1999-07-08[n年前へ]
■走査線の狭間 
1/60秒の世界を目指せ
あぁ、今回は(今回も)めちゃくちゃマニアックな話である。トップページには「身近な疑問を調べる」、と書いてあるが、他の人にはぜんぜん身近ではないだろう。最近、妙に忙しいので、身近な疑問がおろそかにされているのだ。身近な疑問の解決は結構難しいのである。そのため小難しい話が続くのだ。困ったことだ。
さて、今回やったことを結論から言えば(*)、AVIファイルをフィールド毎に分解してBitmapファイルに落とすプログラムを作ったのだ。「このソフトはとても便利だ」と言ってくれる人がいたならば、感謝感激雨あられだ。とりあえず、私には欠かすのことのできないソフトである。なぜ、このソフトがそんなに便利なのかを、これから手短に(**)語りたい。
* 「結論から言えば」、とか、「要するに」という人は必ず結論を言わなかったり、全く要約されていない話をするのはなぜだろうか?
** 同じく、「手短に」ときたら、必ず話は長くなる。
一般的なTVで使われている信号はNTSCと呼ばれる。1秒あたり約30フレームからなり、1フレームは2フィールドにわけられる。というと、複雑に聞こえるが実はとても単純だ(***)。単に1フレームが奇数フィールドと偶数フィールドに分かれているだけである。フィールドというとわかりにくいので走査線と考えればわかりやすい、と思う。
*** 当然のごとく、単純ではない。
NTSCの信号を時系列で追うとこのような画像の集合になっている。例えば、こういう具合だ。
1フレーム目の奇数フィールド(走査線)
1フレーム目の偶数フィールド(走査線)
2フレーム目の奇数フィールド(走査線)
2フレーム目の偶数フィールド(走査線)
.
.
.
29フレーム目の奇数フィールド(走査線)
29フレーム目の偶数フィールド(走査線)
30フレーム目の奇数フィールド(走査線)
30フレーム目の偶数フィールド(走査線)
30フレームで約1秒であるから、1枚の画像(フレーム)は約1/30秒である。だから、普通のビデオカメラで撮影した画像は1/30分の1秒毎の画像を示しているのである。しかし、もっと高速度撮影したいと思うときがある。ウン百万出せば、1万分の1秒の撮影でも可能な高速度カメラが買えるが、個人ではとても買えない。また、そもそもやりたい用途向けの高速度撮影用のカメラが存在しない場合というのもままあるのだ。そういった場合には、時間軸に対しては1/30秒までの撮影にしか使うことはできない、と思えるだろう。
しかし、NTSCの信号もフィールド毎に分解すれば、1/30秒の半分、すなわち1/60秒毎の画像を示しているのである。たかだか2倍ではあるが、されど2倍である。1/30秒では見えていなくても、1/60秒では見える世界というのもあるのだ。
画像例を用いて説明しよう。左の1/30秒間の画像を奇数フィールドと偶数フィールドに分解したのが右の画像(a),(b)だ。(a),(b)を比べると、黒い矩形が左から右に移動しているのがわかるだろう。今回のソフトウェアはそういった計測には非常に便利なのだ。このソフトウェアを使えば、普通のビデオカメラの性能を2倍にすることができるのだ。スポーツをやる方などは自分のフォームをチェックするのに使うといいだろう(画像解析までしてフォームチェックはしないか、普通...)。これで、フォームチェックはプロ級だ。
| 1/30のままの例 | 1/60のフィールドに分解した例 |
 |  |
 |
1/30と1/60がたかだか2倍でも結構違うという良い例は、1/30秒のシャッタースピードではブレた写真になってしまう人でも、1/60秒なら大丈夫、とか、ゲームを作る際に1/60秒以内に人間からの入力に対して反応を返してやれば、プレーヤーはスムーズに感じるが、1/30秒ではダメだ、とかいう話がある。
というわけで(****)、AVIで記録された動画ファイルを1/60毎の画像に分解するプログラムが今回作成したものである。
 |
奇数フィールドと偶数フィールドを分けることにより2枚の画像に分解し、それぞれの画像内で失われたフィールドを単純補間により復元することができる。奇数フィールドが先頭か、あるいは、偶数フィールドが先頭かは選ぶことができるし(奇数フィールドと偶数フィールドのどちらが先か選べるということでもわかるように、どちらが先であるか必ずしも決まっているわけではないらしい。そこらへんは、各映像機器によって変えなければならない。)、インターレースでなくノンインターレースの場合、つまり、単にAVIファイルの各画像を静止画におとすことだけもできる。
**** 「というわけで」は話を強引に次へつなげるときに使う。
このプログラムを使ったあとはScion ImagePCを使うのがお勧めだ。Macintoshの世界で一般的なNH-imageのWindows版である。今回のプログラムで作成した静止画群をスタック化して使うのがいいと思う。そうそう、Scion ImagePCに読む込むときには静止画を8bit(gray)画像へと前処理しておくことがお勧めだ。
1999-08-09[n年前へ]
■色を伝える時に、考え忘れていたこと(色弱と色空間 その1) 
We can work it out!
オプトニューズ (1999) No.4の光の話題に三楽病院の岡島修氏が「レーザポインタと色覚異常」という小文を書いている。色弱の人の感じ方とプレゼンテーション(特にレーザポインタの色)に関する提言である。それを読んであることを思い出した。何年か前、Labofinder(Macintoshを科学分野で使うユーザーグループ)でプレゼンテーションについて特集していた発表会だったと思う。どなたかが発表を行った後に、次のような質問があった。
「私は色弱なのですが、プレゼンテーションを行う際に使う色などについて、そのような人を意識して作成されているでしょうか?」
恥ずかしいことに、私はあまり考えたことがなかった。そして、本WEBを作るに際してもそういった点はおろそかになっていると思う。そういう自分自身への反省を込めて、色弱と色空間について考えてみたいと思う。
まずは、色弱に関する情報を調べよう。
- COLOR HANDICAP( http://www.sakuranet.or.jp/~tks/color/text/ )
- からーふぃくしょん( http://sun.endless.ne.jp/users/tanafic/ )
- Dr.MeMeの おめめ講座 (http://www.so-net.ne.jp/vivre/eye/ )
それでは、私なりの理解と考察を始めてみたい。
目に映る明るさって何ですか? - 君は天然色- (1999.07.05)
の回で触れたが、人間が光を感じる網膜内の光受容器には錐体と桿体がある。この内、色(すなわち光の波長方向に関する感じ方)を感じるのは、錐体の働きによるものである。錐体には3種類有り、
- L錐体 -> 赤
- M錐 -> 緑
- S錐体 -> 青
目に映る明るさって何ですか? - 君は天然色- (1999.07.05)
を参照のこと)。それらの錐体に異常がある時に、色弱もしくは色盲が発生する。
| L錐体 (赤) | M錐体 | S錐体 | 先天性色覚異常の分類 |
| O | O | O | 正常 |
| X | X | X | 桿体1色覚 (全色盲) |
| O | X | X | 錐体1色覚 (赤) |
| X | O | X | 錐体1色覚 (緑) |
| X | X | O | 錐体1色覚 (青) |
| X | O | O | 第1色盲 (赤色盲) |
| O | X | O | 第2色盲 (緑色盲) |
| O | O | X | 第3色盲 (青色盲) |
| OX | O | O | 第1色弱 (赤色弱) |
| O | OX | O | 第2色弱 (緑色弱) |
| O | O | OX | 第3色弱 (青色弱) |
この図中でOは正常、Xは欠損、OXは機能低下である。
M,L錐体に関する異常はX染色体劣勢遺伝をする。また、錐体1色覚、および、S錐体に異常がある第3色盲・第3色弱は比較的少ないという。
それでは、これらの錐体に異常があるとどのような色を識別できなくなるのだろうか? 私は先に挙げたようなWEBを読んだくらいの知識がないので、数学的な考察をおこなってみる。現実をよく知らないため、実際の症例とはかなりの違いがあるかもしれない、ということは先に断っておく。
現実の症例の参考としては、岡島修氏の「レーザポインタと色覚異常」中に挙げられているCIEXYZ表色系における強度色覚異常者(第1異常、および、第2異常)の混同色を用いる。その図を加工し、XY色度図を重ねたものを以下に示す。それぞれの図において、白い直線上の色を混同してしまうのである。
 |  |
今回は、通常の(Red,Green,Blue)データを基本として考える。PCなどで表示を行う際に一番よく使うからである。任意のRGBデータをCIEXYZ表色系に直すためには、
WEBページは会社の顔色 -WEBページの色空間を考える2- (1999.04.26)
で用いたハイビジョンTVの色空間を例に用いて、
- X= 0.412391R + 0.357584G + 0.180481B
- Y= 0.212639R + 0.715169G + 0.072192B
- Z= 0.019331R + 0.119195G + 0.950532B
- x=X/(X+Y+Z)
- y=Y/(X+Y+Z)
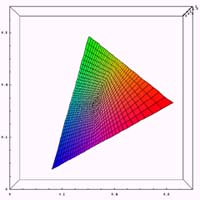
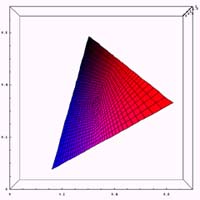
それでは、通常、第1色盲(赤色盲)、第2色盲(緑色盲)の3種類についてxy色度図の計算例を示してみる。ある錐体に異常が存在する場合に、どのような色空間が再現されるかの計算を行ってみる。通常のxy色度の位置において、ある錐体の刺激を無くした場合に色がどう変化するかを示したものである。であるから、第1色盲(赤色盲)、第2色盲(緑色盲)においては通常使われるxy色度図とは異なるものになる。また、ここで示した色が色弱の人が見ている色という意味でもない。
単純に、ある錐体が得るであろう情報を無くしたときに、情報の識別がどのように困難になるかを確認した、と言った方がいいかもしれない。
また、本来3錐体の波長感度特性はRed,Green,Blueの単波長というわけでもない。しかし、今回は簡単のために、3錐体の波長感度特性はRed,Green,Blueの単波長であるという仮定の元に計算を行っている。そのため、かなり現実とは違う結果になっている。近々、きちんとした計算をするつもりである。
 |  |  |
ここでは、Z方向(明るさ方向)に対して無視を行っているので、かなりの誤差が存在すると思う。また、計算の中で一つの錐体に異常があるときの、RGBデータの再配分を計算する部分に極めて大雑把な近似をおこなっているので、その部分でも誤差が大きいと思う。
また、Red,Green,Blueの三色により色空間を形成しているため、各点を頂点とする三角形内に色空間は収まることになる。
この計算結果を眺めながら、岡島修氏の「レーザポインタと色覚異常」中に記述されている色弱における混同しやすい色の例、
- 第1色盲
- 赤と黒
- ピンクと青
- 第2色盲
- 赤と緑
- オレンジと黄緑
- 緑と茶
- 青と紫
- ピンクと白
- 緑と灰色
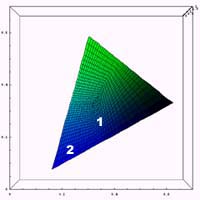
例えば、通常の色空間において赤(すなわち右上)の場所を第1色盲の色空間の中で見て欲しい。黒との識別が困難なのは一目瞭然だろう。また、下の図に示すように、通常の色空間でピンク(1)と青(2)が第1色盲の色空間の中でどうなっているかを見れば、
 |  |
これも1と2の識別が困難であることが容易に想像がつく。第2色盲でも同じように見てみて確認して欲しい。
なお、上の図中で中心部が暗くなっているが、それはグリッド線のためであり、本来の色はもっと白っぽい色である。また、今回は岡島修氏の「レーザポインタと色覚異常」中の図と比較するために、CIExy色度図を用いたが、もともとxy色度図は人間の感じ方とは結びつけにくい。いずれ、均等色空間における解析を行うつもりである。また、先に記述したようにきちんと錐体の波長感度特性を考慮に入れた計算をするつもりである。今回はあくまでごく簡単な実験である。
というわけで、今回は色弱の方がどのような色空間を感じているかを考察してみた。今回の話中には色々間違いもあると思う。なにか訂正すべき情報を見つけてくださったら、教えて欲しい。
画像出力に携わる方でこのWEBをご覧になっている人もいるはずだ。色を正しく伝えることを日夜考えている人もいるだろう。しかし、色を正しく伝えることを考えるときに、考え忘れていることはないだろうか? 「正しい伝え方」は、誰にとって「正しい」のだろうか?私達が当然のように感じている色についても、異なる感じ方をする人のことを考え忘れてはいないだろうか?
そういった人は少数だと言われる方もいるかもしれない。しかし、あなたが当然の権利のように享受しているものは果たして全ての人が得ているものだろうか? もしかしたら、その権利を享受している人の方が少数派であるものもあるのではないだろうか?
やることは至極簡単なことだ。技術的に言うならば、人の知覚も「デバイスの一部」として考えた際に、「人の知覚」が数種類あるものとして、異なるデバイス間のカラーマッチングを考えれば良いだけのことだ。もちろん、一筋縄ではいかないだろうが、得られるものの大きさからしたら、やってみる価値はあるだろう。
プレゼンテーションソフト、あるいは数多くのソフトウェアにそういったことをきちんと考えたテンプレートが現れ、WEBサイトの色、画像機器のカラーマネジメントにそういった「全ての人(健常者と呼ばれる人のモデルだけでない)の感じ方まで含めたカラーマッチング」が適用されていく日も必ず来るはずだ。もしかしたら、このWEBサイトに来ている人の中には、今すぐにでもそういうことを始めることが出来る人もいるかと思う。果たして、そんなことが「できるかな?」と思われる人もいるかもしれないが、きっとできる筈だ。
こういったことは色覚に限る話ではないと思う。考え忘れていることは数多くある。できることも数多くある、と私は思う。
1999-11-01[n年前へ]
■踊る人形 
郵便カスタマバーコードFontを作る
久しぶりの新宿の東急ハンズでこんなものを買った。
 |
紫外線を発光する蛍光灯である。ブラックライトという名称の方が通りが良いかもしれない。ブラックライトを車につけている人も多いらしい(私の趣味には実に合わないのだが)。スケルトンという所が今風である。
さて、このブラックライトを使って「何か手元にあるものでテストをしよう」というわけで、はがきを照らしてみた。すると、「踊る人形」のような模様が浮かび上がる。
 | 自宅に届いたはがきをブラックライトで照らしてみる。 |
 照らす前 |  照らしているところ バーコードが見える |
もちろん、これはバーコードである。これは、郵便局の新型区分機により印刷される不可視の「局内バーコード」と「IDバーコード」だ。真っ直ぐな線が続いているのが、「局内バーコード」で、「踊る人形」みたいのが「IDバーコード」である。
一番、目に触れているであろう「カスタマバーコード」(料金割引を受けようとする際に、差出者が郵便物に印字するバーコード)の写真を出したかったが、手元にないのだ。私の自宅にバーコード付きで手紙を出してくる人なんかいないのである。じゃぁ、勤務先はどうかというと、こちらは実に田舎で「字(あざ)」まであるのだ。困ったものだ。というわけで、こちらにも「カスタマバーコード」を印字したものは届いていない。
最初は、「局内バーコード」と「IDバーコード」を解読しようかと思ったのだが、探してみると詳細な情報がすでにある。
- 郵便バーコード (http://www2.biglobe.ne.jp/~t-iwata/barcode/bar_code.htm )
当初は、「局内バーコード」と「IDバーコード」のフォントを作成するつもりだった。不可視のフォントという所にロマンが感じられる。しかも、普通の人は使わなく、作っても無駄なところが本WEBにぴったりである。しかし、あまりに用途が限られてしまうので、まずは「カスタマバーコード」のフォントを作成することにした。もちろん、「局内バーコード」と「IDバーコード」も近いうちに作成する予定である。
それでは、まずは
- TTEditの紹介( http://www.interq.or.jp/www1/anzawa/ttedit.htm )
そして、作成したのフォントが以下である。「バーコード」のような、文字数が少ないものは作成するのは簡単である。 フォントの対応を下に示す。
| 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 0 | - | CC1 | CC2 | CC3 | CC4 | CC5 | CC6 | CC7 | CC8 | Start | Stop |
| 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 0 | - | : | ; | < | = | > | ? | @ | A | B | C |
ところで、カスタマバーコードの規格は結構厳しいらしい。このフォントが規格をみたしているかどうかは、怪しいものだ。自分で言うのもなんだが、テストすらしていない。テストするのは「またいつかの回」ということにしておこう。あるいは、動作確認、不動作確認などして下さった方がいらっしゃれば、ご一報頂けると幸いである。
2000-02-06[n年前へ]
■パノラマ写真と画像処理 Pt.1 
パノラマ写真を実感する
「パノラマ」という言葉は何故か大正ロマンを感じさせる。かつて、流行ったパノラマ館や江戸川乱歩の「パノラマ島奇譚」という言葉がそういったものを連想させるのだろう。私も自分で写真の現像・焼き付けをしていた頃は、フィルム一本まるまる使ってベタ焼きでパノラマ写真を撮るのが好きだった。
そういう癖は持ち歩くカメラが「写るんです」と「デジカメ」へ変化した今でも変わらない。例えば、
の時に撮ったこの写真もそうである。 |
そしてまた、次に示す写真もそうだ。これは1999年夏頃の早朝に箱根の湖尻で撮影したものである。360度のパノラマを撮影したものだ。
 |
観光に行った先で撮影したと思われるかもしれないが、残念ながら違う。出勤途中に撮影したものである。豊かな自然がありすぎて、涙が出そうである。
パノラマ写真としては、こういう景色を撮ったものも良いが、人が写っているものも良い。私の勤務先がこの大自然の中に移転してくる前、都会の中にあった頃に居室で撮ったパノラマ写真などはとても面白い。窓の向こうにはビルが見えたり、周りに写っている人ですでに退職した人が何人もいたりして、涙無しには見られない。
もちろん、こういった写真はパノラマ写真で楽しむのも良いが、もっと実感できるものに加工しても楽しい。私がかつて都会の居室で撮影したものは、当時はAppleのQuicktimeVRのムービーファイルに変換して遊んでいた。今はもうない居室の中をグリグリ動かすのはホロ哀しいものがあり、とても味わい深かった。
ところで、WEB上でそういうパノラマのVRファイルを見せるにはどうしたら良いだろうか?もちろん、AppleのQuicktimeVRを用いれば良いわけではあるが、プラグインが必要である。私はQuicktimeは好きであるが、ブラウザーのQuicktimeのプラグインは嫌いである。WEBを眺めているときに、「Quicktimeのアップグレードはいかがでしょう?」というダイアログが出ると、少しムッとしてしまう。そこで、Javaを使うことにした。いや、もちろんJavaをサポートしていないブラウザーもたくさんあるが、こちらの方がまだ好きなのである。
そのようなパノラマのVRを実現するJavaアプレットには、例えば
- Panoramania
- http://www.lamatek.com/lamasoft/Panoramic/test.html
- Javaアプレット(パノラマver1.1)
- http://village.infoweb.ne.jp/~fwbc6098/java/panorama/panorama.htm
- TheVRApplet1.0
- http://www.physik.uni-greifswald.de/~jonas/VRApplet/VRApplet.html
- how toinsert the panorama show (java applet) inside your home page ?
- http://persoweb.francenet.fr/~carl/brique/exapano1.htm
さて、ここまでは単なる前振りである。本題は、実はこれから始まる。先日このようなメールを頂いた。
私はWindowsを使っているのですが、AppleのQuicktimeVRに興味があって、QuicktimeVRのパノラマ・ムービーを作っています。しかし、素材となる画像の作成に四苦八苦しております。ご承知の通り、
- ライカ版カメラに24ミリ広角レンズをつけて、
- 三脚にパノラマヘッドをつけて、ぐるりと周囲を12枚撮りして、
- 現像、プリントし、
- スキャニングして、ステッチャソフトでレンダリングし、
- それをMacintosh上でMake-QTVR-Panoramaにドロップして、
- 8ミリビデオに広角レンズを付け、
- 90度横倒しにして、10秒程度で1回転するようにステッピングモーターで駆動するパノラマヘッド(自作)に乗せ、
- 高速シャッター撮影し、
- マックのAV機能で円周12枚の静止画を取り出
- し、
- 8ミリビデオを横倒しにして、
- モーター回転するヘッドでぐるりと360度撮影し、
- その撮影した動画ファイルの、各フレームから走査線にして数本分を抽出し(インターレースで256本のうちセンター128本目の前後数本の走査線分)、
- それを貯めて1枚のjpgファイルにする、
- そのJPEG画像をMakeQTVRPanoramaの入力にして、パノラマムービーを作る、
その場合には、スリットスキャンカメラを入手し、それをカラープリントする設備を準備すればいいのでしょうけど、高価です。
そこで、
長々と分かりにくいことを書きましたが、要は、「マックで動く電子スリットスキャンソフト」をなんとか作っていただけないでしょうか?もし、そのようなソフトがあれば、
まずは、答えを先に書いてしまおう。私が作らなくても、
- NIH-Image (MacOS)
- ScionImagePC (Windows)
- 複数画像(動画)からの走査線抽出
ScionImagePCの動作画面を以下に示す。NIH-Imageとほぼ同じである。
 |
これらのソフトのStack-Slice機能を用いれば「複数画像(動画)からの走査線抽出」ができる。その使用例と、その面白い座標軸変換について考えてみたい。しかし、このページは少々重くなってきた。まして、走査線の抽出の話は使用画像が多くならざるをえない。そこで、次回、詳しく使用例を紹介することにする。よく、次回といったまま数ヶ月経つことがあるが、今回は大丈夫である。少なくとも数日後には登場することと思う(多分)。
あれっ、ここまで書いてからinfoseekで検索すると、
- パノラマ写真のひっみっつっ!
- http://www.imagica.com/nomad/sig98/hitachi/
2000-05-31[n年前へ]
■あなたのモニタの守備範囲 
ICMファイルを眺めてみよう
ほとんどの場合、私はWEBページはNotePCの画面を見ながら作成する。かといって、WEBを眺めるのもNotePC上が多いかというと、そういうわけではない。眺めることに関しては、CRTディスプレイを眺めるほうが時間からいうと長い、と思う。
そして、NotePCの液晶画面で作成した画像などを、hirax.netのサーバー内にアップロードして、CRTディスプレイ上で眺めると「見た目が全然違ってあせる」ことがしばしばある。私の使っている「NotePCの液晶ディスプレイ」と「CRTディスプレイ」でカラーマッチングが上手くいっていないのである。
上手くいっていないのも当然で、何しろ色の調整なんか(ソフト上では)全然していないのである。もちろん、CRTディスプレイの方は色味やコントラストや何かは結構調整した。しかし、NotePCの液晶の方なんか全然調整はしていない。まして、メインで使っているWindows2000上では調整なんか全然していないのである。
かつて、メインマシンとしてMacintoshを使っていたときには、使うモニタのプロファイルなどを個別調整したりして、結構気を使っていた。しかし、Windowsをメインで使うようになってからはとんと気にしなくなっていた。モニタの色合わせについてはあまり考えていなかったのである。いけない、いけない。これではいけない。「考えないことは罪である」が私のモットーである(今決めた)。
そこで、今回Windows上のディスプレイの色合わせについて調べてみることにした。まずは、画面のプロパティを見てみる。そこには、次の画面のようにどのような色特性のモニタを使っているか設定する画面がある。
 |
この中で、自分の使っているディスプレイに合わせたカラープロファイルを選択してやるといいのだろうか。とりあえず、windowsディレクトリの中には色々な種類のデバイスのカラープロファイルがずらずらとある。例えば、こんな感じである。
 |
拡張子で言うと*.ICMというやつである。ICMはImage Color Matchingの略で、windows内部でカラーマッチングを行う機構のことである。さて、こういうふうに色々ファイルがあるのは判るのだが、これだけでは一体何がなんだか判らない。よく判らないファイルは、中身を除いてみたくなるのが自然だろう。例え、それが透け透け水着であっても、ミニスカートであっても、隠されたものは覗き込みたくなるのが人情である。
そこで、少し情報を調べてみると、
http://labs.nec.co.jp/hide/ICPLIB-listj.html
にicplibという、ICMファイルの読み書きにとっても便利なライブラリーがあった。NEC様が作成されたライブラリーでとても簡単にICMファイルをいじることのできる「とてもありがたい」ソフトウェアである。
適当にこの中を眺めてみると、サンプル中にICMファイルの中身を読み出して、表示するアプリケーションがある。早速、コンパイルしてやると、こんなソフトである。
 |
上の画面のように、試しにICMファイルを読み込んでみる。すると、その中身は次のようなものが書き込まれているのがわかる。これは、sRGBColor Space Profile.icmというファイルの中身の場合である。
 |  |
この中にはずらずらと色々なデータが書き込まれている。一例を挙げると、そのディスプレイの赤の色がXYZ色度座標でどの値か、というようなことが書いてあるのだ。例えば、次の図がそれを示したものである。(X,Y,Z)= (0.436,0.225,0.1392)となっているのが見えると思う。
 |
ここでは赤の座標値だけを眺めたが、Red,Green,Blueの各座標の値を眺めてみれば、そのディスプレイがどんな色空間を表示可能なのかが目安としてわかるだろう。Red,Green,Blueの組み合わせで色を表示するわけであるから、当然その三つの座標で囲まれる三角錐の範囲の領域が表示可能なわけである(大雑把に言えば)。ということは、このICMファイル、カラープロファイルを見れば、それぞれのディスプレイの大雑把な性能が判るわけだ。とても、大雑把にだけど。
それでは、試しに、いくつかのディスプレイを用いて、表示可能な色空間の範囲をICMファイルを頼りに調べて、試しに比較をしてみたいと思う。
さて、どういうディスプレイで比較をするかであるが、ディスプレイと言えば「ナナオ」である。いや、少なくとも一時はディスプレイと言えば「ナナオ」であった。売れすぎた今となってはどうなのかは知らないが、私にとっては川崎和夫がデザインを担当したことがあるということだけで、十分なくらい気になるブランドである(しかし、実は私はナナオを使ったことがない。私は何故かダイアモンドトロン一筋なのだ)。「欲しいけど高い。」 「高いけど欲しい」なのである(高くて買わないけど)。
そういうわけで、気になる「ナナオ」のディスプレイの色特性を見てみることにした。まずは、
- EIZO / JAPAN ( http://www.eizo.co.jp/home/support/sw/)
- CRTディスプレイ
- 液晶ディスプレイ
- プラズマディスプレイ
- EIZO CRTディスプレイ EIZO FlexScan E57T ( E57T__65.ICM )
- EIZO 液晶ディスプレイ EIZO FlexScan E151L ( E151L_M1.ICM )
- EIZO プラズマディスプレイ EIZO FlexScan P4260 ( P4260_M1.ICM )
以前、
- WEBページは会社の顔色 -WEBページの色空間を考える2- (1999.04.26)
- 色を伝える時に、考え忘れていたこと(色弱と色空間 その1) - We can work it out! - (1999.08.09)
- すごく太い線 液晶ディスプレイ EIZO FlexScan E151L
- 中間の太さの線 CRTディスプレイ EIZO FlexScan E57T
- 細い線 EIZO プラズマディスプレイ EIZO FlexScan P4260 ( E151L_M1.ICM )
 |
ハイビジョンテレビといってもCRTなわけである。だから、以前計算したハイビジョンテレビの色空間と「CRTディスプレイ EIZOFlexScan E57T」のそれがかなり近いのは当然である。
それに対して、「液晶ディスプレイ EIZO FlexScan E151L」の色空間はずいぶんと狭い。青方向はかなり狭いし、赤方向に対しても若干狭い。深い青色の海の中で、赤い熱帯魚が群れるような景色を観るのにはもしかしたら向かないのかもしれない。
「プラズマディスプレイ EIZO FlexScan P4260」の場合も、やはり若干青・赤方向が弱い。しかし、何やら緑方向にやたら広い発色可能な領域がある。緑の大草原の画像をこのディスプレイを使って眺めてみたくなる。きっと、結構キレイなのだろう。
さて、今回、少し調べてみたicmファイル(カラープロファイルファイル)には、それぞれのディスプレイの出せる「色空間」が書かれている。言わば、それぞれのディスプレイの「守備範囲」が書かれているわけだ。それぞれのディスプレイにそれぞれの「守備範囲」がある。それぞれのディスプレイやプリンタ達の「ここの範囲ならまかせとけ」という範囲である。
その守備範囲をちゃんと知ってさえいれば、「少ない戦力でも勝つこと」ができるかもしれない。また逆に、その守備範囲を間違えるととんでもないことになる。「勝てる試合も負けてしまう」し、「ケガでリタイアする選手も出」てきてしまう。江本猛であれば、「ベンチがアホやから野球をやってられん」という名言を言うところだろう。
というわけで、ディスプレイ達にそう言われないようにするためにも、カラープロファイルファイルでこれからも遊んでみたい、と思う。
また、「カラープロファイルで眺める各社のプリンターの性能比較」というような企画でもしてみようかな、とふと思うのであった。