1998-12-28[n年前へ]
■本歌取 1998 
1999年の夏休み
まもなく、1999年だ。1999年というとノストラダムスも有名だが、結構好きな映画に「1999年の夏休み」というものがあった。これを振り出しにして、双六のように考えてみる。
「1999年の夏休み」
金子修介監督の映画だ。不思議な雰囲気の映画だ。原作は萩尾望都の「トーマの心臓」である。そのまた元を辿ると、同じく萩尾望都の「11月のギムナジウム」に辿り着く。つまり、萩尾望都「11月のギムナジウム」 -> 萩尾望都「トーマの心臓」 -> 岸田理生(脚本)「1999年の夏休み」となる。-> 金子修介(映画)「1999年の夏休み」
これは、ある本歌に対して、それを翻案したものが連なっているように見える。本歌取が連なった連歌に見える。だから、それぞれ単独で楽しんでもいいが、どのように変わっていったか、などを楽しむのもいい。
「1999年の夏休み」については
「AngelHouse」( http://www2s.biglobe.ne.jp/~sgsc793/index.htm )
「こどものもうそう」( http://www.asahi-net.or.jp/~IH9K-YNMT/ )
などが詳しい。
 |
この中で、薫という登場人物が登場するが、エヴァンゲリオンに出てくるカヲルはこれに影響されているのではないか、という話が先のWEBに出ていた。底が浅いTVに興味はないが、最後の方で登場する人物の名前が「薫」というのは源氏物語の昔に溯る。それは、日本で初めての物語からの伝統なのである。源氏物語の本歌取といっても良いだろう。「薫」という名前を持つ人物を考える際には、源氏物語の「薫」の役割を意識するべきである。最後に物語の全てを背負い、繋げていく役割を背負うのは「薫」なのだ。この本歌取を意識する読み方は、記号論に通じる。
同じ「薫」が登場するミステリィというと、栗本薫の作品群があるが、特に栗本薫の「猫目石」を読む際には源氏物語の「薫」を意識しなければ意味がないと思う。また、ミステリィ作家で「薫」の名前を持つ人は多い。
- 北村 薫
- 栗本 薫
- 高村 薫
「1999年の夏休み」と同じ金子修介脚本監督の映画として、「毎日が夏休み」がある。こちらは、大島弓子が原作だ。この場合は
大島弓子「毎日が夏休み」 -> 金子修介(脚本)「毎日が夏休み」 -> 金子修介(映画)「1999年の夏休み」
となる。
次に、深津絵里繋がりで(ハル)に移る。
(ハル)
深津絵里はこの映画にも出ていた。 オープニングの雰囲気は「1999年の夏休み」に似ている。どちらも、映画の重要な要素である画像を(ある意味で)使わず、表現をしているというのがいい。登場人物も非常に少ない。表現は制限をかけてこそいいものができると思う。完全に自由な中にはなかなか良い物ものは生まれない。それは、選択肢が増えすぎると、人は良いものを見つけるのは困難だからかもしれない。この映画の内容はパソコン通信関係だ。
 |  |
深津絵里の眉毛はまだ太くて良い。
HOME-TOWN EXPRESS
JR東海のCMというとクリスマスエクスプレスの印象は強いが、第二回目の牧瀬理穂の回しか覚えていない人も多い。しかし、第一回目の深津絵里が演じたHOME-TOWNEXPRESSのクリスマスバージョンが一番良かった。HOME-TOWN EXPRESSはその他にも良いものがたくさんあった。クリスマスエクスプレスになって第二回目の牧瀬理穂の回は、「最後にプレゼントを持って柱の後ろで恋人を待ち、その向うに恋人がいる」ところなど、第一回目の回に対する返歌にも見える。JR東海とくると、萩尾望都関連で「半神」の夢の遊眠社のステージをCMに使っていたものもあった。これなども連歌であり、本歌取の繋がったものである。
ブラッドベリ「霧笛」 -> 萩尾望都「霧笛」 + 萩尾望都「半神」 -> 野田秀樹「半神」 -> JR東海「もっと私 CM」
となる。
 |  |
| HOME-TOWN EXPRESS 1988 帰ってくるはずの恋人がホームに降りてこない。と、思うと柱の向うからプレゼントを持った恋人が現れる。 | 「そんな音をつくってやろう...」 |
最近、NODA MAPの「半神」に深津絵里が出る、と聞いた。これで、深津絵里を狂言回しとして、物語は一周したことになる。
そういえば、深津絵里は「虚無への供物」のTVドラマにも出ていた。あのTVを見た人に、原作の「虚無への供物」の面白さがわかるだろうか...
虚無への供物といえば、連歌はこうなる。
中井英夫「虚無への供物」 -> 竹本健二「匣の中の失楽」
というわけで、「匣の中の失楽」を読む前には「虚無への供物」を読まなければならない。「虚無への供物」の中の「どちらが現実で、どちらが架空の世界なのか、誰がわかる?」という訴えを、そのまま展開したのが「匣の中の失楽」である。「匣の中の失楽」に連なるミステリィ物もあるようだが、問題外としておく。
ここ2,3年は、まるで「虚無への供物」の舞台のような年であったように思う。何が現実で何が架空なのか。
1999-05-23[n年前へ]
■HooPoディスプレイの謎 
夢の扉が開かれる
ビジネスショー'99に行った。そこで、面白いものを見かけたので紹介したいと思う。
まずは、NTTのブースである。下の写真では判りづらいだろうが、色々な画像と文字が立体的に(奥行き情報を持って)すばやく映し出されているのである。
 |
映像が立体的になった瞬間は「まさかレンチキュラー方式?」などと考えてしまったが、
奥行きに2段階しかないことに気づくと(映像の変化が激しく、気づきにくかったのだ)、謎は解ける。一番置くに大きなディスプレイがあり、その前に半透明のシートがあり、そのシートに対して前方からプロジェクターで前景を映し出しているのである。なかなか面白そうなので、後でじっくり観ることにした。
次の面白いものは、以下である。HoroProディスプレイという名称である。
 ディスプレイが透けているのがわかるだろうか?ITEM-16というのは後ろの壁である。 |
アオリの調整などはどうしているのだろうか?そういった機能を内蔵するゾーンプレートのようなものなのだろうか?これは実に面白い活用方法がありそうだ。
NTTもHoloProも簡単なタネを持つ科学おもちゃであり、見ているととても楽しい。どういったタネであるかを考えるのはミステリーを解くようで面白い。
.
.
.
さて、それでは席をちゃんと確保してNTTのブースを見てみることにしよう。こちらは、キーワードといい、演出といい、実に私好みだった。ラストなど感動してしまった位だ。
 「夢の」扉が開かれる。 |
 色々な映像が映し出され、カウントダウンが始まる。 |
 始まるといきなり映像に奥行きが生まれる。 |
 ディスプレイとスクリーンの中央が照らされ、そこに人がいたことがわかる。 |
 輝きながら、スクリーンが揚がる。 |
この緞帳が揚がる瞬間というのは実に気持ちがいい。コンサートでも舞台でも緞帳というのは現実の世界と架空の世界の間の「扉」である。それを開けるということは、すなわち、架空(今回は夢か)の世界へ入っていくことに他ならない。
 ここからメインのプレゼンが始まる |
 プレゼンが終わり、スクリーンが下る。そして、キーワードが前後に映し出される。 |
 周囲が明るくなり、これまで登場した人物達が |
 登場人物の前後を縦横無尽にこれまで使われた映像、 |
これまで登場した人物達は、未だスクリーンの向こう、「夢の扉」の向こうにいるのである。
 「夢の扉」を開く原動力、それは...と始まる長い台詞が続く。 |
もちろん、その瞬間にスクリーンがあがるわけだ。
 スクリーンが揚がり、役者が並んでいる。 |
「扉」の向こうで演じられていた「夢」がすでにここにある、ということを端的に示しているのである。夢の世界はスクリーンの向こうにあるわけではない、夢の世界はもうここにある-「夢の扉」は開かれた-ことを強く示すものだ。
最後の「夢の扉を開く原動力、それは..」.の後につづく台詞も結構良かった。役者と製作者達に拍手をしたい。
1999-08-09[n年前へ]
■色を伝える時に、考え忘れていたこと(色弱と色空間 その1) 
We can work it out!
オプトニューズ (1999) No.4の光の話題に三楽病院の岡島修氏が「レーザポインタと色覚異常」という小文を書いている。色弱の人の感じ方とプレゼンテーション(特にレーザポインタの色)に関する提言である。それを読んであることを思い出した。何年か前、Labofinder(Macintoshを科学分野で使うユーザーグループ)でプレゼンテーションについて特集していた発表会だったと思う。どなたかが発表を行った後に、次のような質問があった。
「私は色弱なのですが、プレゼンテーションを行う際に使う色などについて、そのような人を意識して作成されているでしょうか?」
恥ずかしいことに、私はあまり考えたことがなかった。そして、本WEBを作るに際してもそういった点はおろそかになっていると思う。そういう自分自身への反省を込めて、色弱と色空間について考えてみたいと思う。
まずは、色弱に関する情報を調べよう。
- COLOR HANDICAP( http://www.sakuranet.or.jp/~tks/color/text/ )
- からーふぃくしょん( http://sun.endless.ne.jp/users/tanafic/ )
- Dr.MeMeの おめめ講座 (http://www.so-net.ne.jp/vivre/eye/ )
それでは、私なりの理解と考察を始めてみたい。
目に映る明るさって何ですか? - 君は天然色- (1999.07.05)
の回で触れたが、人間が光を感じる網膜内の光受容器には錐体と桿体がある。この内、色(すなわち光の波長方向に関する感じ方)を感じるのは、錐体の働きによるものである。錐体には3種類有り、
- L錐体 -> 赤
- M錐 -> 緑
- S錐体 -> 青
目に映る明るさって何ですか? - 君は天然色- (1999.07.05)
を参照のこと)。それらの錐体に異常がある時に、色弱もしくは色盲が発生する。
| L錐体 (赤) | M錐体 | S錐体 | 先天性色覚異常の分類 |
| O | O | O | 正常 |
| X | X | X | 桿体1色覚 (全色盲) |
| O | X | X | 錐体1色覚 (赤) |
| X | O | X | 錐体1色覚 (緑) |
| X | X | O | 錐体1色覚 (青) |
| X | O | O | 第1色盲 (赤色盲) |
| O | X | O | 第2色盲 (緑色盲) |
| O | O | X | 第3色盲 (青色盲) |
| OX | O | O | 第1色弱 (赤色弱) |
| O | OX | O | 第2色弱 (緑色弱) |
| O | O | OX | 第3色弱 (青色弱) |
この図中でOは正常、Xは欠損、OXは機能低下である。
M,L錐体に関する異常はX染色体劣勢遺伝をする。また、錐体1色覚、および、S錐体に異常がある第3色盲・第3色弱は比較的少ないという。
それでは、これらの錐体に異常があるとどのような色を識別できなくなるのだろうか? 私は先に挙げたようなWEBを読んだくらいの知識がないので、数学的な考察をおこなってみる。現実をよく知らないため、実際の症例とはかなりの違いがあるかもしれない、ということは先に断っておく。
現実の症例の参考としては、岡島修氏の「レーザポインタと色覚異常」中に挙げられているCIEXYZ表色系における強度色覚異常者(第1異常、および、第2異常)の混同色を用いる。その図を加工し、XY色度図を重ねたものを以下に示す。それぞれの図において、白い直線上の色を混同してしまうのである。
 |  |
今回は、通常の(Red,Green,Blue)データを基本として考える。PCなどで表示を行う際に一番よく使うからである。任意のRGBデータをCIEXYZ表色系に直すためには、
WEBページは会社の顔色 -WEBページの色空間を考える2- (1999.04.26)
で用いたハイビジョンTVの色空間を例に用いて、
- X= 0.412391R + 0.357584G + 0.180481B
- Y= 0.212639R + 0.715169G + 0.072192B
- Z= 0.019331R + 0.119195G + 0.950532B
- x=X/(X+Y+Z)
- y=Y/(X+Y+Z)
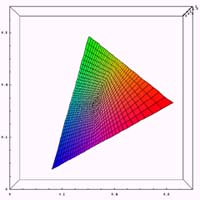
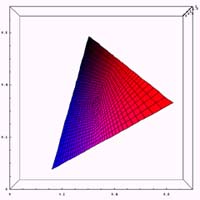
それでは、通常、第1色盲(赤色盲)、第2色盲(緑色盲)の3種類についてxy色度図の計算例を示してみる。ある錐体に異常が存在する場合に、どのような色空間が再現されるかの計算を行ってみる。通常のxy色度の位置において、ある錐体の刺激を無くした場合に色がどう変化するかを示したものである。であるから、第1色盲(赤色盲)、第2色盲(緑色盲)においては通常使われるxy色度図とは異なるものになる。また、ここで示した色が色弱の人が見ている色という意味でもない。
単純に、ある錐体が得るであろう情報を無くしたときに、情報の識別がどのように困難になるかを確認した、と言った方がいいかもしれない。
また、本来3錐体の波長感度特性はRed,Green,Blueの単波長というわけでもない。しかし、今回は簡単のために、3錐体の波長感度特性はRed,Green,Blueの単波長であるという仮定の元に計算を行っている。そのため、かなり現実とは違う結果になっている。近々、きちんとした計算をするつもりである。
 |  |  |
ここでは、Z方向(明るさ方向)に対して無視を行っているので、かなりの誤差が存在すると思う。また、計算の中で一つの錐体に異常があるときの、RGBデータの再配分を計算する部分に極めて大雑把な近似をおこなっているので、その部分でも誤差が大きいと思う。
また、Red,Green,Blueの三色により色空間を形成しているため、各点を頂点とする三角形内に色空間は収まることになる。
この計算結果を眺めながら、岡島修氏の「レーザポインタと色覚異常」中に記述されている色弱における混同しやすい色の例、
- 第1色盲
- 赤と黒
- ピンクと青
- 第2色盲
- 赤と緑
- オレンジと黄緑
- 緑と茶
- 青と紫
- ピンクと白
- 緑と灰色
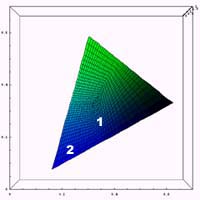
例えば、通常の色空間において赤(すなわち右上)の場所を第1色盲の色空間の中で見て欲しい。黒との識別が困難なのは一目瞭然だろう。また、下の図に示すように、通常の色空間でピンク(1)と青(2)が第1色盲の色空間の中でどうなっているかを見れば、
 |  |
これも1と2の識別が困難であることが容易に想像がつく。第2色盲でも同じように見てみて確認して欲しい。
なお、上の図中で中心部が暗くなっているが、それはグリッド線のためであり、本来の色はもっと白っぽい色である。また、今回は岡島修氏の「レーザポインタと色覚異常」中の図と比較するために、CIExy色度図を用いたが、もともとxy色度図は人間の感じ方とは結びつけにくい。いずれ、均等色空間における解析を行うつもりである。また、先に記述したようにきちんと錐体の波長感度特性を考慮に入れた計算をするつもりである。今回はあくまでごく簡単な実験である。
というわけで、今回は色弱の方がどのような色空間を感じているかを考察してみた。今回の話中には色々間違いもあると思う。なにか訂正すべき情報を見つけてくださったら、教えて欲しい。
画像出力に携わる方でこのWEBをご覧になっている人もいるはずだ。色を正しく伝えることを日夜考えている人もいるだろう。しかし、色を正しく伝えることを考えるときに、考え忘れていることはないだろうか? 「正しい伝え方」は、誰にとって「正しい」のだろうか?私達が当然のように感じている色についても、異なる感じ方をする人のことを考え忘れてはいないだろうか?
そういった人は少数だと言われる方もいるかもしれない。しかし、あなたが当然の権利のように享受しているものは果たして全ての人が得ているものだろうか? もしかしたら、その権利を享受している人の方が少数派であるものもあるのではないだろうか?
やることは至極簡単なことだ。技術的に言うならば、人の知覚も「デバイスの一部」として考えた際に、「人の知覚」が数種類あるものとして、異なるデバイス間のカラーマッチングを考えれば良いだけのことだ。もちろん、一筋縄ではいかないだろうが、得られるものの大きさからしたら、やってみる価値はあるだろう。
プレゼンテーションソフト、あるいは数多くのソフトウェアにそういったことをきちんと考えたテンプレートが現れ、WEBサイトの色、画像機器のカラーマネジメントにそういった「全ての人(健常者と呼ばれる人のモデルだけでない)の感じ方まで含めたカラーマッチング」が適用されていく日も必ず来るはずだ。もしかしたら、このWEBサイトに来ている人の中には、今すぐにでもそういうことを始めることが出来る人もいるかと思う。果たして、そんなことが「できるかな?」と思われる人もいるかもしれないが、きっとできる筈だ。
こういったことは色覚に限る話ではないと思う。考え忘れていることは数多くある。できることも数多くある、と私は思う。
1999-08-20[n年前へ]
■色空間の世界へ (色弱と色空間 その3) 
Someday
今回は、
色を伝える時に、考え忘れていたこと(色弱と色空間 その1) - We can work it out! - (1999.08.09)
で行った計算を少し改良し、なおかつ色空間の世界を自由自在に動かしてみたいと思う。今回のメインは「立体グリグリ」のテストである。
まずは、前回と今回の計算の違いは、
- 前回はL,M,Sの各錐体の波長感度特性はRed,Green,Blueの単波長であるという仮定の元の計算
- 今回はL,M,Sの各錐体の波長感度特性はRed,Green,Blueの単波長とは異なるという条件での計算
- X= 0.412391R + 0.357584G + 0.180481B
- Y= 0.212639R + 0.715169G + 0.072192B
- Z= 0.019331R + 0.119195G + 0.950532B
- l = 0.16*X + 0.54*Y - 0.033*Z
- m = -0.16*X + 0.46*Y+0.033*Z
- s = Z
それでは、通常のRGB色空間と第1色盲(赤色盲)のRGB色空間を以下に示してみる。今回はMathematicaの出力をJavaAppletで動かすことができるLiveGraphics3Dを使用している。そのため、RGB色空間をグリグリ動かすことができる。それどころか、ステレオ画像にしてグリグリ動かすこともできる。ステレオ画像の見方は交差法である。ぜひ、試してもらいたい。
下のグラフの操作方法は
- 操作 = 作用
- マウス左ボタンドラッグ = 回転
- シフトキー + 垂直ドラッグ = ズームイン・アウト
- シフトキー + 水平ドラッグ = 垂直軸についての回転
- コントロールキー + 垂直ドラッグ = 焦点距離の変更
- マウス右ボタン垂直ドラッグ = 部品除去
- "s"キー = ステレオ画像作成
PageLiveGraphics3D
( http://www.nikonet.or.jp/spring/sanae/LiveGraphic3D/LiveGraphic3D.htm)
を参考にして欲しい。それでは、RGB色空間(ハリボテバージョン)を自由自在に動かしてみよう。
|
|
どうだろうか? RGB色空間を自由自在に動かせただろうか? 立体グリグリはできただろうか? 「ハリボテでつまらない」なんていう文句がある人もいるかもしれないが、気が向けば立方体の全面について描画を行うよう変更するつもりである。
こういった、Javaなどを使用した立体表現は表現力が非常に高い。しかし、読み手によっては必ず見れるとは限らないところが難しいところである。読み手を限定してしまう可能性が有る。それは、まさに色覚異常に関する問題と同じである。
TVが白黒放送からカラー放送に移行する当時は、カラー放送においても白黒TVでもきちんと識別できる色を考慮しながら放送しようとしていた、と聞く。白黒TVで観ている人が困らないようにである。しかし、現在はどうだろうか? 白黒TVで観ている人のことを考慮したTVなどほとんど無いのではないのではないか?
TV放送に限らずWEB、プレゼンテーションなどにおいて、最新の可能性と広い互換性を両立させていくためには、他の人を配慮する力が必要だと思う。そういう点においても非常に優れ、私がとても好きなWEBサイトが今日から一時停止してしまった。非常にさみしい。
それでは、今回の色空間自由自在はこんな所で終わりにしたい。
2000-05-14[n年前へ]
■恋する心を見てみたい 
恋のきっかけはどの出来事?
まずは、簡単な背景から... 今回の話は
を元に大幅に書き直したものである。少し思うところがあって書き直した結果、まったく別物になってしまった。そこで、ここに登場する次第である。以前の話の場合は、「恋のインパルス応答」という言葉を思いついて、最後におまけのように書いてみたわけであるが、今回はそれをメインに書き直してみたのである。A子:「あのさ、アイツほんと酷い男よ。」
A子:「なんで、あんな男好きになったの?」
B子:「そんなこと言われても、私にだって判るわけないじゃない。」
TVドラマを見ていると、時々こんな会話が流れる。登場人物は二人の女の人、舞台はバーのカウンターや旅先や、とにかく日本全国津々浦々である。そして、話をしている雰囲気は真剣そのものである。きっと、B子は悪い男を好きなっていて苦労しているのだろう。そして、きっとB子の親友であるA子が、悪い男に騙されている「恋する心」で一杯のB子を諭しているところなのだろう。
本当のところ、こんな会話が巷に溢れているのかどうか、私は知らない。そりゃそうだろう。私は男であって、女の人が二人というシチュエーションは全然立ち会える筈がない。じゃあ、同じような会話を私ができるかというと、それもやはりできないのだ。論より証拠、もし私がそんなことを言ったらどうなるだろうか?
私:「あのさ、アイツほんと酷い男だよ。」これは相手が女の人だからで、男なら大丈夫だろう、と言われるかもしれない。しかし、そっちの方が実は質が悪い。
私:「なんで、あんな男好きになったの?」
B子:「そんなこと、何でアンタに言われなきゃならないの?。」
私:「いや、ちょっと…」
私:「あのさ、アイツほんと酷い女だよ。」これはとても危険な会話であることが判るだろう。この後は修羅場が待っているハズだ。あるいは、私は道端に倒れていることになるかもしれない。「小さな親切、大きなお世話」である。根本の原因は私の人間性にあるような気もするのだが、そこは今回は考えないでおきたい。
B男:「なんで、オマエがそんなこと知ってんねん?」
私:「いや、ちょっと…」
さて、最初のB子のセリフ「そんなこと言われても、私にだって判るわけないじゃない。」という会話の真偽はともかく、恋する本人にも恋のきっかけというのは不思議なものなのだろう。そして、本人以外にとっても「恋する心」の揺れ動く様子というものはとても興味深いものだ。
そこで今回は、色々な「出来事・きっかけ」が「恋する心」を変化させていく様子を調べてみることにした。今回の登場人物は、
- A子 : 「瞬間」的に燃え上がるタイプの女の人
- B子 : 「ゆっくり」燃えるタイプの女の人
- C男 : いつも、とっても良い男
- D男 : ほとんどの場合、悪い男
次のグラフは
- 横軸 = 時間軸 左から右へ時間は進んでいるとしておく
- 縦軸 = 「恋する心」の大きさ
 |
「瞬間」タイプの女の人A子の場合、その出来事の前後には「恋する心」が瞬間的に盛り上がる。しかし、それほど持続するわけではないのだ。燃えやすく、忘れっぽいタイプである。芸能人で言うと松田聖子あたりがこの例に当てはまるだろう。
それに対して、「ゆっくり」タイプの女の人であるB子の場合には、「恋の炎」がずいぶんとゆっくり燃え出している。また、「恋する心」の広がりが広い分だけ、「恋する心」の最大値も低くなっている。芸能人で言うと誰になるだあろうか?私にはちょっと思いつかない。
それでは、この 「瞬間」タイプのA子と「ゆっくり」タイプのB子が、いつもとっても良い男であるC男に恋をした場合を考えてみる。まずは、優しいC男は色々なことをするのだ。それが、「恋のきっかけ」となる。
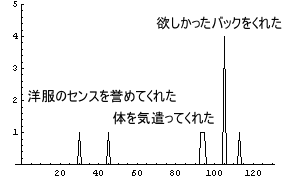
 |
時間が左から右へ進んでいくわけであるが、その間にC男は色々なことをするのである。洋服を誉めたり、体を気遣ったり、バックをプレゼントしたり、何ともマメな男である。
また、ここでは「洋服のセンスを誉めたり」、「体を気遣ったり」するという「出来事」よりも、「欲しかったバックをくれた」という「出来事」の方がポイントが高い。ずいぶんと、「即物的」な場合にしてしまった。これなどは、適当にそうしただけで、「私は精神的なポイントの方が高い」という人の方がもちろん私は大好きである。
それでは、これらの色々な「出来事」が起きる時のA子とB子の「恋する心」の変化はどうなるだろうか?先ほど、ある一つの「出来事」に対する「恋する心」の応答を、「恋のインパルス応答」と呼ぶ、と書いた。ある一つの「出来事」によって「恋する心」がどうなるかは、「恋のインパルス応答」を見れば判るわけだ。だったら、色々な出来事が起きた数の分だけ、「恋のインパルス応答」を足し合わせてやれば良いわけだ。この「色々な出来事が起きた数の分だけ、- 恋のインパルス応答 - を足し合わせてやる」という作業を、恋の信号処理では「畳み込み」と呼ぶ。結局、
色々な「出来事・きっかけ」と「恋のインパルス応答」の畳み込み= 「恋する心」という「恋する心」の信号処理が可能なのである。
早速、A子とB子の「恋のインパルス応答」を用いて、先の色々な「出来事・きっかけ」に対する「恋する心」を計算してみた。それが、下のグラフである。黒字がA子、赤字がB子の「恋する心」である。
 |
「瞬間」タイプのA子の場合、ホントに燃え上がるのが早い。C男が洋服のセンスを誉めてくれただけで、もう結構「恋する心」が盛り上がっている。「ビビッ」と恋をして結婚をしてしまいそうなタイプだ。その代わり、一瞬でその「恋する心」が消えているところが怖い。あっという間に離婚をしそうなタイプでもある。
「ゆっくり」タイプのB子の場合は、洋服のセンスを誉められた位では「恋する心」は盛り上がっていない。もちろん、C男に対して良い印象は持ち続けているようだが、恋というほどでもない。
その代わり、A子のように欲しかったバックを貰っても、しばらくすると「恋する心」はすぐに冷める、というようなことはない。C男にとっては、「恋人」になるまでは大変であるが、その後は落ち着いた恋人生活を過ごせそうな相手である。私はC男にはA子よりも、B子の方が相応しいと思うのだが、どうだろうか?(しかし、次回C男には哀しい現実が待ち受けるのであるが...)
さて、このページも少し長くなってきた。そこで、この後は次回に続くことにする。今回、まだ登場していない
- D男 : ほとんどの場合、悪い男
A子:「あのさ、アイツほんと酷い男よ。」という冒頭の会話のような、女の人たちがなぜ数多くいるか(少なくともTVドラマの中では)を明らかにしてみたい。そして、優しいC男の悲しい恋の行方を描いていきたいと思うのである。
A子:「なんで、あんな男好きになったの?」
B子:「そんなこと言われても、私にだって判るわけないじゃない。」
ところで、「辛(つらい)」と「幸(幸せ)」という漢字は互いによく似ている。時々、どっちが「幸せ」だったっけ?と判らなくなりそうになるくらいだ。次回、「恋の印象の平均化効果」というものを武器に、「辛(つらい)」が「幸(幸せ)」にすりかわる様子を見てみることにしたい。「辛(つらい)」が「幸(幸せ)」は紙一重なのだ。「辛(つらい)」は「幸(幸せ)」で、「幸(幸せ)」は「辛(つらい)」なのである。