1999-08-09[n年前へ]
■色を伝える時に、考え忘れていたこと(色弱と色空間 その1) 
We can work it out!
オプトニューズ (1999) No.4の光の話題に三楽病院の岡島修氏が「レーザポインタと色覚異常」という小文を書いている。色弱の人の感じ方とプレゼンテーション(特にレーザポインタの色)に関する提言である。それを読んであることを思い出した。何年か前、Labofinder(Macintoshを科学分野で使うユーザーグループ)でプレゼンテーションについて特集していた発表会だったと思う。どなたかが発表を行った後に、次のような質問があった。
「私は色弱なのですが、プレゼンテーションを行う際に使う色などについて、そのような人を意識して作成されているでしょうか?」
恥ずかしいことに、私はあまり考えたことがなかった。そして、本WEBを作るに際してもそういった点はおろそかになっていると思う。そういう自分自身への反省を込めて、色弱と色空間について考えてみたいと思う。
まずは、色弱に関する情報を調べよう。
- COLOR HANDICAP( http://www.sakuranet.or.jp/~tks/color/text/ )
- からーふぃくしょん( http://sun.endless.ne.jp/users/tanafic/ )
- Dr.MeMeの おめめ講座 (http://www.so-net.ne.jp/vivre/eye/ )
それでは、私なりの理解と考察を始めてみたい。
目に映る明るさって何ですか? - 君は天然色- (1999.07.05)
の回で触れたが、人間が光を感じる網膜内の光受容器には錐体と桿体がある。この内、色(すなわち光の波長方向に関する感じ方)を感じるのは、錐体の働きによるものである。錐体には3種類有り、
- L錐体 -> 赤
- M錐 -> 緑
- S錐体 -> 青
目に映る明るさって何ですか? - 君は天然色- (1999.07.05)
を参照のこと)。それらの錐体に異常がある時に、色弱もしくは色盲が発生する。
| L錐体 (赤) | M錐体 | S錐体 | 先天性色覚異常の分類 |
| O | O | O | 正常 |
| X | X | X | 桿体1色覚 (全色盲) |
| O | X | X | 錐体1色覚 (赤) |
| X | O | X | 錐体1色覚 (緑) |
| X | X | O | 錐体1色覚 (青) |
| X | O | O | 第1色盲 (赤色盲) |
| O | X | O | 第2色盲 (緑色盲) |
| O | O | X | 第3色盲 (青色盲) |
| OX | O | O | 第1色弱 (赤色弱) |
| O | OX | O | 第2色弱 (緑色弱) |
| O | O | OX | 第3色弱 (青色弱) |
この図中でOは正常、Xは欠損、OXは機能低下である。
M,L錐体に関する異常はX染色体劣勢遺伝をする。また、錐体1色覚、および、S錐体に異常がある第3色盲・第3色弱は比較的少ないという。
それでは、これらの錐体に異常があるとどのような色を識別できなくなるのだろうか? 私は先に挙げたようなWEBを読んだくらいの知識がないので、数学的な考察をおこなってみる。現実をよく知らないため、実際の症例とはかなりの違いがあるかもしれない、ということは先に断っておく。
現実の症例の参考としては、岡島修氏の「レーザポインタと色覚異常」中に挙げられているCIEXYZ表色系における強度色覚異常者(第1異常、および、第2異常)の混同色を用いる。その図を加工し、XY色度図を重ねたものを以下に示す。それぞれの図において、白い直線上の色を混同してしまうのである。
 |  |
今回は、通常の(Red,Green,Blue)データを基本として考える。PCなどで表示を行う際に一番よく使うからである。任意のRGBデータをCIEXYZ表色系に直すためには、
WEBページは会社の顔色 -WEBページの色空間を考える2- (1999.04.26)
で用いたハイビジョンTVの色空間を例に用いて、
- X= 0.412391R + 0.357584G + 0.180481B
- Y= 0.212639R + 0.715169G + 0.072192B
- Z= 0.019331R + 0.119195G + 0.950532B
- x=X/(X+Y+Z)
- y=Y/(X+Y+Z)
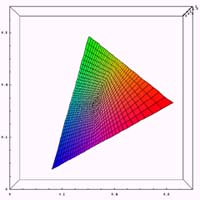
それでは、通常、第1色盲(赤色盲)、第2色盲(緑色盲)の3種類についてxy色度図の計算例を示してみる。ある錐体に異常が存在する場合に、どのような色空間が再現されるかの計算を行ってみる。通常のxy色度の位置において、ある錐体の刺激を無くした場合に色がどう変化するかを示したものである。であるから、第1色盲(赤色盲)、第2色盲(緑色盲)においては通常使われるxy色度図とは異なるものになる。また、ここで示した色が色弱の人が見ている色という意味でもない。
単純に、ある錐体が得るであろう情報を無くしたときに、情報の識別がどのように困難になるかを確認した、と言った方がいいかもしれない。
また、本来3錐体の波長感度特性はRed,Green,Blueの単波長というわけでもない。しかし、今回は簡単のために、3錐体の波長感度特性はRed,Green,Blueの単波長であるという仮定の元に計算を行っている。そのため、かなり現実とは違う結果になっている。近々、きちんとした計算をするつもりである。
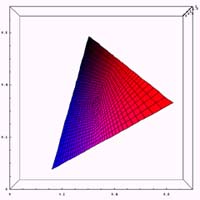
 |  |  |
ここでは、Z方向(明るさ方向)に対して無視を行っているので、かなりの誤差が存在すると思う。また、計算の中で一つの錐体に異常があるときの、RGBデータの再配分を計算する部分に極めて大雑把な近似をおこなっているので、その部分でも誤差が大きいと思う。
また、Red,Green,Blueの三色により色空間を形成しているため、各点を頂点とする三角形内に色空間は収まることになる。
この計算結果を眺めながら、岡島修氏の「レーザポインタと色覚異常」中に記述されている色弱における混同しやすい色の例、
- 第1色盲
- 赤と黒
- ピンクと青
- 第2色盲
- 赤と緑
- オレンジと黄緑
- 緑と茶
- 青と紫
- ピンクと白
- 緑と灰色
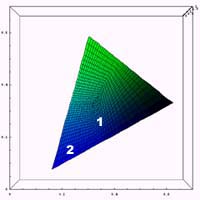
例えば、通常の色空間において赤(すなわち右上)の場所を第1色盲の色空間の中で見て欲しい。黒との識別が困難なのは一目瞭然だろう。また、下の図に示すように、通常の色空間でピンク(1)と青(2)が第1色盲の色空間の中でどうなっているかを見れば、
 |  |
これも1と2の識別が困難であることが容易に想像がつく。第2色盲でも同じように見てみて確認して欲しい。
なお、上の図中で中心部が暗くなっているが、それはグリッド線のためであり、本来の色はもっと白っぽい色である。また、今回は岡島修氏の「レーザポインタと色覚異常」中の図と比較するために、CIExy色度図を用いたが、もともとxy色度図は人間の感じ方とは結びつけにくい。いずれ、均等色空間における解析を行うつもりである。また、先に記述したようにきちんと錐体の波長感度特性を考慮に入れた計算をするつもりである。今回はあくまでごく簡単な実験である。
というわけで、今回は色弱の方がどのような色空間を感じているかを考察してみた。今回の話中には色々間違いもあると思う。なにか訂正すべき情報を見つけてくださったら、教えて欲しい。
画像出力に携わる方でこのWEBをご覧になっている人もいるはずだ。色を正しく伝えることを日夜考えている人もいるだろう。しかし、色を正しく伝えることを考えるときに、考え忘れていることはないだろうか? 「正しい伝え方」は、誰にとって「正しい」のだろうか?私達が当然のように感じている色についても、異なる感じ方をする人のことを考え忘れてはいないだろうか?
そういった人は少数だと言われる方もいるかもしれない。しかし、あなたが当然の権利のように享受しているものは果たして全ての人が得ているものだろうか? もしかしたら、その権利を享受している人の方が少数派であるものもあるのではないだろうか?
やることは至極簡単なことだ。技術的に言うならば、人の知覚も「デバイスの一部」として考えた際に、「人の知覚」が数種類あるものとして、異なるデバイス間のカラーマッチングを考えれば良いだけのことだ。もちろん、一筋縄ではいかないだろうが、得られるものの大きさからしたら、やってみる価値はあるだろう。
プレゼンテーションソフト、あるいは数多くのソフトウェアにそういったことをきちんと考えたテンプレートが現れ、WEBサイトの色、画像機器のカラーマネジメントにそういった「全ての人(健常者と呼ばれる人のモデルだけでない)の感じ方まで含めたカラーマッチング」が適用されていく日も必ず来るはずだ。もしかしたら、このWEBサイトに来ている人の中には、今すぐにでもそういうことを始めることが出来る人もいるかと思う。果たして、そんなことが「できるかな?」と思われる人もいるかもしれないが、きっとできる筈だ。
こういったことは色覚に限る話ではないと思う。考え忘れていることは数多くある。できることも数多くある、と私は思う。
2002-11-23[n年前へ]
■プリント・お値段鑑定団 
ポッキリ価格で「書式設定」
年末も近くなると、色々な報告を行う機会が多い。で、PowerPointなどのソフトウェアで適当に発表用の資料を作ることになる。最近だと、発表自体は液晶プロジェクターを使って行われることが多い。とはいえ、たいていの場合、紙の資料も一応配布されることになる。準備期間も十分にあるような報告会の場合だと、発表に使うPowerPointのファイルと配布用の資料は別々に作るわけだけれど、そんな準備時間が無い場合には、発表に使うPowerPointのファイルをそのまま配布用の資料として使ってしまうことが多くなってしまう。そして、報告会の前夜にその資料をひたすらプリントアウトすることになる。
 |
ところが、発表資料の背景にカラフルなものを使ってしまうと、例えば上のようなPowerPointの発表資料を使ってしまうと大変なことになる。配布用の資料を印刷している最中に、「○×色のインクがもうほとんどありません」とか「○×色のトナーを補充して下さい」といったメッセージをプリンターが表示するようになるのだ。つまり、あっという間にインクやトナーが無くなってしまうのである。単にそんなメッセージを表示するだけならばいいのだけれど、もちろんインクやトナーの補充をしてやらなければならない。しかも、そんな消耗品はとても高いのである。本体が15万円位で、消耗品も15万円位なんていうものだってあるくらいなので、つまりはお金に翼が生えて飛んでいってしまうのである。
しかも、インクカートリッジには「5000枚印刷できます」なんて書いてあったとしても、何故かたいていの場合あっという間にインクなどが無くなってしまうのだ。で、不思議に思ってよく眺めてみると、小さく(画像比率5%の場合)なんて書いてあるわけである。上に挙げたような配付資料の場合、画像比率(紙の中のインクが使われる領域の割合)は5%どころでなくて、ほとんどの部分にインクが使われているわけで、それではあっという間にインクが無くなってしまうのは当たり前なのである。
とはいえ、これではまるでボッタクリバーのようではないだろうか。店の看板に「飲食料金1980円」と書いてあるくせに、実は小さく(小食・下戸の方の場合)なんて書いてあるようなものだ。いや、もちろん飲み食いした分だけ支払いをするのは当たり前なのだけれど、その料金の目安くらい先に教えて欲しいわけだ。支払いをする段になって、イキナリ「トータルで3万円になります」と言われても困るのである。それなら最初から、「ビール一本二千円、ポッキー一本二百円」とちゃんと書いて欲しいわけなのである。プリンターだって同じように、やはりプリント前に、「これを印刷するとこの位インクを使います。だから、○×円位になります。」と教えて欲しいわけだ。
というわけで、「プリント・お値段鑑定団」ソフトウェアというものを作ってみた。これは、画像ファイルを読み込んで、その画像を出力したときに、どの位インクを使うかを調べ、それを出力した時の大体の値段を計算してくれるものなのである。例えば、PowerPointからTIFFファイルに印刷結果を出力するTIFFプリントドライバーや、Bitmapファイルに印刷結果を出力するBitmapプリントドライバー、あるいは、PDFプリントドライバー+PDF2BMPのようなもので、前もって印刷画像を画像ファイルにしてみて、それを読み込んで、カタログに記載されているインクや紙の値段を設定すれば、「これを印刷するとお勘定はこの位になります」と教えてくれるわけなのである。
 |
例えば下に示すように、左のPowerPointのファイルを出力してみると、右に示したように「どの位インクを使用するか」「この一枚で印刷のお値段はいくらになるか」を教えてくれるわけだ。ここでは、インクの使用量はトータルで110%(インクは重ねて使用されるから当然トータルでは100%を超える場合も多い)程で、ここではちょっと高めのカラーLBPの消耗品価格を使って計算してみた場合、一枚60円程になることが判る。資料が10ページだと×10で600円ナリ、それが20人分だとさらに×20で一万二千円ナリと判るわけだ。ムチャクチャ高いのである。
 |  |
で、こんなお値段を意識してしまうと当然こんな書式で印刷なんかできなくなってしまう。というわけで、最近ではPowerPointで使う書式といえば、下に示すもちろん背景は白のこの書式になってしまったのである。ちなみに、この書式で計算してみると、印刷のお値段は「一枚で10円ほどナリ」ということで、×10ページ×20人でも二千円ナリで格安お値段に抑えられているのである。
 |  |
「PowerPointは書式は後で変えることができる」と言っても実はその機能は不十分なので、実際には一度作ってしまった資料の書式を変えることは難しい。だから、PowerPointで資料を作る際には、もう最初からこの「この書式は印刷すると、この程度のお値段になります」というのを見ながら書式を選んでみるのも良いのではないだろうか。
下に二つほど例を示したように、「目に優しかったり」「一見エコロジー風」な書式が、財布にはあまり優しくなかったり、ほとんどボッタクリバーのようなお値段設定になっていたりするので、ぜひぜひこれからのPowerPointにはこの「書式・お値段プロパティ」も実装して欲しいと思うのである。ポッキリ価格で「書式設定」をできるようにして欲しいものなのである。
 |  |
 |  |
さて、年末が近づくと、年賀状をせっせとプリンターで印刷する人も多いに違いない。そんな人は、印刷するといくらぐらいかかるかをこの「プリント・お値段鑑定団」ソフトウェアでも使って大雑把にでも計算してみるのも面白いと思う。最近では、自分でデザインした年賀状をとても安い値段で印刷してくれるサービスもあるし、年賀状作成からポストへの投函までも全部やってくれるサービスもある。さてさて、いつまで自分の家でプリンターを使って年賀状を印刷する人たちがいるのだろうか。そこら辺のことはとても知りたいところなのである。
2005-09-06[n年前へ]
■「自分用のメモ紙」作成サイト 
「サイトでは罫線やカレンダーなどのメモのテンプレートを自分で好きに組み合わせて印刷することができる」PocketModに関する「百式の記事」
2006-05-27[n年前へ]
■プロジェクトX風プレゼン 
 疲れて頭が回らなくなってきたので、気分転換に「プロジェクトX風プレゼン・テンプレートファイル」を作ってみる。プレゼン中盤までは比較的ありがちなストーリーだと思うのだが、中盤から後半は普通は無理だろうなぁ。むしろ、序盤よりもっと悲惨なのが一般的だろうなぁ。テレビに出てくる「最後にはちゃんとわかってくれる人たち」ばかりでもないだろうし…。
疲れて頭が回らなくなってきたので、気分転換に「プロジェクトX風プレゼン・テンプレートファイル」を作ってみる。プレゼン中盤までは比較的ありがちなストーリーだと思うのだが、中盤から後半は普通は無理だろうなぁ。むしろ、序盤よりもっと悲惨なのが一般的だろうなぁ。テレビに出てくる「最後にはちゃんとわかってくれる人たち」ばかりでもないだろうし…。
2008-10-24[n年前へ]
■PowerPoint デザインテンプレート「だんだん」 
 PowerPointのデザインテンプレートを作ってみました。NHKの朝の連続テレビドラマ「だんだん」を意識したデザインテンプレートです。
PowerPointのデザインテンプレートを作ってみました。NHKの朝の連続テレビドラマ「だんだん」を意識したデザインテンプレートです。
複雑な色に染まった景色を見るたびに、何か感動するたび・後悔するたびに、つまり何か心に消化し難いものを抱えるたびに、その言葉にし難いものを何かの形で昇華したくなります。堅い固体を何か柔らかい気体に変えることができたなら、・・・と願うのです。
だから、今日は「だんだん」を意識したパワーポイントのスライド・デザイン・テンプレートを作ってみました。「だんだん」は、方言辞典を引くと、出雲弁で"Thank you"を意味するとともに、"Step by step"を意味するとも言います。そんな言葉が重ね合わされた色合いが「だんだん」です。そんな一つの言葉で表し難い言葉が、私たちの気持ちです。
だから・・・と書くのも変ですが、毎日、色々な"A small, tiny thing"なものを、だんだんと作っていこうと思います。
Keep it step by step,
not short and simple things.
