1999-06-30[n年前へ]
■デジカメ画像をスクリーンセーバーにしたい 
記念写真を飾ろう
最近は、飲み会での撮影はデジカメを使うことも多い。しかし、デジカメで撮った画像というのはそれっきりになってしまうことも多い。特に宴会で撮った画像なんかはどう使ったらいいか困ってしまう。とはいっても、送別会で撮った写真などはなんとかして有効利用したいものである。
というわけで、デジカメ画像を使えるスクリーンセーバーを作ってみたい。そうすれば、スクラップブック代わりにも使える。しかもとびきりかっこいい奴を作りたい(私の主観を基準として)。
というわけで、写真アルバム風のスクリーンセーバーを作りたい。つまりは、「スクリーンセーバーを作ろう。- FilmStrip - (1998.11.17) 」の回で作ったスクリーンセーバーを蘇らせてみたのである。まずは、設定ダイアログを見て欲しい。
 |
これを見れば大体わかると思うが、主な変更点はSusieプラグインに対応することにより、さまざまな画像ファイルに対応することができるようになったのと、「テーマ」を複数用意したことである。
Susie「kanaさんのWEB中のSusie関係のlinkページ」から辿って、対応するSusieプラグインを手に入れてくれば、大抵のデジカメの画像を表示することができるだろう。大抵のデジカメはJPEGファイルなので、JPEG用のプラグインがあれば使えるものも多いと思う。Susieプラグインはシステムディレクトリに入れれば使えるようになる。あるいは、Susieをインストールした所でも良い。
もし、全くSusieプラグインを入れないと、BMPファイルしか開くことができないので注意が必要である。
また、画像ファイルの入っているディレクトリは「@マークボタン」を押せば変更することができる。
それでは、テーマを紹介してみる。まずは、デフォルトの「カラーリバーサルフィルム」テーマである。リバーサルフィルムがモチーフである。これのテーマソングは(別に曲が流れるわけでも何でもないが)「僕のコダクローム」だ。
 |
次は、「白黒フィルム(コンタクトプリント)」テーマである。白黒フィルムを現像した後に必ず行うコンタクトプリント(ベタ焼き)がモチーフだ。グレイ化処理を行いながら表示を行う。これのテーマソングは「カメラ!カメラ!カメラ!」だ。
 |
次は、パーティーションなどにポラロイドを貼っているような「ポラロイドのピンナップ」テーマである。テーマソングは「君は天然色」だ。
 |
そして、最後はコルクボードにセピア色になった写真を貼りつける「白黒のピンナップ」テーマだ。セピア処理をしながら表示してくれる。テーマソングは「卒業写真」だ。
 |
テーマソングを見ると作者の年齢が想像されるが、そうそう年寄りではないつもりだ。と、一応書いておこう。
ダウンロードはこちらだ。ちなみにWindowsNTには未だ対応していない。それは対応させるとデバッグが面倒だからだ。また、
スクリーンセーバー FilmStrip99 (filmstrip99.lzh) 537kB
(デフォルトで画像ディレクトリに指定されている)C:\image\bmpに入れるためのファイルはこちら。先にこちらの画像ファイル群をC:\image\bmpというディレクトリの下に入れてから動かして欲しい。しつこいようだが、C:\image\bmpの下に画像ファイルがいっぱいという状態にするのである。
サンプル画像ファイル(Copyright Jun Hirabayashi)(お気に入りのおすすめ。) image.lzh 805kB222kB
そうでないと、一番最初の起動時にエラーが出るだろう。もし、自分で表示させたいものがあるなら設定ダイアログから変更してしまえば良い。もちろん、完成度は未だ高くないのはいつものことである。それでも悪さはしないはずだ。
「こんなテーマがあれば良いのに」という意見があればぜひぜひメールを送って頂きたい。あと、動作不良に関しては、(必ずやわらかい口調で)メールして欲しい。どんどん直していくつもりだ(つもり)。
また、リアルタイムに高機能な画像処理を行うCPU使い放題バージョンも開発中である。こちらもご意見募集中である。
2002-03-29[n年前へ]
■Photoshopプラグイン作成Tips 
最近Photoshopプラグイン作成にハマリはじめた下丸子の某氏とPhotoshopのプラグインを作って遊ぶSDK倶楽部を結成した。で、ここはワタシもはまったのだー、などと目隠し将棋のように電話でデバッグをした。で、「やっぱり、ハマったところはちゃんとメモしといた方が…」ということで、情報源をここにメモしとこー。詳しい人は情報を下さいな、と。
まずは数少ない日本語の情報源。(リンク)(リンク)
2008-05-10[n年前へ]
■山本式Virtual Sound System ソフトウェア(デバッグ版)を作る 
 「SRS(R)と山本式バーチャルサウンドシステムYVSSを比較する!のナゾ」を読んで、「デジタル的に同一な原音の左右信号を用いた際に、その左右の差(間接音成分)がゼロになっていない結果になっている」ことが気になったので、hirax.net::立体音感を考える::(1999.12.06) で作った山本式Virtual Sound System ソフトウェアのデバッグ版を作ってみました。プログラム内部での左右音の演算後値を "C:\wavemix_debug.text" というファイルにCSV形式で出力します。
「SRS(R)と山本式バーチャルサウンドシステムYVSSを比較する!のナゾ」を読んで、「デジタル的に同一な原音の左右信号を用いた際に、その左右の差(間接音成分)がゼロになっていない結果になっている」ことが気になったので、hirax.net::立体音感を考える::(1999.12.06) で作った山本式Virtual Sound System ソフトウェアのデバッグ版を作ってみました。プログラム内部での左右音の演算後値を "C:\wavemix_debug.text" というファイルにCSV形式で出力します。
Delphi(Object Pascal)を久しぶり(10年振りくらい)に触りました。何だか、時の流れを感じます。その時間が(自分自身にとって)長いのか一瞬に過ぎないのかは、まだよくわかりません。
参考までに書けば、Delphiという名前は、データベースソフト Oracleと接続するために作られたことによります。つまり、ギリシャのアポロン神殿で得られる神託(Oracle)=「デルファイ"Delphi"の神託」に由来しています。そんな、個人を離れた悠久の時の流れから見れば、10年はまさに刹那なのだろう、と思います。
蛇足をさらに書けば、「刹那」は現在では10のマイナス18乗(100京分の1)を示す言葉です。
2008-08-02[n年前へ]
■画像処理WEBアプリを簡単作成用「ビジュアル言語」を作る 
 「ビジュアル言語」風の画像処理WEBアプリの叩き台を作ってみました。
いえ、正確に言えば、そんな「ビジュアル言語」環境を作ってみました。つまり、画像処理WEBアプリを簡単に作れる!?「ビジュアル言語」を作ってみた、ということになります。
「ビジュアル言語」風の画像処理WEBアプリの叩き台を作ってみました。
いえ、正確に言えば、そんな「ビジュアル言語」環境を作ってみました。つまり、画像処理WEBアプリを簡単に作れる!?「ビジュアル言語」を作ってみた、ということになります。
ここで言う「ビジュアル言語」という言葉には、3つの意味合い・特徴があります。
- 処理構造をグラフィカルな部品・ワイヤーで表現・作成すること
- 各場所で処理されている「データが見える」こと
- 部品・ワイヤーを並べ終わった画面そのものが「アプリケーション」のGUI画面となっていること
ブラウザ上の操作感は(UI周りはWireItライブラリを使っていて)YahooPipesを模範にしています。また、処理データ構造は(YahooPipesを意識した)ImagePipesに準拠するようになっていて(つまりある程度緩い規約にもとづいたJSONになっていて)、 「オブジェクト」に対してユーザが何かしたり、あるいは、入力部に他の部品からメッセージを受けた時に、Javascriptでクライアント内部で処理をしたり、あるいは、サーバに対して同期リクエストを送ることで、出力結果を生成し、そして出力ポートの先にある他部品に結果メッセージを送信する、という作りになっています。
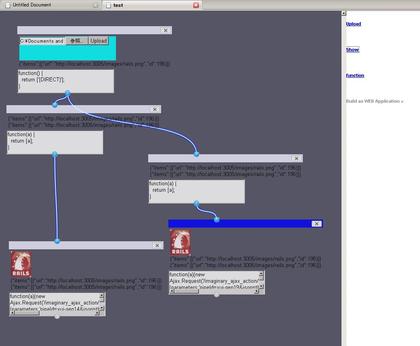
下の動画がその「叩き台」アプリケーションの動作動画です(高解像度画像もここに置いておきます)。この動画が「何をしているか」を箇条書きすると、
- 「画像をアップロードするフォームパーツ」を作り(出力はアップロードされた画像情報を示すJSON)
- 入力を2出力に分岐する(JavaScriptで書いた)部品を配置し
- 入力された(JSONで表現されている)画像を表示する部品を置いて
- 部品間をワイヤーをつなぐ
WireItがYahooUIライブラリに実装された折にでも、適当にサービスを立ち上げてみたいな、と思っています。


