2008-05-19[n年前へ]
■ビデオ業界でのバストサイズの計り方 
 バストの測り方の「定義」と「実態」で書いたように、青山まりの「ブラの本。」には
バストの測り方の「定義」と「実態」で書いたように、青山まりの「ブラの本。」には
(まっすぐ立って計ると、実際より小さな値になってしまうので)90度の角度で、お辞儀をするスタイルでトップバストを計るというようなことが書いてある。
技術的な文章に登場するような、トップバスト=「直立した女性の胸部を、水平に輪切りしたような状態で、巻尺(メジャー)で計った周囲長」というように定義する計り方もあれば、最近の女性の間ではより一般的に用いられている「90度の角度でお辞儀をするようにして計る」という計り方もある。いくつもの「見方(視点)」があるように、「計り方」もいくつも、ある。
 そしてこの他にも、つまり、「最近の女性の間では一般的な計り方」とは違う計り方もさらにあるという。それは、(アダルト)ビデオ業界でのバストサイズの計り方だ。
そしてこの他にも、つまり、「最近の女性の間では一般的な計り方」とは違う計り方もさらにあるという。それは、(アダルト)ビデオ業界でのバストサイズの計り方だ。
(アダルト)ビデオ業界で、どのようにトップバストを計るのが一般的かというと、
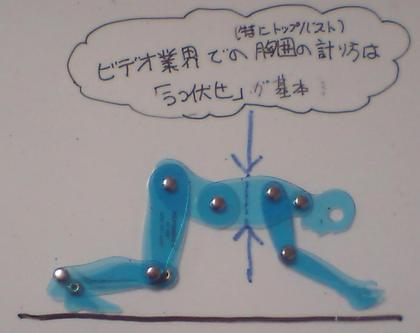
(右の図のように)「(手をついた)うつ伏せ」の状態になって計るのが普通だ……という。この話を聞いたときに考えたことは、そんな計り方をするのは、(特に計測対象が大きな人が多い業界で)「90度の角度で、お辞儀をするスタイル」は腰に悪いからではないか、という想像である。5kg近い負荷を上半身にかけ、90度のお辞儀姿勢は大変そうだから、「(手をついた)うつ伏せ」でトップバストを計るのが一般的になったのではないか、という妄想である。
本当のところ、その理由がどんなものなのかはわからない。それどころか、「本当の理由」があるのかどうかもわからない。しかし、たくさんの「計り方=見方」があって、そのそれぞれの計り方・見方には各々理由があるのだろう、と思う。そんなことを考えたきっかけは、「トップバストの計り方」なのだけれども、そう思う。
2008-08-04[n年前へ]
■「1秒間に2回の運動は”エンディング”近く」の法則 
どんな業界でも「その業界のプロには”見れば”わかる」ということがある。
 AV業界の監督さんが「HカップかJカップかは"一目見れば"わかる」と言っていた。計測器も真っ青の「プロの目」だなぁ、と感心させられた。そして、AV業界と言えば、編集者が書いていたこんな言葉にも驚かされた。
AV業界の監督さんが「HカップかJカップかは"一目見れば"わかる」と言っていた。計測器も真っ青の「プロの目」だなぁ、と感心させられた。そして、AV業界と言えば、編集者が書いていたこんな言葉にも驚かされた。
ちなみに、一秒間に2回の運動は結構激しいですから、そういう動きを横目で見るだけで「あぁ、エンディングが近いんだ」とわかります。ビデオ画像を一目見ただけで、そのビデオのコンテキスト(文脈)解析をして、「今目に入った場面が」全体のどこに位置しているかを一目瞭然に判断しているわけである。まさに「プロの目」である。
 以前「アダルトビデオの動画解析」をしたことがある。この時は15秒間の動画からオプティカルフロー(動き)を解析したのだが、全編に渡って動画の動きを解析し、ビデオのコンテキスト(文脈)解析をしてみるのも面白いかもしれない。もしかしたら、すでに「オプティカルフロー計算→コンテキスト解析解析→スクリーンショット作成」といったフローがアダルトビデオサイトのバックエンドでは動いていたりするのかもしれない。
以前「アダルトビデオの動画解析」をしたことがある。この時は15秒間の動画からオプティカルフロー(動き)を解析したのだが、全編に渡って動画の動きを解析し、ビデオのコンテキスト(文脈)解析をしてみるのも面白いかもしれない。もしかしたら、すでに「オプティカルフロー計算→コンテキスト解析解析→スクリーンショット作成」といったフローがアダルトビデオサイトのバックエンドでは動いていたりするのかもしれない。
今度、「1秒間に2回の運動は”エンディング”近く」の法則を使った”スクリーンショット作成”WEB APIを試しに作ってみることにしようか。
2013-03-19[n年前へ]
■「AVモザイク消し問題」は「AVモザイク画像のコンプリート(コンプガチャ)問題」だった!? 
「AVモザイク消し問題」は「AVモザイク画像のコンプリート(コンプガチャ)問題」だった!? を書きました。
「モザイクで隠された読めない文字」を復元・解読する方法!?は「モザイク処理で隠された文章」の話でした。この記事では書きませんでしたが、大人限定のアダルトビデオのモザイク処理で隠されたものを復元できるのか?そっちは一体どうなんだ!という疑問が、頭に浮かぶと思います。
被写体が形状(見た目)を変えずに、(上下左右方向の往復運動に類似した)動きを、7分4秒間以上ひたすら続けるそんなAVビデオ(コンセプト・男優・女優いずれもが)はありえないのです。
2013-03-27[n年前へ]
■ブラウザ上で動く心拍数センサで「自分の好み」を把握する!? 
 スマホを使って脈拍検知をしたり、ノートPC付属のWebCamで「脈拍検出」をしたならば、次にしたくなるのは、当然ブラウザ上での脈拍(心拍数)検知です。そこで、そういったものがあるかどうか、まずは検索してみると、そのものズバリ、リアルタイム脈拍非接触センシングのブラウザ上(HTML5+JavaScript)実装がすでにありました。その実装を(おそらく開発者の方が)動かしているさまを写したのが、下の動画です。ブラウザからWEBカメラをキャプチャして、赤い矩形領域の色変化から脈拍を検知する…というHTML5+JavaScriptなコードです。
スマホを使って脈拍検知をしたり、ノートPC付属のWebCamで「脈拍検出」をしたならば、次にしたくなるのは、当然ブラウザ上での脈拍(心拍数)検知です。そこで、そういったものがあるかどうか、まずは検索してみると、そのものズバリ、リアルタイム脈拍非接触センシングのブラウザ上(HTML5+JavaScript)実装がすでにありました。その実装を(おそらく開発者の方が)動かしているさまを写したのが、下の動画です。ブラウザからWEBカメラをキャプチャして、赤い矩形領域の色変化から脈拍を検知する…というHTML5+JavaScriptなコードです。
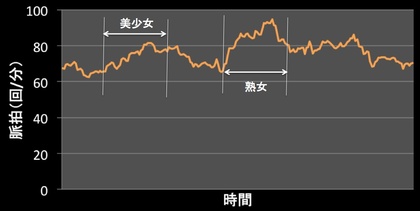
そこで、上記コードに手を入れて「ブラウザ上で心拍数の検知をしつつ・心拍数履歴を保存できる」ようにした上で、画面左に心拍数検知用ブラウザを開き、画面右にはアダルトサイト散策用ブラウザを広げ、心拍数をモニタリングしながら(もちろん100%研究目的で)AV予告編を2本眺めてみました。…その結果が下の折れ線グラフです。

ジャンル「美少女」を閲覧し始めると心臓がドキドキして心拍数は80ほどになります。そして、さらにジャンル「熟女」のAV予告編を(あくまで研究目的で)見ていると、なぜだかもっと心臓がドキドキし始め…ついには心拍数の正常範囲(上限)の90を超えてしまいました。…つまり、心拍数をもとに定量的に言うならば、私は「美少女」より「熟女」に心(…じゃなかった心臓が)動かされるようです。
 ブラウザ上で動く心拍数センサを使えば、「自分の好み」を把握することができます。…もしかしたら、未来のAVサイトは、ユーザの興奮度合いをWEBカメラ(あるいは他センサ)経由で120%把握して、本人も気づかない「好み」に応じたレコメンド(お勧め)をしたりするのかもしれませんね。
ブラウザ上で動く心拍数センサを使えば、「自分の好み」を把握することができます。…もしかしたら、未来のAVサイトは、ユーザの興奮度合いをWEBカメラ(あるいは他センサ)経由で120%把握して、本人も気づかない「好み」に応じたレコメンド(お勧め)をしたりするのかもしれませんね。
2013-12-12[n年前へ]
■AVで名前が知られた「つぼみ」の3Dプリント用テクスチャ付き立体ファイル 
 AVで名前が知られた「つぼみ」の3Dプリント用テクスチャ付き立体ファイルが配布されたというニュースを見て、思わず、Mathematicaで「つぼみ」の立体形状を眺めてみました。…こうして眺めてみると、形状と色とは、ちょうど半分半分くらい大切で、形状だけ眺めてしまうと、価値というと魅力が半分くらいに減じてしまっているような気になります。
AVで名前が知られた「つぼみ」の3Dプリント用テクスチャ付き立体ファイルが配布されたというニュースを見て、思わず、Mathematicaで「つぼみ」の立体形状を眺めてみました。…こうして眺めてみると、形状と色とは、ちょうど半分半分くらい大切で、形状だけ眺めてしまうと、価値というと魅力が半分くらいに減じてしまっているような気になります。



