2008-06-09[n年前へ]
■Photoshopプラグイン開発環境(PDLS)再び 
 Photoshopプラグイン開発環境 Photoshop DLL Linking System (PDLS) のページを(旧Pukiwiki)のファイルを元に書き直しました。PDFの説明ファイルの2004/08/07版はこちらになります。また、サンプルソース・バイナリファイルはこちらです。
Photoshopプラグイン開発環境 Photoshop DLL Linking System (PDLS) のページを(旧Pukiwiki)のファイルを元に書き直しました。PDFの説明ファイルの2004/08/07版はこちらになります。また、サンプルソース・バイナリファイルはこちらです。
 AmetMultiのモットーは「ATOKから何でもできる」でしたが、PDLSのモットーは「Photoshopから(その人のレベルに応じて)何でもできる」でした。(Photoshopの規約は気にせず)Cを使ってネイティブ・プラグインを気軽に書くこともできれば、GUIを使った連続作業などで自動的にマクロ関数(プラグイン)をお手軽に作ることもできる。その人のレベルに応じて、ステップアップすることができるPhotoshopのプラグイン開発環境というわけです。
AmetMultiのモットーは「ATOKから何でもできる」でしたが、PDLSのモットーは「Photoshopから(その人のレベルに応じて)何でもできる」でした。(Photoshopの規約は気にせず)Cを使ってネイティブ・プラグインを気軽に書くこともできれば、GUIを使った連続作業などで自動的にマクロ関数(プラグイン)をお手軽に作ることもできる。その人のレベルに応じて、ステップアップすることができるPhotoshopのプラグイン開発環境というわけです。
 マクロ関数やネイティブ・プラグインを組み合わせれば、さらにカスタムプラグインを作ることもできます。また変数を使ったり演算や数式処理も使えて、NEWやDELETEといったマクロを使い、局所領域に対してだけ演算を行うこともできます。そして、マクロプラグインには自動的にGUIをかぶせることもできるのです(GUIコードを書かなくても、ダイアログで変数設定などを実行時にすることができる)。
マクロ関数やネイティブ・プラグインを組み合わせれば、さらにカスタムプラグインを作ることもできます。また変数を使ったり演算や数式処理も使えて、NEWやDELETEといったマクロを使い、局所領域に対してだけ演算を行うこともできます。そして、マクロプラグインには自動的にGUIをかぶせることもできるのです(GUIコードを書かなくても、ダイアログで変数設定などを実行時にすることができる)。
 また、表計算アプリとの連携や鳥瞰図表示のプラグインもついている……というテキトーな機能てんこ盛り、の環境です。Photoshop Elementなんかで使うこともできますので、画像処理で遊んでみたい人は一度使ってみても良いかもしれません。いつものように、SYSTEMコールもできるプラグインなので、つまりは何でもし放題のプラグイン環境です。使ったことのないPhotoshopユーザ(ないしはPhotoshopプラグイン互換の画像処理ソフトユーザ)は一度遊んでみると良いかもしれません。
また、表計算アプリとの連携や鳥瞰図表示のプラグインもついている……というテキトーな機能てんこ盛り、の環境です。Photoshop Elementなんかで使うこともできますので、画像処理で遊んでみたい人は一度使ってみても良いかもしれません。いつものように、SYSTEMコールもできるプラグインなので、つまりは何でもし放題のプラグイン環境です。使ったことのないPhotoshopユーザ(ないしはPhotoshopプラグイン互換の画像処理ソフトユーザ)は一度遊んでみると良いかもしれません。
2008-07-30[n年前へ]
■「道具」と「文化」 
「道具」は「文化」の要素の一つだ。しかも、それは比較的大きな要素である。「2001年宇宙の旅」で棒という道具を手にした猿が、その棒をついには宇宙ステーションという道具に変えたシーンが象徴的であるように、道具は人の生活スタイルに大きな影響を与え、そしてその生活スタイルは考え方・感じ方にさらに大きな影響を与える。つまり、道具は文化に影響を与える。
 「フレームワークと異文化論」が面白い。
「フレームワークと異文化論」が面白い。
「Railsって一本道のイメージなんでしょうか。これにそって作ればWebアプリケーションが不安定にならずに完成するんでしょうか」
「私にとって“レイルズ”のイメージはこれなんです」といいながら、東京近郊の複雑な路線図を大写しにすると、会場は大爆笑に包まれた。
この会場に来るためにどの路線を使ったら良いのかを考えたときに、さまざまな選択肢があったと思います。……そんなにレイルに縛られなくてもいいんじゃないでしょうか
 「線路」と「人生の方程式」ではないけれど、レール(線路)なんか一本じゃないし、だいたい設計した線路は実際の線路とは全然違ったりする。それが人生ではとても普通のよくあることで、それが大変さでもあるし、楽しさでもある。
「線路」と「人生の方程式」ではないけれど、レール(線路)なんか一本じゃないし、だいたい設計した線路は実際の線路とは全然違ったりする。それが人生ではとても普通のよくあることで、それが大変さでもあるし、楽しさでもある。
多少なりとも他の文化を知らないと、ひとつの文化の姿を実感することはできない。他のものとの差異を見て、初めて自身の特徴が見えてきたりするからだ。道具の特徴を知るためには他の道具を知ることが役立ち、道具が文化に強く影響を与えるのだとしたら、そして文化が人の生活そのものだとしたら、(一つの道具を使えるようになった上で)他の道具を眺めてみることは、人の生活に大きな影響・大きな広がりを与えるに違いない。
2008-08-02[n年前へ]
■画像処理WEBアプリを簡単作成用「ビジュアル言語」を作る 
 「ビジュアル言語」風の画像処理WEBアプリの叩き台を作ってみました。
いえ、正確に言えば、そんな「ビジュアル言語」環境を作ってみました。つまり、画像処理WEBアプリを簡単に作れる!?「ビジュアル言語」を作ってみた、ということになります。
「ビジュアル言語」風の画像処理WEBアプリの叩き台を作ってみました。
いえ、正確に言えば、そんな「ビジュアル言語」環境を作ってみました。つまり、画像処理WEBアプリを簡単に作れる!?「ビジュアル言語」を作ってみた、ということになります。
ここで言う「ビジュアル言語」という言葉には、3つの意味合い・特徴があります。
- 処理構造をグラフィカルな部品・ワイヤーで表現・作成すること
- 各場所で処理されている「データが見える」こと
- 部品・ワイヤーを並べ終わった画面そのものが「アプリケーション」のGUI画面となっていること
ブラウザ上の操作感は(UI周りはWireItライブラリを使っていて)YahooPipesを模範にしています。また、処理データ構造は(YahooPipesを意識した)ImagePipesに準拠するようになっていて(つまりある程度緩い規約にもとづいたJSONになっていて)、 「オブジェクト」に対してユーザが何かしたり、あるいは、入力部に他の部品からメッセージを受けた時に、Javascriptでクライアント内部で処理をしたり、あるいは、サーバに対して同期リクエストを送ることで、出力結果を生成し、そして出力ポートの先にある他部品に結果メッセージを送信する、という作りになっています。
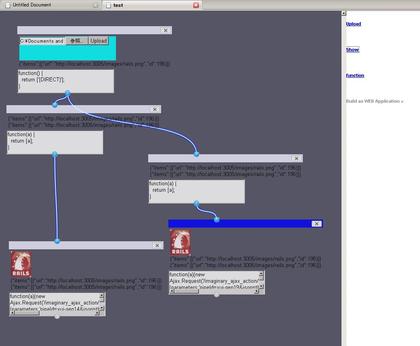
下の動画がその「叩き台」アプリケーションの動作動画です(高解像度画像もここに置いておきます)。この動画が「何をしているか」を箇条書きすると、
- 「画像をアップロードするフォームパーツ」を作り(出力はアップロードされた画像情報を示すJSON)
- 入力を2出力に分岐する(JavaScriptで書いた)部品を配置し
- 入力された(JSONで表現されている)画像を表示する部品を置いて
- 部品間をワイヤーをつなぐ
WireItがYahooUIライブラリに実装された折にでも、適当にサービスを立ち上げてみたいな、と思っています。
2008-08-03[n年前へ]
■続 WEBベース「ビジュアル言語」を作る 
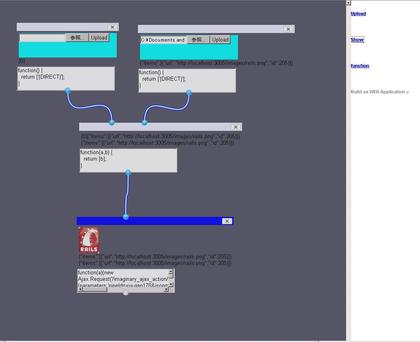
 『画像処理WEBアプリを簡単作成用「ビジュアル言語」を作る』で作成した叩き台のイメージは、「データ処理フローを並べ終わった瞬間に、基本的にはアプリケーション作成(と簡単なテスト)が終わっている」というものです。「並べること」が「
プログラミング」「画面デザイン」「初期テスト」のすべてを兼ねていること、が大切で、そういう「ビジュアル言語」を作ってみたかったのです。「アイコンを並べたあとに "RUN" ボタンを押してプログラムを走らせる」とか「アイコンを並べコーディングをした後に、今度は画面デザインを別画面で設定する」なんて面倒なことはしたくない、と思ったのです。
『画像処理WEBアプリを簡単作成用「ビジュアル言語」を作る』で作成した叩き台のイメージは、「データ処理フローを並べ終わった瞬間に、基本的にはアプリケーション作成(と簡単なテスト)が終わっている」というものです。「並べること」が「
プログラミング」「画面デザイン」「初期テスト」のすべてを兼ねていること、が大切で、そういう「ビジュアル言語」を作ってみたかったのです。「アイコンを並べたあとに "RUN" ボタンを押してプログラムを走らせる」とか「アイコンを並べコーディングをした後に、今度は画面デザインを別画面で設定する」なんて面倒なことはしたくない、と思ったのです。
そういう作りをイメージした理由の一つは、画像処理アプリケーション(おそらく多くのデータ処理アプリケーション)は、「画像アップロード(データ入力)部」「スライダーやテキスト入力による数値入力部」「データ選択」「フィルタ(演算)処理」「種々の特性の表示部」といったせいぜい数種の比較的限られた機能を並べることで作られていることが多い、ということです。その並べ方にアプリケーションの特徴があったりするわけです。
また、それぞれの基本パーツはどれもJavaScriptで覆われていることで機能拡張を楽にしたい、という構想設計ならぬ妄想設計に基づいています。5,6種類の数少ない機能を持つ基本パーツを作ってしまえば、あとはいかようにでもできるだろう、というイメージです。
たとえば、「フィルタ(演算)処理」なんかは、JavaScript中のSJAX先アドレスを変えるだけで(それらアドレスに応じたサーバ側コードは当然用意するとして)、色んな画像処理フィルタを自由に作ることができるわけです。そういう風に基本パーツを継承した派生パーツを作っても良いし、あるいはパーツの組み合わせでさらに新しいパーツ(関数)を作っても良いわけです。以前 Imagenerator でもやったように、いくつかの簡単な機能を組み合わせたものを、さらに一個のパーツ(関数)として保存できるようにしておけば、機能を増やすことも簡単にできるだろう、ということになります。
……と書くより、ひとことで言ってしまえば「何だかそれって面白いな」と自分で思えるものを作って遊んでみたかった、ということですね。
データの送受信が、(下の動画(高解像度版)のように)グニュグニュと揺れ動く振動や画像の変化で実感・体感できたり、それがJavaScriptでラップされている設計構造とか「何だかそれって面白い・楽しいかも」と遊んでみたかっただけ、なんですよね。ひとことで書いてしまえば。
2008-09-30[n年前へ]
■いつか触れてみたい Ada 
いつか触れてみたいプログラミング言語の一つがAdaだ。何しろ、こんなフレーズを目にしたら、
ボーイング777や、F-22戦闘機の制御ソフトウェアはAdaによって書かれている。誰でも、ボーイング777やF-22戦闘機、あるいは、ニューヨークやパリの地下鉄の後ろにいて、それら全てのシステムを動かしているというプログラミング言語を眺めてみたいと思うに違いない。
 ・・・みんながみんなそうでないかもしれなけれど、もしもできるなら、そのコードの一部を眺めてみたい、と思う人もきっと多いと思う。
・・・みんながみんなそうでないかもしれなけれど、もしもできるなら、そのコードの一部を眺めてみたい、と思う人もきっと多いと思う。
一体、あの巨大な飛行機のそれぞれの部分がどのように協調して動いているのだろうか。どんな制御がされているのだろうか。そんなことを知りたい、いつかAdaに触れてみたい。





