2007-08-19[n年前へ]
■「画像処理+Wiki」WEBアプリのαスケッチ版リリース 
「画像処理+Wiki」 WEBアプリのαスケッチ版をサーバに置き、アクセス可能にして、基本デザインの確認・問題出しを始めました。アクセス可能にしたつもりではあるのですが、パス設定など不十分なところがたくさんありそうです。また、データアクセスに際し、現在時点ではキャッシュ処理を有効にしていないため、初回ページアクセスに非常に時間がかかります。
とりあえず、「わかりやすく・単純」にしようとしたら、ここ何日かの間にWiki部分がほとんど見えなくなってしまいました。
ところが、戦闘的学友は闘争に忙しすぎて授業に出ておらず、河合の顔が分からないという。
。仕方なく図書館で河合の著書を借り出し、後ろの方に載っていた著者プロフィールの顔写真をコピーして回した。 ものすごく粒子の粗いコピーで、人相はよく分からない代物だった。
2007-11-29[n年前へ]
2008-02-22[n年前へ]
■「圧力センサ」アクセサリを買う 
 「圧力センサ」アクセサリを、ひとつ買った。直径2cmほどの半球に液体と粒子が封入されていて、半球断面に圧力をかけるとその圧力に応じて色が変わる、というアクセサリである。深い青色や、碧がかったマゼンタや…いくつかのタイプがあったけれど、そのどれもとても綺麗なアクセサリに見えた。
「圧力センサ」アクセサリを、ひとつ買った。直径2cmほどの半球に液体と粒子が封入されていて、半球断面に圧力をかけるとその圧力に応じて色が変わる、というアクセサリである。深い青色や、碧がかったマゼンタや…いくつかのタイプがあったけれど、そのどれもとても綺麗なアクセサリに見えた。
小さな半球状のアクセサリを、手首にあてて眺めていると、ドクンドクンと自分の脈拍が色づきとても綺麗な模様に見える。血管中の血液の圧力が、「圧力センサ」アクセサリの平面部分を変形させ、そして、アクセサリの色味を変える。そして、その光りかたを変える。
アクセサリの製造過程での材料ブレ・組み立て精度ブレなどもとても大きいことだろう。したがって、おそらく、アクセサリの固体ごとに「見え方」はずいぶんと違っているはずだ。そして、脈拍の出方だってずいぶんと人によって異なっていると思う。
だから、このアクセサリで眺める人の脈拍は、どれ一つとして同じ色はないに違いない。色の変わり方も、みんなそれぞれ違うだろうと思う。人それぞれ違う色を、人それぞれ違う脈拍を、そんなものを眺めることができそうで、直径2cmほどの「圧力センサ」アクセサリを、ひとつ買った。
2008-03-22[n年前へ]
■JRチケットの磁気データを眺めてみる 
 ICカード化されているSUICAなどと違って、通常のJR切符などは、裏面の磁気データで管理されている。右に貼り付けたのは、JRの切符ではなくて領収書だけれど、基本的には通常のJR切符も、同じサイズであるし、同じような仕組みになっていると思う。
ICカード化されているSUICAなどと違って、通常のJR切符などは、裏面の磁気データで管理されている。右に貼り付けたのは、JRの切符ではなくて領収書だけれど、基本的には通常のJR切符も、同じサイズであるし、同じような仕組みになっていると思う。
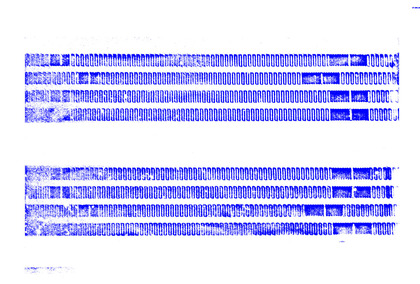
このJRが発行したチケットの裏面に書き込まれている磁気データを、磁気微粒子粉末で可視化して、2次元画像に変換してみたものが下に貼り付けた画像である。上下4行づつ、計8行の磁気データが書き込まれていることがわかる。この磁気データを眺めた時、興味深く・面白いことは、チケットの中心を軸にして、線対称に上4列と下4列に対して同じデータが書き込まれているように見えることである。

逆に言えば、磁気データは本来4列ですむのに、それを上下部分に同じように書き込まれているように見えるのである。これは、「磁気読み取りヘッド数を減らしつつカードリーダにチケットをどの向き(もちろん長短辺は一致している必要があるが)で挿入しても大丈夫なようにするために、そのような設計になっている」のだろうか。それとも、そんな単純な理由ではなくて、もっと複雑な理由によるものだろうか。
日常生活を支えているシステムはたくさんあるけれど、それらが動いている仕組みがちゃんとわかるものは、ほとんどないように思える。そういったシステムの裏側をミステリの謎解きのように想像してみるのも、結構楽しい。
2008-05-30[n年前へ]
■(加速度センサ対応)体感・実感バストシミュレータを作る 
体感・実感バストシミュレータを作ってみました。アプリケーションのウィンドーを揺らしたり、(もしThinkpadユーザなら)PCを揺らしたりすると、その振動に応じた変形を計算・表示するというシミュレータです。下の動画はその(Windows上で動作する)アプリケーションを動かしている例になります。マウスでウィンドーを動かすと、その力(加速度)に応じた複雑な変形が生じたりすることが見て取れると思います。
また、Thinkpadを持ち上げ、傾けてみたり・揺らしてみたりすると、その動きに対応する変形が生じるので、まるでバーチャルリアリティのようにその変形の因果関係を体感できるかもしれません。端的に言ってしまえば、このアプリケーションを動かしつつ胸の前でThinkpadを持って体を動かすと、その動きに応じた変形シミュレーション計算結果を刻々表示(レンダリング)する、なんていう遊びもできるわけです。
不可思議に見える動きでも、案外こんな実験をしているうちに、その因果関係を実感・納得できるかもれいません。それが、「体感バストシミュレータ」だったりすると、ナニな感じは漂いますが、そんなクダらなさがこのサイトの一つの特徴でもあるので、(色々な視点から眺めた下の動画でも)適当に流し見しつつ・楽しんで頂けたら幸いです。
このアプリケーション(バイナリ実行ファイル)はここに置いてあります。計算部はC++で適当・速攻で作り、(皮膚からの表面張力を働く)弾性・塑性的な性質を持つPartcleクラスを多数保持するBodyクラスにより、変形状態が計算される、という具合です。書き飛ばした部分を整理し、C++ Bodyクラスのソースも近々置いてくことにしようと思っています。







