2006-11-08[n年前へ]
■スペクトル処理で遊ぶためのMathematicaノートブック 
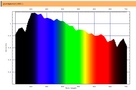
 色処理・スペクトル処理で遊ぶためのMathematicaノートブックを作ってみました(Mathematicaノートブック, PDF)。このノートブックはあくまで遊び用ですから、「できること」はとても限られています。けれど、Mathematica初級者が(Mathematicaの使い方を覚えながら)色処理・スペクトル処理を行おうとする時のスタート地点としてならば、少し役に立つかもしれません。例えば、plotSpector red なんてタイプすれば、右の画像中にあるようなカラフルなスペクトル・グラフが表示されたりします(右の例はシアンを表示したものですが)。
色処理・スペクトル処理で遊ぶためのMathematicaノートブックを作ってみました(Mathematicaノートブック, PDF)。このノートブックはあくまで遊び用ですから、「できること」はとても限られています。けれど、Mathematica初級者が(Mathematicaの使い方を覚えながら)色処理・スペクトル処理を行おうとする時のスタート地点としてならば、少し役に立つかもしれません。例えば、plotSpector red なんてタイプすれば、右の画像中にあるようなカラフルなスペクトル・グラフが表示されたりします(右の例はシアンを表示したものですが)。 また、rgb = fitSpector cyan, red, green, blue なんてタイプすれば、シアン色を(スペクトル分布を考慮した上で)RGBに分解できます。もちろん、fitSpector hogeColor, cyan, magenda, yellowなら、hogeColorをcyan,magenda,yellowというスペクトルで再構成できるわけです。あるいは、setcolor cyan ; {L, a, b} なんて入力すると、任意のスペクトルをLab色度座標を計算したりできる…という具合です。
また、rgb = fitSpector cyan, red, green, blue なんてタイプすれば、シアン色を(スペクトル分布を考慮した上で)RGBに分解できます。もちろん、fitSpector hogeColor, cyan, magenda, yellowなら、hogeColorをcyan,magenda,yellowというスペクトルで再構成できるわけです。あるいは、setcolor cyan ; {L, a, b} なんて入力すると、任意のスペクトルをLab色度座標を計算したりできる…という具合です。
このノートブックの一つの特徴は、連続する「スペクトル」を(離散的なリスト)でなく「関数」として取り扱うところです。ですから、cyan467.34なんて入力すると、波長467.34nmでのシアンの光強度が出力されたりもします。そして、そんな関数主体の使い方をしてみることで(例えば plotSpector .5 D65# + .5 D50# & という風に)、「純関数(無名関数)」を使うことにも慣れてくるといった副次的な効果もあるかもしれません。
2007-04-28[n年前へ]
■Spectrum Color Conversion 

CMY<=>RGB の色変換の際に用いている基準は、「スペクトル強度の差の自乗和が最小になること」です。つまり、人の視覚特性などに特化した色変換ではなく、単純に分光強度の形状が近くなるような色変換を行っています。また、赤・緑・青、および、シアン・マゼンダ・イエローの各色のスペクトルは非常に大雑把な値を使っています。特に、シアン・マゼンダ・イエローに関しては、印刷で用いられているインクとは異なり、比較的理想に近い吸収スペクトルの場合を示しています。もしも、赤・緑・青、および、シアン・マゼンダ・イエローの各色のスペクトルを眺めてみたい場合には、RGBtoCMYやCMYtoRGBの入力値として、単色だけを255にして、それ以外の色を0にしてみて下さい。たとえばシアンだけがある場合の単色スペクトルを眺めたければ、シアン=255, マゼンダ=0、イエロー=0にする、という具合です。すると、その色だけを使った時のスペクトルを見ることができるわけです。ただし、減産混色の場合に表示されるのは、いわゆる吸収スペクトルではなく、インクに吸収されなかったスペクトルということになります。また、CMYが示している量には対数変換がかけられています。
RGBtoCMYとCMYtoRGBは、相互に入力スペクトルと再現されたスペクトルを比較することもできますから、RGBとCMYの間で相互に色変換を繰り返しながらスペクトルの変化を眺めてみるのも面白いかもしれません。
なお、このSpectrum Color Conversion は、離散化を必要としない連続的なスペクトル演算・表示を扱うためのパッケージをWolfram Technology 社のMathematica上で作成し、webMathematica エンジンを用いることで、web アプリケーションとして動作しています。
2007-04-29[n年前へ]
■「無名関数」と「吾輩は猫である」 
 夏目漱石の「吾輩は猫である」は、雑誌「ホトトギス」に1905年1月に発表された。最初は、冒頭の章だけで完結する短い読み切り小説だった。
夏目漱石の「吾輩は猫である」は、雑誌「ホトトギス」に1905年1月に発表された。最初は、冒頭の章だけで完結する短い読み切り小説だった。
吾輩は猫である。名前はまだ無い。 …吾輩がこの家へ住み込んだ当時は、主人以外のものにははなはだ不人望であった。どこへ行っても跳ね付けられて相手にしてくれ手がなかった。いかに珍重されなかったかは、今日に至るまで名前さえつけてくれないのでもわかる。数学ソフトウェア Mathematica でプログラムのスケッチ(素描)を作りながら、「この「名前はまだ無い・名前をつけてくれない」という言葉が頭の中に浮かんだ。
「吾輩は猫である」を連想したのは、Mathematicaの「純関数」の勉強のための練習題材を書いていたときだ。Mathematica の入門・中級の講習会に参加すると、この純関数とやらが登場した途端に、講師が話す内容を見失ってしまうことが多い。講師の筋道が見えなくなってしまう理由は、純関数の必要性・存在価値といったものが今ひとつわからないままに、純関数がいきなり登場してくるからである。もちろん、「(数値でなく)関数を引数として与える」ということに慣れていない生徒が多いこともあって、いつも、純関数が登場した瞬間に、何かその場が失速したような感覚を受ける。
話の流れ・必然性がなくても、文法をただ暗記することができる人であれば、おそらく何の問題もないのだと思う。あるいは、他のプログラミング言語をよく知っていて、文法の必然性が自然と理解できる人たちであったなら、これもまた問題は起きないのだろうと思う。しかし、私も含めて、入門・中級の講習会に来ているような、そうでない多くの人たちの場合は、純関数が登場した途端に、話についていけなくなることが多いように感じるのである。
Mathematica における純関数 "Pure Function" というのは名前(シンボル)を持たない関数で、ほかの関数への引数などとして、関数の内容を書いた一瞬だけ使われるものだ。もう少し違う呼び方をしてしまえば、つまりそれは「無名関数」だ。「無名」というところが重要で、名前がないから、使ったら最後もう二度と呼ぶ・使うことはできない、ということである。つまりは、「使い捨ての関数」だ。この「関数を使い捨てる」というところで、どうしても引っかかってしまう。値を入力するのであれば、あまり考えることなどせずに、数字キーを2・3回押せばすむ。だから、値に名前(シンボル)と付けずに、使い捨てにすることには慣れている。けれど、関数を書く場合には、(ハッカーでない私たちは)頭も多少使わざるをえない。すると、せっかく考えて・苦労して書いたのだから、名前をつけて、あとで呼んでまた使うことができるようにしたい、などと思ってしまうのである。使い捨ての「無名」ということと、苦労をともなう「関数」ということを、なかなか重ね合わせることができないのである。
そこで、自分なりの「純関数の存在価値・意義」を作ることで、その存在意義を納得したくて、純関数を使った例題を作ってみた。実は、それが前回の Spectrum Color Conversion を動かしているベース部分、「離散化を必要としない連続的なスペクトル演算・表示を扱うためのパッケージ」である。これは、無名関数(純関数)を使うための例題である。このパッケージを使うと、スペクトルを描くのに、
plotSpector[ (128 red[#] + 255 blue[#])& ];というような命令でスペクトルを描くことができる。これは「強度128の赤色と強度255の青色を足したスペクトル」を描けという命令なのだが、この中の
(128 red[#] + 255 blue[#])&という部分が、「強度128の赤色と強度255の青色を足したスペクトル」を表す無名関数だ。あるいは、
rgb=fitSpector[(D65[#]-128 cyan[#])&,red,green,blue]というのは、「シアン色が128載せられた色」を、赤色と青色と緑色で近似しろという命令であるが、この (D65[#] - 128 cyan[#])& というのも、「シアン色が128載せられた色」という無名関数である。
 こういう書き方をしてみると、スペクトルを示す「関数」ではあるが、見方によっては、スペクトルという「値」のようにも見えると思う。値のように見えることで、スペクトルを示す無名関数を引数として他の関数(命令)に渡すことへのアレルギーを低減してみようとしたのである。そして、(128 red[#] + 255 blue[#])& というようにあまり考えることなく直感的に無名関数を書くことができるようにすることで、その関数を使い捨てることへの違和感を減らそうとしてみた。さらに、こういった内容であれば、下手な名前をつけてしまうよりも、式そのままの方が内容・意味がわかりやすい、ということを実感してみようとしたのである。たとえば、(128 red[#] + 255 blue[#])& であれば、この式自体が「強度128の赤色と強度255の青色を足したスペクトル」という風に話しかけてくるように感じられ、下手に名前をつけてしまうよりは内容が見えることがわかると思う。
こういう書き方をしてみると、スペクトルを示す「関数」ではあるが、見方によっては、スペクトルという「値」のようにも見えると思う。値のように見えることで、スペクトルを示す無名関数を引数として他の関数(命令)に渡すことへのアレルギーを低減してみようとしたのである。そして、(128 red[#] + 255 blue[#])& というようにあまり考えることなく直感的に無名関数を書くことができるようにすることで、その関数を使い捨てることへの違和感を減らそうとしてみた。さらに、こういった内容であれば、下手な名前をつけてしまうよりも、式そのままの方が内容・意味がわかりやすい、ということを実感してみようとしたのである。たとえば、(128 red[#] + 255 blue[#])& であれば、この式自体が「強度128の赤色と強度255の青色を足したスペクトル」という風に話しかけてくるように感じられ、下手に名前をつけてしまうよりは内容が見えることがわかると思う。こんな例題を作ることで、無名関数アレルギーが低減した、と言いたいところなのだけれど、関数を使い捨てることには、やはりまだ慣れることができそうにない。関数を引数として渡すことは自然に感じられるようになっても、無名関数に名前をつけて、再度その関数を呼んでみたい気持ちはなかなか止められそうにない。名前をつけるより、その関数の中身をそのまま書いた方がわかりやすいとわかっていても、単純な名前をつけてしまいたくなる欲望はなかなか止められそうにない。
その理由を考えてみると、やはり、苦労をともなう「関数」を使い捨ての「無名」にしてしまう、ということに一因がある。そして、もう一つ、名前をつけることで、単純化して安心してしまいたくなる、ということがあるように思う。ほんの何文字かの関数であっても、その内容を自分の頭で考えるよりは、なにがしかの単純な言葉で表現された関数名を聞いて納得したくなることがあるように思う。
「吾輩は猫である」の第一章の最後、つまり、当初の読み切り短編小説「吾輩は猫である」はこのように結ばれる。
吾輩は御馳走も食わないから別段 肥りもしないが、まずまず健康でびっこにもならずにその日その日を暮している。鼠は決して取らない。おさんは未だに嫌いである。名前はまだつけてくれないが、欲をいっても際限がないから生涯この教師の家で無名の猫で終るつもりだ。「吾輩は猫である」を思い浮かべながら、無名関数について考えたせいか、それ以来、無名関数が「吾輩は~」と話しかけてくるような気がするようになった。無名関数を書くと、どこかで世界を眺めながら、「我が輩は青色と緑色を足した色である。名前はまだない」「名前はまだつけてくれないが、欲をいっても際限がないから生涯ここで無名で終るつもりだ」と無名関数が呟いているさまが目に浮かぶようになった。存在意義はあるけれど、無名のままの関数、そんなものを思い浮かべながら作ったのがSpectrum Color Conversion である。
2007-05-11[n年前へ]
■「画像ジェネレータ・サービス」を簡単に作るジェネレータ・サービス 
15秒で作る画像処理サーバ
「画像ジェネレータ・サービス」を簡単に作るジェネレータ・サービスで、「画像処理ジェネレータ・サービス」を作り出す"Imagenerator"を作りました。例えば、下に貼り付けたのは、Imageneratorで作り出した「古いポートレート」ジェネレータです。このように処理ページを独立に作ることもできますし、下に貼り付けたように他のページ内に貼り付けることもできます。
一方、自分の画像を自分で変えて楽しむのはImagination You Makeです。現時点の「画像処理ジェネレータ・サービス」を作り出す"Imagenerator"とImagination You Makeが一番異なるのは、画像間合成機能とテキスト描画機能です。この二つの機能を知ることが、"Imagenerator"を使いこなすコツです。なぜなら、いわゆる(滝川クリステルジェネレータのような)「画像処理ジェネレータ」の面白さ・楽しさを決めるのは、マスク画像とコメントの内容であることが多いからです。もちろん、イラストレーション化や色調補正を用いた画像処理サービスを作るために使う場合には、マスク画像とコメントの内容がすべてなどということはありません。けれど、このような場合でも、マスク画像の使いこなし方を知れば、画像加工の種類を増やすことができます。あなたがマスク画像としてめにアップロードした画像は、いわば(あなたの)"Imagenerator"の機能拡張になるのです。
"Imagenerator"では、いつでも"CURRENT IMAGE"に対して画像処理がかけられます。"CURRENT IMAGE"と"MASK IMAGE"は、"Swap backup and current"ボタンを押すことでいつでも交換することができます。ですから、自分がアップロードした画像を"CURRENT IMAGE"として使うこともできますし、"MASK IMAGE"として使うこともできるのです。また、「"Imagenerator"であなたがPublishした瞬間のMask Imageが、ユーザーが画像をアップロードした瞬間のMask Imageになる、ということ」と「StartボタンとStopボタンを押すまでの作業だけが、ユーザーが投稿した画像に対して行われる」という2つのことが、マスク画像機能を使いこなすためにはとても大切です。
"Imagenerator"には、三種類の画像間合成機能があります。1つは、マスク画像の左上の点の色を透過色として用い、マスク画像とユーザ投稿画像を合成する機能です。例えば、左上の画像がRGB値で[255,0,0]の赤色だったとしたら、"CURRENT IMAGE"は"MASK IMAGE"の[255,0,0]の赤色に近い部分に"CURRENT IMAGE"が合成されたような画像になります。だから、雑誌の表紙風「画像ジェネレータ」を作りたい時には、「雑誌のタイトルや文字部分」以外を同じ色で塗りつぶし、画像の左上の点をその色にしておけば良いのです。「POPULAR SCIENCEの表紙」風画像ジェネレータは、そのようにして作成したものです。
2番目の画像間合成機能は、マスク画像をユーザ投稿画像の透過度合いとして用いることで、新しい画像を作成する機能です。例えば、黒背景に白い色で字を描いた画像を"MASK IMAGE"として用いれば、"CURRENT IMAGE"の「白い字」の部分だけが残り、それ以外の部分は白い色で塗りつぶされます。この種類の画像合成機能を使えば、ユーザがアップロードした画像を好きな形で切り抜いたりする機能を簡単に実現することができます。
そして、3番目の画像間合成機能が「顔合成用の機能」です。これは、"CURRENT IMAGE"と"MASK IMAGE"に入っている顔を合成する機能です。前もって、顔位置検出機能を使って、"CURRENT IMAGE"と"MASK IMAGE"の顔の瞳や口の位置を合わせておいて、"CURRENT IMAGE"の髪型や顔の形に"MASK IMAGE"の瞳や鼻や口を合成するのです。つまり、「他の人の髪・顔型を自分がしたらどうなるか」「自分の髪・顔型に芸能人の目・鼻・顔を合成したら、どうなるか」なんていうことを眺めることができる画像処理サービスを作ることができるのです。
また、現在の(吹き出し機能ではなく)単純なテキスト描画は"Imagination You Make"と違って、描画する場所を選ぶことができません。文字描画位置は自由ではありません。とはいえ、「ニュース画面などでは説明文章が下部に表示されることが多い」ので、画像ジェネレータを作る用途には、ある程度使いものになる…ことを願っています。
2008-04-19[n年前へ]
■「夜のコンビニ・デッサン」と「色々な世界を描くための秘密道具」 
石膏のベートーヴェンや、皿の上の果物や、あるいは身近なモノをデッサンをしたことがある(あるいは、課題として与えられたことがある)人は多いと思う。芯が柔らかな4Bくらいの鉛筆や、パレットに載せた数色の絵具で、目の前に見えるものを描こうとした経験を持つ人は多いと思う。石膏のベートーヴェンを描くならともかく、色のついたモノを描かねばならない時には、いきなり悩んだりはしなかっただろうか。目の前に見えているモノを、手にした道具でどのように表現するか悩んだりはしなかっただろうか。
ケント紙のスケッチブックと4Bの鉛筆を手に持って、「目の前の赤いリンゴと、黄色いバナナはどちらが白いのだろう?どちらが黒いのだろう?」と悩んだりした経験はないだろうか? 色々な色をどんな風に限られたもので置き換えれば良いのか、全然わからないままに、適当に鉛筆を走らせた人もいるのではないだろうか? 夜のコンビニを、ケント紙に鉛筆で描いた「コンビニ#3」を眺めたとき、ふとそんな経験を思い出した。

描かれているのは、人通りの少なそうな道沿いに立つコンビニエンスストアで、青や赤といった色を白と黒の世界に置き換え描かれた世界は静謐で、まるで異次元の世界のようで、それでいて、とても「私たちの現実の世界」を忠実に描写しているように見える。
いつだったか、絵画の解説書を眺めていた時に、面白い描写と記述を見た。「面白い描写」というのは、絵の中に不思議な機械が描かれていたことで、「面白い記述」というのは、その道具が「目の前の景色をどのような色や明暗で表現すれば良いかを判断するために作られた光学機器である」という説明だった。その「連続色→離散色・明暗変換」の道具は、時代を考えればおそらく単純な色分解フィルタなのだろう。…ただ、残念なことに、その不思議道具(色分解フィルタ・ツール)が描かれていた絵が誰のどの絵だったかを忘れてしまった。時代背景を考えれば、17世紀後半から19世紀中盤くらいの絵だろうと思うのだけれど、誰のどの絵だったのかを全く思い出せないことが残念至極である。
人間の比視感度を考えると、(赤:緑:青=3:6:1くらいで)緑色の感度が高い人が多い。だから、少し赤味がかった緑色をしたサングラスでもかけながら景色を見れば、色の着いたリンゴやバナナや下履を簡単に黒鉛筆で「濃淡画像」として描くことができるのだろうか。
夜道、ふと横を見ると、「夜のコンビニを、ケント紙に鉛筆で描いた"コンビニ#3"」に瓜二つな景色が見えたので、ケータイでその景色を写してみた。そこには人も車も写っていて、そのまま私たちの現実の世界だ。けれど、それだけだ。"コンビニ#3"にある妙な存在感(あるいは不存在感)がそこにはない。それが、良いことか・悪いことかはわからないけれども。


