は殆どその資料を読んでいるだけという状況になる」→PowerPointの典型的な書式の文字の大きさで本当にそんな資料が作れるだろうか?それは文字サイズを自分自身で小さくしていまってはいないだろうか?PowerPointのよくある書式ならば、一枚につきほんの2・3行にしかならないのではないだろうか?つまり、悪いのはPowerPointではなく、その特性をあえて無視するユーザーではないのだろうか?
「大勢の前で話すときの7つの原則」で書かれているような内容はとても素晴らしく、同意できる。しかし、PowrePointは必要以上に攻撃されることが多いと思う。特に、"W"、"B"ボタンを知らないユーザーがPowerPointを否定するのは少しおかしな話だと思う。
そしてまた、「PowerPointの書式を無視して文字を小さくするユーザーがー多い」という問題点だが、よくある企業内技術系ユーザーの「プレゼン用の資料と配布・保存用の資料を別に作る時間的余裕などは無い」という現実を無視しして話すことはできないと思う。
~
だから、「パワーポイントがプレゼンテーションをダメにする」の「パワーポイントを使いさえすれば、プレゼンは一応の体をなす」という書き方はに大いに疑問を呈したい。そのプレゼンは本当は「体をなしていない」のではないだろうか?それを「体をなす」と言ってしまうことこそが、一番の「プレゼンテーションをダメにする」原因ではないのだろうか?
もちろん、結局の所は
パワーポイントにいたずらに否定的でいても仕方がない。パワーポイントを効果的に使うことで、以前より優秀なプレゼンテーションを行う技術を身につけ、そのような使い方をするのなら、それこそ本当に望ましいのだ。しかし使い方によっては、パワーポイントのためにプレゼンが死んでしまうことがある。そうならないように気をつけたいものである。何よりも、プレゼンテーションの主役は、パワーポイントでもなければ手元の資料でもない、あなたの情熱と口舌そのものであることを忘れてはいけない。という意見に大いに賛成なわけであるが、単にタイトルと「パワーポイントを使いさえすれば、プレゼンは一応の体をなす」という書き方に首をかしげてみたのと、この手のことを書くならばUse "B" or "W" button.は外せないと思っただけなのである。そしてまた、何故ユーザーがそういう使い方をするかについても、掘り下げて欲しかったのである。