1999-10-15[n年前へ]
■続々ACIIアートの秘密 
階調変換 その2
前々回の
の時にASCIIアートに関する情報を探した- 清竹's テキスト絵 HPリンク集 (http://www2.nkansai.ne.jp/users/kiyo/ )
「限られた出力階調を有効に利用するため、画像の濃度ヒストグラムの補正を行ないます。1パス目で、濃度ヒストグラムをカウントし、そこからヒストグラムが平坦になるような濃度変換関数を生成します。(ヒストグラムを平坦にするのは、情報のエントロピーをなるべく保存するためです。)」とある。Q02TEXTはimage2asciiと同様のテキストアート作成プログラムである。前回のの最後で(3).情報量を最大にするモデル というのを導入したが、これがそのエントロピー最大化アルゴリズムに近いものを導入してみたものである。何しろ、この考えを使っていくのは乏しい階調性の出力機器には非常に有効なのだ。今回は、この「エントロピー最大化アルゴリズム」について考えてみたい。
Q02TEXTは「 .:|/(%YVO8D@0#$」の16階調を使用するテキストアート作成プログラムである。それに対して、「ASCIIアートの秘密」で作成したimage2asciiが使用可能な階調数は一定ではない。指定されたフォントを一旦出力してみて、その結果を計測することにより、出力可能な階調数を決定している。したがって、指定したフォントでしか階調の確かさは保証されない。その代わりに、指定されたフォントを使えば割に豊かな階調性を使用できることになる。
また、得られる階調は一般的に滑らかではないので、Q02TEXTが使っているアルゴリズムとは少し違うものを導入している。
通常ASCIIアートは色々な環境で見ることができるのがメリットの一つである。しかし、image2asciiはフォントを限定してしまっている。これは、目的が通常のASCIIアートとは異なるからである。私がimage2asciiを作った目的は、それを仮想的な出力デバイスとしてみたいからである。その出力で生じる様々な問題を調べたり、解決してみたいのである。
さて、前回の最後に示した3種類の画像変換は
- 単純な階調重視モデル
- オリジナルの0を出力画像の最小値に
- オリジナルの255を出力画像の最大値にする
- 拡大した単純な階調重視モデル
- オリジナルの最小値を出力画像の最小値に
- オリジナルの最大値を出力画像の最大値にする
- 情報量を最大にするモデル
- エントロピーを最大にするための階調変換を行う
これら3つの変換方法の違いにより出力画像にどのような違いが生じていたかを、まずはもう一度見てみる。まずは、オリジナル画像である。これは、「私の尊敬する」S大先生である。私は尊敬とともに「ロボコップSさん」あるいは、「ロボSさん」と呼ぶのだ。いや、本当に。
 |
以下にオリジナル画像及びimage2asciiを用いて変換したものを示す。
 |  |  |  |
- (1).単純な階調重視モデルが比較的白い個所では一番オリジナルに忠実な濃度であることはわかるだろう。ただし、黒い部分に関しての表現力は極めて低い。
- (2).階調性を少しだけ改善したものではそれより視認性が改善している。
- (3).視認度の高い画像ではあるが、オリジナルとは濃度などは異なる?
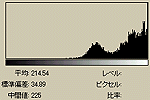
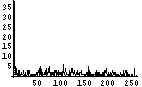
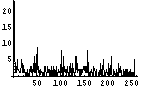
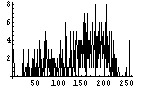
それでは、これらの画像のヒストグラムを調べてみる。先の「(ヒストグラムを平坦にするのは、情報のエントロピーをなるべく保存するためです。)」というのとの関係を調べたいわけである。
 |  |  |  |
ASCII ARTには濃度の表現領域には限度がある。そのため、(1),(2),(3)はいずれも濃度が最大を示す個所でもオリジナルよりかなり濃度が低い。また、(1),(2)はオリジナルとヒストグラムの形状も少しは「似ている」が、(3)においては、かなり異なっているのがわかると思う。(3)はヒストグラムの形状はかなり異なるにも関わらず、視認度は高くなっている。これが、エントロピーを最大化(すなわち情報量を最大化)しているおかげである。ヒストグラムがかなり平坦になっているのがわかるだろう。
というならば、エントロピーの計算もしなければならないだろう。もちろんエントロピーと言えば、
でも登場している。「エントロピーは増大するのみ...」というフレーズで有名なアレである。情報量を示す値だといっても良いだろう。せっかく、「ハードディスク...」の回で計算をしたのだから、今回もその計算を流用してエントロピーを計算してみたい。といっても、無記憶情報源(Zero-memorySource)モデルに基づけば、ヒストグラムが平坦すなわち各濃度の出現確率が等確率に近いほどエントロピーは高いのが当たり前であるが... この前作成したMathematicaのNotebookを流用するために、オリジナルと3つの変換画像を合体させる。そして、そのヒストグラムを見てみよう。このヒストグラムが非常にわかりにくいと思うので、一応説明しておく。あるY軸の値で水平に1ライン抽出して、その部分のヒストグラムを右のグラフに示しているのである。
 |  |
例えば、オリジナルの画像では髪の毛がある辺り(Y軸で10から30位)では、ヒストグラムを見ればレベルが50位の黒い所が多いところがわかる。それに対して、変換後の画像では、一番濃度の高い所でも150前後であることがわかるだろう。
それでは、それぞれ、Y軸でスライスしてその断面におけるエントロピーを計算したものを次に示してみる。
 |  |
本来は、画像全面におけるエントロピーを計算するのが、望ましい。しかし、ここで使っているような、Y軸でスライスしてその断面におけるエントロピーでも、オリジナルの画像が一番エントロピーが高く、(3)の変換画像(つまり一番上)のものが次にエントロピーが高いのがわかると思う。つまり、情報量が高いのである。
エントロピー量とあなたの感じる「視認度」とが相関があるかどうかは非常に興味があるところだ(私にとって)。エントロピーが多くても(すなわち情報量が多くても)オレはちっともいいと思わないよ、とか、おれは断然エントロピー派だね、とか色々な意見があったらぜひ私まで教えてほしい。
「お遊び」に見えるASCIIアートも、調べていくと実は奥が深いのだなぁ、とつくづく思う。といっても、もちろん本WEBはお遊びである。なかなか、奥までは辿りつかない(し、辿りつけない)と思うが、この「ASCIIアートの秘密」シリーズはまだまだ続くのである。
1999-11-20[n年前へ]
■バナー画像のエントロピー 
がんばれ、JPEG
前回、
で「バナー画像中の文字数とファイルサイズ」に注目し、「文字情報密度」というものについて考えてみた。情報密度を考えるのならば、で考えたエントロピーについても計算してみなければならないだろう。そこで、今回は前回登場したバナー画像達のエントロピーを計算してみることにした。それにより、情報圧縮度について考えてみることにするのだ。
そうそう、今回も「本ページは(変な解説付きの)リンクページであります」ということにしておく。他WEBのバナー画像を沢山貼っているが、それはこのページが「リンクページ」であるからだ。
エントロピーを計算し、画像の圧縮度を調べる際に、今回はファイル先頭の400Byteにのみ注目した。ファイル全体で計算するのは面倒だったからである。各バナー画像でファイルサイズが異なるからだ。そこで、全て先頭400Byteに揃えてみた。
行う作業は以下のようになる。
まずは、画像ファイルの「先頭400Byteの可視化画像」を作成する。これは、各ファイル中の各Byteが8bitグレイ画像であると考えて、可視化したものである。以前書いたように、「てんでばらばらに見えるものは冗長性が低く、逆に同じ色が続くようなものは冗長性が高い」のである。もし、同じ色が続くとしたならば、「また、この色かい。どうせ、次もこの色なんだろ。」となってしまう。次の色の想像がつく、ということはすなわち、情報としては新鮮みのないものとなる。つまり、情報量が少ないのである。その逆に、情報量の多いものは、てんでばらばらで次の色(データ)の予想がつきづらいもの、となるわけである。まずは、そのてんでばらばら具合を「先頭400Byteの可視化画像」で確認する。
次に、てんでばらばら具合をヒストグラムで確認する。各Byteが0から255のどの値をとることが多いかを調べるのである。てんでばらばらであれば、どの値をとる確率もほぼ同じであり、フラットなヒストグラムになるはずである。逆に、ヒストグラム上である値に偏っていれば、値の予想がつきやすく、情報量が少ないということになるわけだ。
最後に、各Byteのデータを「8元無記憶情報源モデル」に基づいて計算したエントロピーを計算した。各Byteのエントロピー、すなわち、平均情報量は最大で8となる。当たり前である。1Byteは8bitであるから、最大限有効に使いきれば、情報量は8bitになる。
それでは、青い「hirax.net できるかな?」バナーを例にして見てみる。
| 文字情報密度 | ファイルサイズ(Bytes) | 画像 | 先頭800Byteの可視化画像 | ヒストグラム | エントロピー(bits/Byte) |
| 35 | 662 |  |  | 7.1 |
この画像ファイルはトータルで662Bytesであるが、その先頭400Bytesの可視化画像はけっこうばらばらである。それは、ヒストグラムをみても確認できる。少し、0近傍が突出しているが、それを除けば、かなり均等である。そして、エントロピー、すなわち、1Byte当たりの情報量は7.1bitである。満点で8bitであるから、7.1bitはなかなかのモノだろう。
それでは、前回登場したバナー画像達に、同じ作業をかけてみる。
| 文字情報密度 | ファイルサイズ(Bytes) | 画像 | 先頭400Byteの可視化画像 | ヒストグラム | エントロピー(bits/Byte) |
| 31 | 874 |  |  | 6.7 | |
| 34 | 648 |  |  | 7.2 | |
| 35 | 662 |  |  | 7.1 | |
| 40 | 763 |  |  | 7.1 | |
| 44 | 1003 |  |  | 7.1 | |
| 54 | 750 |  |  | 7.1 | |
| 58 | 864 |  |  | 6.6 | |
| 112 | 2472 |  |  | 3.8 | |
| 124 | 2348 |  |  | 7.0 | |
| 155 | 465 |  |  | 7.3 | |
| 223 | 3116 |  |  | 7.0 | |
| 294 | 881 |  |  | 6.6 |
IntenetExplorer、RealPlayerといった、ヒストグラム上で突出している値がある画像はエントロピーが少ない。すなわち、平均情報量が少ない。大体、6bit台である。gooは0近傍の値が突出しているのが足を引っ張り、6.6bitとなっている。これらは、1Byteの8bit中の1bit強が無駄となっているわけである。
最高点はMacの7.3bitである。8bit中で7.3bitの情報量を持っているのである。逆に言えば、0.7bitは無駄ということになる。しかし、8bit中7.3bit使い切っているのはなかなかのものである。
それ以外は大体7bit台で拮抗している。しかし、それはいずれもGIF画像である。そう、唯一のJPEG画像である「今日の必ずトクする一言」が3.8bitと低い情報量であるのだ。しかし、これには、いろいろな理由があると思われる。例えば、ファイル全体ではなく先頭のみを見ているため、JPEGのヘッダー部分が入ってしまい、冗長性が高くなってしまっている、とかである。全体でなく、部分で評価しているのは非常にマズイだろう。また、GIFが情報圧縮していることもあるだろう。そのため、JPEG陣営にはかなり不利であったと思われる。
そうそう、今回は情報圧縮度にだけ注目したから、JPEGに不利な結果になった。けれど、他のいろいろな理由を挙げれば、GIFは使いたくないという気持ちもあるのだけれどね。けど、便利なんだよね。
2002-11-27[n年前へ]
■画像の二次元ヒストグラムを作るソフト 
画像二次元ヒストグラム・ソフトです。Bitmap画像を読み込んで、Red, Green, BluチャンネルのいずれかをX軸、いずれかをY軸にとります。で、二次元ヒストグラムを作るソフトです。256個以上同じ(x, y)点があればサチります。自分用にここにメモして置いておこ。
2007-12-22[n年前へ]
■アフィニティサイエンス、探索的データ解析ソフト「Aabel 2.4」を発売 
アフィニティサイエンス、探索的データ解析ソフト「Aabel 2.4」を発売。統計解析と探索的データ解析、科学グラフの作成、主題地図の作成という異なる3つのソフトを統合したパッケージ製品。
2008-03-05[n年前へ]
■「広重」と「ゴッホ」について書いたこと 
いくつかのものを並べて眺めてみたり、あるいは、まとめて平均して眺めてみた時、ようやく浮かび上がり見えてくるものがある。たとえば、安藤広重の「名所江戸百景 大はし阿たけの夕立」とゴッホが描いた"Bridge in the Rain (after Hiroshige)"をを眺めてみれば、江戸とパリで時間と距離を隔てて描かれた、けれど不思議なくらい線が重なる景色が見えてくる。そう思う。
広重とゴッホが描いた景色をモーフィングさせた時、その景色を眺めたとき、そのモーフィング画像の中に一体何が見えるだろうか。色の違いだろうか。それとも橋の設計の違いだろうか、それとも、歩く人の気配だろうか。顔料を通して見えてくる静謐感や躍動感だろうか。
並べて眺めることで、初めて見えてくるものの一つが「立体感」だ。ゴッホ(など)の絵画などの絵画を並べて眺めることで、立体的にゴッホが眺めた景色を私たちも見ることができたり、する。不思議なくらい、立体的に見えてきたりする。

 広重「名所江戸百景」を3Dで再現しようという、"CG"名所江戸百景を眺めてみたり、114年前にゴッホが眺めた満月を眺めみるたび、とても不思議な気持ちになる。何しろ、空間や時間を、まるで透明人間のように、自由に行き来できるように(自分が眺めることができない、けれど、他の誰かが眺めている)景色を眺めることができるのだから。
広重「名所江戸百景」を3Dで再現しようという、"CG"名所江戸百景を眺めてみたり、114年前にゴッホが眺めた満月を眺めみるたび、とても不思議な気持ちになる。何しろ、空間や時間を、まるで透明人間のように、自由に行き来できるように(自分が眺めることができない、けれど、他の誰かが眺めている)景色を眺めることができるのだから。

「左下」の画像は広重の東海道五十三次の中の「由井」で、「右下」が「由比」でいつの日かに見た景色だ。長い年月を隔ててはいるけれど、多分、ほとんど同じような場所で眺めた同じような景色だ。たぶん、コンピュータで相対的な色ヒストグラムで解析でもすれば、きっと同じような景色に見える。けれど、人が眺めたら、全然違う時代の景色に見える。地形は同じだけれど、自体は全然違う景色に見える、きっと、そんな写真だと思う。


静岡県 由比にある「東海道広重美術館」の入り口には「版画体験コーナー」がある。「広重の東海道五十三次の「由比」を青・赤・黒の三色の版画で再現し、三色重ね刷りすることで、浮世絵の版画(世界初のカラー印刷技術)を体験しよう」というものだ。
色毎の位置合わせは、手でやるにせよ、機械がやるにせよ、とても難しいことだから、(色あわせに祖失敗した)「見当違い」の版画になってしうことも多い。少なくとも、私はそんな見当違いの版画を作ってしまった。けれど、そんな風に版画を作る体験はとても楽しかった。
カラープリンタが割に一般的になった現在、プリントゴッコで浮世絵を作ったりするのも新鮮で良いと思う。消しゴム版画で浮世絵を作ったりするのも、とても面白いと思う。



