2005-01-17[n年前へ]
■「パンドラの鐘」 
高架鉄道も地下鉄もできて(その地下鉄で事故があったなんていうニュースもテレビではやっていますが…)、バンコクはずいぶん快適な街になってきていますが、それでもまだほのかに戦後の銀座という空気がありますね、確かに仰るとおりに。
積み残しの仕事に追われ、自由時間は半日だけでしたが、バンコクの秋葉原「パンティーププラザ」を駆け足で眺めてきました。かつての海賊ソフトバザールの片鱗もなく、ハード主体に変わっていました。ビル奥手の明るくも華やかでもないブースの中で、ブラウン管の駆動回路を修理している子供を見ながら、何だか感慨深い思いに浸ってしまいました。
ホテルの近くは塾がたくさんある一角で、(高校生向けの)応用物理専門塾?とか、基礎物理専門の塾?とか、驚くばかりのいろいろな専門塾がありました。そこには、チェラロンコン辺りを狙ってるだろう上流家庭の子供が通ってきていました。その塾の窓には"Unlimited Opportunity"なんていう風に書いてありました。ずいぶんと"Limited"な"Unlimited"なんだろうな、と少し考えたりもしました。「無限の未来・可能性」への扉、この塾への扉はずいぶんと限られているんでしょうか?
私は"Limited"というものがキライです。確かに、世界は限られているけれど、それを受け入れていかなければならないことも確かだけれど、それでも「身の丈にあった」なんていう言葉はキライです。たくさんの「できること」があるのに、不自由な世界がもっと他にはあるのに、贅沢なばかりに色々なことができるのに、それを勝手に狭めたりするのはあまり好きではありません。
というわけで、公演パンフレット中では「身の丈」「根性」「信じる」なんていう言葉で解説されていた野田秀樹の「パンドラの鐘」、そんな「パンドラの鐘」が、今日の頭の中でガランゴロンと打ち鳴らされています。
賭けをしましょう。
あなたの服に触れず、その乳房に触れた日のように。
いつか未来が、この鐘に触れずに、あなたの魂に
触れることができるかどうか。
滅びる前の日に、古代の心が、
ふわふわと立ち上る煙のように、
いつか遠い日に向けて、届いていくのか。
あなたは、古代の心は、どちらに賭けます?
俺は、届くに賭けますよ。
2005-05-17[n年前へ]
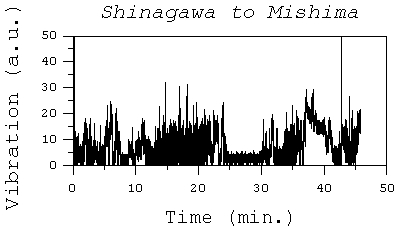
■品川から三島までの揺れデータ 

 というわけで、下りのこだま585号 8号車 通路側のシート上の「品川駅から三島駅まで」の揺れデータ(10ms間隔)です。加速度センサの傾斜出力値を微分しXY成分を2乗平方根をとったものを示しています。時刻表を見ると、「0分後 品川 → 11分後 新横浜 → 29分後 小田原 → 43分後 熱海 → 51分後 三島着」という感じです。もちろん、セットアップに若干の時間が掛かっていますので、その補正を行うと、大雑把に
というわけで、下りのこだま585号 8号車 通路側のシート上の「品川駅から三島駅まで」の揺れデータ(10ms間隔)です。加速度センサの傾斜出力値を微分しXY成分を2乗平方根をとったものを示しています。時刻表を見ると、「0分後 品川 → 11分後 新横浜 → 29分後 小田原 → 43分後 熱海 → 51分後 三島着」という感じです。もちろん、セットアップに若干の時間が掛かっていますので、その補正を行うと、大雑把に
-4分後 品川9分後 新横浜27分後 小田原39分後 熱海47分後 三島着
 という感じになると思います。よく眺めれば、停車時間(25-30分の間の「小田原での長い停車時間」とか)も見えてきますので、もう少し正確に走行場所に繋げることも簡単そうです。あぁ、携帯電話でGPS追尾をしておけばよかったですね。1分1回追尾なら、パケット代金もたいしたことないでしょうから。
という感じになると思います。よく眺めれば、停車時間(25-30分の間の「小田原での長い停車時間」とか)も見えてきますので、もう少し正確に走行場所に繋げることも簡単そうです。あぁ、携帯電話でGPS追尾をしておけばよかったですね。1分1回追尾なら、パケット代金もたいしたことないでしょうから。ちなみに、縦軸の値で15を超える辺りだと、PCのハードディスク保護回路が働いて、ハードディスクが停止する感じです。

2005-05-19[n年前へ]
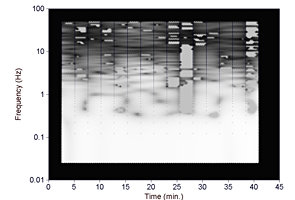
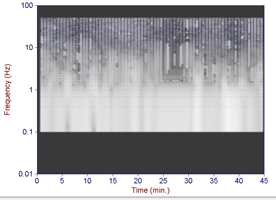
■品川から三島までの振動データの「時間 v.s. 周波数解析」 


せっかくなので、下りのこだま585号 8号車 通路側のシート上の「品川駅から三島駅まで」の揺れデータ(10ms間隔)の時間 v.s. 周波数解析も短時間フーリエ周波数解析(高速フーリエ変換とは別物ですね)で行ってみました。横軸が時間軸で品から三島までを示していて、縦軸が周波数軸で振動の周波数を示しています。
左(or 上)のチャートで、時間軸(横軸)25分過ぎに現れる高周波数を多く含む振動は小田原で停車中に「ひかり」か「のぞみ」が通過した際の振動でしょうか? 確認しやすいように、短時間フーリエ変換ウィンドーサイズを小さくしたものを右(or 下)に示してみます。
 また、40分過ぎの激しい振動は熱海を出て箱根トンネルを通過中のものですね。…と、こんなことを調べても新幹線の振動が直ってくれるわけではないんですよね…。もうちょっと、快適にしてくれたら…良いなぁ。せめて、ハードディスク保護回路が働いたり、テーブルの上のコーヒーが倒れないくらいだったら良いなぁ。
また、40分過ぎの激しい振動は熱海を出て箱根トンネルを通過中のものですね。…と、こんなことを調べても新幹線の振動が直ってくれるわけではないんですよね…。もうちょっと、快適にしてくれたら…良いなぁ。せめて、ハードディスク保護回路が働いたり、テーブルの上のコーヒーが倒れないくらいだったら良いなぁ。
2005-09-07[n年前へ]
■「appleのビデオ機能」 
先日、末広町で飲んでいた時に、appleのビデオ出力のメカニズムの話題に一瞬なった。忘れている箇所も多かったので、もう一度そのメカニズムを追いかけてみた。
 apple回路では、14.32MHzのオシレータ出力を2分周した7.12MHzの信号がビデオ信号のドット・クロックとなる。回路上はあくまで、(基本的には)1ドットが1bitの単純な構成である。
apple回路では、14.32MHzのオシレータ出力を2分周した7.12MHzの信号がビデオ信号のドット・クロックとなる。回路上はあくまで、(基本的には)1ドットが1bitの単純な構成である。
ところで、NTSCのビデオ信号のカラー情報は「ビデオ信号に重畳した3.58MHz波形」の位相で表すが、この3.58MHzはappleのビデオ・クロック(7.12MHz)のちょうど二倍である(もちろん単にそう設計したわけである)。ということは、2ドット分のビデオ・信号を"on""off"として出力した場合と、"off""on"して出力した場合では、NTSC信号でのカラー情報(位相)が180度ずれたもの(=補色)を表すことができるのである。
 ということは、基本的にはハイレゾ1bit=1dotとして、まるで二値的に思えるシステムであっても、少なくとも白(on.on)と黒(off.off)と紫(on.of)と緑(off.on)という四色が生成できることになる。もちろん、単純に言ってしまえば、(7.12MHz単位の)2ドット毎(=NTSCのカラー信号3.58MHzの周期)に対して2bit使っているということになるので当たり前と言えば当たり前の話になる。そして、連続する2ドットのon-offの組み合わせでNTSCのカラー信号を生成(疑似表現)するので、「連続する2ドットの関係で色が決まる」というappleのカラー・グラフィックの掟がここにできるわけだ。
ということは、基本的にはハイレゾ1bit=1dotとして、まるで二値的に思えるシステムであっても、少なくとも白(on.on)と黒(off.off)と紫(on.of)と緑(off.on)という四色が生成できることになる。もちろん、単純に言ってしまえば、(7.12MHz単位の)2ドット毎(=NTSCのカラー信号3.58MHzの周期)に対して2bit使っているということになるので当たり前と言えば当たり前の話になる。そして、連続する2ドットのon-offの組み合わせでNTSCのカラー信号を生成(疑似表現)するので、「連続する2ドットの関係で色が決まる」というappleのカラー・グラフィックの掟がここにできるわけだ。
さらに、(ある時期以降の)appleの場合ビデオ・データの特定の(=横7ドット, 縦8ドットのテキストモードとの兼ね合いで使われていなかった最上位の)bitを立てると、フリップフロップ回路で70nsだけ信号を送らすことができる。その70nsのずれは、NTSCのカラー信号3.58MHzのドット・クロック幅の25%に相当する(角度で言うと90度)。ということは、NTSC信号でのカラー情報(位相)が0, 180度の色だけでなく、90, 270度の色も出力(疑似生成)することができるようになる。すなわち、黒・白・紫・緑に加えて青・橙という計6色が出力することができるようになる。
そして、これらの出力機能は結局のところ、二値出力の高低信号の位置を「ドット配置やドットの位置ずらし」といった操作で変化させているにすぎない。ということは、こういった出力をモノクロ・ディスプレイに対して行えば、(ClearTextなどの技術の祖先とも言える)「基本ドットの位置を25%だけ横にずらして、(位置出力として、あるいは階調出力として)滑らかな出力を行う」なんていうこともできるわけである。(出力デバイスがもしもカラー・デバイスであれば)「色のにじみ」が結果として出現するところも全く同じと言えば、同じである。
単純明快な回路ではあるが、こういう単純なシステムをなんだか忘れてしまっているような気がする今日この頃、だ。
2008-01-10[n年前へ]
■「ビジュアル言語」 
グラフィカルな表現でプログラムを表現しようという「ビジュアル言語」の話を読んだ。この記事を読んで、ふと思い出したことがあった。
 計測・制御などをする場合、National InstrumentsのLabVIEWや、CYBERNETのSimulinkといったツールを使うことが多いように思う。いずれも、(基本的には)アイコンをワイヤー(線)で結ぶ「ビジュアル言語」である。少し前の実験系の理系学生であれば、誰でも98BASICでGP-IBを操作するプログラムを書かざるをえなかったように思うけれど、現在では、そういった場合に使われるツール群がLabVIEWやSimulinkといった辺りに移行しているように感じる。LabVIEWやSimulinkをPC BOX上で動かして計測や制御を行った上で、さらにはFPGAやASICにしてしまう、ということもある。
計測・制御などをする場合、National InstrumentsのLabVIEWや、CYBERNETのSimulinkといったツールを使うことが多いように思う。いずれも、(基本的には)アイコンをワイヤー(線)で結ぶ「ビジュアル言語」である。少し前の実験系の理系学生であれば、誰でも98BASICでGP-IBを操作するプログラムを書かざるをえなかったように思うけれど、現在では、そういった場合に使われるツール群がLabVIEWやSimulinkといった辺りに移行しているように感じる。LabVIEWやSimulinkをPC BOX上で動かして計測や制御を行った上で、さらにはFPGAやASICにしてしまう、ということもある。
 こういった「ビジュアル言語」を触り始めたとき、苦手だったことの一つが、「どこから実行されるのかわからない」「どこから眺めて行けば・理解すれば良いのかわからない」ということだった。そして、しばらくそういうツールを使ってから、ようやく気づいたのが「どこからも実行されている」ことを理解していないとダメなんだな、ということだった。「あらゆる箇所で並列計算が行われている」と普通に思えばよいのだな、ということだった。
こういった「ビジュアル言語」を触り始めたとき、苦手だったことの一つが、「どこから実行されるのかわからない」「どこから眺めて行けば・理解すれば良いのかわからない」ということだった。そして、しばらくそういうツールを使ってから、ようやく気づいたのが「どこからも実行されている」ことを理解していないとダメなんだな、ということだった。「あらゆる箇所で並列計算が行われている」と普通に思えばよいのだな、ということだった。
VHDLなどのハードウェア記述言語では、基本的に、すべての部分が同時に動作する。行番号順に実行されたりするわけではない。そういうことは回路図という「ビジュアル言語」を見たら当然のように理解できるかもしれないが、そういったことはVHDLを見ただけではわかりにくい。どうしても、上から順番に実行されるような感覚で読んでしまう。最初の頃には、そういう感覚でLabVIEWやSimulinkのダイアグラムを眺めていたので、「どこから実行されるのかわからなくてイヤ」と感じいてたように思う。
もう一つ、画像処理に「ビジュアル言語」が向くだろうか。私が素人だからかもしれないが、そうは思えない気がする。