1999-11-01[n年前へ]
■踊る人形 
郵便カスタマバーコードFontを作る
久しぶりの新宿の東急ハンズでこんなものを買った。
 |
紫外線を発光する蛍光灯である。ブラックライトという名称の方が通りが良いかもしれない。ブラックライトを車につけている人も多いらしい(私の趣味には実に合わないのだが)。スケルトンという所が今風である。
さて、このブラックライトを使って「何か手元にあるものでテストをしよう」というわけで、はがきを照らしてみた。すると、「踊る人形」のような模様が浮かび上がる。
 | 自宅に届いたはがきをブラックライトで照らしてみる。 |
 照らす前 |  照らしているところ バーコードが見える |
もちろん、これはバーコードである。これは、郵便局の新型区分機により印刷される不可視の「局内バーコード」と「IDバーコード」だ。真っ直ぐな線が続いているのが、「局内バーコード」で、「踊る人形」みたいのが「IDバーコード」である。
一番、目に触れているであろう「カスタマバーコード」(料金割引を受けようとする際に、差出者が郵便物に印字するバーコード)の写真を出したかったが、手元にないのだ。私の自宅にバーコード付きで手紙を出してくる人なんかいないのである。じゃぁ、勤務先はどうかというと、こちらは実に田舎で「字(あざ)」まであるのだ。困ったものだ。というわけで、こちらにも「カスタマバーコード」を印字したものは届いていない。
最初は、「局内バーコード」と「IDバーコード」を解読しようかと思ったのだが、探してみると詳細な情報がすでにある。
- 郵便バーコード (http://www2.biglobe.ne.jp/~t-iwata/barcode/bar_code.htm )
当初は、「局内バーコード」と「IDバーコード」のフォントを作成するつもりだった。不可視のフォントという所にロマンが感じられる。しかも、普通の人は使わなく、作っても無駄なところが本WEBにぴったりである。しかし、あまりに用途が限られてしまうので、まずは「カスタマバーコード」のフォントを作成することにした。もちろん、「局内バーコード」と「IDバーコード」も近いうちに作成する予定である。
それでは、まずは
- TTEditの紹介( http://www.interq.or.jp/www1/anzawa/ttedit.htm )
そして、作成したのフォントが以下である。「バーコード」のような、文字数が少ないものは作成するのは簡単である。 フォントの対応を下に示す。
| 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 0 | - | CC1 | CC2 | CC3 | CC4 | CC5 | CC6 | CC7 | CC8 | Start | Stop |
| 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 0 | - | : | ; | < | = | > | ? | @ | A | B | C |
ところで、カスタマバーコードの規格は結構厳しいらしい。このフォントが規格をみたしているかどうかは、怪しいものだ。自分で言うのもなんだが、テストすらしていない。テストするのは「またいつかの回」ということにしておこう。あるいは、動作確認、不動作確認などして下さった方がいらっしゃれば、ご一報頂けると幸いである。
1999-12-04[n年前へ]
■WEBの世界の「力の法則」 
「ReadMe!JAPAN」と「日記猿人」に見るWEBアクセス数分布
以前、
の中で書いたように、「Webの成長のダイナミクスとトポロジは,物理学の世界のPower(累乗)Lawとして知られている法則に従っている」という面白い話が世の中にはある。これは、「ごく少数のWEBサイトへのアクセス、あるいはリンクが他を圧倒する程の割合を示す。」ということである。「インターネットのほとんどのアクセスというものは、ごく少数の特定のサイトへのものである。」ということだ。宇多田ヒカルの売り上げが演歌の総売上をはるかに超えるという話とよく似ている。実社会でもそういうことは実に多い。どうも、マイナー趣味である私には、Power(累乗) Lawというのはいま一つ面白くない話ではあるが、
- InternetEcologies
- http://www.parc.xerox.com/spl/groups/dynamics/www/internetecologies.html
- Paperson small-world networks
- http://www.ncrg.aston.ac.uk/~vicenter/smallworld.html
まずは、考えるためのデータを採取してることにした。欲しいデータは色々なWEBサイトへのアクセス数である。もちろん、自分のWEBサイトへのアクセスではないのだから、何らかの公開データを探さなければならない。
そこで、ReadMe!Japan(http://readmej.com/)と日記猿人(http://wafu.netgate.net/ne/)という二つのランキングシステムを用いてみた。ReadMe!Japanは日本語の「読み物」を主体としたWEBランキングである。また、日記猿人は名前の通り「日記」をターゲットとしたWEBランキングである。
一見、同じように見えるReadMe!Japanと日記猿人のランキングであるが、かなり違ったシステムである。以下に、Readme!Japanと日記猿人のランキングシステムを示してみる。
- Readme!Japan 登録したWEBページに、一日の間にアクセスしたIPアドレスの数。
- 日記猿人 「投票」ボタンを押した人(ブラウザー)の数、一日の間に一人の人(ブラウザー)が同一の日記に対して複数回の投票は行うことが出来ない。
一方、Readme!JapanはIPアドレスベースであるから、同一のProxyなどを経由したアクセスの場合、何人からアクセスがあろうと1pointである。しかし、読者に「投票ボタンを押す」というような作業は要求されない。
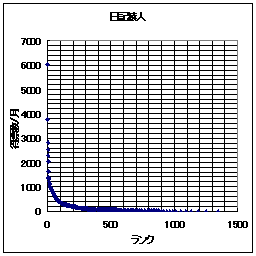
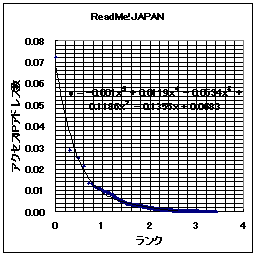
それでは、日記猿人とReadMe!JAPANの得票ランキングの例を示してみる。横軸はランク(順位)であり、縦軸が得票数である。ここでは縦軸・横軸共に線形軸を用いている。
 |  |
なお、 Readme!Japanは11/30日のものであり、日記猿人は(ほぼ)11月分の得票数分である。
このグラフを眺めてみると、日記猿人とReadMe!JAPAN共によく似ている。なるほど、少しランクが下がっただけで、急激に得票数が少なくなっている。もう、縦軸で言うならば下に張りついてしまっている。「ごく少数のWEBサイトへのアクセス、あるいはリンクが他を圧倒する程の割合を示す。」という「WEBの世界の力(累乗)の法則」は日記猿人とReadMe!JAPANでも当てはまるようである。
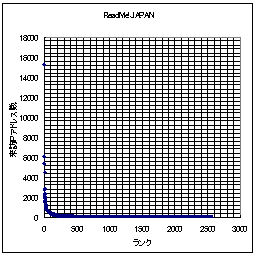
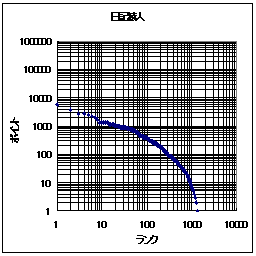
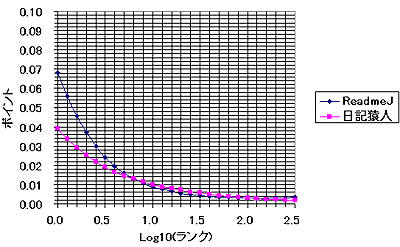
さて、ここまでランクに対して得票数が変化するとなると、グラフの軸は線形軸でなくて対数軸の方が良いだろう。そこで、グラフの軸を対数軸に変えたものを以下に示す。
 |  |
こうすると、日記猿人とReadMe!JAPANのどちらも、
- 上位のランク(例えば、1位から1000位程度まで)では傾きがほぼ1である。すなわち、ランクが一桁下がると、アクセス数も一桁下がる。
また、ReadMe!JAPANでは、ランクが極めて大きい所では得票数が0に近い。おそらく、その影響と考えられるが、ランクと得票数の関係が直線でなくなっている。
それと同じことは日記猿人でも言えるだろう、ただし、「ランクとポイントの関係が直線でなくなる」のがReadMe!JAPANよりも早いような気がする。しかし、それは誤差かもしれない。参加数もかなり異なっているので、誤差の可能性が高いと思われる。
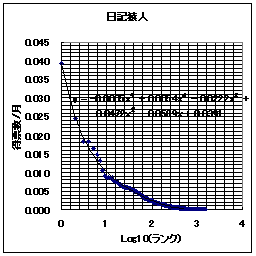
さて、これまでは日記猿人とReadMe!JAPANのランキングの数字を直接用いてきたわけである。しかし、得票数の全く違うものをそのまま比較してもしょうがない。ある程度条件をそろえた上で比較をすべきであろう。そこで、縦軸を正規化して比較をしてみることにした。得票数の合計が1であるような単位に変換してみるのである。
ここで、横軸はランクのLog_10を用いている。本来、ランク(順位)も何らかの正規化の変換をすべきであろうが、今回はやり忘れた。きっと、頭が疲れているせいである。
また、グラフを見ればわかると思うが、それぞれについて近似曲線を計算している。
 |  |
次に、ここで得られた「ランクとポイントの関係」を示す近似関数
- ReadMe!JAPAN y = -0.001x^5 + 0.0119x^4 - 0.0534x^3 + 0.1186x^2 - 0.1355x+ 0.0683
- 日記猿人 y = -0.0005x^5 + 0.0054x^4 - 0.0222x^3 + 0.0472x^2 - 0.0589x+ 0.0391
 |
R eadMe!JAPANでも日記猿人でも横軸が2以上(すなわち100位以下)の場所などでは、ほとんどポイントはゼロみたいなものである。すなわち、100位より下のWEBのアクセス(本WEBへのアクセスも含めて)は誤差みたいなものなのだ。何しろ、一位(トップ)のポイントが0.07とか0.04とかなのだ。それは「一位のWEBサイトへのアクセスが全部のサイトへのアクセスの1割弱を占める」ということなのである。20位までのサイトへのアクセスを合計すると全アクセスの50%以上を占めてしまう。これが、恐るべきWEBの世界の"PowerLaw"、すなわち、「力(累乗)の法則」である。
ところで、日記猿人では上位サイト(すなわち、横軸で0に近いところ)での関係式の傾きがReadMe!JAPANよりも小さい。すなわち、上位サイトの得票数が拮抗している。これは一体何故だろうか?
私はこの理由を、
- 日記猿人の読者が割と似ている趣味を持っている
- 日記猿人の参加WEBサイトが似たような内容を持っている
日記猿人の参加WEBサイトが似ており、読者同士が割と似ている趣味を持っていれば(私も含めて)、得票数というのは当然横並びになるだろう。上位サイトにはほとんどの人が見に行き、そしてほとんどの人が「投票」ボタンを押せば、上位サイトはみな同じような得票数を示すことになる、と思うのである。
それは、違う傾向を示すReadMe!JAPANの中でも、読者層も作者も似ている「Fast&First」と「今日の必ずトクする一言」はとても近い得票数を示している、ということがその根拠の一つである。
それに対して、ReadMe!JAPANが比較的広いジャンルの「読み物」が集まっているのでそういう現象が見られないのだろう、と考えるのである。しかも、実際には「読み物」ですらないものも集まっているので、なおさらジャンルとしてはバラけている。だから、「WEBの世界の力(累乗)の法則」を素直に反映していると考えるのである。
私としては、ごく一部のWEBサイトへの集中が生じるのはツマラナイと感じてしまうのであり、「WEBの世界の力(累乗)の法則」はキライである。だからといって、趣味が似た人ばかりというのもツマラナイように思う。うーん、どういうのがツマラナクナイのだろうか?
それはきっと、「色々な趣味の人が色々なWEBへアクセスする」というのが私の好みだ。実現は難しいのだろうけど...いや、そんなことはないか。
2000-02-07[n年前へ]
■記憶の中の風景 
Photoshopで美術遊び 水彩画と色鉛筆 編
大学時代のとある日にCanon Ftbというカメラをゴミ捨て場で拾ってから、写真が私の趣味の一つになった。大学院に入る頃には、使われていなかった暗室と写真焼き付け機をも研究室の地下で見つけ、せっせと写真を焼き付けることも大好きになった。その暗室は怪人二十面相が登場しそうな古〜いレンガ造りの建物の地下にあって、実に不気味な場所だったのだが、全然気にならなかったのが今から考えるにとても不思議だ。
私が拾ったFtbはいつの間にか壊れてしまったから、他のカメラを買ったり(それでも中古だったが)、交換用のレンズを買ったりということはした。しかし、私の興味は風景や被写体の方には向いたが、カメラやレンズあるいは暗室機材といったものに対してはあまり物欲がわかなかった。
そんなことを思い出したのは、私の職場の人達がCanon EOS D30(358000円ナリ)を買ったり、EF300mmF2.8L(690000円ナリ)を買ったりと、物欲大魔人に変身していたからだ。まるで、「この世の終わりまであと一ヶ月」の「宵越しの金は持たない江戸っ子状態」で買い物をしまくっているのである。マジメに、「こ、この世の終わりが来るのですか?」とか、「あそこに見える富士山はヤッパリ噴火するのですか?」はたまた、「あなたは実はスタパ齋藤なのですか?」とかおそるおそる尋ねたくなるホドなのである。
ところで、ふと気付くと時はすでに二十一世紀になっていて、持ち歩いていたEOS620はデジタルカメラのFinePixに代わり、数学教室の地下にあった暗室はノートPCの中にあるPhotoshopに変わってしまっている。そんなことをつらつらと考えていると、ちょっとセンチメンタルな気分になったので、今回は暗室で印画紙上に浮かび上がる画像を眺めていた頃を思い出しながら、photoshopで少し遊んでみることにした。(こんなに無意味に前振りを書いたのは、そんなに大した話じゃないけどセンチな気分なのだから勘弁して欲しい、という気持ちである。)
写真というのは何の考えも無しに撮ってしまうと、不必要にリアルになってしまう。不必要にリアルということは、逆に必要なところがリアルでなくなってしまったりする。あまりにリアルすぎて、「記憶の中の風景」とは違ってしまったりするのである。そうなると、私にとってはリアルな「昔見た風景」ではないのである。私の中の記憶が間違っているといえばそれまでなのだが、私の中ではその記憶が基準なのだ。
そんな時、いっそのこと写真を絵画風に加工して、私の「記憶の中の風景」に合わせてしまおうかと思うことがある。写真を絵画風に加工するソフトというのはたくさんあるので、そんなことは簡単にできてしまう。Photoshopに含まれているフィルターでもそれっぽい(かなり不十分な機能ではあるが)ものはたくさんあるし、サードパーティー製のプラグインもたくさんある。そしてまた、インターネット上の情報でも、「絵画風&ソフトフォーカス(デタラメPhotoshop)」などがある。そんな中でも、特にこのVirtualPainterなどはかなりスゴイ。いくつかの処理ができるのだが、その中でも特にこのPlince(色鉛筆風)とRabica (水彩画風)の二つはとてもきれいである。
 |  |
 |  |
ソフトが勝手に自動変換したとは思えないくらい、なかなかスゴイできばえである。最初見たときはちょっとビックリしたほどだ。少なくとも私が色鉛筆や絵の具の筆を手にしても、こんな絵は書くことができないに違いない。いや、正直に言えば「できないに違いない」どころではなくて、「できない」のである。
ところで、このソフトはシェアウェアで、未だ購入していないので画面中に「Unregistered」という文字が恥ずかしくも輝いている。もちろん、素晴らしいソフトなので買うつもりではあるのだが、他人様の作ったソフトをただ使うのは今ひとつ面白くない。まずは、自分自身で同じようなことができるかどうか挑戦して、そしてできることならば自分の好きなような効果が出るようなプラグインなりソフトを作ってみたい。
というわけで、自分の頭を整理するために、まずはPhotoshop5.5単体を使って、この二つの処理と似た処理をしてみることにした。まずは簡単そうな水彩画風からだ。
下の写真はメキシコのティファナで撮ったよくある街並みの写真だ。何の変哲もない写真ではあるが、実はこの直後にデジカメを道路に落としてしまって、私のデジカメ様はこの後お亡くなりになってしまったという、私にとってはとても哀しい写真なのである。
 |
さて、この画像を水彩画風に変換する時の方針は、
- 色が付いてる部分は、水彩絵の具で塗りつぶす。つまり、階調性をなくして、境界はにじませる。
- 細かな部分は鉛筆で書くから、シャープに書く。
そして、水彩絵の具っぽくするために、CMYチャンネルを選択して、「フィルタ→ノイズ→ダスト&スクラッチ」をかける。そうすると、もうかなり水彩画調に感じられるようになる。そして最後に水彩絵の具のにじみを再現するために、CMYチャンネルのみに「フィルタ→表現手法→拡散」あるいは、ランダムのグレーノイズを2チャンネル分用意して、「フィルタ→変形→置き換え」でにじみを表現しよう。ちなみに、今回は「フィルタ→変形→置き換え」の方を使ってみた。ここで、「フィルタ→ブラシストローク→はね」はCMYKモードでは使えなかったので、残念ながら却下である。また、色モード変換時に彩度が低下するので、彩度アップは適時しておいた方が良いだろう。
こうして、紙の漉き目に沿った水彩絵の具のにじみも処理すると下のような画像が出来上がる。「できるかな?」の色鉛筆風のメキシコのティファナの風景である。
 |
私のセンスがいまいちなのはさておき、水彩画風にする処理としてはまぁ許せるレベルだと言えるかもしれない。処理自体は何段階もあるが、アクションファイルでも作ってやれば、簡単にできると思う。
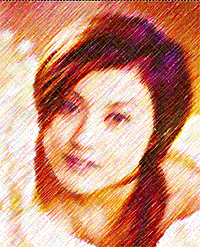
さてさて、このイキオイで一気に色鉛筆風も片づけてしまおう。こちらの色鉛筆風の方針は、
- 画像を何色かに分解して、その色で斜線をひく。
- 色が濃い部分は別の角度からも線をひく。
- 細かい部分は黒鉛筆で少しだけシャープな線を入れておく。
まずは、まずは「イメージ→色調補整→色相・彩度」で彩度を最大にする。「イメージ→色調補整→トーンカーブ」で少し明るめの画像にする。次に、「フィルタ→ピクセレート→点描」で、何色かの色に分解しつつ、なおかつ点画像にすることであとで色鉛筆風の斜線に変形する準備をしておく。そして、「フィルタ→ブラシストローク→ストローク(斜め)」で点を斜線に変形させ、その後「フィルタ→シャープ→アンシャープマスク」をかけて、エッジをシャープにして、色も鮮やかにして色鉛筆っぽくする。また、現画像を「イメージ→色調補整→トーンカーブ」ですご〜く明るめの画像にしたものに対して、同様の処理をかけて(ただし、斜線の角度は変え)、先程の画像にαチャンネルで重ね合わせる。また、現画像を「イメージ→色調補整→トーンカーブ」でものすご〜く明るくしたものもさらにαチャンネルで重ね合わせる。
この色鉛筆風の処理のコツは点描で分解して、ストローク(斜め)+アンシャープマスクで長めの鮮やかな線にすることである。
すると、こんな感じで「できるかな?」の色鉛筆風の藤原紀香のできあがりである。Photoshop付属のフィルタだけで処理している割には、なかなか良い感じのできに思えるのだが、それは単に藤原紀香の色香に惑わされているだけかもしれない。
 |
今回は、写真画像を会画風にするためにはどんな処理をすればよいかを考えるために、Photoshopの内蔵フィルタだけを使って処理してみた。次回は、今回考えた処理の流れを自作アプリで組んでみたいと思う。そうそう、あと「こんな処理をしてみたい」という希望メールも大歓迎です。そういう希望を教えていただければ幸いです。だからといって多分何をするわけでもありませんが、ハイ。
2000-05-10[n年前へ]
■「モナ・リザ」の背景と自己相似性 
フラクタル地形を作ろう
以前、
で、「モナリザ」の微笑はどうにも奥深く見えるから不思議である。その微笑の先に何があるのかを深く考えさせる。そして、その答えはなかなか見つけられない。「モナリザの微笑」を眺め考えると、その先には結局「モナリザ」しか見えてこない。答えが見えないのであると書いた。そして、画像を読み込み、その画像をその画像自身の縮小画像(48x48個)で表現するjoconde.exeを作成し、自己相似形の「モナ・リザ」を描いてみた。それが、この下のjunhirabayashi 作 48x48の「モナリザ」である。
 |
ところで、本家のダ・ビンチの「モナ・リザ」と言えば、本当に奇妙な背景である。荒涼として、とても普通の景色とは思えない。地学の教科書に出てきそうな地形だ。グランド・キャニオンのような侵食地形のようである。
 |
ダ・ビンチは治水に関して深く興味を持ち、大好きだったと聞く(いや、もちろん本当に聞いたわけじゃないけれど)。ダ・ビンチは治水に関してはプロフェッショナルだった。それを考えれば、この「モナ・リザ」の荒涼たる背景なども、ダ・ビンチの趣味そのままのようで面白く感じられる。しかし、見れば見るほどこの背景は不思議である。Bryce等の「自然っぽい地形」を描いてくれるソフトで作成した景色のようである。
その手のソフトは想像上の地形を作成するのに大抵フラクタルを用いる。つまり、フラクタル地形である。フラクタル地形というのは、例えば山脈の一部分を拡大してみてもそこにはやはりその山脈自身と同じような高低があるということである。どんなに拡大してみてもそこにはやはり小さな山脈があるのだ。というよりは、どんなに拡大してみても、小さな山あり谷ありと言った方が良いだろうか。そういう自己相似性を利用してやれば「自然っぽい地形」を描けるわけだ。
「モナ・リザ」の微笑の中はどこまで拡大しても「モナ・リザ」の微笑がある、つまり「モナ・リザ」の前景は感覚としてのフラクタル性を持っているように感じられる。そして、背景もまたフラクタル性を顕著に持つフラクタル地形っぽいのである。ダ・ビンチが自己相似性、フラクタルについて考えていたと想像してみると、とても面白いと思う。
さて、フラクタル地形の説明を少しだけ書いたが、やはりここは自分でもそのフラクタル地形を作成してみなければマズイだろう。何しろ、私はフラクタル地形のことは良く知らない。とりあえず、自分で作成してみないことにはよくわからない。まずは実践あるのみだ(もちろん、トンデモナイ内容を実践するのは問題外だ)。
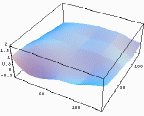
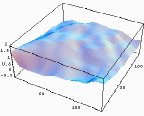
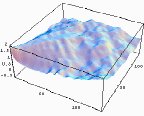
そこで、まずは手っ取り早くMathematicaでフラクタル地形を作成してみた。次のアニメーションGIF画像はMathematicaでフラクタル地形を作成していく様子である。荒いスケールの凹凸を作成して、その後段段と細かいスケールの凹凸を作成していくようにしてみた。プログラム時間は10分である。ここらへんの手軽さがMathematicaのスゴイ所だ。
 |
この計算は適当に作ってみただけなので色々と問題がある。例えば原点(0,0)から放射状に凹凸がある。これは計算上の問題である。しかし、今回は面倒なので深追いはしない(カッコつけて言う内容じゃないが…)。これを手直ししようとするととたんに面倒になってしまうのである。
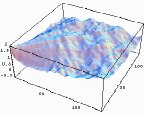
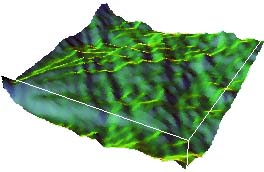
とりあえず、完成したフラクタル地形は次のようになる。hirax山脈とでも名づけておこう。
 |
なかなか「自然な山脈」っぽくないだろうか?青い光に照らされた幻想的な山脈である。といっても、色がなんとも自然でなくて、「自然な山脈」には見えないという人も多いだろう。というわけで、色調を変えて、それっぽくしてみた。そこで、次が先の完成画像の色調を変えて、「自然っぽく」したフラクタル地形である。
 |
これが、Mathematicaで作成した「山岳地形」だ。結構、それっぽく見えると思う。今回は、Mathematicaの内部でレンダリングしたそのままであるが、次回(といっても、いつになるかわからないのはいつものこと)には、Mathematicaで作成した「山岳地形」を元にきちんとレンダリングしてみたいと思う。さぞや、幻想的な景色が作成できるに違いない。
さて、私はフラクタル図形を眺めているとなぜだか知らないが、水戸黄門の主題歌が頭の中で響いてくるのである。あの、「人生楽ありゃ苦もあるさ…」というヤツである。もう、流れ出したら止まらないのだ。それはもう水戸黄門の主題歌のフラクタルである。
そして、ひどい時には「どんぐりころころ」と水戸黄門の主題歌の輪唱が頭の中で始まってしまったりするのだ。それを「カノン」と言えば聞こえは良いが、いやもうホントにたまらない状態である。
どんぐりころころ、どんぐりこ人生楽ありゃ、苦もあるさお池にはまって、さぁ大変くじけりゃ、誰かが先に行く…
あぁ、止めてくれぇ…
2000-06-16[n年前へ]
■ヘルメットの色空間分布 
学生運動の色空間とグラフ配置
さて、私は「迷信の押し付け」は大嫌いである。もちろん、その人の中で信じている分には結構で、それも文化の一つだとは思う。しかし、それを私にまで押し付けられるととたんにムッとしてしまう。そんな私ではあるが、「占い」はそう嫌いでもなかったりするのが面白いところだ。いや、むろん「占い」を信じているわけでは毛頭無くて、「遊び」として好きなのである。
何しろ、占いというのは「根拠無し」に「決めつける」ことが出来る素晴らしいものである。何の前振りもなしに
「君はお菓子の食べすぎでデブになる。」と言うと、普通であれば張り倒されることだろう。しかし、それを
「君の前世は象だった。だから、君は太る運命だ。」と言えば、どうなるだろうか。悪いのは「前世」や「運命」であって、「口の悪い私」ではないのである。それどころか、
「えぇ〜、なになにその占い〜。教えて、教えて〜」という好意的な反応すら予想される(あくまで予想だけ)のである。これを便利と言わずして、何と言おう。
しかも、占いの特徴の一つは後付けの結論・理由付けが可能、というところにある。その結果、「占い」というものは現実にとても近くなり、さらに「本当らしさ」がアップする。そういうわけで、私は大好きなのである。
例えば、私の職場の私の机の端には、名前、生年月日、アンケート式etc.といったありとあらゆるタイプの占いを職場の人がやった結果がファイルされている。そして、恐ろしいことにそれらの紙には、それを読んだ人の書き込みがあるのである。例えば、私の性格占いの結果をプリントアウトした紙を見てみると、「もう少しイイ子になる必要があります。」という文章の下に赤線が引っ張ってある。この赤線を書き込んだのは誰だか知らないが、実に失礼な輩である。また、「思ったことをすぐ口に出す傾向があります。」という部分は二重線が引っ張られており、これなども世の中には訳のわからないことをする人間がいる良い一例である。そのくせ、「とても心優しいひとです。」という部分は赤線で消されたりしているのが、私としては理解に苦しむ部分でもある。きっと、この書き込みをした輩は「心優しい」という意味を知らないのであろう。
そういうわけで、こういった人々による書き込み・添削のされた占いの結果、すなわち、後付けの結論・理由付けのされた占いの結果と言うのは実に恐るべき迫真性を持つのである。そして、同時に笑うことができる(本人は別にして)、という素晴らしいものなのである。
ところで、私は「色」が大好きである。もう、何回も「色」に関する話題をしているのだから、そんなことは言うまでもないかもしれない。そこで、「色」と「占い」との関連で言うと、一時期「色占い」というものが流行っていた。「XX色で連想する人は誰?」という質問をして、この色で連想された人はあなたにとって恋人、とか、この色は友達、とか占うのである。
私もこの「色占い」が流行ったときにやった記憶があるのだが、これが全く役に立たなかった。役に立たなかった理由の一つに
- 私の周りの人は服なんて着替えない。
- だから、いつも同じ服を着ている。
- その服のイメージ = その人のイメージになる。
そのために、当時の学生の典型的?な姿を下に示してみる。いや、正確に言えば典型的ではなくて、単に目立っていた学生と言うほうが正しいかもしれないが、その姿を示してみたい。
 |
この絵を見るとわかるように、頭の部分を覆うヘルメットというのは何より目立つのである。この人達が身に付けている服装というものは、そんなにカラフルなものではない。いや、ハッキリ言えば、特徴のない色ばかりである。そりゃそうだ、個性的で目立つ色の服なんか着ていたら、個人的に目をつけられてしまう。
しかし、それに対してヘルメットの部分は実にカラフルである。セクトごとに個性ある色分けがされている。人目見ればわかるような色使いがされている。それは、チームスポーツのユニフォームと同じである。敵か味方か一目で見分けがつかないと、困ってしまうわけである。
そして、そのヘルメットの色の印象が強いがために、
その人達の印象 = その色というような状況すら生まれるのである。だから、先の「色占い」のような質問はそのような場においては、何の意味も持たないのである。それは単なるセクト分け問題と化してしまうのである。とたんに、生臭い問題になってしまうのだ。
ところで、さまざまな場所に位置する各セクトが、どのような「色」の住み分けをしているかは、非常に気になるところである。「色」に常日頃こだわってきた「できるかな?」であるから、各セクトのヘルメットの色空間における空間分布を見てみることにしたい、と思う。
そこで、マルチメディア共産趣味者連合 中央委員会の
- ヘルメットで見るセクト( http://marukyo.cosm.co.jp/MET/index.html )
 |
こうしてみると、ヘルメットによる色表現を考えてみると結構広い「色空間分布」になっているようである。カラー画像をヘルメット画像に色分解する、ヘルメットディザなんていうのも実現できるかもしれない。
しかし、これだけではつまらないので、
- 学生活動家組織の変遷 (http://marukyo.cosm.co.jp/KEIZU/gakusei-keizu.html )
そして、グラフ配置の結果の一例を色空間に重ねてみたものを次に示す。
 |
この画像と先程の「ヘルメットの色空間分布」を比較してもらうと、結構似ているのが面白いところだと思う。もちろん、似たような配置になったものを使用したわけではあるが、それにしても面白いと思うのだが、どうだろうか?
私が大学に入学した当時は、セクト間の陣地争いが盛んだった。といっても、私のいた学校がガラパゴス諸島のように(その手の部分では)化石的な学校だったからで、決して古い昔の話ではない。授業をやっている横の廊下で、内ゲバで殺される人がいたり、朝のキャンパスで血みどろの戦いが行われていたりした。実際のところ、それは私にとって結構衝撃的な出来事だった。少なくとも、そのせいで、あの手の陣地争いを大嫌いになったことは確かだ。とりあえず、現実空間ではともかくこの色空間においては、そんな陣地争いがないのが良いところだ。
さて、今回はタイトルをゲバ字(トロ字)っぽくしてみた。ゲバ字(トロ字)というのは、チラシや立て看などでよく使われた(る?)文字のことである。だから、別に「こういう形」というものがあるわけではない。とりあえず、それっぽくしてみたわけであるが、どうも本WEBにはこういうフォントは似合わないようである。うーむ、失敗である。
