1999-03-18[n年前へ]
■「踊る大捜査線」風のアプレットをつくる 
おどるでく
「踊る大捜査線」にはまった人は多いはずだ。何度となく映画館へ行ったり、ビデオを観たりしている人も結構いる。それだけでなく、無駄な会議中に馬鹿な上司達に「事件は会議室で起きてるんじゃない!現場で起きてるんだ!」と叫んだ人もいると人づてではあるが聞いている。あるいは、ポジティブに「俺は現場で頑張る!」と言った人もいるという。少なくとも、そう思ったことのある人はいるだろう。かくいう私も「踊る大捜査線」にはまったそのような一人である。TVシリーズの最終回に青島と室井が2人で話す警視庁(のロケ場所)は私の勤務先でもあり、色々重ねて観てしまうのである。
私も「踊る大捜査線」が大好きではあるが、世の中には尋常ならざる「刑事物マニア」なども生息しているようであり、これ以上深くは立ち入らないことにしておく。なにしろ、「夜の大捜査線」や「太陽にほえろ」以来のファンがいるらしい。
というわけで、技術的なことをしようということで、「踊る大捜査線」っぽいJAVAアプレットをつくってみたい。
まずは、文字がタイプライターで打ったようにタイトルが1文字づつ表示されるアプレットである。ルパン三世風と言う方がわかりやすいかもしれない。ただし、このページはjavaアプレットを三つも動かしているので非常に重いと思う。したがって、速くないコンピューターではスムーズに再生されないかもしれないが、アプレットを一つだけにしてしまえばそんなことはないと思う。
次は、文字がどんどん描かれるタイプである。エバンゲリオン風といった方がわかりやすいか。「ロゴ大暴れ」である。縦に細長いフォントにしたかったのだが、今回は面倒だったので、やめた。
一応、「踊る大捜査線」っぽい文字でも動かしてみる。
時間ができたら、写真の重ねあわせにも対応してみたい。ただし、画像を含めてしまうと、Javaアプレットの「ファイルが小さい」というメリットが減少してしまうのが困る所だ。
縦書きの文字も重ねるタイプのclassファイルを以下に置いておく。拡張子はclassに戻せば使えるはずだ。動作自体は少し重くなる。
このような文字アプレットは漢字だからこそ有効なのだろう。英語などでは単語の区切りが良く分からないし、一文字見ただけでは、意味が頭に入ってこない。表意文字の漢字だからこそ、わかるのであると思う。文字が躍り出すのが実感できるのである。室井光広の「おどるでく」などが思い起こされる。ふと思ったが、「踊るデカ」と「おどるでく」は良く似ている。が、深い意味はない。念のため。今回は、「踊るアホウに見るアホウ、同じアホなら、踊らにゃ損々」という名文句で締めくくりたい。
2000-01-13[n年前へ]
■WEBサイトの絆 
WEBの世界を可視化しよう
目に見えないものを実感できるものにしようと思うことは多い。「直接感じることが出来ないものを感じられる形にする」という作業とその結果には非常にわくわくさせられる。それは、きっと私だけではないと思う。
目に見えないものは色々ある。可視化して見てみたいものは多々あるのだが、以前、
の時に扱った、WEBのトポロジーなどもその最たるものである。WEBページはもちろん目に見えるわけではあるが、それらがどう繋がっているか、すなわち、WEB[= クモの巣(状の物);織物 ]そのものは目には見えない。ネットワークという目に見えない世界でWEBサイト同士がどう繋がっているか、それは企業のWEBサイト同士であれば企業間の繋がりを示すかもしれないし、公的機関のWEBであれば公的機関内部の繋がりが見えてくるかもしれない。そして、個人WEBであれば、個人どうしの繋がりが見えてくるだろう。そして、さらに考えを進めるならば、それが「WEBの繋がりだ」と端的に言い切ってしまっても良いと思う。
そういう色々なWEBサイト同士が互いに結びつき合う、つまりWEBそのものを今回は可視化してみたい。その結果はきっと「WEBサイトの絆」を私に見せてくれるはずだ。
例えば、ファイルシステムを可視化するものであれば、
- xcruise( http://tanaka-www.cs.titech.ac.jp/~euske/index-j.html )
そして、今回の本題のWEBサイトのHyperlink構造を可視化するソフトウェアも、少し探しただけでも結構ある。例えば、
- Site Manager
- ( http://www.sgi.com/software/sitemgr.html )
- HyperLINKWWW Visualization/Navigation
- ( http://www.acl.lanl.gov/%7Ekeahey/c3/navigate/navigate.html )
しかし、よく調べていないので間違っているかもしれないが、この辺りのソフト(appleを除く)はWEBサイト内のリンクのみに限られるようである。それでは、今回の目的とは違う。何しろ、今回知りたいのはWEBサイト同士のリンクの度合いである。WEBのトポロジーなのである。
そこで、もう少し探してみる。すると、今回の目的にかなり近い情報が
- Web構造の把握 宮久地博臣 都立科学技術大学大学院 平成9年度修士論文
- ( http://home2.highway.ne.jp/miyakuji/shuron.html )
やり方はどうしたら良いだろうか?宮久地氏と同じようにWeb Robotを作成して、データを集めるのが理想的だろう。しかし、「perl入門」を昨日やっと買ったばかりの私にはとても難しそうである。いや、もしそんなことをしたらとんでもないことになるに違いない。
そこで、perlのlwp-rgetを用いて各WEBの内容をローカルのPC内にダウンロードした上で、勉強がてらperlで解析を行うことにした。と、思ったのだが、lwp-rgetが上手く動いてくれない。まだドキュメントをちゃんと読んでいないせいだろうか?何故か、ダウンロードの途中で終了してしまう。仕方がないので、急遽作戦を変更し、ダウンロード作業はlwp-rgetではなくてwgetを用いることにした。
行った手順は以下のようになる。
- 5つのWEBサイトを広いWEB内から適当に選択する
- 選んだ各WEBサイト内のファイルについて、相互のハイパーリンクを抽出し、その数を解析する
- その結果を可視化する
以下に、解析を行った結果、すなわちサイトA,B,C,D,Eの相互に対するリンク数を示す。
| ↓から→へのリンク数 | |||||
0 | 2 | 0 | 27 | ||
1 | 0 | 13 | 273 | ||
20 | 2 | 0 | 43 | ||
0 | 11 | 0 | 285 | ||
1 | 1 | 1 | 1 | ||
合計 | 22 | 14 | 3 | 14 | / |
サイトE「日記猿人」へのリンクがムチャクチャ多いのは投票ボタンという形で、他のサイトからリンクがなされているからである。
さて、上の表からではWEBの絆を実感できないので、「WEBの絆」を3次元空間に可視化するJavaアプレットを以下に張り付けておく。WEBサイトが5つあるので、それぞれのサイトをピラミッド構造(四角柱状)に配置した。
各WEBサイトの表示色は、
- A = 赤
- B = 緑
- C = 青
- D = 黄
- E = 灰
それぞれのサイトから伸びる直線の長さは、そのサイトから他のサイトへ向かうリンク数に比例したものにしている。また、直線の太さもリンク数に比例させている。また、それぞれのWEBサイトを示す立方体の大きさは自分へ向かうリンク数に比例させている。ただし、サイトEの大きさはあまりにも巨大なため、リンク数に比例したものにはなっていない。また、サイトE、すなわち「日記猿人」、へのリンクは省略し、全てサイトEからの直線リンクを表示するだけにした。
さぁ、WEBサイトの構造を自分の目でみて、そしてグリグリ動かして見てもらいたい。このグラフの操作方法は
- 操作 = 作用
- マウス左ボタンドラッグ = 回転
- シフトキー + 垂直ドラッグ = ズームイン・アウト
- シフトキー + 水平ドラッグ = 垂直軸についての回転
- コントロールキー + 垂直ドラッグ = 焦点距離の変更
- マウス右ボタン垂直ドラッグ = 部品除去
- "s"キー = ステレオ画像作成
Java表示が上手く動かない人のために、静止画も一応張り込んでおく。
 |
どうだろう?この5つのWEB間のWEB構造から何が見えるだろうか?こういう解析を数多くのサイトに行うと非常に面白い結果が得られそうである。特に「日記猿人」のようなコミュニティーに対して行うと興味深い結果が得られるはずだ。
私のような「日記猿人」の日記はほとんど読まない(サイトAに関しては大ファンであるが)人間にとっても興味深いのであるから、関係者にとってはきっと...の筈だ。
さて、今回はテストのためにごく少数(5つ)のWEBの解析を行ってみた。いつか、こういった解析を広い範囲で行い、そして、時系列的な変化をも調べようと思う。銀河のvoid構造が観測され、可視化されたものを見たときもとてもわくわくしたものだが、WEBの構造・変化ならばどうだろうか?
不思議なことに、そういうことを考えていると、「新宿都庁」と「思い出横町」が頭の中に浮かんできてしまうのは何故だろうか?押井守の影響だろうか。謎である。
そして、こうも思う。WEBネットワークの中でWEBサイトは何を感じているのだろうか?これらのWEBサイトはもしかしたら孤独を感じているのだろうか、それとも繋がりを感じているのだろうか?あの時のページの中の一フレーズがその答えの一つなのかもしれない。
2000-02-06[n年前へ]
■パノラマ写真と画像処理 Pt.1 
パノラマ写真を実感する
「パノラマ」という言葉は何故か大正ロマンを感じさせる。かつて、流行ったパノラマ館や江戸川乱歩の「パノラマ島奇譚」という言葉がそういったものを連想させるのだろう。私も自分で写真の現像・焼き付けをしていた頃は、フィルム一本まるまる使ってベタ焼きでパノラマ写真を撮るのが好きだった。
そういう癖は持ち歩くカメラが「写るんです」と「デジカメ」へ変化した今でも変わらない。例えば、
の時に撮ったこの写真もそうである。 |
そしてまた、次に示す写真もそうだ。これは1999年夏頃の早朝に箱根の湖尻で撮影したものである。360度のパノラマを撮影したものだ。
 |
観光に行った先で撮影したと思われるかもしれないが、残念ながら違う。出勤途中に撮影したものである。豊かな自然がありすぎて、涙が出そうである。
パノラマ写真としては、こういう景色を撮ったものも良いが、人が写っているものも良い。私の勤務先がこの大自然の中に移転してくる前、都会の中にあった頃に居室で撮ったパノラマ写真などはとても面白い。窓の向こうにはビルが見えたり、周りに写っている人ですでに退職した人が何人もいたりして、涙無しには見られない。
もちろん、こういった写真はパノラマ写真で楽しむのも良いが、もっと実感できるものに加工しても楽しい。私がかつて都会の居室で撮影したものは、当時はAppleのQuicktimeVRのムービーファイルに変換して遊んでいた。今はもうない居室の中をグリグリ動かすのはホロ哀しいものがあり、とても味わい深かった。
ところで、WEB上でそういうパノラマのVRファイルを見せるにはどうしたら良いだろうか?もちろん、AppleのQuicktimeVRを用いれば良いわけではあるが、プラグインが必要である。私はQuicktimeは好きであるが、ブラウザーのQuicktimeのプラグインは嫌いである。WEBを眺めているときに、「Quicktimeのアップグレードはいかがでしょう?」というダイアログが出ると、少しムッとしてしまう。そこで、Javaを使うことにした。いや、もちろんJavaをサポートしていないブラウザーもたくさんあるが、こちらの方がまだ好きなのである。
そのようなパノラマのVRを実現するJavaアプレットには、例えば
- Panoramania
- http://www.lamatek.com/lamasoft/Panoramic/test.html
- Javaアプレット(パノラマver1.1)
- http://village.infoweb.ne.jp/~fwbc6098/java/panorama/panorama.htm
- TheVRApplet1.0
- http://www.physik.uni-greifswald.de/~jonas/VRApplet/VRApplet.html
- how toinsert the panorama show (java applet) inside your home page ?
- http://persoweb.francenet.fr/~carl/brique/exapano1.htm
さて、ここまでは単なる前振りである。本題は、実はこれから始まる。先日このようなメールを頂いた。
私はWindowsを使っているのですが、AppleのQuicktimeVRに興味があって、QuicktimeVRのパノラマ・ムービーを作っています。しかし、素材となる画像の作成に四苦八苦しております。ご承知の通り、
- ライカ版カメラに24ミリ広角レンズをつけて、
- 三脚にパノラマヘッドをつけて、ぐるりと周囲を12枚撮りして、
- 現像、プリントし、
- スキャニングして、ステッチャソフトでレンダリングし、
- それをMacintosh上でMake-QTVR-Panoramaにドロップして、
- 8ミリビデオに広角レンズを付け、
- 90度横倒しにして、10秒程度で1回転するようにステッピングモーターで駆動するパノラマヘッド(自作)に乗せ、
- 高速シャッター撮影し、
- マックのAV機能で円周12枚の静止画を取り出
- し、
- 8ミリビデオを横倒しにして、
- モーター回転するヘッドでぐるりと360度撮影し、
- その撮影した動画ファイルの、各フレームから走査線にして数本分を抽出し(インターレースで256本のうちセンター128本目の前後数本の走査線分)、
- それを貯めて1枚のjpgファイルにする、
- そのJPEG画像をMakeQTVRPanoramaの入力にして、パノラマムービーを作る、
その場合には、スリットスキャンカメラを入手し、それをカラープリントする設備を準備すればいいのでしょうけど、高価です。
そこで、
長々と分かりにくいことを書きましたが、要は、「マックで動く電子スリットスキャンソフト」をなんとか作っていただけないでしょうか?もし、そのようなソフトがあれば、
まずは、答えを先に書いてしまおう。私が作らなくても、
- NIH-Image (MacOS)
- ScionImagePC (Windows)
- 複数画像(動画)からの走査線抽出
ScionImagePCの動作画面を以下に示す。NIH-Imageとほぼ同じである。
 |
これらのソフトのStack-Slice機能を用いれば「複数画像(動画)からの走査線抽出」ができる。その使用例と、その面白い座標軸変換について考えてみたい。しかし、このページは少々重くなってきた。まして、走査線の抽出の話は使用画像が多くならざるをえない。そこで、次回、詳しく使用例を紹介することにする。よく、次回といったまま数ヶ月経つことがあるが、今回は大丈夫である。少なくとも数日後には登場することと思う(多分)。
あれっ、ここまで書いてからinfoseekで検索すると、
- パノラマ写真のひっみっつっ!
- http://www.imagica.com/nomad/sig98/hitachi/
2000-04-02[n年前へ]
■恋の力学 恋のグラフ配置編 
「明暗」の収束を見てみよう
前回、
で漱石の「明暗」における登場人物- 津田
- お延
- 清子
- 吉川
前回は、「津田」と他の登場人物の間の相関しか考えなかった。しかし、登場人物達の動きを考えていくならば、相互の相関を考えなければならないだろう。「続 明暗」の例を挙げるまでもなく、「明暗」の登場人物達がどこに収まっていくのか、「明暗」はどう収束していくのか、は非常に興味のあるところである。そこで、ラスト近辺の各登場人物間の相関を調べてみた。
津田 | お延 | 清子 | 吉川 | |
津田 | 1 | |||
お延 | 0.38 | 1 | ||
清子 | 0.61 | 0.42 | 1 | |
吉川 | 0.10 | 0.063 | 0.26 | 1 |
比較的大きな値の数値を青字で示した。有意であるかはともかく、この数値を見ると、話が「津田」、そして、「清子」を中心として動いていることが想像される(数値からだけでも)。
このような相関、言い換えれば関係を登場人物達が持っているときに、この後人物達の関係はどこに収まっていくのだろうか?この相関値を「互いの関係度」と考え、その値に比例して惹かれ合うと考えたときに、登場人物達はどう動いていくのだろうか?そういったことを調べたならば、そこに示される結果は書かれることのなかった「明暗」の収束する先が示されているかもしれない。
そこで、登場人物達を適当に配置して、登場人物間に働く力を考慮して、登場人物を動かした際に、結果として登場人物達がどこへ動いていくかを調べてみることにした。使うのは、もちろん"Sun"のJavaappletのプログラム例のグラフアプレットである。複数のものがあり、それぞれの関係が示された場合に、どのような配置になっていくかを調べる「グラフ配置問題」を解いてみるのである。今回の問題では、「恋のグラフ配置問題」を解くといっても良いだろう。
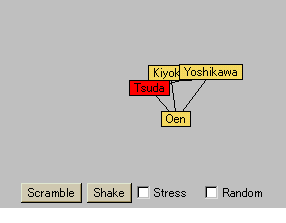
もう、いきなりであるが、登場人物
- 津田 = Tsuda
- お延 = Oen
- 清子 = Kiyoko
- 吉川 = Yoshikawa
 |
どうだろうか?「津田」を中心として、登場人物が蠢いているのがわかるだろう。適当に登場人物の位置をマウスで移動させてみると面白い。そして、互いの"Stress"を示してみると面白いと思う。
また、「明暗」の登場人物達の運命を、自分のマウスでコントロールしてみるとどんな感じだろう?それとも、どんな位置に登場人物を持っていっても、結局収まる位置は変わらなかったりするだろうか? だとしたら、それがやはり本来の登場人物の収まる位置かもしれない。
いつか、登場人物間全てを配置して、「明暗」における「人間関係のグラフ配置問題」でも考えてみたいものだ。「恋の力学シリーズ」は奥が深い、とつくづく思うのである。
2000-06-16[n年前へ]
■ヘルメットの色空間分布 
学生運動の色空間とグラフ配置
さて、私は「迷信の押し付け」は大嫌いである。もちろん、その人の中で信じている分には結構で、それも文化の一つだとは思う。しかし、それを私にまで押し付けられるととたんにムッとしてしまう。そんな私ではあるが、「占い」はそう嫌いでもなかったりするのが面白いところだ。いや、むろん「占い」を信じているわけでは毛頭無くて、「遊び」として好きなのである。
何しろ、占いというのは「根拠無し」に「決めつける」ことが出来る素晴らしいものである。何の前振りもなしに
「君はお菓子の食べすぎでデブになる。」と言うと、普通であれば張り倒されることだろう。しかし、それを
「君の前世は象だった。だから、君は太る運命だ。」と言えば、どうなるだろうか。悪いのは「前世」や「運命」であって、「口の悪い私」ではないのである。それどころか、
「えぇ〜、なになにその占い〜。教えて、教えて〜」という好意的な反応すら予想される(あくまで予想だけ)のである。これを便利と言わずして、何と言おう。
しかも、占いの特徴の一つは後付けの結論・理由付けが可能、というところにある。その結果、「占い」というものは現実にとても近くなり、さらに「本当らしさ」がアップする。そういうわけで、私は大好きなのである。
例えば、私の職場の私の机の端には、名前、生年月日、アンケート式etc.といったありとあらゆるタイプの占いを職場の人がやった結果がファイルされている。そして、恐ろしいことにそれらの紙には、それを読んだ人の書き込みがあるのである。例えば、私の性格占いの結果をプリントアウトした紙を見てみると、「もう少しイイ子になる必要があります。」という文章の下に赤線が引っ張ってある。この赤線を書き込んだのは誰だか知らないが、実に失礼な輩である。また、「思ったことをすぐ口に出す傾向があります。」という部分は二重線が引っ張られており、これなども世の中には訳のわからないことをする人間がいる良い一例である。そのくせ、「とても心優しいひとです。」という部分は赤線で消されたりしているのが、私としては理解に苦しむ部分でもある。きっと、この書き込みをした輩は「心優しい」という意味を知らないのであろう。
そういうわけで、こういった人々による書き込み・添削のされた占いの結果、すなわち、後付けの結論・理由付けのされた占いの結果と言うのは実に恐るべき迫真性を持つのである。そして、同時に笑うことができる(本人は別にして)、という素晴らしいものなのである。
ところで、私は「色」が大好きである。もう、何回も「色」に関する話題をしているのだから、そんなことは言うまでもないかもしれない。そこで、「色」と「占い」との関連で言うと、一時期「色占い」というものが流行っていた。「XX色で連想する人は誰?」という質問をして、この色で連想された人はあなたにとって恋人、とか、この色は友達、とか占うのである。
私もこの「色占い」が流行ったときにやった記憶があるのだが、これが全く役に立たなかった。役に立たなかった理由の一つに
- 私の周りの人は服なんて着替えない。
- だから、いつも同じ服を着ている。
- その服のイメージ = その人のイメージになる。
そのために、当時の学生の典型的?な姿を下に示してみる。いや、正確に言えば典型的ではなくて、単に目立っていた学生と言うほうが正しいかもしれないが、その姿を示してみたい。
 |
この絵を見るとわかるように、頭の部分を覆うヘルメットというのは何より目立つのである。この人達が身に付けている服装というものは、そんなにカラフルなものではない。いや、ハッキリ言えば、特徴のない色ばかりである。そりゃそうだ、個性的で目立つ色の服なんか着ていたら、個人的に目をつけられてしまう。
しかし、それに対してヘルメットの部分は実にカラフルである。セクトごとに個性ある色分けがされている。人目見ればわかるような色使いがされている。それは、チームスポーツのユニフォームと同じである。敵か味方か一目で見分けがつかないと、困ってしまうわけである。
そして、そのヘルメットの色の印象が強いがために、
その人達の印象 = その色というような状況すら生まれるのである。だから、先の「色占い」のような質問はそのような場においては、何の意味も持たないのである。それは単なるセクト分け問題と化してしまうのである。とたんに、生臭い問題になってしまうのだ。
ところで、さまざまな場所に位置する各セクトが、どのような「色」の住み分けをしているかは、非常に気になるところである。「色」に常日頃こだわってきた「できるかな?」であるから、各セクトのヘルメットの色空間における空間分布を見てみることにしたい、と思う。
そこで、マルチメディア共産趣味者連合 中央委員会の
- ヘルメットで見るセクト( http://marukyo.cosm.co.jp/MET/index.html )
 |
こうしてみると、ヘルメットによる色表現を考えてみると結構広い「色空間分布」になっているようである。カラー画像をヘルメット画像に色分解する、ヘルメットディザなんていうのも実現できるかもしれない。
しかし、これだけではつまらないので、
- 学生活動家組織の変遷 (http://marukyo.cosm.co.jp/KEIZU/gakusei-keizu.html )
そして、グラフ配置の結果の一例を色空間に重ねてみたものを次に示す。
 |
この画像と先程の「ヘルメットの色空間分布」を比較してもらうと、結構似ているのが面白いところだと思う。もちろん、似たような配置になったものを使用したわけではあるが、それにしても面白いと思うのだが、どうだろうか?
私が大学に入学した当時は、セクト間の陣地争いが盛んだった。といっても、私のいた学校がガラパゴス諸島のように(その手の部分では)化石的な学校だったからで、決して古い昔の話ではない。授業をやっている横の廊下で、内ゲバで殺される人がいたり、朝のキャンパスで血みどろの戦いが行われていたりした。実際のところ、それは私にとって結構衝撃的な出来事だった。少なくとも、そのせいで、あの手の陣地争いを大嫌いになったことは確かだ。とりあえず、現実空間ではともかくこの色空間においては、そんな陣地争いがないのが良いところだ。
さて、今回はタイトルをゲバ字(トロ字)っぽくしてみた。ゲバ字(トロ字)というのは、チラシや立て看などでよく使われた(る?)文字のことである。だから、別に「こういう形」というものがあるわけではない。とりあえず、それっぽくしてみたわけであるが、どうも本WEBにはこういうフォントは似合わないようである。うーむ、失敗である。