2006-02-24[n年前へ]
■「このメディアを続けていくための秘訣」「n年前へ」 
from 「n年前へ」
わたしは、読む人の力をいつでも信じています。そうでなかったら一行も書けません。また、見抜く目を最高に持った人を想定読者にするのが、このメディアを続けていくための秘訣でもあります 「からーふぃくしょん」そういえば、この「n年前へ」というのは、「特定日付の日記を過去に遡ってすべて表示する。1年前、2年前に何をしていたのか? どんなことがあったのかが簡単にわかる」という機能です。それはつまり、(このページを作成している)ハイパー日記システム(hns)が実装している「n年日記」という機能です。ページの見た目や書式を変え続けている間に、いつの間にか、私は「n年日記」という名前を「n年前へ」と変えていました。その理由はいくつかあります。ひとつは、「日記」という名前を外したかったということだったように思います。そして、もうひとつは、単純に「n年前へ」という言葉の方が「ふさわしい」と思ったからです。
過去の特定日付から「n年前へ」というリンクをクリックすることは、ほとんどありません。「n年前へ」というリンクをクリックするのは、「今日の日付」からであることがほとんどです。つまり、「今日という瞬間」から「n年前へ」というリンク先へ飛ぶわけです。すると、それは「今日という瞬間から、時間軸でn年ほど過去=前へ飛ぶ」ということになります。そのリンクは、「n年前へ」という言葉が似合うように思います。
 それだけでなく、私は、「過去」の長さと同じだけ先の「未来」が見えるものだと考えています。ですから、今という瞬間から「n年前の過去」を眺めれば、今という瞬間から「n年先の未来」が見えると思っています。つまり、「今日という瞬間」から「n年前へ」というリンクを通じて「n年前の過去」を眺めれば、そこからは「n年先の未来」が浮かび上がってくると思っているのです。ということは、そのリンクは「今日という瞬間から、時間軸でn年ほど未来へ=(自分が時間軸上で進んでいく方向である)前へ飛ぶ」ということでもありそうです。やはり、そのリンクは、「n年前へ」という言葉がとても似合うように思うわけです。
それだけでなく、私は、「過去」の長さと同じだけ先の「未来」が見えるものだと考えています。ですから、今という瞬間から「n年前の過去」を眺めれば、今という瞬間から「n年先の未来」が見えると思っています。つまり、「今日という瞬間」から「n年前へ」というリンクを通じて「n年前の過去」を眺めれば、そこからは「n年先の未来」が浮かび上がってくると思っているのです。ということは、そのリンクは「今日という瞬間から、時間軸でn年ほど未来へ=(自分が時間軸上で進んでいく方向である)前へ飛ぶ」ということでもありそうです。やはり、そのリンクは、「n年前へ」という言葉がとても似合うように思うわけです。n年前を振り返って、今日から先に続いている明日、そしてその先へと進んでいく。つまりは、前へと進んでいく感じは「n年前へ」という感じなのかなぁ、と思うのです。「n」なんていうアルファベットは使いたくないとも思うのですが…。
2007-10-24[n年前へ]
■hirax.net on Rails! 
先週末から、"hirax.net/dekirukana*"と"hirax.net/diaryweb"を統合するRailsアプリを書き始めました。今週末には、プロトタイプを動かし始めることができそうです。HTMLファイル群やTYPOやHNSを一つのアプリ上のコンテンツとして合体・稼働させるつもりです。
今年の夏はRailsにハマり、「画像処理」「Wikipediaやはてなのキーワードが得意としない女性向けジャンルのWIKI」「コトバでなく曖昧な価値観やイメージ」なんていうおぼろげな感じを形にしてみたいとふと考えて、頭のエクササイズも兼ねて、「Make up Award! "Keywords"」や「Make up Award! on Rails "Image"」なんていうものを作っていました。…というわけで、「コトバやイメージ」がお題のWEBアプリ「Make up Award! "Keywords"」と「Make up Award! on Rails "Image"」をリリースしてみます。そんなガラクタなどで適当に楽しんで頂けたら、うれしいです。
2007-11-04[n年前へ]
■hirax.net コンテンツ用 Rails サーバ 
ハイパー日記システム(HNS)で動いているinside outと、手書きHTML集合体の旧来のコンテンツとTYPO上で動かしている最近のコンテンツを一括して動かすRailsアプリが、ある程度動くようになった。「散らばりがちな内容を(システム的に)繋げて眺めてみたい」「自分が作った(自分が手直し続けやすい)システム上で動かしたい」という理由で作り始めたのだけれど、アプリケーションを作る作業をしていると、「やりたかった目的」以外の色んなことに気づく。そして、「やりたいこと」が増える。もちろん、「やらなきゃいけないこと」はもっともっと増えた。
今決めかねていることは、「ユーザが入力した検索キーワード」と「タグ」の区別だ。Make up Award! "Keyword"では、「ユーザが入力した検索キーワード」=「タグ」だった。ユーザが検索キーワードを入力した瞬間に、その文字列はタグキーワードになった。「髪型」や「スタイル」に関するタグは、私自身は作らずに「ユーザの入力」にまかせた。つまり、「ユーザが入力した検索キーワード」と「タグ」は完全にイコールだった。さて、今回はどうしようか。
古いシステムからのページ更新は、これが最後かもしれない。使うシステムが変われば、そのシステム上で何かを書くスタイルも変わるだろう。「'雑多で乱雑な気ままな感じと繋がり見通しが見えやすい感じ」にしたいのだけれど…どうなることやら。
2007-11-11[n年前へ]
■hirax.net on Rails へ移行 
サーバ環境を「手書きHTML+TYPO+HNS」から、単一 Railsアプリへの移行を始めました。いつものように、ルーティングをはじめ不具合は多々出るとは思いますが、とりあえず環境を移行します。
10年近く使っていた(放置していた)コンテンツ全文検索用のシステムは、namazu を使う形態から Hyper Estraier を使うシステムへと変えました。全文検索は、前より気持ち良く使えるのではないか、と思います。また、スタイルははてな互換(tDiaryベースのスタイル)にして、GPLなはてなテーマを使うようにしています。
今ひとつ良くなさそうな変更点として、なんでもRSSおよびTYPOのRSS出力を使わないようにしたことがあります。そのため、新しいRSSへのリンクへ変更する必要があります。
2008-04-18[n年前へ]
■「自分で作った道具」で「自分が作るもの」と「クラス分け」 
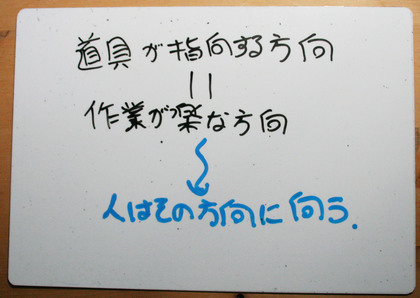
よく、「使う道具次第で、作る内容は違ってくる」と言われる。インターネット上の道具で言えば、ネット関連の日記ツールの「指向性」次第で、そのツールを使って書かれる内容は異なってくる、と言われる。もしも、繋がりを作るのが容易なツールであれば、繋がりを意識した内容になるだろうし、「意識して作業しなければ繋がりが作られないツール」を使うのであれば、あまり繋がりを意識した内容にはならない。コメントを重視した道具であればコメント主体になるし、コンテンツ志向の道具であれば、当然コンテンツが充実してくる。それは、自然なことだと思う。
 なぜそれが自然かと言うと、多くの場合、道具が指向する方向を、それを使う人は意識するからだろう。その道具が得意な方向に、つまり道具が導く流れの(一言で言ってしまえば楽に作業できる)方向に、人の努力は向かう。だから、「使う道具次第で、作る内容は違ってくる」のだと思っている。
なぜそれが自然かと言うと、多くの場合、道具が指向する方向を、それを使う人は意識するからだろう。その道具が得意な方向に、つまり道具が導く流れの(一言で言ってしまえば楽に作業できる)方向に、人の努力は向かう。だから、「使う道具次第で、作る内容は違ってくる」のだと思っている。
少し前に、サーバアプリを(静的HTML+hns(hyper nikki system)から自作ツールに変えた時、つまりWEBサーバ側のコンテンツ作成ツールを開発しようとした際には、WEBサーバに「どんな内容のことを書き連ね・どんなものを溜めている(溜めたい)のだろうか」ということを考えた。「使う道具次第で、作る内容は違ってくる」のが真実だとしたら、どんな「道具を作るべきなのか=どんなことを(その道具を使って)作りたいのか」を考え直す作業をした。
 「自分が何かを書くために、そのためのツールを作る」というのはとても新鮮な作業だった。なぜなら、結局のところ、それは「自分が何をしたいのか」ということを考える作業でもあったからだ。
「自分が何かを書くために、そのためのツールを作る」というのはとても新鮮な作業だった。なぜなら、結局のところ、それは「自分が何をしたいのか」ということを考える作業でもあったからだ。
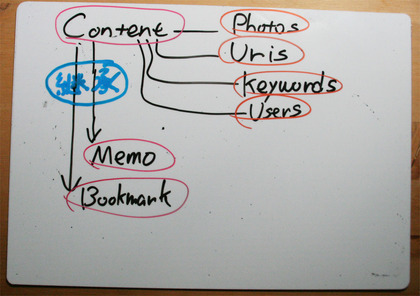
サーバアプリはRailsを使って適当に作った。その構造を大雑把に言えば、画像アップロード・他サイトリンク(リンク先サムネイル作成/全文キャッシュ)などの機能を備えたContentクラスを作り、Contentクラスを継承して、Articleクラス(できるかな?)とMemoクラス(inside out)とBookmarkクラス(現状Tech-logs)があり、それら全てのContentを継承したクラス間をKeywordクラスが(Keywordクラス自身も含め)繋いでいる、という具合である。そういったクラス継承に頼った道具の造り・構造は、Ruby on Railsという道具をさらに使ったためである。(また、デザイン/CSSはtDiary系互換にし、自分でそういった作業をすることは止めた。)
 Article(できるかな?)とMemo(inside out)とBookmark(現状Tech-logs)
という各クラス分けされた道具に影響され、それまでとは書く位置づけ・方向性はやはり異なってきたように思う。inside outからは、コメント程度のBookmark的要素(現状Tech-logs)が消え、その分、Articleクラス(できるかな?)に近づき、Articleクラスからは、Memoクラス(inside out)的に書いた小品は消える、という具合だ。
Article(できるかな?)とMemo(inside out)とBookmark(現状Tech-logs)
という各クラス分けされた道具に影響され、それまでとは書く位置づけ・方向性はやはり異なってきたように思う。inside outからは、コメント程度のBookmark的要素(現状Tech-logs)が消え、その分、Articleクラス(できるかな?)に近づき、Articleクラスからは、Memoクラス(inside out)的に書いた小品は消える、という具合だ。
とりあえず、自分のために作ったツールだから、自分が使うためには一番いい。けれど、クラス分けし過ぎたような気にもなる。本来、曖昧な境界線しかないものを、別なものとしてクラス分けしたことの弊害が、きっとどこかに出てくるに違いない。キーワードでその分離を補うことを狙ったのだけれど、キーワード連携ではどうやら力不足のようだ。






