1999-08-09[n年前へ]
■色を伝える時に、考え忘れていたこと(色弱と色空間 その1) 
We can work it out!
オプトニューズ (1999) No.4の光の話題に三楽病院の岡島修氏が「レーザポインタと色覚異常」という小文を書いている。色弱の人の感じ方とプレゼンテーション(特にレーザポインタの色)に関する提言である。それを読んであることを思い出した。何年か前、Labofinder(Macintoshを科学分野で使うユーザーグループ)でプレゼンテーションについて特集していた発表会だったと思う。どなたかが発表を行った後に、次のような質問があった。
「私は色弱なのですが、プレゼンテーションを行う際に使う色などについて、そのような人を意識して作成されているでしょうか?」
恥ずかしいことに、私はあまり考えたことがなかった。そして、本WEBを作るに際してもそういった点はおろそかになっていると思う。そういう自分自身への反省を込めて、色弱と色空間について考えてみたいと思う。
まずは、色弱に関する情報を調べよう。
- COLOR HANDICAP( http://www.sakuranet.or.jp/~tks/color/text/ )
- からーふぃくしょん( http://sun.endless.ne.jp/users/tanafic/ )
- Dr.MeMeの おめめ講座 (http://www.so-net.ne.jp/vivre/eye/ )
それでは、私なりの理解と考察を始めてみたい。
目に映る明るさって何ですか? - 君は天然色- (1999.07.05)
の回で触れたが、人間が光を感じる網膜内の光受容器には錐体と桿体がある。この内、色(すなわち光の波長方向に関する感じ方)を感じるのは、錐体の働きによるものである。錐体には3種類有り、
- L錐体 -> 赤
- M錐 -> 緑
- S錐体 -> 青
目に映る明るさって何ですか? - 君は天然色- (1999.07.05)
を参照のこと)。それらの錐体に異常がある時に、色弱もしくは色盲が発生する。
| L錐体 (赤) | M錐体 | S錐体 | 先天性色覚異常の分類 |
| O | O | O | 正常 |
| X | X | X | 桿体1色覚 (全色盲) |
| O | X | X | 錐体1色覚 (赤) |
| X | O | X | 錐体1色覚 (緑) |
| X | X | O | 錐体1色覚 (青) |
| X | O | O | 第1色盲 (赤色盲) |
| O | X | O | 第2色盲 (緑色盲) |
| O | O | X | 第3色盲 (青色盲) |
| OX | O | O | 第1色弱 (赤色弱) |
| O | OX | O | 第2色弱 (緑色弱) |
| O | O | OX | 第3色弱 (青色弱) |
この図中でOは正常、Xは欠損、OXは機能低下である。
M,L錐体に関する異常はX染色体劣勢遺伝をする。また、錐体1色覚、および、S錐体に異常がある第3色盲・第3色弱は比較的少ないという。
それでは、これらの錐体に異常があるとどのような色を識別できなくなるのだろうか? 私は先に挙げたようなWEBを読んだくらいの知識がないので、数学的な考察をおこなってみる。現実をよく知らないため、実際の症例とはかなりの違いがあるかもしれない、ということは先に断っておく。
現実の症例の参考としては、岡島修氏の「レーザポインタと色覚異常」中に挙げられているCIEXYZ表色系における強度色覚異常者(第1異常、および、第2異常)の混同色を用いる。その図を加工し、XY色度図を重ねたものを以下に示す。それぞれの図において、白い直線上の色を混同してしまうのである。
 |  |
今回は、通常の(Red,Green,Blue)データを基本として考える。PCなどで表示を行う際に一番よく使うからである。任意のRGBデータをCIEXYZ表色系に直すためには、
WEBページは会社の顔色 -WEBページの色空間を考える2- (1999.04.26)
で用いたハイビジョンTVの色空間を例に用いて、
- X= 0.412391R + 0.357584G + 0.180481B
- Y= 0.212639R + 0.715169G + 0.072192B
- Z= 0.019331R + 0.119195G + 0.950532B
- x=X/(X+Y+Z)
- y=Y/(X+Y+Z)
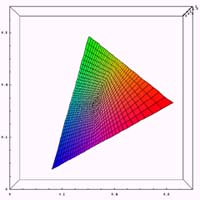
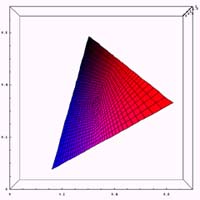
それでは、通常、第1色盲(赤色盲)、第2色盲(緑色盲)の3種類についてxy色度図の計算例を示してみる。ある錐体に異常が存在する場合に、どのような色空間が再現されるかの計算を行ってみる。通常のxy色度の位置において、ある錐体の刺激を無くした場合に色がどう変化するかを示したものである。であるから、第1色盲(赤色盲)、第2色盲(緑色盲)においては通常使われるxy色度図とは異なるものになる。また、ここで示した色が色弱の人が見ている色という意味でもない。
単純に、ある錐体が得るであろう情報を無くしたときに、情報の識別がどのように困難になるかを確認した、と言った方がいいかもしれない。
また、本来3錐体の波長感度特性はRed,Green,Blueの単波長というわけでもない。しかし、今回は簡単のために、3錐体の波長感度特性はRed,Green,Blueの単波長であるという仮定の元に計算を行っている。そのため、かなり現実とは違う結果になっている。近々、きちんとした計算をするつもりである。
 |  |  |
ここでは、Z方向(明るさ方向)に対して無視を行っているので、かなりの誤差が存在すると思う。また、計算の中で一つの錐体に異常があるときの、RGBデータの再配分を計算する部分に極めて大雑把な近似をおこなっているので、その部分でも誤差が大きいと思う。
また、Red,Green,Blueの三色により色空間を形成しているため、各点を頂点とする三角形内に色空間は収まることになる。
この計算結果を眺めながら、岡島修氏の「レーザポインタと色覚異常」中に記述されている色弱における混同しやすい色の例、
- 第1色盲
- 赤と黒
- ピンクと青
- 第2色盲
- 赤と緑
- オレンジと黄緑
- 緑と茶
- 青と紫
- ピンクと白
- 緑と灰色
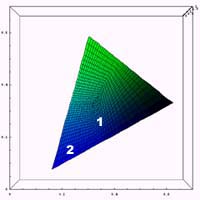
例えば、通常の色空間において赤(すなわち右上)の場所を第1色盲の色空間の中で見て欲しい。黒との識別が困難なのは一目瞭然だろう。また、下の図に示すように、通常の色空間でピンク(1)と青(2)が第1色盲の色空間の中でどうなっているかを見れば、
 |  |
これも1と2の識別が困難であることが容易に想像がつく。第2色盲でも同じように見てみて確認して欲しい。
なお、上の図中で中心部が暗くなっているが、それはグリッド線のためであり、本来の色はもっと白っぽい色である。また、今回は岡島修氏の「レーザポインタと色覚異常」中の図と比較するために、CIExy色度図を用いたが、もともとxy色度図は人間の感じ方とは結びつけにくい。いずれ、均等色空間における解析を行うつもりである。また、先に記述したようにきちんと錐体の波長感度特性を考慮に入れた計算をするつもりである。今回はあくまでごく簡単な実験である。
というわけで、今回は色弱の方がどのような色空間を感じているかを考察してみた。今回の話中には色々間違いもあると思う。なにか訂正すべき情報を見つけてくださったら、教えて欲しい。
画像出力に携わる方でこのWEBをご覧になっている人もいるはずだ。色を正しく伝えることを日夜考えている人もいるだろう。しかし、色を正しく伝えることを考えるときに、考え忘れていることはないだろうか? 「正しい伝え方」は、誰にとって「正しい」のだろうか?私達が当然のように感じている色についても、異なる感じ方をする人のことを考え忘れてはいないだろうか?
そういった人は少数だと言われる方もいるかもしれない。しかし、あなたが当然の権利のように享受しているものは果たして全ての人が得ているものだろうか? もしかしたら、その権利を享受している人の方が少数派であるものもあるのではないだろうか?
やることは至極簡単なことだ。技術的に言うならば、人の知覚も「デバイスの一部」として考えた際に、「人の知覚」が数種類あるものとして、異なるデバイス間のカラーマッチングを考えれば良いだけのことだ。もちろん、一筋縄ではいかないだろうが、得られるものの大きさからしたら、やってみる価値はあるだろう。
プレゼンテーションソフト、あるいは数多くのソフトウェアにそういったことをきちんと考えたテンプレートが現れ、WEBサイトの色、画像機器のカラーマネジメントにそういった「全ての人(健常者と呼ばれる人のモデルだけでない)の感じ方まで含めたカラーマッチング」が適用されていく日も必ず来るはずだ。もしかしたら、このWEBサイトに来ている人の中には、今すぐにでもそういうことを始めることが出来る人もいるかと思う。果たして、そんなことが「できるかな?」と思われる人もいるかもしれないが、きっとできる筈だ。
こういったことは色覚に限る話ではないと思う。考え忘れていることは数多くある。できることも数多くある、と私は思う。
2000-05-31[n年前へ]
■あなたのモニタの守備範囲 
ICMファイルを眺めてみよう
ほとんどの場合、私はWEBページはNotePCの画面を見ながら作成する。かといって、WEBを眺めるのもNotePC上が多いかというと、そういうわけではない。眺めることに関しては、CRTディスプレイを眺めるほうが時間からいうと長い、と思う。
そして、NotePCの液晶画面で作成した画像などを、hirax.netのサーバー内にアップロードして、CRTディスプレイ上で眺めると「見た目が全然違ってあせる」ことがしばしばある。私の使っている「NotePCの液晶ディスプレイ」と「CRTディスプレイ」でカラーマッチングが上手くいっていないのである。
上手くいっていないのも当然で、何しろ色の調整なんか(ソフト上では)全然していないのである。もちろん、CRTディスプレイの方は色味やコントラストや何かは結構調整した。しかし、NotePCの液晶の方なんか全然調整はしていない。まして、メインで使っているWindows2000上では調整なんか全然していないのである。
かつて、メインマシンとしてMacintoshを使っていたときには、使うモニタのプロファイルなどを個別調整したりして、結構気を使っていた。しかし、Windowsをメインで使うようになってからはとんと気にしなくなっていた。モニタの色合わせについてはあまり考えていなかったのである。いけない、いけない。これではいけない。「考えないことは罪である」が私のモットーである(今決めた)。
そこで、今回Windows上のディスプレイの色合わせについて調べてみることにした。まずは、画面のプロパティを見てみる。そこには、次の画面のようにどのような色特性のモニタを使っているか設定する画面がある。
 |
この中で、自分の使っているディスプレイに合わせたカラープロファイルを選択してやるといいのだろうか。とりあえず、windowsディレクトリの中には色々な種類のデバイスのカラープロファイルがずらずらとある。例えば、こんな感じである。
 |
拡張子で言うと*.ICMというやつである。ICMはImage Color Matchingの略で、windows内部でカラーマッチングを行う機構のことである。さて、こういうふうに色々ファイルがあるのは判るのだが、これだけでは一体何がなんだか判らない。よく判らないファイルは、中身を除いてみたくなるのが自然だろう。例え、それが透け透け水着であっても、ミニスカートであっても、隠されたものは覗き込みたくなるのが人情である。
そこで、少し情報を調べてみると、
http://labs.nec.co.jp/hide/ICPLIB-listj.html
にicplibという、ICMファイルの読み書きにとっても便利なライブラリーがあった。NEC様が作成されたライブラリーでとても簡単にICMファイルをいじることのできる「とてもありがたい」ソフトウェアである。
適当にこの中を眺めてみると、サンプル中にICMファイルの中身を読み出して、表示するアプリケーションがある。早速、コンパイルしてやると、こんなソフトである。
 |
上の画面のように、試しにICMファイルを読み込んでみる。すると、その中身は次のようなものが書き込まれているのがわかる。これは、sRGBColor Space Profile.icmというファイルの中身の場合である。
 |  |
この中にはずらずらと色々なデータが書き込まれている。一例を挙げると、そのディスプレイの赤の色がXYZ色度座標でどの値か、というようなことが書いてあるのだ。例えば、次の図がそれを示したものである。(X,Y,Z)= (0.436,0.225,0.1392)となっているのが見えると思う。
 |
ここでは赤の座標値だけを眺めたが、Red,Green,Blueの各座標の値を眺めてみれば、そのディスプレイがどんな色空間を表示可能なのかが目安としてわかるだろう。Red,Green,Blueの組み合わせで色を表示するわけであるから、当然その三つの座標で囲まれる三角錐の範囲の領域が表示可能なわけである(大雑把に言えば)。ということは、このICMファイル、カラープロファイルを見れば、それぞれのディスプレイの大雑把な性能が判るわけだ。とても、大雑把にだけど。
それでは、試しに、いくつかのディスプレイを用いて、表示可能な色空間の範囲をICMファイルを頼りに調べて、試しに比較をしてみたいと思う。
さて、どういうディスプレイで比較をするかであるが、ディスプレイと言えば「ナナオ」である。いや、少なくとも一時はディスプレイと言えば「ナナオ」であった。売れすぎた今となってはどうなのかは知らないが、私にとっては川崎和夫がデザインを担当したことがあるということだけで、十分なくらい気になるブランドである(しかし、実は私はナナオを使ったことがない。私は何故かダイアモンドトロン一筋なのだ)。「欲しいけど高い。」 「高いけど欲しい」なのである(高くて買わないけど)。
そういうわけで、気になる「ナナオ」のディスプレイの色特性を見てみることにした。まずは、
- EIZO / JAPAN ( http://www.eizo.co.jp/home/support/sw/)
- CRTディスプレイ
- 液晶ディスプレイ
- プラズマディスプレイ
- EIZO CRTディスプレイ EIZO FlexScan E57T ( E57T__65.ICM )
- EIZO 液晶ディスプレイ EIZO FlexScan E151L ( E151L_M1.ICM )
- EIZO プラズマディスプレイ EIZO FlexScan P4260 ( P4260_M1.ICM )
以前、
- WEBページは会社の顔色 -WEBページの色空間を考える2- (1999.04.26)
- 色を伝える時に、考え忘れていたこと(色弱と色空間 その1) - We can work it out! - (1999.08.09)
- すごく太い線 液晶ディスプレイ EIZO FlexScan E151L
- 中間の太さの線 CRTディスプレイ EIZO FlexScan E57T
- 細い線 EIZO プラズマディスプレイ EIZO FlexScan P4260 ( E151L_M1.ICM )
 |
ハイビジョンテレビといってもCRTなわけである。だから、以前計算したハイビジョンテレビの色空間と「CRTディスプレイ EIZOFlexScan E57T」のそれがかなり近いのは当然である。
それに対して、「液晶ディスプレイ EIZO FlexScan E151L」の色空間はずいぶんと狭い。青方向はかなり狭いし、赤方向に対しても若干狭い。深い青色の海の中で、赤い熱帯魚が群れるような景色を観るのにはもしかしたら向かないのかもしれない。
「プラズマディスプレイ EIZO FlexScan P4260」の場合も、やはり若干青・赤方向が弱い。しかし、何やら緑方向にやたら広い発色可能な領域がある。緑の大草原の画像をこのディスプレイを使って眺めてみたくなる。きっと、結構キレイなのだろう。
さて、今回、少し調べてみたicmファイル(カラープロファイルファイル)には、それぞれのディスプレイの出せる「色空間」が書かれている。言わば、それぞれのディスプレイの「守備範囲」が書かれているわけだ。それぞれのディスプレイにそれぞれの「守備範囲」がある。それぞれのディスプレイやプリンタ達の「ここの範囲ならまかせとけ」という範囲である。
その守備範囲をちゃんと知ってさえいれば、「少ない戦力でも勝つこと」ができるかもしれない。また逆に、その守備範囲を間違えるととんでもないことになる。「勝てる試合も負けてしまう」し、「ケガでリタイアする選手も出」てきてしまう。江本猛であれば、「ベンチがアホやから野球をやってられん」という名言を言うところだろう。
というわけで、ディスプレイ達にそう言われないようにするためにも、カラープロファイルファイルでこれからも遊んでみたい、と思う。
また、「カラープロファイルで眺める各社のプリンターの性能比較」というような企画でもしてみようかな、とふと思うのであった。
2006-11-08[n年前へ]
■スペクトル処理で遊ぶためのMathematicaノートブック 
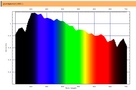
 色処理・スペクトル処理で遊ぶためのMathematicaノートブックを作ってみました(Mathematicaノートブック, PDF)。このノートブックはあくまで遊び用ですから、「できること」はとても限られています。けれど、Mathematica初級者が(Mathematicaの使い方を覚えながら)色処理・スペクトル処理を行おうとする時のスタート地点としてならば、少し役に立つかもしれません。例えば、plotSpector red なんてタイプすれば、右の画像中にあるようなカラフルなスペクトル・グラフが表示されたりします(右の例はシアンを表示したものですが)。
色処理・スペクトル処理で遊ぶためのMathematicaノートブックを作ってみました(Mathematicaノートブック, PDF)。このノートブックはあくまで遊び用ですから、「できること」はとても限られています。けれど、Mathematica初級者が(Mathematicaの使い方を覚えながら)色処理・スペクトル処理を行おうとする時のスタート地点としてならば、少し役に立つかもしれません。例えば、plotSpector red なんてタイプすれば、右の画像中にあるようなカラフルなスペクトル・グラフが表示されたりします(右の例はシアンを表示したものですが)。 また、rgb = fitSpector cyan, red, green, blue なんてタイプすれば、シアン色を(スペクトル分布を考慮した上で)RGBに分解できます。もちろん、fitSpector hogeColor, cyan, magenda, yellowなら、hogeColorをcyan,magenda,yellowというスペクトルで再構成できるわけです。あるいは、setcolor cyan ; {L, a, b} なんて入力すると、任意のスペクトルをLab色度座標を計算したりできる…という具合です。
また、rgb = fitSpector cyan, red, green, blue なんてタイプすれば、シアン色を(スペクトル分布を考慮した上で)RGBに分解できます。もちろん、fitSpector hogeColor, cyan, magenda, yellowなら、hogeColorをcyan,magenda,yellowというスペクトルで再構成できるわけです。あるいは、setcolor cyan ; {L, a, b} なんて入力すると、任意のスペクトルをLab色度座標を計算したりできる…という具合です。
このノートブックの一つの特徴は、連続する「スペクトル」を(離散的なリスト)でなく「関数」として取り扱うところです。ですから、cyan467.34なんて入力すると、波長467.34nmでのシアンの光強度が出力されたりもします。そして、そんな関数主体の使い方をしてみることで(例えば plotSpector .5 D65# + .5 D50# & という風に)、「純関数(無名関数)」を使うことにも慣れてくるといった副次的な効果もあるかもしれません。
2008-05-18[n年前へ]
■ブラジャーが透けない「モカ茶のヌードライナー」と「シャツの色」 
「ブラジャーはシャツの色と同系色でないと透けて見えてしまう」と聞いたことがある。「ブラジャーを着けている部分(A)と着けていない部分(B)に色の差があると、シャツの上からブラジャーが識別できる」ということを「透けて見える」というのだろうか。だとすれば、確かに、ブラジャーとシャツが同系色であればAとBの色差が小さいために、ブラジャーが識別できない=透けて見えることはない、ということになる。
青山まりの「ブラの本。」を読み直していると、こんなことが書いてあった。
どんなにカラフルな色のブラジャーを着けても、その上にモカ茶のヌードライナーを着れば、表に透けません。なぜ、「モカ茶」のヌードライナー(スリップ)の下のブラジャーは見えづらいのだろう? それは一体なぜだろうか。
青山まり 「ブラの本。」 p.121
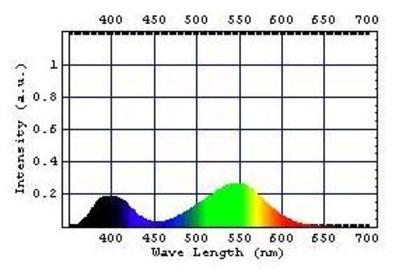
 モカ茶はこんな色(Spectrum Color Conversion)である。RGBで表現して見ると、RGB = (1.0,0.3,0.3) * 255という感じだろうか。モカ茶色のヌードライナーの下に、たとえば赤い色RGB = (1.0,0,0) * 255のブラジャーを着けた場合の色を、大雑把に単純に近似すると( a*(1.0,0.3,0.3) +(1-a)^2 * (1.0,0.3,0.3) × (1.0,0,0) ) *255 という具合になりそうだ。ここで、aやbはヌードライナー(スリップ)が(その内側を隠す割合を示す)隠蔽率・着色度を示す係数である。端的に言えば、aはヌードライナー中での光散乱を示す係数だ。
モカ茶はこんな色(Spectrum Color Conversion)である。RGBで表現して見ると、RGB = (1.0,0.3,0.3) * 255という感じだろうか。モカ茶色のヌードライナーの下に、たとえば赤い色RGB = (1.0,0,0) * 255のブラジャーを着けた場合の色を、大雑把に単純に近似すると( a*(1.0,0.3,0.3) +(1-a)^2 * (1.0,0.3,0.3) × (1.0,0,0) ) *255 という具合になりそうだ。ここで、aやbはヌードライナー(スリップ)が(その内側を隠す割合を示す)隠蔽率・着色度を示す係数である。端的に言えば、aはヌードライナー中での光散乱を示す係数だ。
この式を眺めて見ると、まず、モカ茶色のヌードライナーの下の赤い色や黄色い色のブラジャーは識別できそうにないことがわかる。それは、モカ茶色に緑色や青色の成分がそのそも少ないために、ブラジャー中の赤色光の量が小さくない限り(上記式による)外から見た色は大差なくなってしまうからである。
では、青色のブラや緑色のブラならどうだろうか。適当な値を入れて見ると、たとえばこんな感じになる。
色の違いは微妙で「ブラが透けて見えない」とも言えそうでもあるし、「微妙にブラが透けて見える」とも見える。結局のところ、よくわからない、としか言いようがない。定量的なデータが入手できた時にでも、「モカ茶のヌードライナー」と「シャツの色」と「ブラの色」の「見え方」について、真面目にシミュレーションでもしてみることにしようか。

2014-10-04[n年前へ]
■画家の「代表色」を当てる目(色)利きゲームをしてみよう!? 
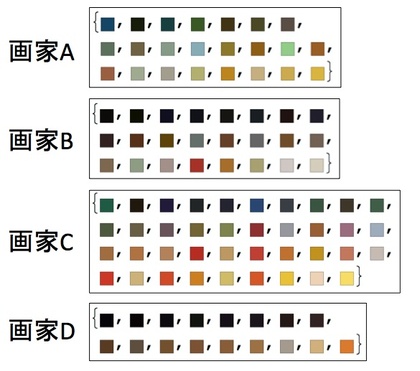
4人の画家が描いた名画をGoogle画像検索で集め、画像を構成する「代表的な色」を算出して並べてみました。絵画中の画素を色度距離でクラスタリングすることで「数個」に絞る、ということを収拾した画像群にそれぞれ適用して、得られた「色」を並べた、という具合です。
画家が使う色には、その時代に使われていた絵の具の特徴や時代が好んだ色や、あるいは画家自身の好みなどを反映した特徴・個性があって、色を見れば一目瞭然に描いた画家を感じることができるに違いない…と思い並べてみましたが、一体どの時代のどんな4人が登場しているのかどうかわかるでしょうか?

ちなみに、登場している画家は、フェルメール・レンブラント・ゴッホ・ゴーギャンです。これを眺めてみると、ゴーギャンはやっぱりゴーギャンで、レンブラントもやはりレンブラント…そして、ゴッホの代表色は、変色しがちなクロムイエローがもしも変色していなかったら、どんな鮮やかな色だったろうか…とか色々想像したくなります。

