2000-04-09[n年前へ]
■心に浮かぶハートマーク 
色覚の時空間特性で遊んでみよう
4月である。「四月物語」の4月である。
で書いたように、私は4月だけは英語の勉強をしたくなるのである(何故なら、全然できないから)。そこで、ここのところ英語の先生のところに足繁く出向いている。その時に、信号機の例題を出されて「青信号」と言おうとして私は"ablue light"と言ってしまった。すると、「青信号は"green"だ -> The run signalis green.」と言われてしまった。しまった、確かにその通りだ。いや、英語でそう表現することに納得という話ではない。英語ではこうだと言われたら、私はそのまま頷くのみである。"Yes,sir"状態である。納得したのは、信号機の「現実の」色の話だ。そう言えば、日本でも信号機は「緑色」だった。試しに、信号機の一例を次に示してみる。 実は人にそう優しくないユーザーインターフェースの一例 |
本当は「緑色」なのに、「何故、青信号と言われていたのだっけ?」と考えながら、帰り道に交差点、「緑」信号をじっと見ていた。すると、「緑」信号は消えて、黄信号になった。しかし、私の目にはその瞬間「赤」信号が見えたのである。
私は夢を見ていたわけでも、予知能力があるわけでもむろんなくて、それは単なる錯覚である。「緑」信号が消えた瞬間に「赤」信号が見える、という錯覚である。
私が見た「赤」信号機の錯覚を実感してもらうために、こんなアニメーションGIFを作ってみた。ソフトをレジストしてないが故の、SGという文字は気にしないでもらいたい。下の画像中央にある黒い点を見つめていて欲しい。すると、緑のハートマークが消えた瞬間から、赤いハートマークがおぼろげに見えるはずである。
|
これは、色覚の時間特性による錯覚の一つである。実際に、赤いハートマークがあるわけではない。私の心の中にだけ、浮かぶハートマークである。
その原因となる色覚の時間特性を示すグラフを以下に挙げる。これは色覚の時間特性を示すグラフの例である。色覚のインパルス応答のようなものである。ある色を見た後には、その色の反対色を感じるということを示している。
 |
このような錯覚というのはとて興味深いものである。視覚という「デバイスの特性」が「目に見えて実感できる」ことが特に面白い。以前、
- 分数階微分に基づく画像特性を考えてみたい-同じ年齢でも大違い-(1999.02.28)
- コピー機と微分演算子-電子写真プロセスを分数階微分で解いてみよう-(1999.06.10)
- ゼロックス写真とセンチメンタルな写真- コピー機による画像表現について考える - (99.06.06)
さて、先の錯覚は色覚の時間特性によるものだった。それと全く同じような錯覚が、色覚の空間特性から得ることができる。そのような錯覚の一つにこのようなものである。それを下に示してみる。
 |
この有名な画像パターンを見れば、「白い線の交差部が赤く見える」はずだ。
これは、色覚の空間特性によるものである。これを示すグラフの例を以下に示す。この場合もやはり色覚の時間特性のように、ある刺激があるとその周囲に反対の色の影響が表れる。例えば、周りに白が多いと、その部分は黒っぽく見える。赤色の周りは緑がかって見えるのである。逆に緑色のものの周りは赤く見えるのだ。
そして、それをさらに進めると、周囲に赤色が少ない場所は、周りに比べて赤く見えるのである。上の画像で言えば、白の交差部は、赤の刺激が少ないので、赤の刺激を逆に感じるのである(ちょっと説明をはしょりすぎかな)。
 |
今回は、このような色覚の空間特性をシミュレートしてみたい。道具は単純にPhotoshopだ。もう手作業でやってみるのだ。ネコの色覚で遊んだ
の時と同じである。 | これがオリジナル画像。黒背景に白い線で格子模様が描かれている。 |
 | 白い(つまり光刺激が多い領域)からの影響を考える。先に示したグラフのように、光刺激がある箇所と少し離れたところではそれと逆の刺激を受けたような効果がある。 そこで、まずは白い部分からの影響をガウス形状のボカシにより、真似してみる。ある画素から少し離れた所に影響が及ぶのをシミュレートするのである。 |
 | 白い部分からの影響(実際には、比較問題となるので黒い部分からの影響と言っても良いだろうか?)は「白と逆の方向、すなわち黒い方向」に働く。 そこで、上の画像を階調反転させる。すなわち、ある画素から少し離れた所に元の明るさと逆の影響が及ぶことをシミュレートするのである。そしてさらに、階調のカーブを鋭くしてやる。 |
 | 上で計算したものとオリジナルの画像を加算してやる。これが、人間が感じる画像をシミュレートしたものである。 白い格子の交差点部が黒く見えているのがわかると思う。といっても、もともとその部分は黒く見えていたとは思うが。 下に、シミュレート画像とオリジナル画像を並べてみる。 |
 |  |
このようにして、オリジナル画像を見たときに感じる錯覚をシミュレートできたことになる(もどきだけど)。
さて、上では簡単のためにグレイスケールで遊んでみたが、最初に示した赤白の場合のようなカラーの例を示してみる。次に示す四角形の中央部は、右と左ではいずれも右の方が赤っぽく見えるはずである。緑に囲まれた領域は、本来の色に対して、緑と逆の赤色に見えるのである。上に示した白黒格子と全く同じ理屈である。
|
|
|
|
さて、この右下の画像中の赤は通常の「赤」よりもさらに鮮やかな「赤」を実現していることになる。左下のものと同じ赤100%の色であるが、左よりももっと鮮やかに見えている筈だ。右下と比べると、左下の赤は落ち着いた赤色に見えてしまうのではないだろうか?
この右下の赤、すなわち緑に囲まれた赤は、物理的にCRTあるいは液晶(今あなたがこのWEBページを見ているデバイス)などの表現可能領域を越えた、さらに鮮やかな赤色に見えているわけだ。ヒトの視覚のデバイス特性が故に鮮やかに見えることになる。
さて、鮮やかな「赤」と言えば、「ポケモンチェック」によれば、日本民間放送連盟のガイドラインには
- 映像や光の点滅は、原則として1秒間に3回を超える使用を避けるとともに、次の点に留意する。
- 「鮮やかな赤色」の点滅は慎重に扱う。
- 前項1の条件を満たした上で1秒間に3回を超える点滅が必要なときには、5回を限度とし、かつ、画面の輝度変化を20パーセント以下に押さえる。加えて、2秒を超える使用は行わない。
- コントラストの強い画面の反転や、画面の輝度変化が20パーセントを超える急激な場面転換は、原則として1秒間に3回を超えて使用しない。
- 規則的なパターン模様(縞模様、渦巻き模様、同心円模様など)が、画面の大部分を占めることも避ける。
しかし、その「赤」と「緑」パターンが細かくなると、何故だか不快なのだ。色覚の時空間特性を考えると、「赤」と「緑」の細かいパターンというのは、もしかしたら読む際に刺激が強すぎるのではないか、と想像してみたりする。根拠はたいしてないのだけれど。
2000-10-25[n年前へ]
■虹の彼方に。 
色覚モドキソフトを作る その7
今年は好きなWEBサイトがいくつも店じまいしてしまった。「わきめも」もそんなサイトの一つだ。その今はもうない「わきめも」の中で、きれいな虹が見えた。だからビールを飲んだ。だけど、目に見えている虹の色は写真のフィルムには写らない。どんなフィルム・CRT・プリンターの出力色空間もとても狭くて、虹の中に見える色は出せないからだ。ビールも虹も「生」に限る。という話があった。もう元のWEBページがあるわけじゃないから、細かいところは違っていたかもしれないけれど、大雑把な内容はこんな感じだった。- ビールも虹も「生」に限る - なんてとてもシブイセリフで良い感じだ。
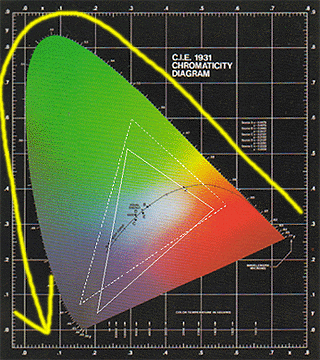
このセリフの中の「どんなフィルム・CRT・プリンターの出力色空間もとても狭くて、虹の中に見える色は出せないからだ。」というのを図示してみると、下の図のようになる。
 |
例えば、虹の中に見えるスペクトル色はこの図で言うと、黄色の矢印で描いた側の、色で塗りつぶした領域の外枠の色だ。波長の長い単色光、つまり最初は赤色から始まって、波長が短くなるに従い「赤→黄色→緑→青→紫」というようにスペクトル色はつながっている。
この図中に、とあるCRTとプリンターの出力可能な色空間(CCMファイル中に埋め込まれているプロファイル情報を参考にしたもの)を白点線と白実線で示したが、とても狭い領域の色しか出せず、とてもじゃないが虹の中に見えるスペクトル色はこれらの機器では出ないことが判るだろう。
だから、「生」の虹を見たときの感じは写真でもCRTでもプリンターの出力でも味わえないわけだ。おいしいビールは「生」に限る(私の趣味では)のと同じく、虹も「生」に限るのだ。
だから、虹の色と同じ
の時に撮影したような太陽光のスペクトルも、こんな風にWEBページの上で眺めても、それはやっぱり分光器を「生」で覗いている感じはとてもじゃないが味わえない。 |
こんな、「赤→黄色→緑→青→紫」というスペクトル色を眺めていると、中学の頃の美術の授業を思い出した。その授業の中で、こんな色相環が教科書か何かに載っていて、「こんな色のつながりは「赤→黄色→緑→青→紫」というスペクトル色に対応しているんだよ」と美術の先生に言われた。それを聞いていた私はよく判らなくなって、「すると、何で紫と赤のところで繋がってるのでしょうか??」と先生に聞くと、その先生も「う〜ん。」と悩み始め、しまいには「いつか調べて答えが判ったら、私にも教えてくれたまえ。」と言うのである。今考えてみると、それはとても素晴らしい言葉だった(間違っても皮肉でなくて、本当に素晴らしいと思うのだ)。
 色覚のメカニズム 内川恵二 朝倉書店 口絵より |
だけど、「赤→黄色→緑→青→紫」という単色光のスペクトルが波長としては単に一方向に変化していくだけなのに、グルっと一周する感覚を受けるのはとても不思議である。そこで、色感覚モドキソフトを作ってそこらへんの感覚を眺めてみる、つまり「できるかな?」の常套手段である「その謎を見てみよう」と思うのである。
この「色感覚モドキソフト」はいつものように極めて大雑把でチャチな作りである。ソフトの流れとしては次に示すように、
1.光源としては二種類の場合
- RGBのCRTモニタ
- 単色スペクトル光
2.画像を読み込み、画像の任意の場所のRGB値を元に光全体としてのスペクトルを計算する。
3.錐体の分光感度を適当に設定し、Boynton色覚モデルをもとに
- 「赤<->緑」チャンネル
「青<->黄」チャンネル
「輝度」チャンネル
ここに今回作成したtruecolor7を置いておく。細かい使い方は今回は割愛したい。が、多分少し使えば(使う人がいるともそうそう思えないが)、使い方はすぐに判ると思う。
- truecolor7.lzh 522KB
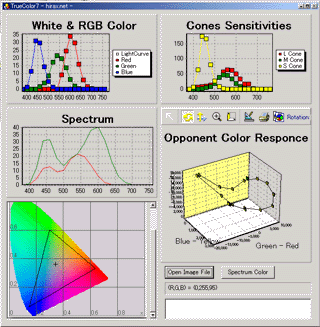
truecolor7の動作画面はこんな感じである。
 |
左上から下に向かって、RGBそれぞれのスペクトル設定、全体でのスペクトル、読み込んだ画像、右上から、錐体の分光感度、反対色応答の出力値である。
画像の任意の場所を調べたければ、BMP画像を読み込んでマウスで好きな場所をなぞるなり、クリックすればよいし、「赤→黄色→緑→青→紫」という単色光のスペクトル色の場合を計算したければ、右下にある「SpectrumColor」ボタンを押せば良い。
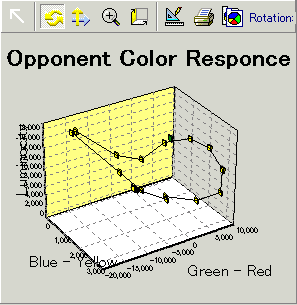
さっそく、赤→黄色→緑→青→紫というスペクトル色の反対色応答「モドキ」を見てみたのが次のグラフである。縦軸が「輝度チャンネル」で、向かって左の軸が「青<->黄」チャンネルで、向かって右の軸が「赤<->緑」チャンネルである。この「輝度チャンネル」・「青<->黄」・「赤<->緑」という「感覚的」3次元空間で波長が一方向に変化するスペクトル色を連続的にプロットしてみると、見事に円状につながっていることが判る。「赤<->緑」チャンネルの計算が基本的にはL錐体出力からM錐体出力の差分をとって、さらにS錐体の出力をほんの少しだけ引いてやるという計算をしているため、短波長側でL錐体の感度がM錐体の感度を上回っている(ように実は設定した)のでこんな風になるのだ。単純に波長が短くなるだけなのに、見た感じ何故か紫と赤が近く見える。あくまで、大雑把な話だけれど。
中学の頃の私がこれで納得するとは思えないが、少なくとも今の私はこの円環構造を目にすることができればこれで満足である。
 |
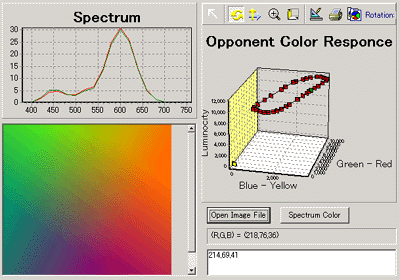
ちなみに、つぎに示すのは輝度が一定になるようにした画像の周辺部をグルッと計算してみたものである。このグラフでは縦軸の「輝度チャンネル」の値はずっと同じで、「青<->黄」チャンネル・「赤<->緑」チャンネル平面内で円環状にグルッと一周しているのがわかると思う。自分自身が下の画像を眺めたときに、つながりが自然だなぁ、あるいは自然じゃないなぁ、と感じる感覚と重ね合わせながら見てみると面白いのではないだろうか。
 |
さて、興味がある方がいらっしゃれば、このバッタもんソフトを使って、ぜひ色々なパラメータを振って色々な画像を読み込んで試行錯誤をしてみてもらいたいと思う。そして、その結果を私に教えていただければとてもうれしい。もちろん、このソフトを使うという話に限らず、面白そうなアイデアがあれば大歓迎である。
さて、虹というとミュージカル「オズの魔法使い」の中でジュディ・ガーランドが歌っていた"OverThe Rainbow"を何故か思い出す。実は、このソフトを作っているときも「ふ〜ん、ふ〜ん、ふ〜んふんふふふ〜ん」と歌詞が判らないまま鼻歌を歌いながら作業していた。歌詞が判らないまま、というのも何なので、せっかくなので調べた歌詞で今回の話を終わらせたいと思う。虹の彼方には…
Somewhere, over the rainbow, skies are blue.And the dreams that you dare to dream really do come true.




