2018-05-26[n年前へ]
■オレの周りのすべての世界,スマホで3Dデータにしてやろう! 
 今週発売された「Software Design 2018年6月号」に、4p記事を書きました。あまりに普通過ぎる内容であるような気もしていますが、題して「オレの周りのすべての世界,スマホで3Dデータにしてやろう!」です。…つまり、平成最後の年を迎えた今日この頃、誰もがやってる普通の作業の話です。具体的には、スマホ撮影画像からColmapを使って3次元復元をする手順解説です。
今週発売された「Software Design 2018年6月号」に、4p記事を書きました。あまりに普通過ぎる内容であるような気もしていますが、題して「オレの周りのすべての世界,スマホで3Dデータにしてやろう!」です。…つまり、平成最後の年を迎えた今日この頃、誰もがやってる普通の作業の話です。具体的には、スマホ撮影画像からColmapを使って3次元復元をする手順解説です。

2018-08-18[n年前へ]
■スマホで「血管年齢(動脈硬化)」を写し出せ! 
 今日(8月18日)発売のソフトウェアデザイン 2018年9月号に4ページ記事を書きました。題して『スマホで「血管年齢(動脈硬化)」を写し出せ!』です。前回・前々回に引き続き、実行に必要なPythonコード付きで説明図文も全部含めギュッとまとめた4ページ。水に浮かべようとしても沈むこと間違い無しの高密度です。
今日(8月18日)発売のソフトウェアデザイン 2018年9月号に4ページ記事を書きました。題して『スマホで「血管年齢(動脈硬化)」を写し出せ!』です。前回・前々回に引き続き、実行に必要なPythonコード付きで説明図文も全部含めギュッとまとめた4ページ。水に浮かべようとしても沈むこと間違い無しの高密度です。
自分の体が老化していくようすを、手元にあるスマホとプログラミングで可視化してみたい方は、読んでみて頂ければ少し面白いかも、です。
今号で書いたような人体解析は、別対象に対して色んなパターンで応用してみたいと思います。
2018-09-29[n年前へ]
■地球のどこでも”この瞬間に街を流れる風”を可視化せよ! 
 9月18日に発売されたソフトウェアデザイン 2018年10月号に、「地球のどこでも”この瞬間に街を流れる風”を可視化せよ!」を書きました。明日には台風が日本に直撃しようとしている今日の今、自分がいる街に速く・強く流れる風の動きを見てみたいですよね?…そんなことが、自分のPCでできるのだから(そんな解説記事なのだから)、安全な部屋の中で遊んでみると絶対に面白いはず…と思います。
9月18日に発売されたソフトウェアデザイン 2018年10月号に、「地球のどこでも”この瞬間に街を流れる風”を可視化せよ!」を書きました。明日には台風が日本に直撃しようとしている今日の今、自分がいる街に速く・強く流れる風の動きを見てみたいですよね?…そんなことが、自分のPCでできるのだから(そんな解説記事なのだから)、安全な部屋の中で遊んでみると絶対に面白いはず…と思います。
書いた記事スペースはわずか4ページ…というわけで、大幅に省略した内容についてすべて、別途まとめて読めるようにしてみたいと思います。


2018-10-20[n年前へ]
■伊能忠敬メソッドで渋谷駅の地下大迷宮を可視化する!? 
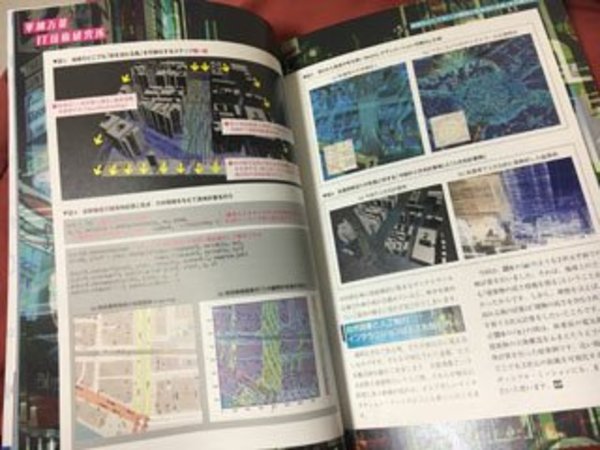
 先週発売された「ソフトウェアデザイン 2018年11月号」に4ページ記事を書きました。題して「伊能忠敬メソッドで渋谷駅の地下大迷宮を可視化する!?」です。渋谷駅の地下内部構造の可視化とか、位置追跡とか構造物の階段角度とか、そんなことが好きな方は楽しんで頂ければ幸いです。
先週発売された「ソフトウェアデザイン 2018年11月号」に4ページ記事を書きました。題して「伊能忠敬メソッドで渋谷駅の地下大迷宮を可視化する!?」です。渋谷駅の地下内部構造の可視化とか、位置追跡とか構造物の階段角度とか、そんなことが好きな方は楽しんで頂ければ幸いです。
ちなみに、『(この記事を読めば)渋谷駅の地下が手に取るようにわかるのでしょうか?』というもらったコメントをもらいました。その答えは、『本記事で解説されているコードを使えば、3Dプリント可能な渋谷駅の可視化オブジェクトファイルも作ることができます。それはつまり、「 渋谷駅の地下を手に取ることができる」と言い換えることができます』


2018-11-16[n年前へ]
■「本当なら見えるはずの星空」を景色に重ねて映すカメラを作る! 
 「本当なら見えるはずの星空」を景色に重ねて映すカメラを作る!を、「ソフトウェアデザイン 2018年12月号」に書きました。台風が直撃中の韓国大邱で、つまりは「とても天気が悪い夜空を見ながら」、文章とコードを書いてみたものです。個人的には、(この回で)7回目となる記事群中で一番「自分の好み」です。
「本当なら見えるはずの星空」を景色に重ねて映すカメラを作る!を、「ソフトウェアデザイン 2018年12月号」に書きました。台風が直撃中の韓国大邱で、つまりは「とても天気が悪い夜空を見ながら」、文章とコードを書いてみたものです。個人的には、(この回で)7回目となる記事群中で一番「自分の好み」です。
宇宙(と書いて”そら”と読む)に浮かぶ地球から見ることができる銀河天体が好きで、自分が住む街から、そんな宇宙を眺めたい…と思ったりしたことがある人向けのAR( Augmented Reality)製作記事です。たとえば、夜更け、あるいは、葉の散ってしまった晩秋の木々を見ながら、そんな夜に似合った星空を眺めたい…と思ったことがある人のために作った記事になります。…なぜか途中、レイ・ブラッドベリ意識の文章になってしまいました。