1998-01-08[n年前へ]
■Photohoの乱数プラグインを作成する 
「2項分布のムラについて考える」の関連して、Photoshopの乱数プラグインを作成したのでメモしておく。 PhotShopはとても便利なソフトである。画像を取り扱うにはトップクラスと言っても良い。あえて、難を挙げるならば8Bit階調が基本という所である。もちろん、12bit階調なども扱えるのは知っているが、基本機能とは言えないと思う。
しかし、PhotoShopで凝ったことをしようとすると、Pluginを作らざるを得ない。PhotoShopでPluginをつくるには2つのやり方がある。それは、
- Adobe提供のPlugin SftwareDevelopmentKitを使ってPluginを作る。
- FilterFactoryを使ってPluginを作成する。
今回はランダムノイズをつくるためのプラグイン作成が目的である。その程度であれば、FilterFactoryを使うのが簡単で良い。
 | まずは、FilterFactoryを使う。 |
まずは、Redチャンネルにのみ乱数を与えるものをつくる。以下がそのパラメータである。
 | たった、これだけである。 Redに乱数を与え、Green,Blueのチャンネルには0を与える。 |

もうひとつ、各色に乱数を与えるプラグインのサンプル画像はこのようになる。

さて、試しに使ってみる。1000x1000ドットのランダムノイズ画像を作成してみる。その画像はここに載せるには大きすぎる。そのため、その一部を左下に示す。その画像に対して各領域10x10の100ドットで平均し、100x100に変換した画像を右に示す。詳しくは「2項分布を考える」を見て欲しいが、100ドットで平均したくらいではフラットにはならない。それどころか、有限のいくら広い範囲で平均しても正確にはフラットにはならない。もし、フラットになるのであれば、それはランダムな2項分布ではない。もちろん、PhotoShopの丸め誤差とかの話は別にしておく。また、「2項分布を考える」の際は1次元の1成分データであったが、今回は2次元3成分データである。そのため、人間にはよりフラットに見えにくい。相対的な色差に対しては人間の目は敏感だからである。
 |  |
今回の例も「2項分布の特性:どんなに広い領域であっても、領域中の平均が一定でない」の当然の結果である。仮に、ある広い領域中の平均が一定であるような確率過程を用いればこのようなことは生じない。もしも、そのような確率過程に基づくものがあったら、部分部分はランダムに見えても、広い領域ではフラットに見えるのである。
1999-01-08[n年前へ]
■2項分布のムラについて考える 
今回の目的を説明するために、少し準備を行う。
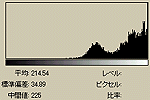
まず、2048個の[ランダムに0から256の値を持つもの]からなる1次元データを作成する。以下の左図がそのデータである。ここで、X軸がデータの順番であり、1から2048までを示し、Y軸がデータの値である。Y軸の数値ラベルは0から256の値である。折れ線グラフの方が1次元データとして実感できるのだが、そうすると真っ黒になってしまうので、点プロットグラフにしてある。
また、[0から256]のデータの出現頻度のグラフ(つまりヒストグラム)を右の図として示す。
 |  |
右のグラフを見ると、下は2回から上は15回位の間で出現頻度がばらついている。その頻度のムラは分散として計算することができる。今回の場合は2項分布である。
今回の目的は、そのムラを考えることである。広い範囲で見たときには、どの程度フラットだろうか。例えば、最初の100個のデータの平均と、次の100個のデータの平均というのはどの程度同じだろうか。それが1000個ならどうだろうか。1000個平均してみても場所によって、平均値はばらついているだろうか。もし、ばらついているとしたら、2項分布の確率過程を導入すると、広い範囲で見てみても認識できるくらいのばらつきを導入していることになる。その「ばらつき=ムラ」を人間が感じないためには、どの程度まで平均しなければならないのか。そういったことである。
ここで、先の2048個の1次元データは2048dpiの1次元画像データである、ということにしてみる。したがって、X軸の領域はトータル1inchを示すことになる。そして、以下の作業をする。
- 2048dpiの1次元画像データを2値化(128でしきい値とした)したものを8個に分断する。
- それぞれ、分断したデータ(256個)内で平均を取る。そなわち、8ppi(pixelper inch)の1次元データができる。
 |  |
すると、2048dpiの(1/2の確率で2値化された)データというものは、今回の目的である「ムラを感じないための条件」を満たしていないということになる。ここでは画像に例えているが、別に画像だけの話ではない。
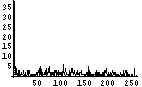
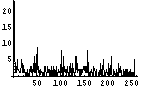
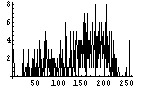
それでは、いくつか条件を振ってみたい。各々の条件下で示すグラフの領域は以下を示す。
| オリジナルの1次元データ | 左のヒストグラム。条件違いで軸が揃ってないのに注意。 |
| 8ppiに変換したもの Y軸はいずれも相対値であることに注意。Max=256と読み直す。 | 左のヒストグラム X軸はいずれも相対値であることに注意。Max=256と読み直す。 |
オリジナルの1次元データ | 左のヒストグラム |
8ppiに変換したもの | 左のヒストグラム |
オリジナルの1次元データ | 左のヒストグラム |
8ppiに変換したもの | 左のヒストグラム |
オリジナルの1次元データ | 左のヒストグラム |
8ppiに変換したもの | 左のヒストグラム |
上の右下で出ているようなヒストグラムが2項分布であることは、サンプルを多く(しかし、試行回数を少なく)すればよくわかる。例えば、このようになる。


今回の話はあることの前準備なので、これだけでは話しが全く見えないかもしれない。というわけで、
1999-10-15[n年前へ]
■続々ACIIアートの秘密 
階調変換 その2
前々回の
の時にASCIIアートに関する情報を探した- 清竹's テキスト絵 HPリンク集 (http://www2.nkansai.ne.jp/users/kiyo/ )
「限られた出力階調を有効に利用するため、画像の濃度ヒストグラムの補正を行ないます。1パス目で、濃度ヒストグラムをカウントし、そこからヒストグラムが平坦になるような濃度変換関数を生成します。(ヒストグラムを平坦にするのは、情報のエントロピーをなるべく保存するためです。)」とある。Q02TEXTはimage2asciiと同様のテキストアート作成プログラムである。前回のの最後で(3).情報量を最大にするモデル というのを導入したが、これがそのエントロピー最大化アルゴリズムに近いものを導入してみたものである。何しろ、この考えを使っていくのは乏しい階調性の出力機器には非常に有効なのだ。今回は、この「エントロピー最大化アルゴリズム」について考えてみたい。
Q02TEXTは「 .:|/(%YVO8D@0#$」の16階調を使用するテキストアート作成プログラムである。それに対して、「ASCIIアートの秘密」で作成したimage2asciiが使用可能な階調数は一定ではない。指定されたフォントを一旦出力してみて、その結果を計測することにより、出力可能な階調数を決定している。したがって、指定したフォントでしか階調の確かさは保証されない。その代わりに、指定されたフォントを使えば割に豊かな階調性を使用できることになる。
また、得られる階調は一般的に滑らかではないので、Q02TEXTが使っているアルゴリズムとは少し違うものを導入している。
通常ASCIIアートは色々な環境で見ることができるのがメリットの一つである。しかし、image2asciiはフォントを限定してしまっている。これは、目的が通常のASCIIアートとは異なるからである。私がimage2asciiを作った目的は、それを仮想的な出力デバイスとしてみたいからである。その出力で生じる様々な問題を調べたり、解決してみたいのである。
さて、前回の最後に示した3種類の画像変換は
- 単純な階調重視モデル
- オリジナルの0を出力画像の最小値に
- オリジナルの255を出力画像の最大値にする
- 拡大した単純な階調重視モデル
- オリジナルの最小値を出力画像の最小値に
- オリジナルの最大値を出力画像の最大値にする
- 情報量を最大にするモデル
- エントロピーを最大にするための階調変換を行う
これら3つの変換方法の違いにより出力画像にどのような違いが生じていたかを、まずはもう一度見てみる。まずは、オリジナル画像である。これは、「私の尊敬する」S大先生である。私は尊敬とともに「ロボコップSさん」あるいは、「ロボSさん」と呼ぶのだ。いや、本当に。
 |
以下にオリジナル画像及びimage2asciiを用いて変換したものを示す。
 |  |  |  |
- (1).単純な階調重視モデルが比較的白い個所では一番オリジナルに忠実な濃度であることはわかるだろう。ただし、黒い部分に関しての表現力は極めて低い。
- (2).階調性を少しだけ改善したものではそれより視認性が改善している。
- (3).視認度の高い画像ではあるが、オリジナルとは濃度などは異なる?
それでは、これらの画像のヒストグラムを調べてみる。先の「(ヒストグラムを平坦にするのは、情報のエントロピーをなるべく保存するためです。)」というのとの関係を調べたいわけである。
 |  |  |  |
ASCII ARTには濃度の表現領域には限度がある。そのため、(1),(2),(3)はいずれも濃度が最大を示す個所でもオリジナルよりかなり濃度が低い。また、(1),(2)はオリジナルとヒストグラムの形状も少しは「似ている」が、(3)においては、かなり異なっているのがわかると思う。(3)はヒストグラムの形状はかなり異なるにも関わらず、視認度は高くなっている。これが、エントロピーを最大化(すなわち情報量を最大化)しているおかげである。ヒストグラムがかなり平坦になっているのがわかるだろう。
というならば、エントロピーの計算もしなければならないだろう。もちろんエントロピーと言えば、
でも登場している。「エントロピーは増大するのみ...」というフレーズで有名なアレである。情報量を示す値だといっても良いだろう。せっかく、「ハードディスク...」の回で計算をしたのだから、今回もその計算を流用してエントロピーを計算してみたい。といっても、無記憶情報源(Zero-memorySource)モデルに基づけば、ヒストグラムが平坦すなわち各濃度の出現確率が等確率に近いほどエントロピーは高いのが当たり前であるが... この前作成したMathematicaのNotebookを流用するために、オリジナルと3つの変換画像を合体させる。そして、そのヒストグラムを見てみよう。このヒストグラムが非常にわかりにくいと思うので、一応説明しておく。あるY軸の値で水平に1ライン抽出して、その部分のヒストグラムを右のグラフに示しているのである。
 |  |
例えば、オリジナルの画像では髪の毛がある辺り(Y軸で10から30位)では、ヒストグラムを見ればレベルが50位の黒い所が多いところがわかる。それに対して、変換後の画像では、一番濃度の高い所でも150前後であることがわかるだろう。
それでは、それぞれ、Y軸でスライスしてその断面におけるエントロピーを計算したものを次に示してみる。
 |  |
本来は、画像全面におけるエントロピーを計算するのが、望ましい。しかし、ここで使っているような、Y軸でスライスしてその断面におけるエントロピーでも、オリジナルの画像が一番エントロピーが高く、(3)の変換画像(つまり一番上)のものが次にエントロピーが高いのがわかると思う。つまり、情報量が高いのである。
エントロピー量とあなたの感じる「視認度」とが相関があるかどうかは非常に興味があるところだ(私にとって)。エントロピーが多くても(すなわち情報量が多くても)オレはちっともいいと思わないよ、とか、おれは断然エントロピー派だね、とか色々な意見があったらぜひ私まで教えてほしい。
「お遊び」に見えるASCIIアートも、調べていくと実は奥が深いのだなぁ、とつくづく思う。といっても、もちろん本WEBはお遊びである。なかなか、奥までは辿りつかない(し、辿りつけない)と思うが、この「ASCIIアートの秘密」シリーズはまだまだ続くのである。
1999-11-20[n年前へ]
■バナー画像のエントロピー 
がんばれ、JPEG
前回、
で「バナー画像中の文字数とファイルサイズ」に注目し、「文字情報密度」というものについて考えてみた。情報密度を考えるのならば、で考えたエントロピーについても計算してみなければならないだろう。そこで、今回は前回登場したバナー画像達のエントロピーを計算してみることにした。それにより、情報圧縮度について考えてみることにするのだ。
そうそう、今回も「本ページは(変な解説付きの)リンクページであります」ということにしておく。他WEBのバナー画像を沢山貼っているが、それはこのページが「リンクページ」であるからだ。
エントロピーを計算し、画像の圧縮度を調べる際に、今回はファイル先頭の400Byteにのみ注目した。ファイル全体で計算するのは面倒だったからである。各バナー画像でファイルサイズが異なるからだ。そこで、全て先頭400Byteに揃えてみた。
行う作業は以下のようになる。
まずは、画像ファイルの「先頭400Byteの可視化画像」を作成する。これは、各ファイル中の各Byteが8bitグレイ画像であると考えて、可視化したものである。以前書いたように、「てんでばらばらに見えるものは冗長性が低く、逆に同じ色が続くようなものは冗長性が高い」のである。もし、同じ色が続くとしたならば、「また、この色かい。どうせ、次もこの色なんだろ。」となってしまう。次の色の想像がつく、ということはすなわち、情報としては新鮮みのないものとなる。つまり、情報量が少ないのである。その逆に、情報量の多いものは、てんでばらばらで次の色(データ)の予想がつきづらいもの、となるわけである。まずは、そのてんでばらばら具合を「先頭400Byteの可視化画像」で確認する。
次に、てんでばらばら具合をヒストグラムで確認する。各Byteが0から255のどの値をとることが多いかを調べるのである。てんでばらばらであれば、どの値をとる確率もほぼ同じであり、フラットなヒストグラムになるはずである。逆に、ヒストグラム上である値に偏っていれば、値の予想がつきやすく、情報量が少ないということになるわけだ。
最後に、各Byteのデータを「8元無記憶情報源モデル」に基づいて計算したエントロピーを計算した。各Byteのエントロピー、すなわち、平均情報量は最大で8となる。当たり前である。1Byteは8bitであるから、最大限有効に使いきれば、情報量は8bitになる。
それでは、青い「hirax.net できるかな?」バナーを例にして見てみる。
| 文字情報密度 | ファイルサイズ(Bytes) | 画像 | 先頭800Byteの可視化画像 | ヒストグラム | エントロピー(bits/Byte) |
| 35 | 662 |  |  | 7.1 |
この画像ファイルはトータルで662Bytesであるが、その先頭400Bytesの可視化画像はけっこうばらばらである。それは、ヒストグラムをみても確認できる。少し、0近傍が突出しているが、それを除けば、かなり均等である。そして、エントロピー、すなわち、1Byte当たりの情報量は7.1bitである。満点で8bitであるから、7.1bitはなかなかのモノだろう。
それでは、前回登場したバナー画像達に、同じ作業をかけてみる。
| 文字情報密度 | ファイルサイズ(Bytes) | 画像 | 先頭400Byteの可視化画像 | ヒストグラム | エントロピー(bits/Byte) |
| 31 | 874 |  |  | 6.7 | |
| 34 | 648 |  |  | 7.2 | |
| 35 | 662 |  |  | 7.1 | |
| 40 | 763 |  |  | 7.1 | |
| 44 | 1003 |  |  | 7.1 | |
| 54 | 750 |  |  | 7.1 | |
| 58 | 864 |  |  | 6.6 | |
| 112 | 2472 |  |  | 3.8 | |
| 124 | 2348 |  |  | 7.0 | |
| 155 | 465 |  |  | 7.3 | |
| 223 | 3116 |  |  | 7.0 | |
| 294 | 881 |  |  | 6.6 |
IntenetExplorer、RealPlayerといった、ヒストグラム上で突出している値がある画像はエントロピーが少ない。すなわち、平均情報量が少ない。大体、6bit台である。gooは0近傍の値が突出しているのが足を引っ張り、6.6bitとなっている。これらは、1Byteの8bit中の1bit強が無駄となっているわけである。
最高点はMacの7.3bitである。8bit中で7.3bitの情報量を持っているのである。逆に言えば、0.7bitは無駄ということになる。しかし、8bit中7.3bit使い切っているのはなかなかのものである。
それ以外は大体7bit台で拮抗している。しかし、それはいずれもGIF画像である。そう、唯一のJPEG画像である「今日の必ずトクする一言」が3.8bitと低い情報量であるのだ。しかし、これには、いろいろな理由があると思われる。例えば、ファイル全体ではなく先頭のみを見ているため、JPEGのヘッダー部分が入ってしまい、冗長性が高くなってしまっている、とかである。全体でなく、部分で評価しているのは非常にマズイだろう。また、GIFが情報圧縮していることもあるだろう。そのため、JPEG陣営にはかなり不利であったと思われる。
そうそう、今回は情報圧縮度にだけ注目したから、JPEGに不利な結果になった。けれど、他のいろいろな理由を挙げれば、GIFは使いたくないという気持ちもあるのだけれどね。けど、便利なんだよね。